WEBデザイナー御用達「Figma」のプラグイン「Builder.io(旧HTML to Figma)」が鬼便利なのでご紹介します。
このBuilder.ioは他サイトのデザインをまるまるコピーできる優れものです。
デザイン初心者にも嬉しいツール。僕もWeb制作のデザイン提案の際にはいつも活用しています。
このプラグインを利用すると、例えば良いなと思ったサイトや参考にしたいサイトなどのデザインをまるまるコピペできるため、自分のサイトにデザインを当てはめた時に「paddingはこれくらいがいいかな」「アイキャッチはこの大きさにしよう」などデザインの当たりをつけやすくなります。
クライアントへデザイン提案をする際にもモデルとなるサイトをコピペできるため、ワイヤーフレームも簡単に作成できて便利です。しかも複数のサイトを同じプロジェクトにコピペできるので、お気に入りのデザインを複数組み合わせての作成も容易にできます。※くれぐれもデザインをそのまま丸パクリはしないでください。あくまで参考にしましょう。
今回はそんなBuilder.ioの導入方法を画像を交えながら解説します。
そもそもFigmaについてもっと知りたい、という方は下記の記事も参照にしてくださいね。


FigmaのBuilder.io(旧HTML to Figma)とは?
FigmaのBuilder.ioとは、上でもご紹介したように他サイトのデザインをまるまるコピペできるプラグインです。
HTMLやCSSなどをコピーするのではなくて、デザインをまるごとコピペできるツールだと理解してください。
「デザインをまるまるコピペして何がいいの?」
と思われる方もいらっしゃるでしょう。
しかしこの”まるまるデザインをコピペできる”というのはとても便利なことでもあるんです。
ワイヤーフレームをスムーズに、直感的に作成できるようになる
例えばウェブデザイナーならワイヤーフレーム作成に役立ちます。
クライアントによっては「このサイトデザインが好きだから雰囲気を似せてほしい」と考えることもありますよね。
そんな時は雰囲気を似せたいサイトをまずBuilder.ioでコピーしてそこからカスタムしていけば初心者でも簡単に直感的にフレームワーク作成ができるようになります。
実装できるデザインに留めるのは必要ですが、どのようなデザインになるかなどパッと見せられるメリットが大きいので、FigmaのBuilder.ioはウェブデザインに携わる人なら持っておきたいツールの一つと言えるでしょう。
FigmaのBuilder.io(旧HTML to Figma)を実際に使ってみよう!
それでは実際に実装する方法をご紹介します!
Figmaをまだ持っていない方は、インストールから始めてください。
Builder.ioは以下の流れで利用します。
- Figmaをインストール(無料会員登録がまだの場合は会員登録もします)
- Figmaアプリを起動し、デザインファイルを新規作成
- デザインファイルの編集ページで右クリック「プラグイン」→「プラグインを更に検索」
- 検索バーに「Builder.io」と入力しBuilder.ioを導入
- 右クリックでBuilder.ioを起動させ「import to Figma」を選択
- 「URL to Figma」にコピーしたいサイトのURLを挿入
- コピーされたサイトを編集する
ひとつひとつ解説します。
Figmaをインストール

