 SWELLに興味がある人
SWELLに興味がある人「WordPressテーマSWELLが評判良いけど本当かな?」
「実際の使い勝手を知りたいなぁ」



SWELLはオススメできるテーマですよ。
この「としブログ」でも使用しています。
SWELLは使いやすい・格好いい・見やすいWEBサイトが作れると評判の国産WordPressテーマです。
しかし実際はどうなのか気になりますよね。
そこで今回、SWELLについてメリットやデメリットをまとめて解説しました。
実際にこの「としブログ」でも使用しているテーマなので、僕の実体験を元にお伝えします。
SWELLについて知りたい人、購入を迷っている人は購入手順も触れていますので、あわせて参考にしてください。
\ SWELL公式サイト /
SWELLのメリットをまず知りたいなら本記事で紹介するメリット一覧は下記になります。
以下は記事全体の目次です。
SWELLの基本情報


| 商品名 | SWELL(スウェル) |
| 価格 | 17,600円(税込)(買い切り) |
| 決済方法 | バンドルカード、クレジットカード ( VISA / Master / AMEX / JCB ) |
| 開発者 | 了 |
| SWELL運営会社 | 株式会社LOOS |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari |
| ライセンス | 100%GPL(複数サイト利用OK!) |
| 会員サイトの有無 | あり |
| 購入後のサポート | テーマ固有の設定機能に関してのサポートあり |
| テーマの特徴 | マウス操作で直感的にコンテンツ作成可能/使い心地を追求したエディターでストレスフリーで記事作成/ブロックエディタ対応テーマ/専用独自ブロックが豊富で使いやすい/利用制限なし/高速化機能つき |
\ SWELL公式サイト /
サブスクのテーマが増えてきた中で、SWELLは買い切り17,600円で購入できる国産テーマです。
ブロックエディタ対応で、専用独自ブロックも豊富に用意されているのでサクサクと記事が書きやすい特徴があります。
記事以外に、サイトの全体的なデザインもCSSやHTMLといった専門的な言語不要、マウスひとつでデザインを決められるのも便利ですね。
SWELLは100%GPLで利用回数制限ナシ!
GPLとは、プログラムの実行・必要に応じた改造・コピーの再配布・改変版を他で配布する自由を保障されたライセンスをさします。
