登場以来、多くのWebクリエイターからの支持を集めるAdobe XD。
Adobe XDはPhotoshopやIllustratorに比べると操作が簡単なので、専業Webデザイナー以外の方も使うこともあると思います。
状況によってはAdobe XDで作られたデザインカンプを基にしてコーディングする機会もありますが、その際にコーディングに必要な情報を取得する必要があります。
そこで今回は、Adobe XDのデザインカンプからコーディングする際に必要な値や画像を取得する方法を解説します。
Adobe XDでできることやメリット
Adobe XDは、Webサイト制作やアプリケーション開発を始めるときに使われるデザインツール。
Adobe XDはIllustratorやPhotoshopでお馴染みのAdobe社が開発しました。Adobe XDはデザイン作成だけではなくさまざまな機能が搭載されています。
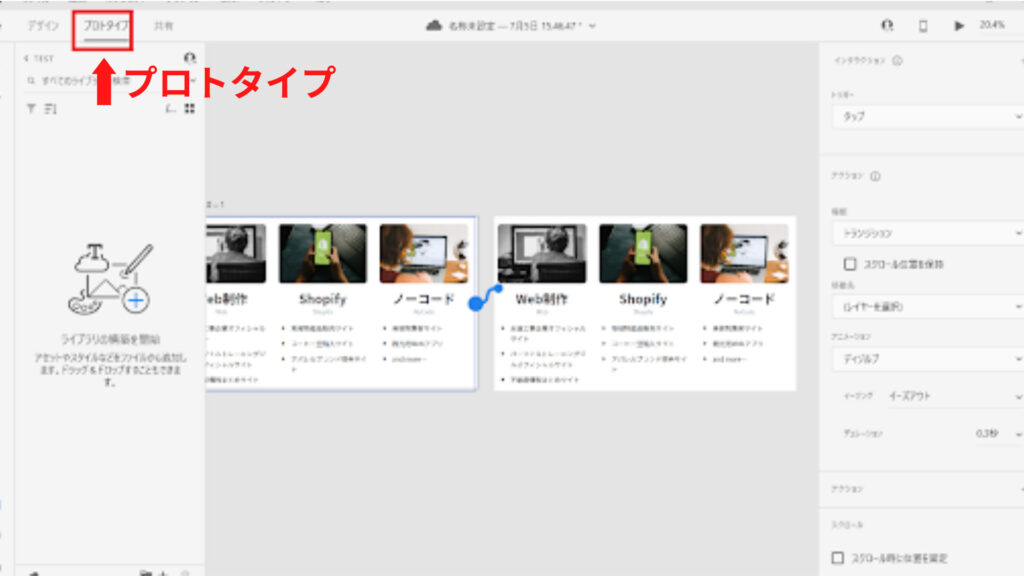
プロトタイプ作成

Adobe XDはプロトタイプ作成もできます。
操作方法もページとページを線で結ぶだけで、あっという間にリンクが完成します。
単純にページ間遷移ではなく、アニメーションを伴うプロトタイプも作成できることも魅力。
自動アニメーションを使うと、クールなプロトタイプが簡単に完成します。
共有
Adobe XDは、クライアントやチーム間とのやりとりもスムーズです。
作成されたプロトタイプはURLで共有できますし、共有する時にはパスワードも設定できます。
共有プロトタイプの確認ページではコメントを残す機能もあるので、「どの箇所にどんな修正をして欲しいか」が即座に共有できます。
Adobe XDのメリット
Adobe XDのメリットを以下にまとめました。
- シンプルなUIで初心者でも使いやすいデザイン
- 1つのデータでページ全体が広く確認できる
- 便利な機能が豊富に備わっている
- PhotoshopやillustratorなどAdobe製品との親和性が高い
- アセット機能でデザインルールを決められる
