綺麗なサイトが簡単に制作できるSWELL 。
カスタマイズしていくうちに、こんなことに悩んだ経験はありませんか?
×綺麗にできたけど、なんか単調、、、
×jQueryを使うと重くなりそう、、、
今回紹介する方法は「特定のページにだけ」jQueryを読み込む方法なので、
サイト全体に読み込むよりも、重くなりにくいです。
今回はSWELL で制作したWebサイトにアニメーションを入れてみます。
Webサイトに動きがあると「訪問者」を飽きさせないし、
「カッコいい」や「ワクワク」などの表現もしやすくなります。
実際の案件でも最低限の「動き」をつけるのはよくある事なので、知っておいて損はないですよね。
「SWELL でWEBサイトを作る方法【中級編】」で制作したWebサイトで実践していきます。
まだの方はそちらから読んでみてください。

SWELLでjQueryを読み込む2つの方法
・SWELL の設定からサイト全体に読み込む
・子テーマのfunctions.phpを使って特定のページに読み込む
SWELL の設定からサイト全体に読み込む方が簡単にできますが、毎回不要なページでjQueryライブラリを読み込むのは、ページスピードに影響が出てしまうかもしれません。
この記事では「子テーマのfunctions.phpを使って特定のページに読み込む」方法を解説していきます。
SWELL子テーマのfunctions.phpを使って読み込む
子テーマのfunctions.phpを使って特定のページに読み込むには、下記の方法で行います。

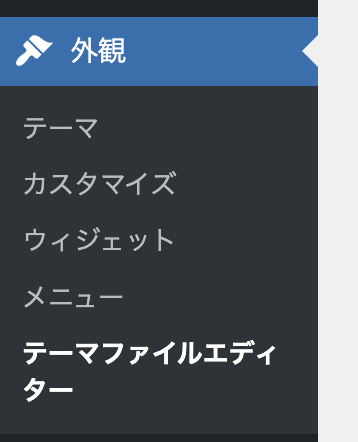
管理画面の「外観」「テーマファイルエディター」を開きます。

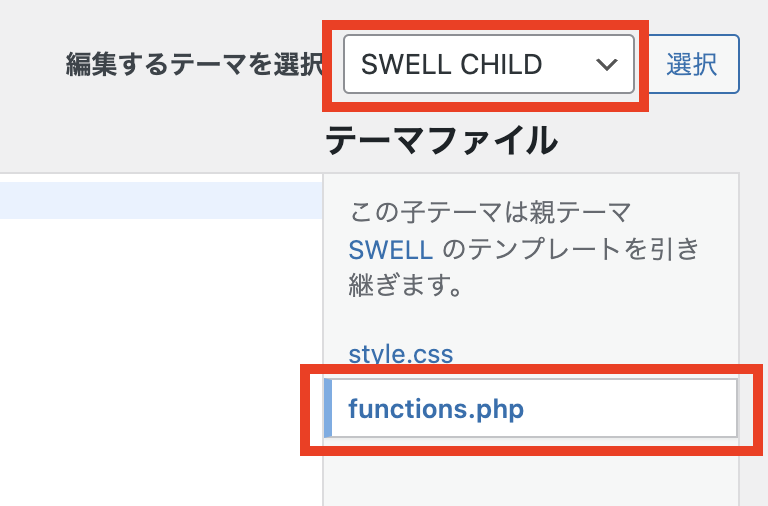
編集するテーマは「SWELL CHILD」を選択します。
テーマファイルは「functions.php」を開きます。

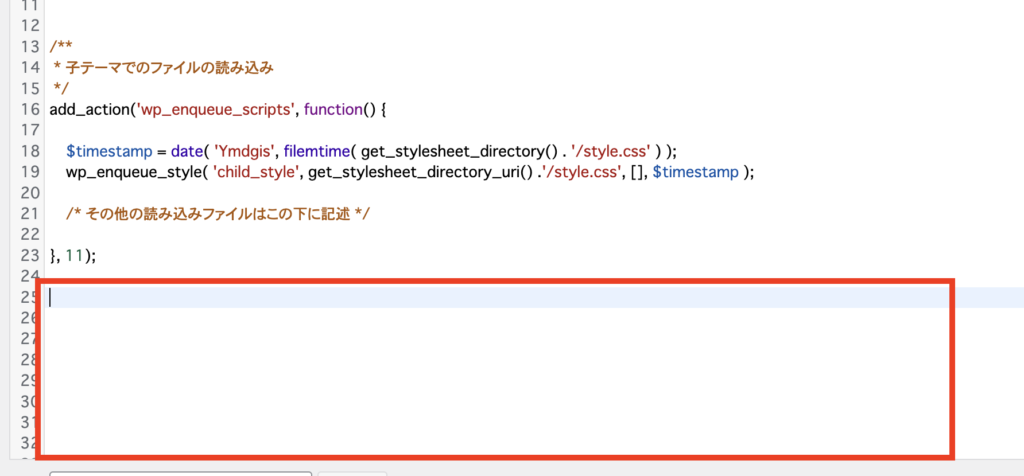
functions.phpの一番下の空白のスペースに下記コードをコピペします。
// jQueryをトップページに読み込むコード
function addScript() {
if ( is_front_page() ) {
wp_enqueue_script('jquery');
}
}
add_action('wp_enqueue_scripts', 'addScript');今回はトップページでのみjQueryを読み込みたいので「is_front_page()」としています。
これでトップページでjQueryを使う準備が整いました。
jQueryのソースコードを記述
続いて、jQueryのソースコードを書いていきます。