つまり、特別な許可がなくてもGPLのテーマであれば再配布なども可能ということですね。
100%GPLはこれに加えて、テーマファイルだけではなくCSSやJSなども自由に利用・再配布して良いよという意味があります。
なので100%GPLのSWELLは特別な許可がなくても自由に利用でき、更に利用回数制限もないので複数のサイトに使えます。
「最初はサイトを一つだけ作る予定だったけど、もう一つ作りたくなった」
ということはよくありますし、サイト制作を代行する際も使えるので、SWELLは広い範囲で使いやすいテーマと言えますね。
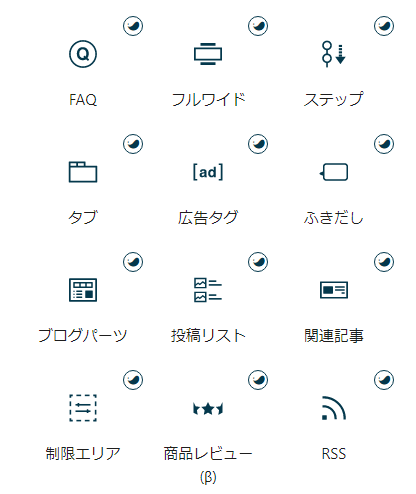
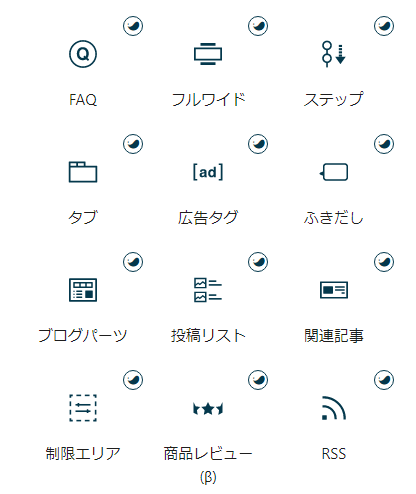
SWELLの専用ブロック




現在SWELLには21の専用ブロックがあります。
これら機能はとても使い勝手がよく、ブログ型・サイト型・コーポレートサイトにも使いやすいという特徴があります。
記事作成も簡単で、例えばキャプションボックスを使えば以下のようなタイトルつきボックスを作ることも可能です。




キャプションボックスは7種類のデザインがあります。
記事のメリハリになる機能はキャプションボックス以外にもアコーディオン・リスト入りグループ・ステップ・ふきだしなど多数用意されています。
サイト制作に不安がある人ほどSWELLはチェックしておきたいテーマです。
\ SWELL公式サイト /
SWELLのメリット


SWELLの概要についてわかってきたところで、メリットを解説します。
それぞれ分けて解説します。
メリット①初心者でも使いやすい仕組み
SWELLはほとんどのデザインをクリックで変更可能です。
例として、WordPressのカスタマイズ画面を紹介します。




| サイト全体設定 | 基本カラー 基本デザイン NO IMAGE画像 タイトルデザイン コンテンツヘッダー お知らせバー パンくずリスト ページャー スマホ開閉メニュー 下部固定ボタン・メニュー |
| ヘッダー | カラー設定 ヘッダーロゴの設定 レイアウト・デザイン設定 トップページでの特別設定 ヘッダーの追従設定 ヘッダーバー設定 キャッチフレーズ設定 ヘッダーメニュー(グローバルナビ)設定 ヘッダーメニュー(SP)設定 検索ボタン設置 メニューボタン設定 カスタムボタン設定 |