- ファイルや動作が軽い
- プロトタイプ作成やコメント機能もある
Adobe XDは用途に合わせたさまざまなプランがあるので、Adobe XD公式サイトなどから申し込みましょう。
文字情報取得
Adobe XDで制作されたデザインカンプからのコーディングは、以下の文字情報を確認します。
- font-weight
- line-height
- font-family
- font-size
- letter-spacing
- color
選択ツールで対象のテキストを選択

選択ツールを使ってコーディングしたい文字箇所を選択しましょう。選択要素がグループ化されていたらダブルクリックでテキストの選択ができます。
サイドバーの「テキストプロパティ」「アピアランス」を確認
ここで確認するのは以下の情報です。
- font-family※今回は「メイリオ」
- font-weight※今回は「Regular」
- font-size※今回は「20」
- color
ここで確認した情報をCSSに反映すると完了です。
color箇所をダブルクリックするとRGB値が確認できる
「Hex」を選択するとカラーコードが確認できます。
画像の書き出し
ここでは、デザインデータからコーディングで必要な画像を書き出す方法について解説します。
以下の3つが主に書き出す画像です。
- 写真
- イラスト
- 背景画像
フォントは画像として書き出さないで、できる限りコーディングで実装するようにしましょう
※Google検索エンジンが画像の文字情報が読み取れない上に、SEOの観点からもあまり良くないため。
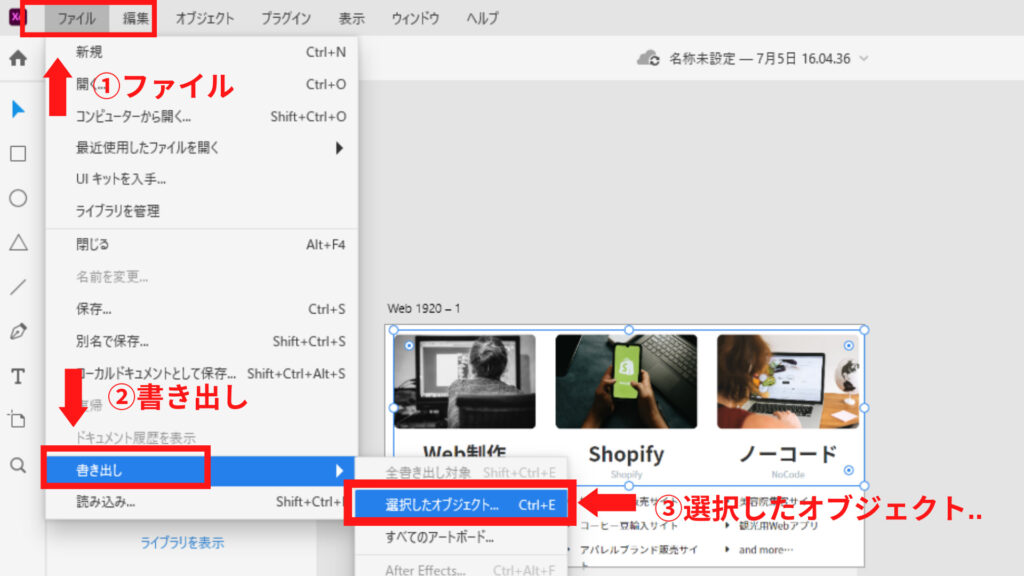
「ファイル」⇒「書き出し」⇒「選択したオブジェクト..」を選択

「command」+Eのショートカットでも書き出せます。
※Windowsの場合は「Ctrl」+「E」
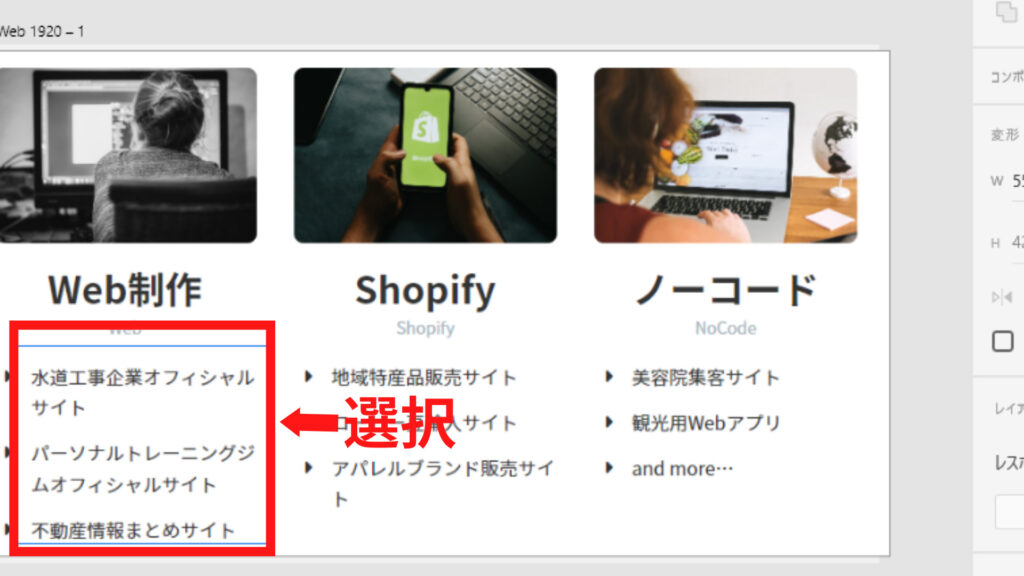
各要素を選択し書き出しをクリック
- フォーマット:JPG・PDF・SVG・PNGから選択