まずFigmaをインストールしていない方はインストールしてください。
下記のURLからダウンロードできます。
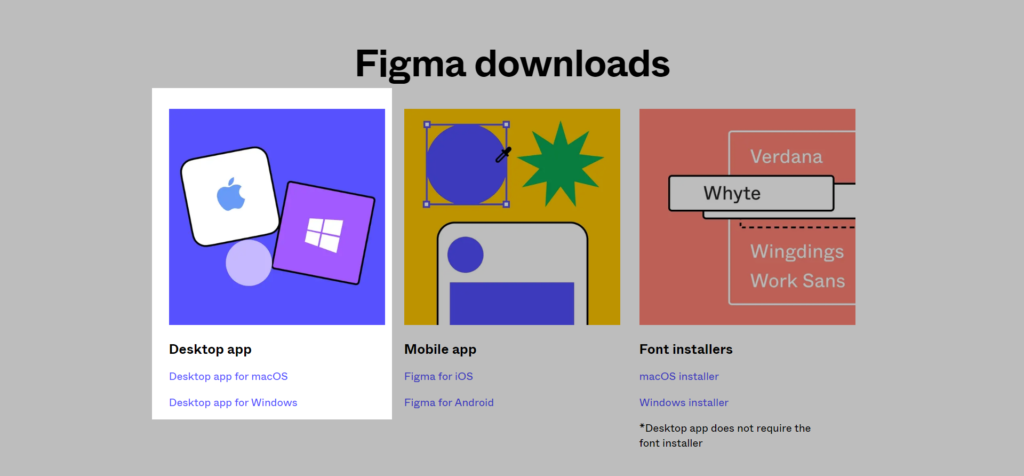
https://www.figma.com/downloads/
Desktop appとありますので、ご自身が使っているOSにあわせクリックしインストールしてください。
この時、会員登録もすませておきましょう。
会員登録は以下のURLから行います。
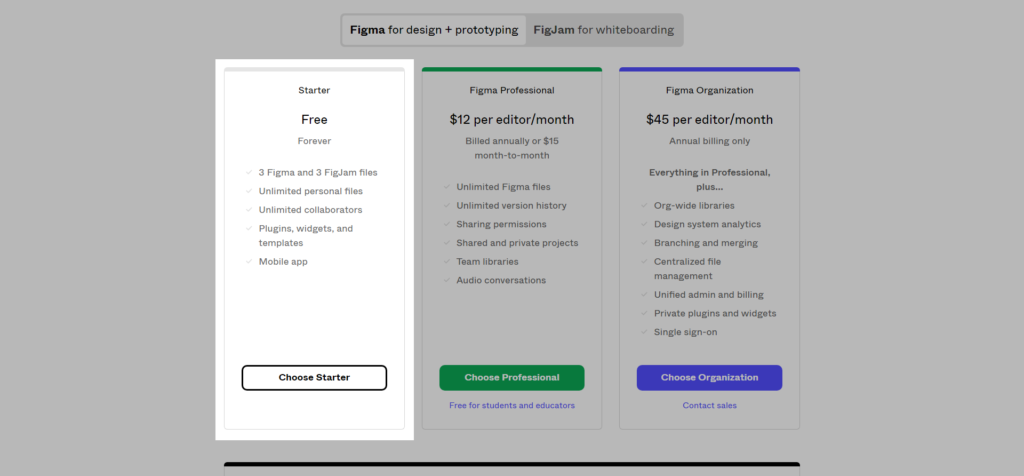
https://www.figma.com/pricing/

プランは3つあります。
今回は無料で始められる「Free」を選んで会員登録をすませてください。
Figmaアプリを起動し、デザインファイルを新規作成

ダウンロードしたファイルをクリックしインストールしたら、Figmaアプリを立ち上げます。
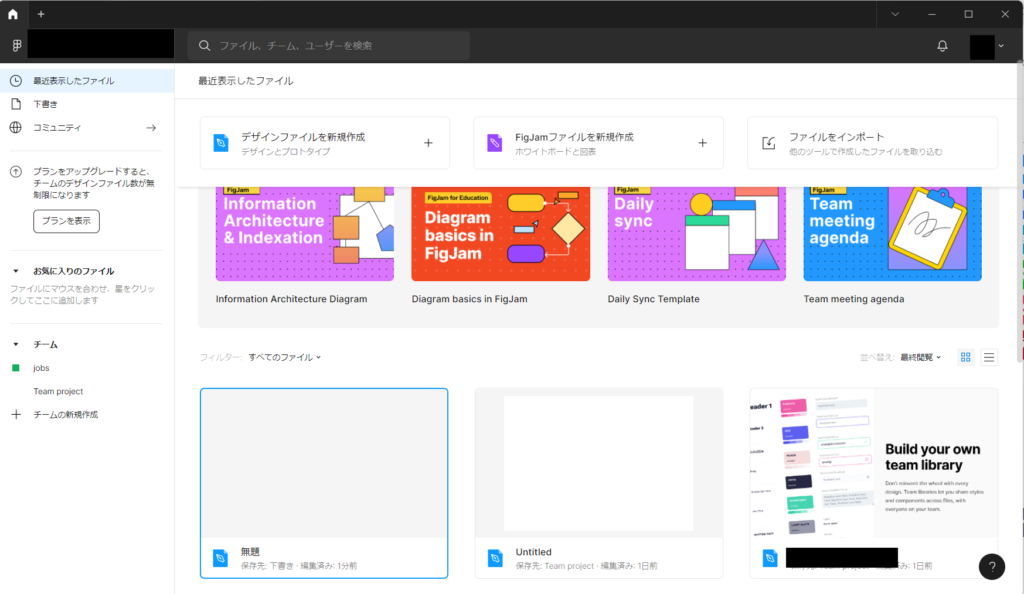
立ち上げると上記のような画面に移りますので、「デザインファイルを新規作成」をクリックしましょう。
デザインファイルの編集ページで右クリック「プラグイン」→「プラグインを更に検索」