| フッター | カラー設定 コピーライト設定 その他設定 |
| サイドバー | サイドバーを表示するかどうか (トップ・投稿・固定・アーカイブページそれぞれにサイドバーを表示するか設定できる項目) |
| トップページ | メインビジュアル 記事スライダー ピックアップバナー その他 |
| 投稿・固定ページ | タイトル アイキャッチ画像 コンテンツノデザイン 目次 SNSシェアボタン 記事下エリア |
| アーカイブページ | タイトル設定 (タイトルをコンテンツ内に置くか、コンテンツ上に置くか設定できる項目) |
| 記事一覧リスト | リストのレイアウト設定 投稿情報の表示設定 カテゴリーの表示設定 サムネイル画像の比率設定 マウスホバー時の設定 タブ切り替え設定(トップページ) タブ切り替え設定(その他のページ) 投稿一覧から除外するカテゴリー・タグ |
| SNS情報 | SNSリンク設定 (設定するとプロフィールなどに設定したSNSリンクに飛ばすアイコンを表示させられるようになる設定) |
| 高度な設定 | headタグ終了直前に出力するコード bodyタグ開始直後に出力するコード bodyタグ終了直前に出力するコード (PHPをいじらなくてもhead/body直前・直後にカスタマイズでタグなどを挿入可能) |
カスタマイズ画面はテーマごとにそれぞれ専用の機能が備わっているものですが、SWELLのカスタマイズ専用機能は細かな部分まで設定できるので特別な知識もなく簡単にサイト全体のデザインを決められます。
項目の名前も直接的な表現(トップページやヘッダーなど)なので、迷うことなくデザイン変更したい箇所を選べるところも使いやすくて良いですね。
記事作成も楽々
記事を作成しているときに、以下のような悩みを持つこともありますよね。
- ここマーカー引きたいな
- 背景色を変えて目立たせたいな
- 文字を大きくして強調したいな
- テキストの一部だけを変更したいな
- ボタンをパッと挿入したいな
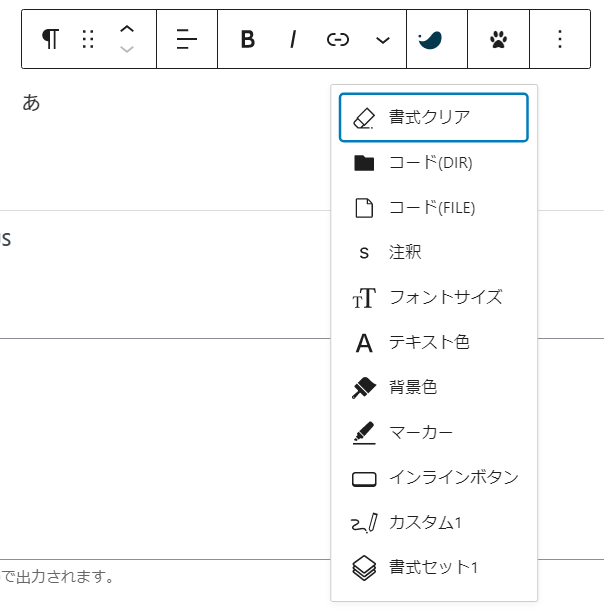
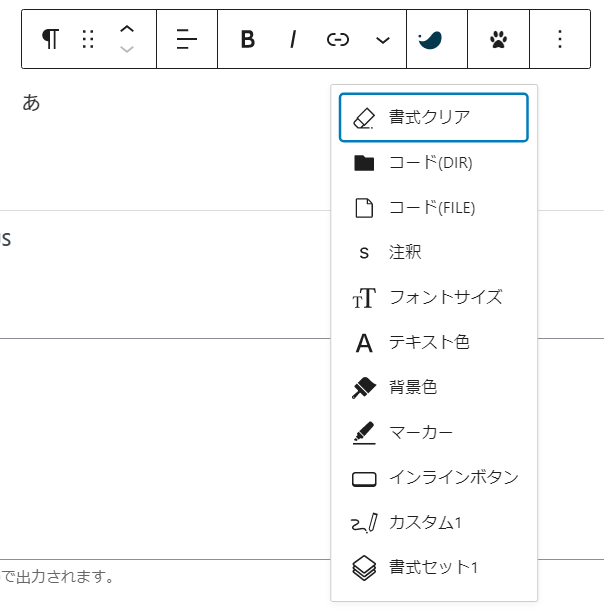
SWELLでは、文字を打った後に上に出てくるバ―の中にあるSWELLアイコンをクリックすると装飾メニューが出てきます。
こちらを使うと、文字の装飾も直感的にできます。


特別なプラグインやCSSの設定なども必要なく装飾できるので、初心者でも慣れている人でも誰しもが記事を書きやすい仕組みがSWELLにはあります。
