前回の記事では、固定ページの制作手順を解説しました。
これまでに以下の作業を行いました。
- WordPressオリジナルテーマ制作に必要なファイルの準備
- トップページ制作
- functions.phpファイルの作成
- 固定ページの作成
今回はWordPressオリジナルテーマ制作の必須テンプレート階層についてまとめました。

WordPressは表示テンプレートが複数決まっていて優先順位がある
WordPressはアクセスページに合わせて、表示テンプレートファイルが自動的に選択されるようになっています。
そのため、1つのテーマに複数テンプレートを入れてページの種類に応じた使い分けもできます。
テンプレートの名前(ファイル名)はWordPressが決めたルールが存在しています。
多くのテンプレートが存在していますが、一部を抜粋して以下にまとめました。
- front-page.php:フロントページ。サイトのトップページ出力
- home.php:ホーム(メイン)ページ。ブログのトップページ出力
- page.php:固定ページ。それぞれの固定ページ出力
- single.php:投稿。それぞれの投稿ページ出力
- singular.php:個別記事。
- category.php:カテゴリー。カテゴリーごとのアーカイブ(一覧)ページ出力
- tag.php:タグ。タグごとのアーカイブ(一覧)ページ出力
- author.php:作成者。作成者別のアーカイブ(一覧)ページ出力
- comment-popup.php:コメントポップアップ。
- date.php:日付。日付ごとのアーカイブ(一覧)ページ出力
- archive.php:アーカイブ。アーカイブ(一覧)ページ出力
- search.php:検索結果。検索結果ページ出力
- 404.php:404(Not Found)。404エラー(Not Found)ページを出力
- index.php:テーマの必須ファイル。他に適切なテンプレートが存在しない場合に最終的に使用される最も汎用的なテンプレートファイル
それぞれの投稿ページは、テーマの中に「single-post_type.php」テンプレートが含まれているとテンプレートを使って出力します。
しかし、single-post_type.phpがない場合は「single.php」テンプレートを使って出力します。
single-post_type.phpもsingle.phpも存在しない場合には、「singular.php」というテンプレートを使います。
※singular.phpはVersion 4.3以降
ちなみに、どのテンプレートもない場合はindex.phpを使って出力します。
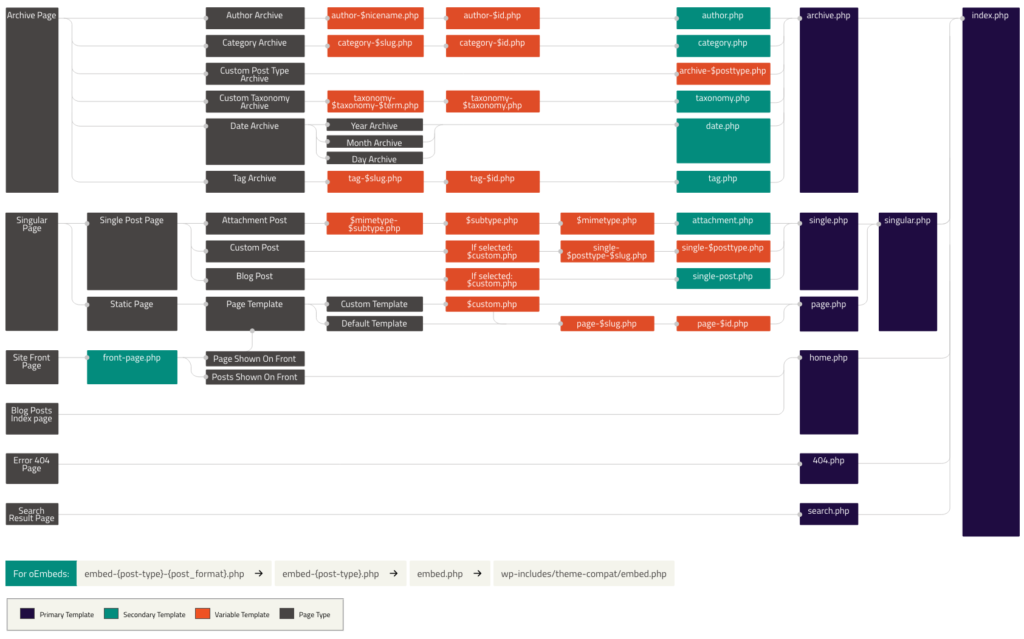
テンプレート階層
WordPressはアクセスURLを使って、それぞれのページをテンプレートに沿って出力する仕組みです。
その時に複数テンプレートから優先順位の高いテンプレートを選択する仕組みなのですが、
この仕組みは「テンプレート階層(Template Hierarchy)」と呼ばれています。

