「Figmaで作ったデザインカンプを受け取ったけどコーディング方法が分からない…」
こんなお悩みを抱えてどうしようと悩んでいる方もいるかもしれません。
Adobe IllustratorやAdobe Photoshopなど、コーディングで使うデザインカンプの作成ツールはさまざま存在しています。
最近ではFigmaで作られたデザインカンプを受け取る機会も増えてきましたが、コーディング方法が分からずに冒頭のようなお悩みを抱えている方も多いのではないでしょうか?
そこで今回は、Figmaの基礎知識やコーディング方法を、画像を使って分かりやすく解説します。
そもそもFigmaって何?
Figmaはオンラインで使えるデザインツール。
「オンラインで使える」「登録も簡単」などの高い利便性が評価されて、近年多くの注目を集めているのです。
FigmaではWebサイトやスマートフォンアプリのワイヤーフレームだけではなく、ハードウェア開発に欠かせないプロトタイプなども簡単に作れます。
SketchやAdobeXDなどFigmaと近い機能を持つデザイナーツールもありますが、Figmaはこれらのツールと違って、オンラインで使えることが大きな特徴。
Figmaのアカウント作成は無料ですし、無料でデザイン制作できるお試しプランも用意されています。
「Webサイトのデザイン作りたいけど高額なツール購入する程ではない」「Webデザインに挑戦したい」と思う方に、Figmaはピッタリのデザインツールなのです。
Figmaには多くのメリットがある
Figmaのメリットを以下にまとめました。
- オンラインで使えるので環境を選ばない
- 複数人でリアルタイム編集できる
- コメント機能で情報共有できる
- データの送付不要
- バージョン管理の手間が省略できる
- 便利なコンポーネント機能やプロトタイピング機能
この他にも、豊富なプラグイン(拡張機能)もメリットです。
Figmaのインストール方法
Figmaはオンラインで使えるデザインツールなので、アカウント取得が完了すればインストールしなくても使えます。
具体的なインストール方法は以下の通りです。
- Figmaの公式サイトにアクセス
- 画面右上の「Sign up」をクリック
- 入力フォームにメールアドレスとパスワードを入力
- 「Create account」をクリック
- 名前(ニックネーム可能)と職種を入力
- 「Create account」をクリック
登録は僅か数分で完了するので、「今すぐ作業したい」「とりあえずFigmaに触ってみたい」と思う方にお勧めです。
文字情報取得
Figmaで作られたデザインカンプからコーディングするには順序があります。
最初は文字情報取得ですが、コーディングに利用する文字情報は以下の6つが基本です。
- font-family(フォントの種類)
- font-size(フォントの大きさ)
- font-weight(フォントの太さ)
- color(フォントの色)
- line-height(行ボックスの高さ※CSS)
- letter-spacing(CSS上でのテキストの水平方向の字間のスペース※CSS)
選択ツールで対象のテキストを選択

選択ツールでコーディングしたい文字箇所を選択します。
ちなみに、選択した要素がグループ化されている場合はダブルクリックでテキスト選択できます。
サイドバーの「テキスト」「塗り」を確認
ここで確認するのは以下の4つです。

- font-family※ここでは「Inter」
- font-weight※ここではRegular
- font-size※ここでは12
- color※塗り
letter-spacingとLine-heightはここで確認できるので、確認終了次第CSSに反映すると完了です。
RGB値が詳細画面で確認できる

Figmaのデフォルト設定はHex値(16進数)が表示されています。
ちなみに、RPGを選択するとRGBカラーコードも確認できます。
画像の書き出し
ここでは、デザインデータからコーディングに必要な画像を書き出す方法を解説します。
以下の3パターンが書き出す主な画像です。
- 写真
- イラスト
- 背景画像
文字情報は画像として書き出さず、可能な限りコーディングで実装することを意識しましょう。
理由としては、Google検索エンジンが画像の文字情報が読み取れずにSEOの観点からもあまり良くないためです。
選択ツールで対象のオブジェクトを選択