メリット②買い切りで安心
SWELLは一度買えば、それ以降の課金はありません。
中には月や年ごとに支払いが必要なサブスクのテーマがある中で、SWELLの買い切りは太っ腹ともいえる料金設定と言えるでしょう。
何よりここまで使い勝手も良く多機能なのに一度の購入で良いうえに複数のサイトにも使用できるので、コスパ最高です。
買い切りでなおかつ多機能・オシャレなテーマが欲しいと考えている方は、SWELLを検討してみると良いでしょう。
メリット③ブログ型・サイト型どちらもデザインしやすい仕組み
| ブログ型の特徴 | サイト型の特徴 |
| TOPページに新着記事が並んでいる 新着記事がどれかわかりやすい 日付順に読みやすい 2カラムのことが多い | TOPページはカテゴリーごとに整頓されている 興味あるカテゴリーへアクセスしやすい メディアっぽい見た目が格好いい サイトのコンセプトを強調しやすい コーポレートサイトなどは |
「ブログ型に最適」「サイト型向けのテーマ」「コーポレートサイトが簡単に作れます」など、ある程度サイトの方向性が決まったテーマが多いですが、SWELLはブログ型・サイト型どちらにも染められるテーマ、言ってしまえばオールマイティなテーマになります。
なので、ブログ型のサイトを作りたい方もサイト型のサイトを作りたい方にもマッチしていますし、ブログ型から始めてサイト型に後々変更することも可能です。
サイトの方向性がまだ決まっていない・サイトについてデザインもろもろ悩んでいる方ほど、後々調整の利くSWELLのような万能型のテーマがおすすめです。
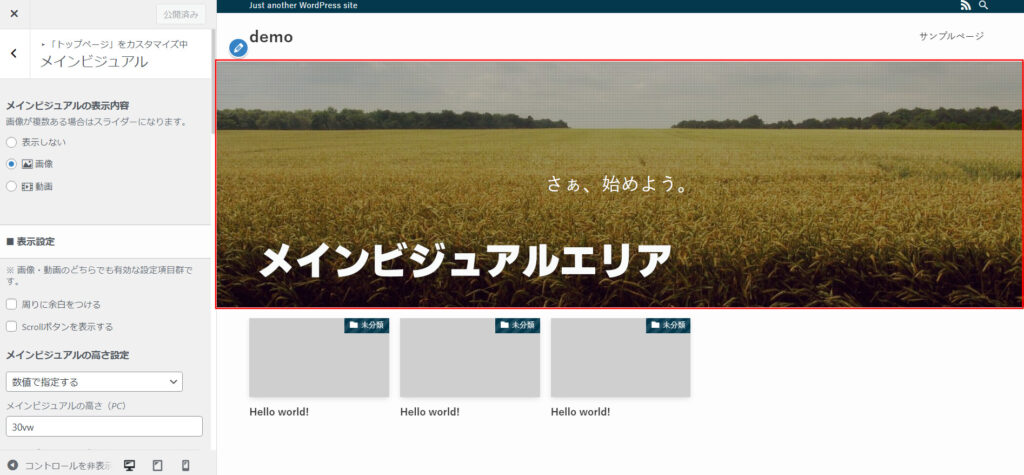
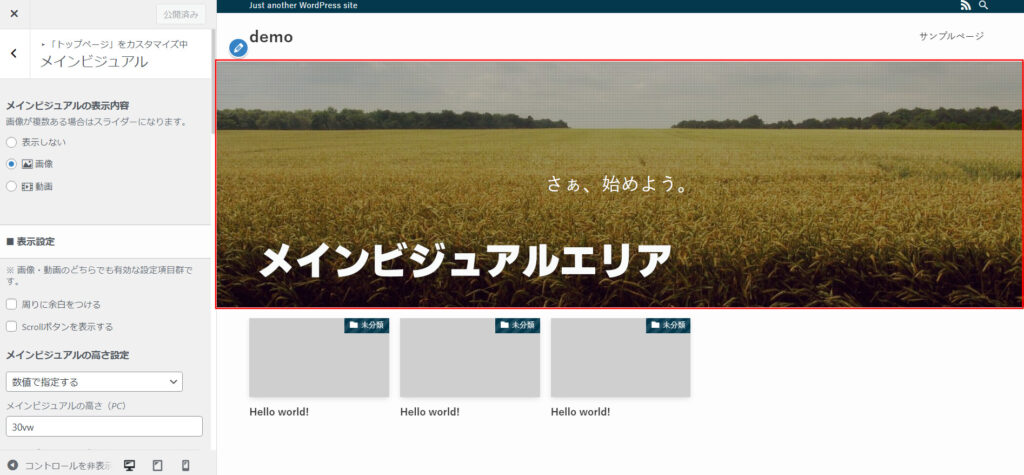
メリット④メインビジュアルには画像・動画どちらも入れられる


SWELLにはメインビジュアル機能があります。
メインビジュアルとは、TOPページに大きく表示できるエリアを指します。
このメインビジュアルには画像はもちろんのこと動画も入れることができ、画像なら複数設定してスライドショーにすることも可能です。


このメインビジュアルエリアは高さも指定できるので、例えば画面いっぱいの画像でユーザーを出迎えるサイトをサクッと作ることもできるわけですね。
ダイナミックかつ、今どきの動きあるサイト制作が簡単に作れるのは、SWELLの大きな強みですね!