テンプレート階層は複雑で分かりにくいので、今回は要点のみピックアップして解説します。
本格的に知りたい方は以下のリンクをご覧ください。
WordPress Codex(日本語版):テンプレート階層
例としては、それぞれの投稿ページはテーマ中に「single-post_type.php」テンプレートが含まれている場合のみ、そのテンプレートを使って出力されます。
しかし、single-post_type.phpがない場合では「single.php」テンプレートが出力に使われているのです。
single-post_type.phpもsingle.phpもない場合は、「singular.php」テンプレートが使われます。
※singular.php は Version 4.3 以降
全てのテンプレートがない場合はindex.phpが出力に使われる流れです。
こうした決まりがあるので、Wordpressオリジナルテーマを制作する時はテンプレート階層をしっかり理解して、制作するWebサイト構造にマッチした適切なテンプレートを選択しましょう。
index.phpは使わないほうがお勧め

先程「index.phpは専用のテンプレートがなかった場合に最終的に選択されてそのページを出力する汎用的なテンプレート」と解説しました。
例えばトップページ表示には「front-page.php」が使われますが、front-page.phpがない場合は「home.php」が使われます。
home.phpもない場合は最終的にindex.phpが使われる仕組みです。
さらには、固定ページの「page.php」「single.php」がない場合にも、最終的にはindex.phpが使われることになります。
つまり、index.phpはあらゆる種類のテンプレートがない場合に「最終的に使われる」テンプレート。
万が一の事態に備えておく必要があるので、index.phpは必須テンプレートなのです。
index.phpは全ページ最後の(優先順位が最も低い)テンプレート
index.phpは全ページ最後の(優先順位が最も低い)テンプレートで、index.phpテンプレートだけを使って出力するテーマも作成できます。
ただ、その場合はテンプレートのコード(条件分岐など)が非常に複雑になる可能性があるのです。
そのため、index.phpは使わないほうがお勧めです。
実際に使ってみると分かりますが、index.phpは利用しないほうがトラブル発生のリスクがグッと少なくなります。
index.phpを何も記述されていない空の状態にしておくと、万が一テンプレートファイル名のスペルミスが発生した時などには、全てが空白の白い画面になります。
そのため、確認しやすくなるメリットがあるのです。
これから制作するWebサイトの構造に合わせて、適切なテンプレート設計を忘れないようにしましょう。
この後はWordpressオリジナルテーマ制作において、優先順位が高いファイルを順番に沿って解説していきます。
トップページ

トップページとして使うテンプレートファイルは3つあります。
多く使われているパターンは以下の通りです。
- front-page.php=トップページ
- home.php=記事一覧ページ
それぞれを順番に解説します。
front-page.php
最優先に使われているテンプレートファイルで、トップページとして使われている場面が多いのが特徴。
home.php
front-page.phpがない場合に使われるテンプレートファイル。
front-page.phpがある場合は記事ページ一覧として使われていることが多いことが特徴です。
index.php
上記のテンプレートファイルがない場合に使われています。
記事一覧ページ