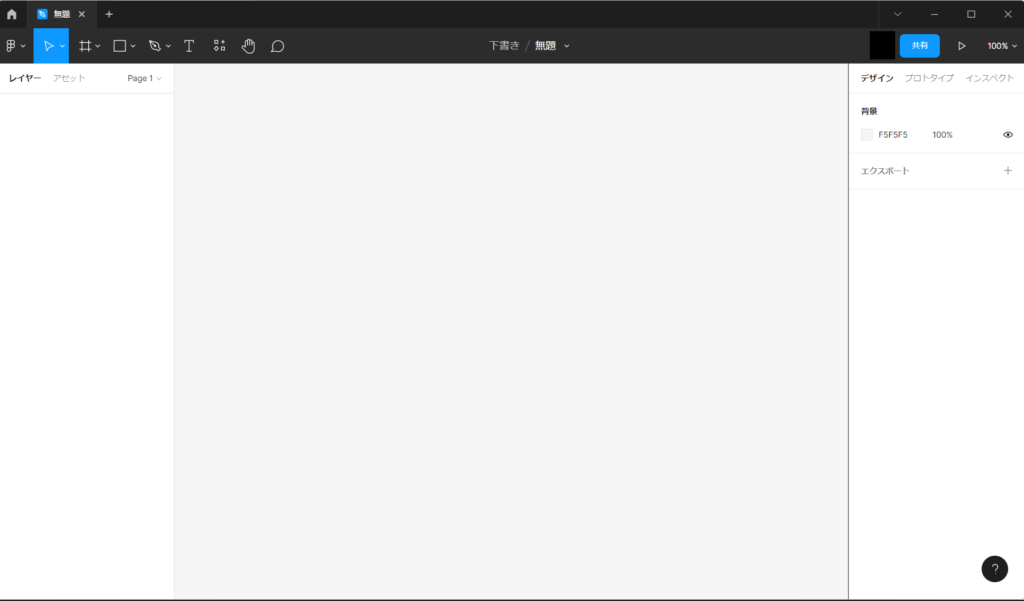
「デザインファイルを新規作成」をクリックすると、上記の画像のような画面になりますので、こちらで右クリックしてください。
右クリックしたのちに「プラグイン」→「プラグインを更に検索」の順でクリックします。
検索バーに「Builder.io」と入力しBuilder.io(旧HTML to Figma)を導入

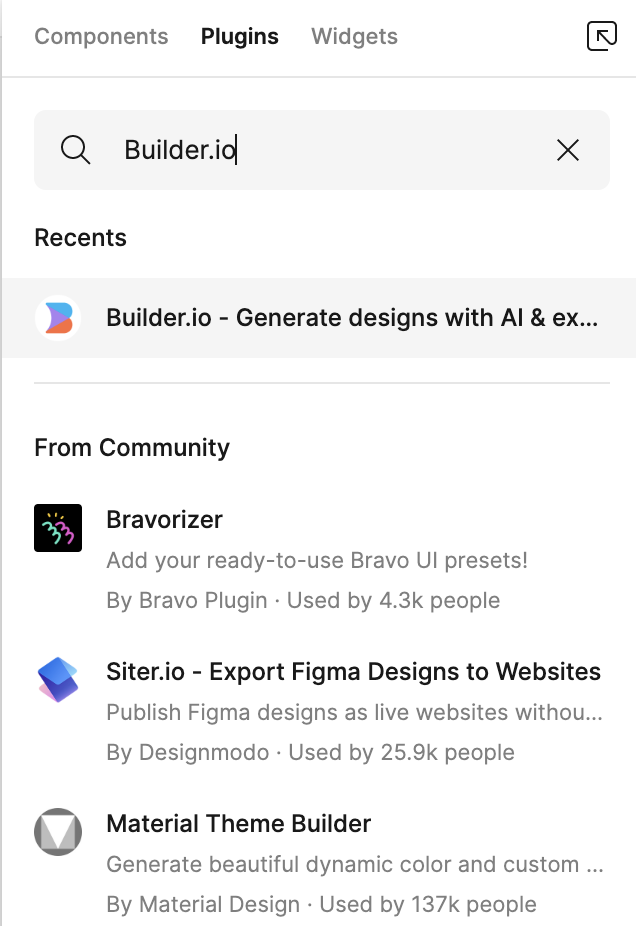
検索バーに「Buider.io」と入力すると、アプリがずらっと並びます。
該当アプリクリックしインストールしましょう。
右クリックでBuilder.io(旧HTML to Figma)を起動させ「import from Web」を選択