メリット⑤ウィジェット機能が豊富
SWELLはウィジェットも豊富です。
現在、以下のウィジェットを使えます。
- プロフィール
- 人気記事
- 新着記事
- SNSリンク
- プロモーションバナー
- 広告コード
- 目次
ウィジェットはヘッダー内部や共通サイドバー・記事の上下など好きな場所に挿入できる機能です。
なので例えば、サイドバーにプロフィールをまずおいて人気記事・広告コード・目次など好きな順番に差し込むことも可能です。
自分がユーザーに対しどのようにサイトを見せていきたいかも、ウィジェットでを利用して再現していくことも可能なので、SWELLを購入したら積極的に使っていきたい機能ですね。
メリット⑥利用回数制限がないから複数のサイト制作に使える
SWELLは珍しく利用回数制限もない上に、自分以外の運営するサイト制作にも使えるテーマです。
よくあるのが、「利用回数制限はないけど他者のサイト制作には利用不可」「1サイトごとにライセンスが必要」といったものですが、SWELLにはそれらの制限がありません。
なので複数の自サイトにも使えますし、将来サイト制作を依頼された時にSWELLを使用することも可能です。
現在はそのつもりはなくても、後々のために持っておいても良いテーマと言えますね。
ただし、SWELLで制作されたサイトのテーマアップデートにはSWELL購入者のライセンスが必要です。サイト制作をした場合、SWELLの規約上、保守管理契約を結んでいないクライアントにはライセンスを付与できません。アップデートしたい場合はクライアント自身でSWELLテーマ購入が必要になる旨を伝えるのを忘れないようにしましょう。
メリット⑦プラグインの量を抑えられる
無料テーマだとマーカー機能がそもそもなくて、プラグインを導入したり目次を挿入するプラグインをインストールする必要が出てきますが、SWELLには基本的な”サイト制作するなら欲しい機能”が大体揃っているので、プラグインの量を抑えられます。
プラグインを入れすぎると、サイトの表示スピードが落ちたりプラグインによってはセキュリティが脆弱になるリスクも出てきてしまいますから、プラグインを抑えられることは長い目で見るほどとてもプラスになります。
「あんまりプラグインを増やしたくないな」
「セキュリティリスクはできるだけ低くしたい」
と考えている方には、SWELLをおすすめします。
メリット⑧他テーマを利用していても安心!乗り換えプラグインあり!
既にSWELLを利用している人に朗報です。
なんとSWELLには乗り換えプラグインがあるのです。
SWELLで取り扱いのある乗り換えプラグインは以下になります。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THETHOR
SWELLに興味を持つ方には、特に評判の良い無料テーマCocoonから入り「そろそろ有料テーマも試してみたいな」と考えている方もいます。
しかしテーマを変更すると、今まで使っていたテーマ専用の機能が使えなくなるばかりか過去に書いた記事の装飾が大きく崩れてしまうので、過去記事をひとつひとつ編集しなおす手間が発生します。