選択ツールで書き出したい画像を選択しましょう。
サイドバーの「エクスポート」で取得する画像形式と倍率を設定

エクスポートで画像倍率と画像形式を選択しましょう。
画像倍率はWeb制作なら基本的に2倍(2x)を選択すると安心です。
画像形式はPNG・JPG・SVG・PDFから選択できますし、複数枚を同時に書き出せます。
最後に「エクスポート」ボタンを選択すると、選択サイズと形式の画像が書き出されます。
Figmaだけではなくデザインカンプから画像書き出しは、2倍サイズで書き出しましょう。
その理由は、Retinaディスプレイでは1倍だとぼやけますし、綺麗に表示させるには2倍で書き出す必要があるためです。
要素情報を取得
ここでは、高さや幅などの要素情報の取得方法を解説します。
取得する具体的な要素情報を以下にまとめました。
- 横幅(width)と縦幅(height)
- 色
- 境界線
- 幅(余白)
- 影(エフェクト)
- 丸み
- 透過
これらの要素が取得できればコーディングがスムーズに進みます。
選択ツールで対象のオブジェクトを選択
選択ツールでコーディングしたい対象オブジェクトを選択します。
メニューで要素に関する情報が確認できる
右側にあるメニュー画面では、各種の要素情報が細かく確認できます。
確認できる要素情報は以下の通りです。
横幅(width)縦幅(height)

色

Fill(ここでは塗り)項目で要素の色設定が確認できます。また、background-colorは「要素のカラーコード(16進数)」が設定されていて、opacityでは「色の透過度」が設定されています※色の透過度で要素全体ではない
境界線

Stroke(ここでは線)項目で「要素の境界線」が確認できます。
幅(余白)
選択状態でoptionキーを押しながら他のオブジェクトにマウスを重ねると、画面上にピンク文字で余白の値が表示されます※Windowsでは[Alt]キーを押しながら。
影(エフェクト)

Effects項目で「要素の効果」が確認できます。
頻繫に使われるパターンが「Drop shadowで要素に影をつける」パターン。画像の場合ではCSSに「box-shadow: 2px 2px 4px #000000;」と記載すると表現できます。
エフェクトには下記の効果も選択できます。
- Layer blur:画像や要素をぼかす
- Inner shadow:要素の内側に影をつける
- Background blur:レイヤー背面の要素を透過越しにぼかす
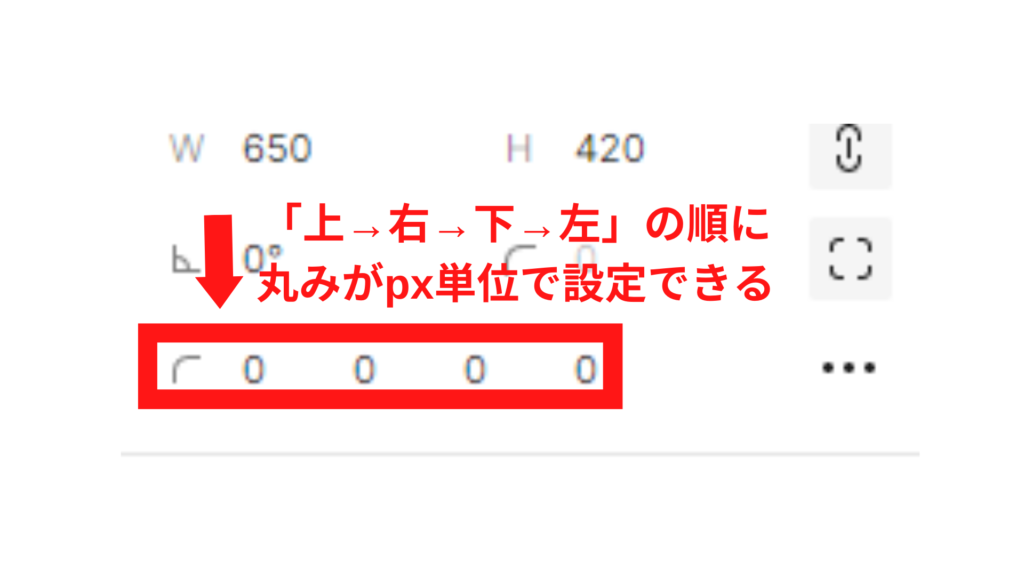
丸み