右クリックして「プラグイン」にカーソルをもっていくと、インストールしたBuilder.ioが出現しますので、そちらをクリックしてください。
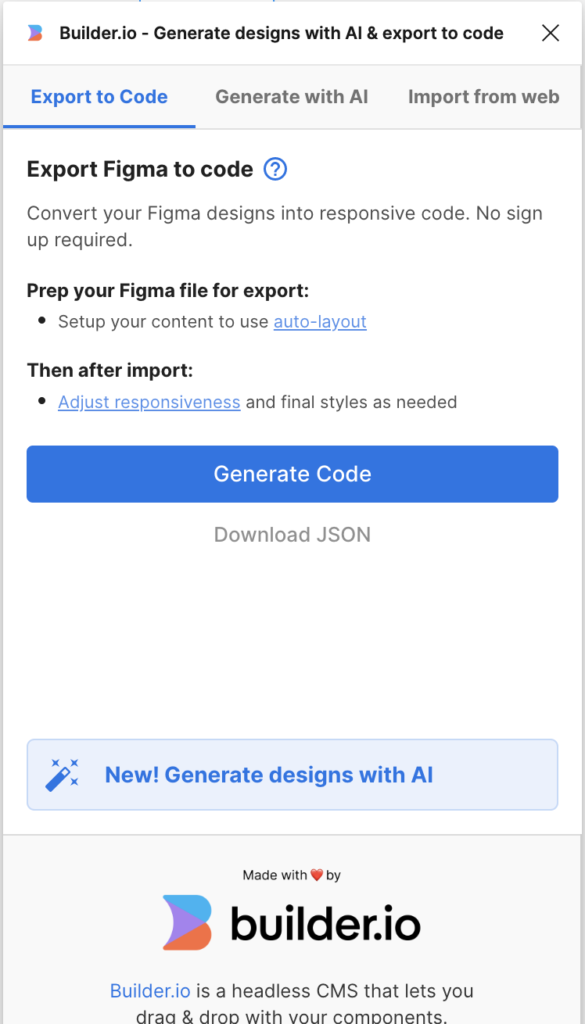
すると上記のようなポップアップが出現します。
こちらを翻訳したものが以下です。
Figma をコードに書き出す
Figma のデザインをレスポンシブなコードに変換します。サインアップは必要ありません。
Figma ファイルをエクスポートするための準備方法を説明します。
フレームや要素に固定された高さ/幅を使用しないようにします。自動レイアウトを使用するようにコンテンツをセットアップします。
その後で必要なことは以下の通りです。
必要に応じて、応答性と最終的なスタイルを調整します。何かが壊れているように見える場合は、必要に応じてBuilder.ioでレイアウトを調整します。
Figma
インポート後にレイアウトが崩れる場合もあるから、その時は調整してください。