過去記事が多ければ多いほど、この手間は大きくなり正直億劫になってきます。
しかしSWELLなら乗り換えプラグインがあるため編集の手間なく乗り換え完了できます。
現在、すでにサイトを立ち上げていて上記テーマで頑張ってるけど他テーマも気になる、という方は乗り換えプラグインのあるSWELLをおすすめします。
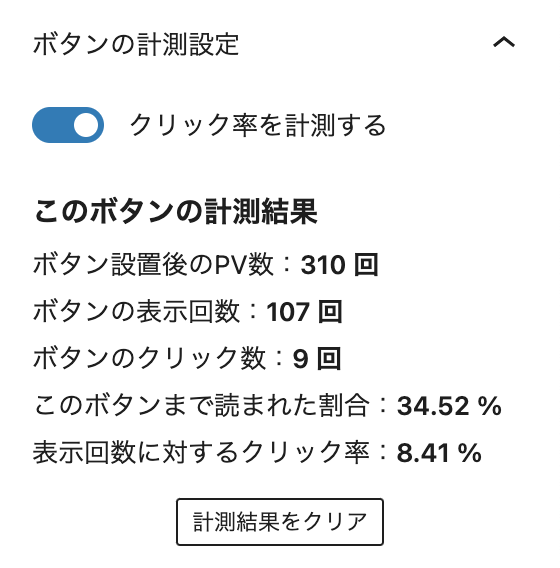
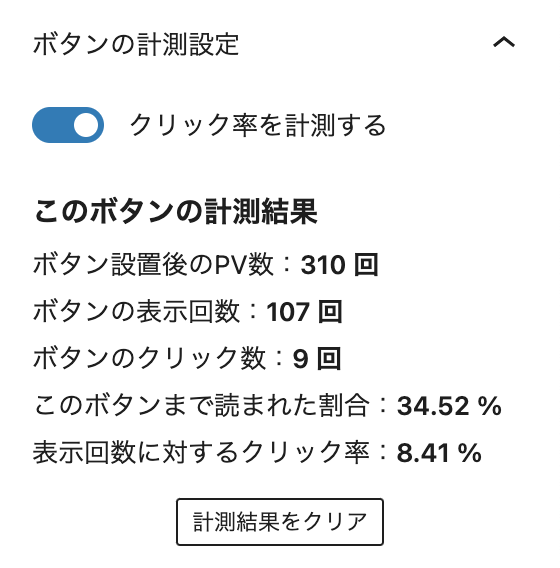
メリット⑨ボタンのクリック率を計測できる!
僕はこの標準機能はかなり重宝しており、個人的にはイチ推しです。
LP制作にも向いている機能です。
下記の画像が実際の計測画像です。


ブログアフィリエイトやLPのコンバージョンの改善のためにも
クリック率の確認は重要です。
それがプラグインを使用することなく標準機能で備わっています。
積算した計測データは簡単に
僕はブログだけでなくLP制作にも活用しています。
他のWordPressテーマにはない、SWELL独自のおすすめ機能です。
\ SWELL公式サイト /
SWELLのデメリット


SWELLのメリットがわかってきたところで、デメリットも見てみましょう。
SWELLのデメリットは以下になります。
- 有料テーマである
- クラシックエディタ使いには使いづらいかも
- コーポレートサイト制作には不向きという声もある
それぞれどういうことなのか、分けて見ていきましょう。
デメリット①有料テーマである
SWELLの価格は17,600円(税込)です。
世の中には無料テーマも多くあるので、悩む方も実際にいるでしょう。
私も無料、有料と様々なテーマを比較しましたが、結果的にSWELL購入に至ったのは以下の理由があったからです。
- 複数のサイトで利用可能
- 依頼されたサイトにも使える(100%GPL)
- 公式サイトの見た目が良い
- 公式サイトで見られるデモサイトやSWELL使用のサイトのデザインセンスが良いと感じる
- ボタンのクリック率が計測できる
実際購入して、痒い所に手が届くテーマだなと感じているので、購入して後悔はありません。
価格設定は確かに高めではありますが、できること・許されている利用範囲の広さを考えるとむしろ安いので、自分がSWELLを使ってどんなサイトを作りたいかや、どういうことをする予定があるか(サイト制作依頼を受ける・複数サイトの運営など)を考えて購入するか決めると良いでしょう。
デメリット②旧クラシックエディタ利用者には使いづらいかも
SWELLはブロックエディタに強いテーマです。
そのため旧エディタであるクラシックエディタに慣れていたり、クラシックエディタじゃないと書きづらいと感じる方は苦労する可能性もあります。
ただクラシックエディタ自体は既にサポートが見込めないエディタです。


ブロックエディタが主力となってきているので、クラシックエディタだと使いづらい点はそこまで気にしなくても良いでしょう。
確かにブロックエディタは最初、使いづらいと感じるかもしれませんが、いずれ慣れます!