記事一覧ページとして使われているテンプレートファイルは2つあります。
home.php
記事一覧ページとして使う時は、最初に記事一覧ページ用の固定ページを作成しましょう。
『設定』⇒『表示設定』⇒『ホームページの表示』⇒『固定ページを選択』⇒『投稿ページ』に進みます。
その後で予め作成した固定ページを選択して『変更を保存』をクリックしたら完了です。
index.php
home.phpがない場合に使われます。
個別記事ページ

single-{post_type}.php
single-{post_type}.phpはカスタム投稿の個別記事ページで使われているテンプレート。
single.php
single.phpは主に投稿個別記事ページで使われています。それ以外でも、カスタム投稿の個別記事ページとしても使われているのも特徴です。
singular.php
「single.php」「page.php」がない時に使われています。
個別記事と固定ページをまとめるテンプレートファイルでもあるのです。
ただ、個別記事ページと固定ページのデザインが同一であることはほぼありません、そのため、使う機会はあまりないので、single.phpとpage.phpがあれば使われることはないのです。
index.php
上記テンプレートファイルが全て無い場合に適用。
固定ページ

page-{slug}.php
固定ページは「page-{slug}.php」というファイル名で設定します。
カスタムテンプレートファイルと設定した上で、固定ページ編集画面からテンプレートを選択する方法で使われています。
そのため、カスタムテンプレートファイル(1番目)とpage-{slug}.php(2番目)を組み合わせて使われているのです。
カスタムテンプレートファイルのみでも問題ありませんが、テーマフォルダに多くのテンプレートファイルがある場合は以下のようになります。
- about.php
- contact.php
- company.php
- recruit.php
ファイル名を「page-{slug}.php」に設定すると、以下のように一目で固定ページのテンプレートファイルだと認識できます。
- page-about.php
- page-contact.php
- page-company.php
- page-recruit.php
page-{slug}.phpのみでも問題ありません。
ただ、ページ名を入れることでファイルを開いた時に、「このテンプレートファイルはお問い合わせページ」など把握しやすいのでお勧めです。
例として、以下のようなお問い合わせページのパーマリンクの場合、スラッグは赤枠で囲った部分です。
この場合のテンプレートファイルは「page-contact.php」です。
page-{ID}.php
以下のようにIDが49の場合では「page-49.php」です。
IDはページ名にカーソルを乗せて左下に表示される数字を確認すれば完了です。
page.php
page.phpはWordpress管理画面のテキストエディタ記述で固定ページ作成時に使われています。
singular.php
上記のテンプレートファイルがない場合に使われています。
index.php
上記のテンプレートファイルがない場合に使われています。
カスタム投稿一覧ページ

archive-{post_type}.php
指定したカスタム投稿タイプ一覧を表示する時に使われています。
「single-{post_type}.php」と同じ役割です。
archive.php
「archive-{post_type}.php」がない場合に使われています。
index.php
上記のテンプレートファイルがない場合に使われています。
カスタムタクソノミー一覧ページ(カスタム分類)

taxonomy-{taxonomy}-{term}.php
指定スタムタクソノミーとターム一覧を表示する時に使われています。
カスタムタクソノミーがnews・タームがosakaの場合はtaxonomy-news-osaka.phpと変化します。
taxonomy-{taxonomy}.php
指定カスタムタクソノミーの一覧表示で使われています。
カスタムタクソノミーがnewsではtaxonomy-newscat.phpです。
taxonomy.php
上記2つのファイルがない場合に使われています。
archive.php
上記テンプレートファイルが全てない場合に使われています。
index.php
上記テンプレートファイルが全てない場合に使われています。
カテゴリー一覧ページ

category-{slug}.php
指定スラッグのカテゴリー一覧ページです。
例としては、「ブログ」「お知らせ」「コラム」カテゴリー内でお知らせだけデザイン変更したい場合は「category-news.php」と記述すれば大丈夫です。
カテゴリースラッグはWordpress管理画面『投稿』⇒『カテゴリー』で確認と編集できます。
category-{ID}.php
指定IDのカテゴリー一覧ページです。
IDが6の場合は、以下のように「page-6.php」となります。
IDはWordpress管理画面の『投稿』⇒『カテゴリー』のカテゴリー名にカーソルを乗せると左下に表示される数字で確認できます。
category.php
全カテゴリー一覧ページのデザインが同じの場合は、category.phpテンプレートファイルが使われています。
archive.php
上記テンプレートファイルが全てない場合に使われています。
index.php
上記テンプレートファイルが全てない場合に使われています。
作成者一覧ページ