トップページの編集画面を開きます。
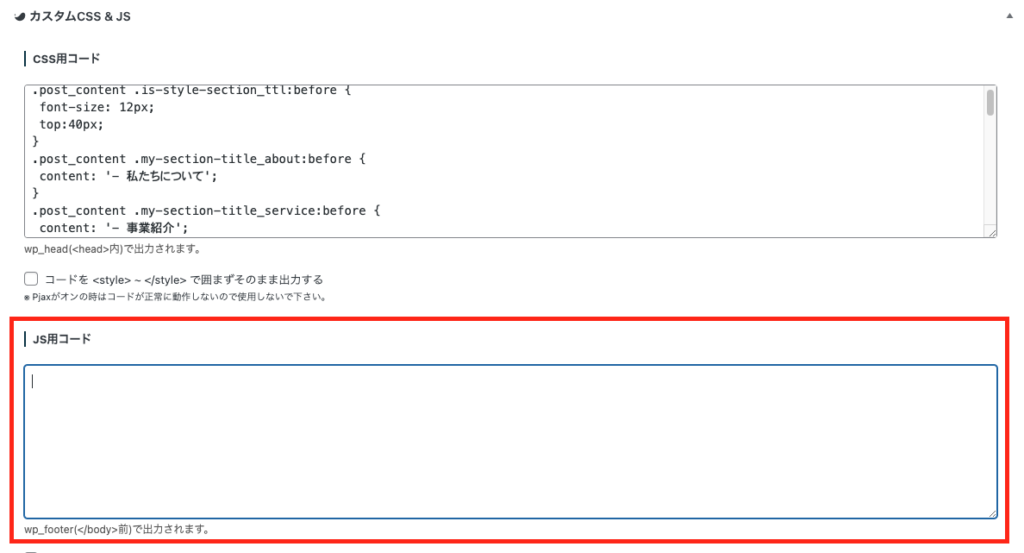
ページの下にスクロールしていくと「js用コード」の記述欄がありますので、ここにコードを書きます。
今回は「.js-fade」が付いている要素が画面内に入ったら、ふわっと表示されるようにしていきます。
下記のコードを「CSS用コード」「JS用コード」にそれぞれ記述しましょう。
CSS
.js-fade {
opacity: 0;
visibility: hidden;
transform: translateY(50px);
transition: opacity 1s,visibility 1s, transform 1s;
}
.active {
opacity: 1;
visibility: visible;
transform: translateY(0px);
}
JS
jQuery(document).ready(function($) {
$(window).scroll(function (){
$('.js-fade').each(function(){
var pos = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > pos - windowHeight + 100){
$(this).addClass('active');
}
});
});
});
アニメーションをつけたい「ブロック」の「追加CSSクラス」に「js-fade」を書きます。
まとめ
いかがだったでしょうか?
jQueryの読み込みから簡単にアニメーションが付けられたと思います。
またjQueryを必要とするプラグインも使えるようになるので、ぜひ試してみてください!
これで、SWELLでWEBサイトを作る手順の課題はすべて完了です!
お疲れさまでした!!
ここまで完了できたら、
アウトプットを兼ねてぜひX(旧Twitter)で とし @ToshiTraveler をメンションしてください。

しっかりアウトプットしてくれた方は、僕のフォロワー数 1万人超えのアカウントで拡散します!
アウトプット事例



ぜひアウトプットしてみくてください!
無料登録でプレゼント
筆者としが運営するWEB制作支援コミュニティの公式LINEでは、無料登録でプレゼントを複数手に入れることができます。興味がある方は下記よりご登録ください。
\ LINE登録はこちら /
プレゼントの例はこちら。
・有益情報が満載の動画が多数のYouTube『とし Web制作フリーランス育成コーチ 』
・あなたの性格タイプがわかり営業に活かせる『ソーシャルスタイル診断』
・案件獲得ができるようになる『案件獲得ロードマップ』
・副業、フリーランスで成功した人たちの成功インタビューを集めた『講座生実績』
など様々なコンテンツを提供中です。
ご興味ある方は、ぜひ確認してみてください。

\ LINE登録はこちら /