スマホのフリック入力がいつの間にかできていたのと同じように慣れますので、この点は特に問題視する必要はありません。
デメリット③コーポレートサイト制作には不向きという声もある
中にはコーポレートサイト制作には不向きという声もありますが、実際にSWELLを利用しての制作経験がある僕から言わせると、そんなことはありません。
SWELLでも格好良いコーポレートサイトは作れます。
ただやはり、凝ったサイト(動きのあるサイトなど)を作りたい場合はある程度のCSSとHTML(できればJavaScriptも)の知識は必要です。
とはいえ難しいデザインの場合、ある程度の知識が必要というのはどのテーマでも同じですので、SWELLが特別そうというわけではありません。
知識がなくても、コーポレートサイト自体はSWELLの機能(フルワイドブロックやFAQブロック、リッチカラムなど)でも十分にできますので、コーポレートサイトを作りたい場合もSWELLを候補に入れても問題はないでしょう。
SWELLの購入して使用する方法


SWELLを購入して使用するには、以下のステップを踏みます。
- 公式サイトで購入する
- 親テーマと子テーマをダウンロードする
- 使用するサイトにWordPressをインストール
- ログインしてサイトにSWELLをアップロード
\ SWELL公式サイト /
SWELL公式サイトにアクセスして、「DOWNLOAD」の文字をクリックすると購入ページに飛びます。
【「利用規約」に同意します。】にチェックを入れ【SWELLを購入する】ボタンを押したら、支払い画面に移ります。
支払い方法はクレジットカード( VISA / Master / AMEX / JCB )またはバンドルカードに対応しておりますので、いずれかを選んで決済に進んでください。
バンドルカードは誰でも作れるVisaプリペイドカードです。アプリをダウンロードし設定するだけで使えます。バンドルカードに銀行振込し金額をチャージすると、そのままクレジットカードのように使えるので、クレジットカードがない人はこちらのバンドルカードを使いましょう。
購入を完了したら、SWELLダウンロードページに飛べるので【SWELLをダウンロードする】をクリックしてください。
これで親テーマをダウンロード出来たので、続いて子テーマもダウンロードしましょう。
親テーマ・子テーマ共にzipファイルのままにしておいてください(解凍しない)。