border-radiusには、「上→右→下→左」の順に丸みがpx単位で設定されています。
透過

Layer項目で要素の透過度が設定できます。
ここまでで取得した数値を確認して、少しずつコーディングしていきましょう。
知っておくと便利なFigmaからのコーディング方法
ここでは、番外編として知っておくと便利なFigmaからのコーディング方法も解説します。
デザイン共有機能
Figmaはデザインデータの共有機能も準備されています。
共有するデザインデータは複数人で同時に確認できるだけではなく、編集やコメントもつけられます。コーディングの仕様(アニメーション動作など)が制作サイドやデザイナーとのコミュニケーションも進むので、使ってみることをお勧めします。
編集機能
ここでは編集権限付与の方法を解説します。

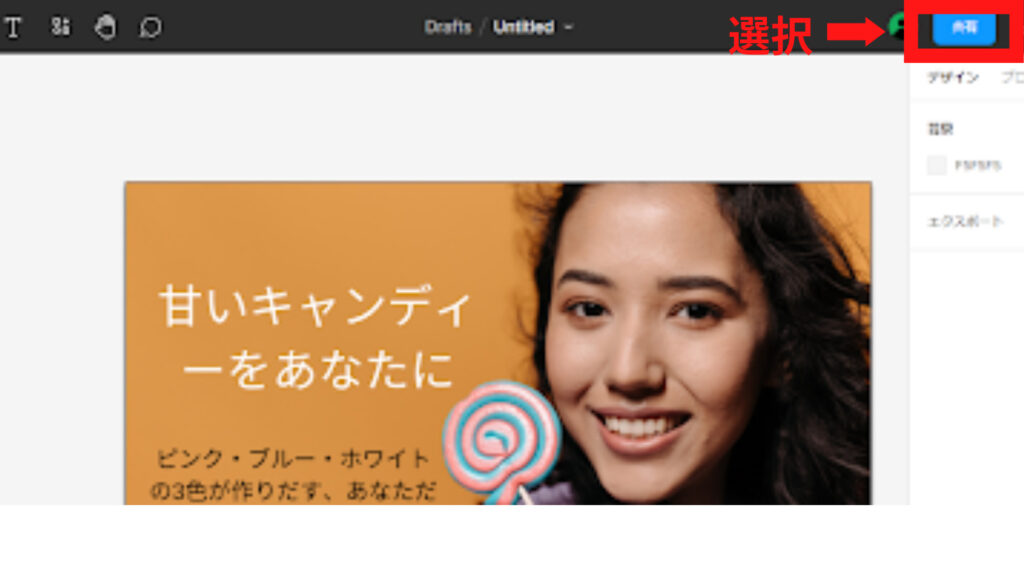
①画面右上の「Share(ここでは共有)」を選択

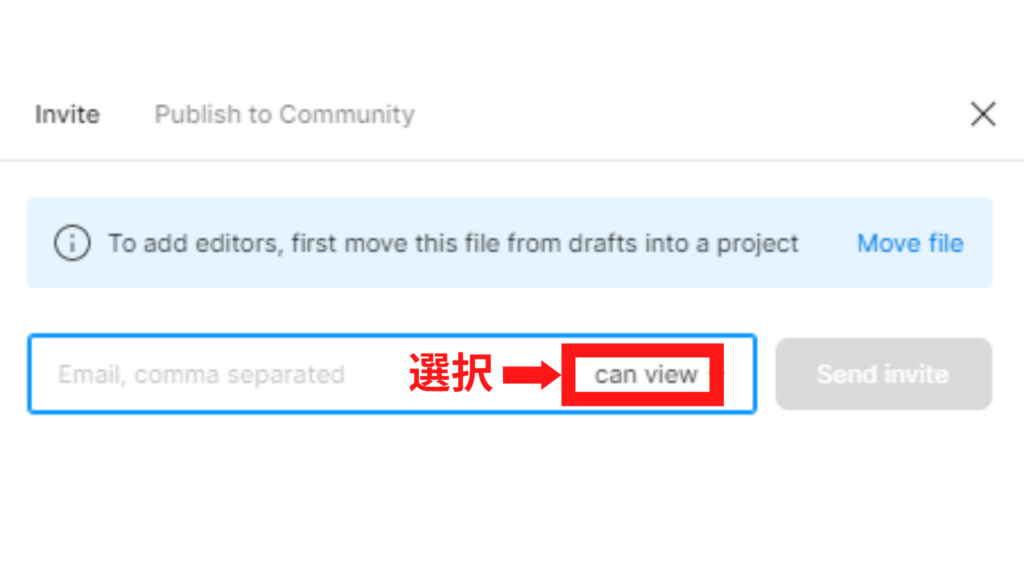
②対象ユーザー右側の「can view」を選択

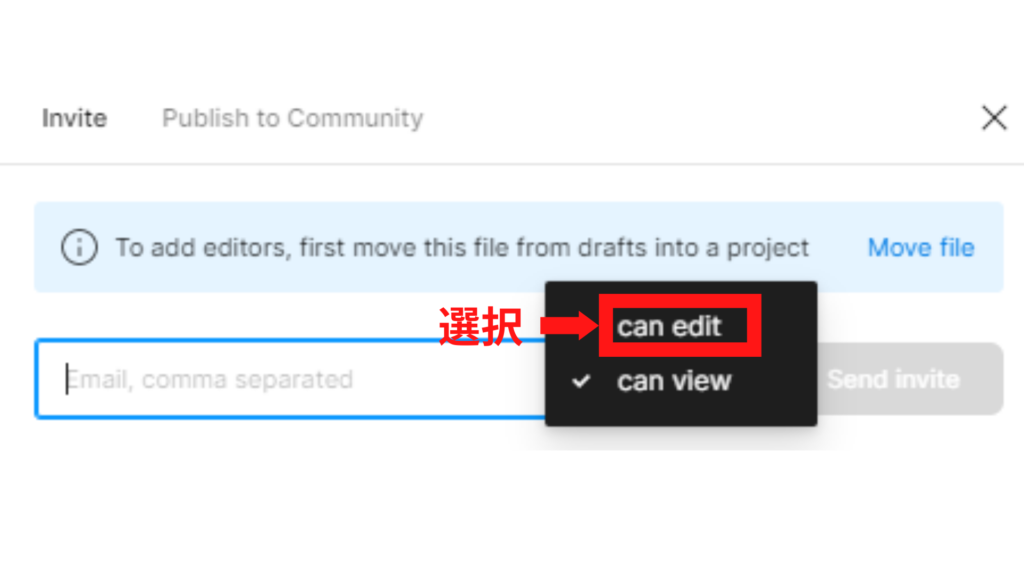
③「can edit」に変更すれば完了
コメントを入力し「post」を選択することで、共有者にコメントが表示される仕組みです。
コメント機能
共有データにコメントも追加できます。

①画面左上のコメントマークを選択

②コメントをつけたい要素を選択※コメント機能有効状態ではマウスカーソルがコメントマークとして表示されています。
③コメント入力画面が表示されてコメントを入力
参照機能
ここではデザインの参照機能の共有方法を解説します。
①画面右上の「Share(ここでは共有)」を選択

②ポップアップ画面から「Copy link」を選択してURLを共有
URLにアクセスするとデザインがブラウザ上で確認できます。
まとめ
今回はFigmaで受け取ったデザインカンプをコーディングする方法を解説しました。
操作方法はAdobe XDに似ていますが、少しずつアップデートしているのでどんどん使いやすくなっています。
画像の書き出しや要素などの情報を的確に把握することで、Figmaで受け取ったデザインカンプでもスムーズにコーディングできます。
今回の記事を参考にして、「これからはFigmaで作られたデザインカンプでも大丈夫」と思えるよう、作業を進めてみてはいかがでしょうか?