- 画質:100%を選択※20%~100%の中から選択できる
- 書き出しサイズ:WEBを選択※コーディングで利用するため
この順番で書き出すと、「ファイル名@2x.拡張子」で2倍書き出し用の画像が一緒に書き出されます※画質が気になる場所は2倍書き出し用の画像ファイルを利用すれば安心です。
Adobe XDは「カラーマネジメント非対応」なので、書き出した画像とXDで表示されている画像の色合いが若干異なる場合があります。メインビジュアルなどの大事な画像の書き出しは、Photoshopなどの別ツールで行うと安心です。
要素情報を取得
ここでは、高さや幅などの要素情報の取得方法を解説します。
取得する要素情報は以下の通りです。
- 横幅(width)と縦幅(height)
- 境界線と背景色
- 幅
- 影
- 透過
これらの要素が取得できればコーディングがスムーズに進みます。
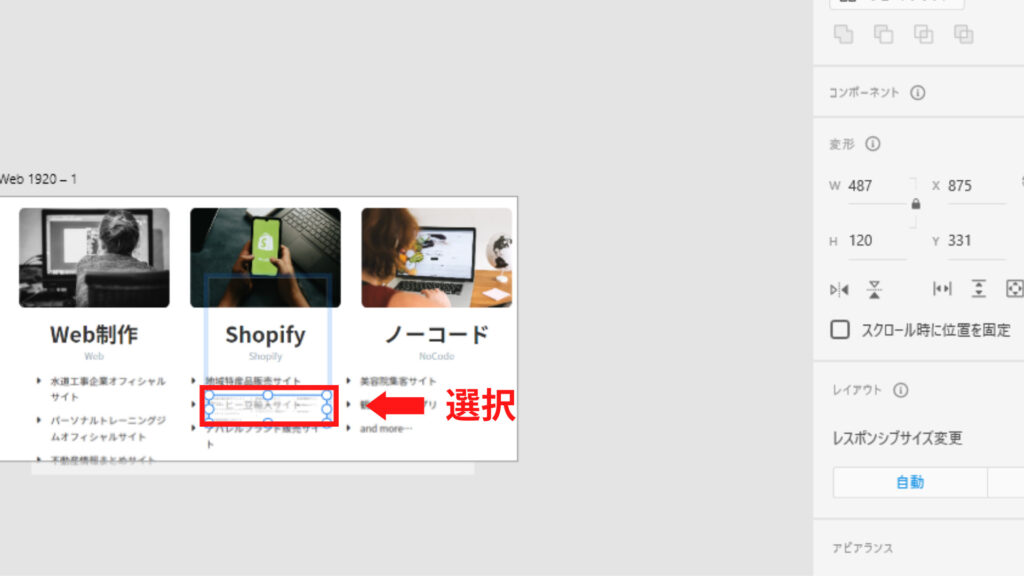
選択ツールで対象のオブジェクトを選択

選択ツールでコーディングしたい対象オブジェクトを選択します。
右側のメニューで要素情報が確認できる
右側に表示されるメニューで、各要素情報が確認できます。
確認できる要素情報は以下の通りです。
横幅(width)と縦幅(height)
- width※今回は「1920」
- height※今回は「1111」
境界線と背景色
- background:背景色(background-colorでの指定もOK)
- border:境界線
- border-radius:境界角の丸み(px指定)
幅
対象のオブジェクトを選択した状態でoptionキー(WindowsはAltキー)を押しながら他のオブジェクトにホバーすれば、ピンク文字で余白の値が表示されます。
影
シャドウを選択すると要素の影情報も取得できます※要素情報があれば左から「X: x軸距離・Y: y軸距離B:ぼかし距離」と表示。
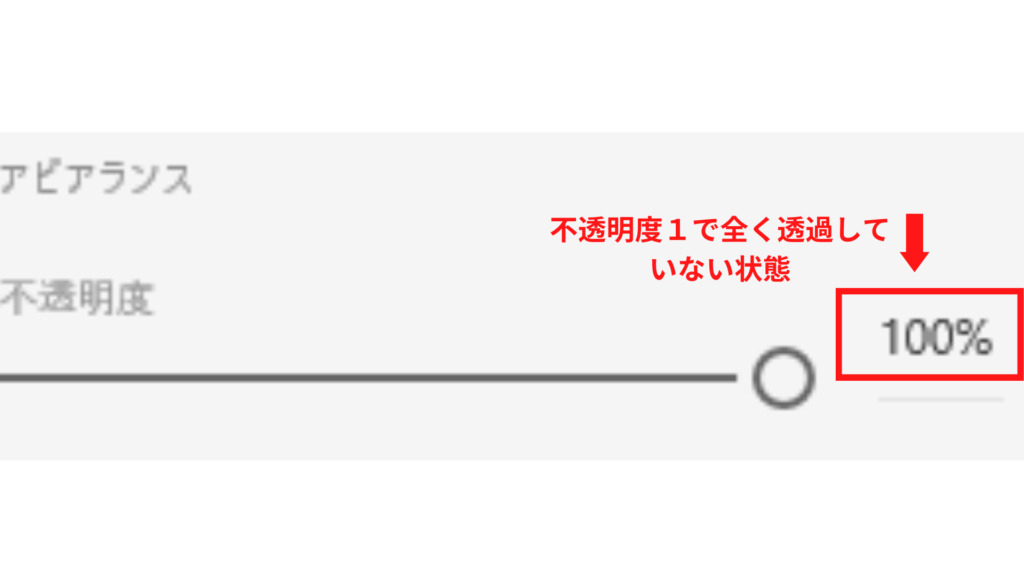
透過