子テーマがないと、テーマを更新した際に作ったデザインが全て消えてしまいます。逆に子テーマがあると親テーマをいくら更新しても子テーマにデザインが残っている状態なので、デザインが消えません。必ず子テーマもダウンロードするようにしてください。
使用するサイトにWordPressをインストールしましょう。
インストールは契約したサーバーで、WordPressをインストールする項目があるのでそちらを利用します。
わからない場合は、「サーバー名 WordPress インストール」で検索すると方法がヒットするので調べてみましょう。


WordPressをインストール出来たら、ログイン画面に入りIDとパスワードを入力してログインします。
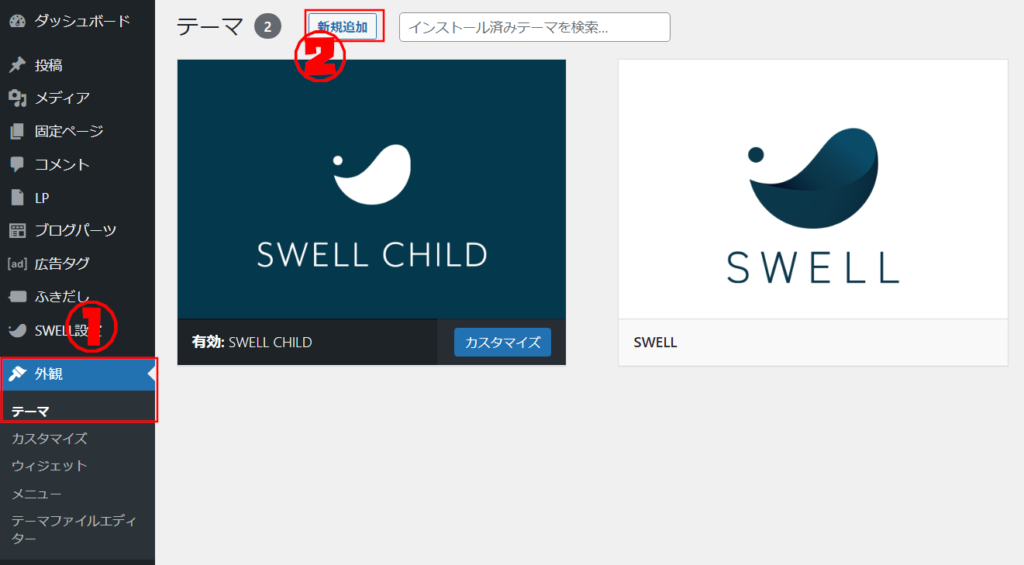
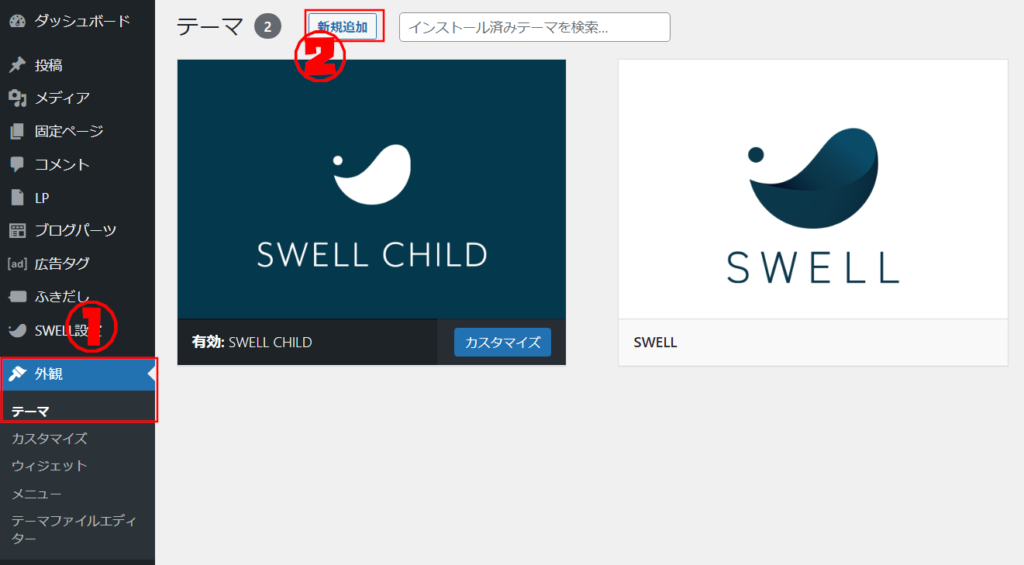
WordPress管理画面に入ったら、「外観」→「テーマ」の順番に押して、「新規追加」→「テーマのアップロード」でダウンロードしたSWELLのテーマを親テーマ、子テーマの順にサイトへインストールします。
子テーマを有効化したら、SWELLの購入~使用にかけては終了です。
ここからは上で紹介したSWELLの機能を参考に自由にカスタマイズしてください。
SWELL設定の「アクティベート」でユーザー認証をしておきましょう。ユーザー認証をすると、SWELLテーマが更新された際に、更新できるようになります。逆にアクティベートを済ませておかないと更新されても更新できない状況になってしまいますので、ユーザー認証はできるだけ早めに済ませておくようにしましょう。
\ SWELL公式サイト /
まとめ
SWELLのメリット・デメリット、購入方法を初心者向けにまとめました。
SWELLはデザイン性があり、カスタマイズも楽しい人気のテーマです。
初心者でも十分に格好いいサイトを作れるうえに、便利な機能を備えているので、サイトを訪れたユーザーにも心地の良い印象を与えやすくなるでしょう。
痒いところに手が届くSWELL、有料テーマではありますが、使い勝手と100%GPLといった点を考えるとむしろ安いことがわかるでしょう。
使いやすくデザイン性も高い国産テーマを検討するなら、SWELLはおすすめです。
SWELLの公式サイトもぜひ確認して、購入を検討してみてくださいね。
\ SWELL公式サイト /