author-{nicename}.php
指定ユーザー名のユーザー一覧ページ表示で使われています。
WordPress管理画面『ユーザー』⇒『ユーザー一覧』から確認できます。
author-{ID}.php
指定IDのユーザー一覧ページ表示で使われています。
IDはWordpress管理画面『投稿』⇒『タグ』のタグ名にカーソルを乗せたら左下に表示される数字で確認できます。
author.php
ユーザー未指定でユーザー一覧を表示する時に使われています。
archive.php
上記テンプレートファイルが全てない場合に使われています。
index.php
上記テンプレートファイルが全てない場合に使われています。
タグ一覧ページ

tag-{slug}.php
指定スラッグのタグ一覧ページ表示で使われています。
WordPress管理画面『投稿』⇒『タグ』で確認できます。
tag-{ID}.php
指定IDのタグ一覧ページ表示で使われています。
IDはWordpress管理画面『投稿』⇒『タグ』のタグ名にカーソルを乗せたら左下に表示される数字で確認できます
tag.php
タグ未指定状態でタグ一覧を表示する時に使われています。
archive.php
上記テンプレートファイルが全てない場合に使われています。
index.php
上記テンプレートファイルが全てない場合に使われています。
検索結果ページ

search.php
検索結果表示で使われているテンプレートファイル。
デザインは記事一覧ページと同じ場合が大半です。
index.php
search.phpがない場合に使われています。
日付別一覧ページ

date.php
日付別一覧ページ表示で使われているテンプレートファイル。
こちらもデザインは記事一覧ページと同じ場合が大半です。
archive.php
date.phpがない場合に使われています。
index.php
上記テンプレートファイルが全てない場合に使われています。
404ページ

404.php
404ページ表示で使われているテンプレートファイルです。
index.php
404.phpない場合に使われています。
テンプレートのカスタマイズで意識したいポイント

テンプレート階層の補足として、テンプレートをカスタマイズする時に意識したいポイントも解説しておきます。
基本構造とテンプレート階層の理解
おさらいになりますが、WordPressテンプレートのカスタマイズ時には基本構造とテンプレート階層の理解が重要です。
テンプレート読み込みにおける優先順位を理解しておかないと、どのテンプレートをカスタマイズしたら良いのか確認できません。
テンプレート読み込みの優先順位が理解できていると、カスタマイズしたい部分のテンプレートが把握できるのです。
事前にバックアップを必ず取る
テンプレートのカスタマイズ時にはバックアップを必ず取りましょう。
万が一トラブルやエラーが発生した時でもバックアップがあると安心です。
バックアップはサーバーの自動バックアップ機能と、WordPressのバックアッププラグインの2種類があります。
事前テストはテスト環境で行う
テンプレートをカスタマイズする時に、「作ったテーマを確認したい」と思うことでしょう。
その時の事前テストは、必ずテスト環境で行ないましょう。
CSSやPHP編集ではエラーが発生する確率が高く、記述違いや入力ミスが原因で想定通りに動作しないことも頻繁に発生するためです。
テスト環境の構築は以下の3つがあります。
- レンタルサーバーにテスト環境を構築する
- Localを利用する
- XAMPPを利用する
テスト環境を構築した上で事前テストを行いましょう。
まとめ
今回はWordPressオリジナルテーマ制作の必須テンプレート階層についてまとめました。
WordPressオリジナルテーマ制作で使うテンプレートファイルには、優先順位が存在していることがお分かりいただけたと思います。
テンプレートファイルは優先順位が高いファイルから使うことが基本です。
ただ、中にはタグやスラッグで指定するほうが優先順位が高く、併せてイメージ通りに作成出来ない場合も。
そんな場合は別の異なるテンプレートファイルを使えば、イメージ通りで素敵なWebサイトが完成すると思います。
テンプレートファイルの優先順位を正しく理解して、あるべき場所にあるべきテンプレートファイルを設置することを意識しておけば安心です。
次回は、Wordpressオリジナルテーマ「記事一覧ページ」の制作手順を解説します。