ここでは要素の不透明度が確認できます。100%では不透明度1で全く透過していない状態を表しています。
※80%の場合CSSではopacity: 0.8;で表現
知っておくと便利なAdobe XDからのコーディング方法
ここでは、知っておくと便利なAdobe XDからのコーディング方法を幾つか解説します。
デザイン共有機能
Adobe XDは、デザインデータ共有(公開リンク)できる機能も搭載されています。
共有されたデザインデータはオンライン上で確認とコメントが付けられます。
コーディングの仕様(ホバーの動作やアニメーションなど)に関して制作側やデザイナーとのコミュニケーションが取りやすくなる効果があるので、使ってみることをお勧めします。

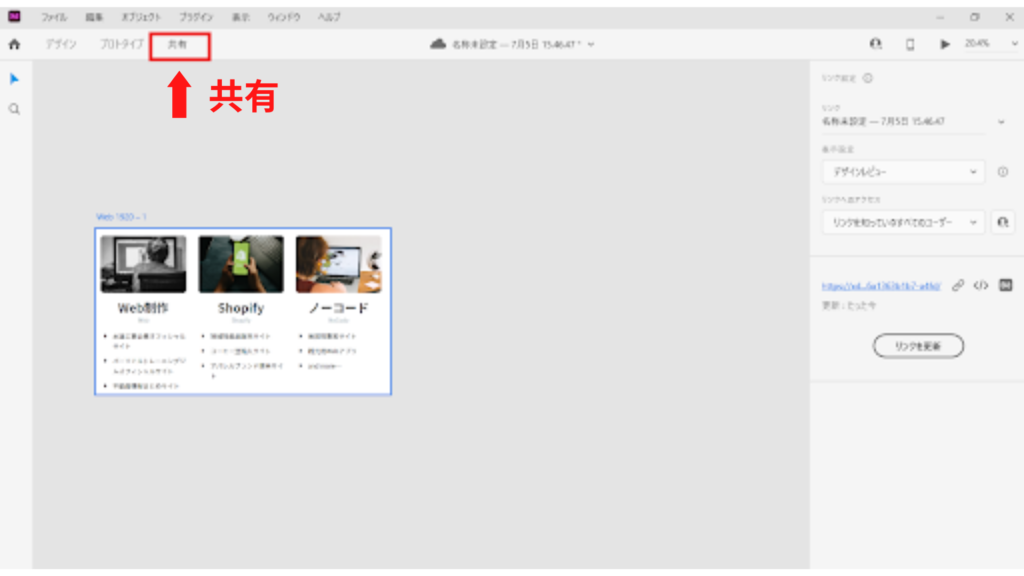
①対象のデザインファイルを開く
②共有タブを選択し表示されるリンク作成ボタンをクリック
③公開リンクが表示
④公開リンクをクリックするとオンライン上でデザインデータの確認+コメント記入可能
リピートグリッド
リピートグリッドは、要素の繰り返しが一回のドラッグで完結する機能です。
Web制作では何らかの要素が連続して並ぶ機会が多いですが、リピートグリッドはそうした時に役立つ機能です。
デザインを1つ作成してリピートグリッドをオンすると、増やしたい方向にドラッグするだけで希望の数だけ要素が作り出されていきます。
アセット機能
アセット機能は、テキストスタイルやボタンなどが管理できる機能です。
繰り返して使う要素は一度アセット登録しておくと、簡単に取り出せる上に編集もできます。
繰り返し使う要素が大量に増えても検索バーで簡単に検索できるので便利です。
まとめ
今回はAdobe XDで受け取ったデザインカンプをコーディングする方法を解説しました。
Adobe XDはPhotoshopより操作方法が簡単です。Adobe XDは不定期で行なわれるアップデートで機能がどんどん追加されて使いやすくなっています。
今回の記事をキッカケにして、Adobe XDで作られたデザインカンプでもコーディングできるよう学んではいかがでしょうか?