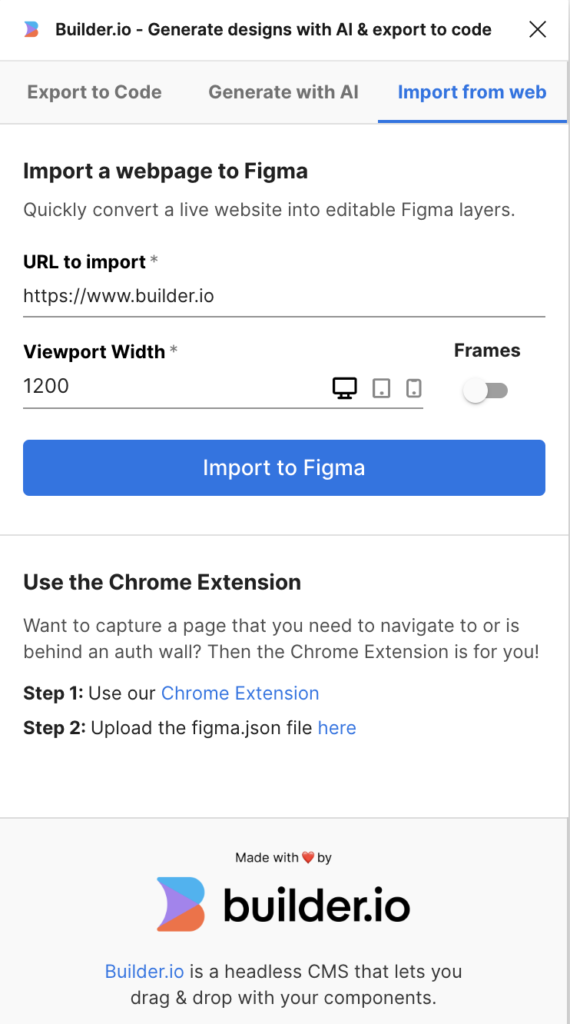
タブの「Import from Web」をクリックして、コピーしたいサイトのURLを貼ってください。
SITEサイズを調整したい場合は「Viewport Width」も変更し、「Import to Figma」と書かれた青いボタンをクリックしましょう。
今回は当サイトのURLを入力してみました。
Viewport Widthは1200のまま変更せずでも大丈夫です。
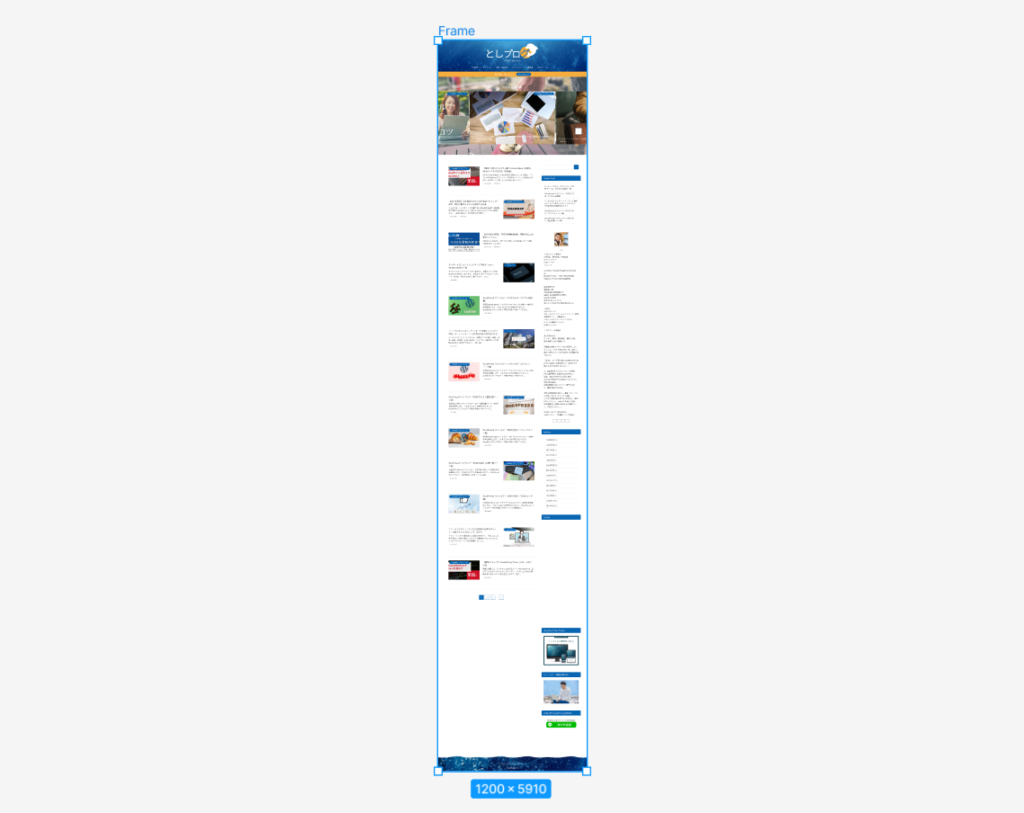
コピーされたサイトを編集する

コピーされたサイトを元に、デザインのポイントを参考にしながらワイヤーフレームを作成していきましょう。
下記のように複数のサイトをインポートすることも可能です。
お気に入りのデザインを複数、参考に組み合わせてオリジナルのワイヤーフレームを作成することも容易です。

まとめ
FigmaのBuilder.ioはウェブデザイナーにとって画期的なプラグインです。
ウェブデザインは他サイトの良いところをうまく取り入れながら作成していくことでデザインセンスも高まりますし、技術向上にも役立ちます。
「デザインにいつも時間がかかりすぎてしまう」
「参考にしたいサイトはあるけどどのように参考にしたらいいかわからない」
など、ウェブデザインについてお悩みの方は是非、FigmaのBuilder.ioを試してみてくださいね。
本ブログではFigma関連の他の記事でも書いているので、ぜひチェックしてみてください。


最後に
無料登録でプレゼント
筆者としが運営するWEB制作支援コミュニティの公式LINEでは、無料登録でプレゼントを複数手に入れることができます。興味がある方は下記よりご登録ください。
\ LINE登録はこちら /
プレゼントの例はこちら。
・有益情報が満載の動画が多数のYouTube『とし Web制作フリーランス育成コーチ 』
・あなたの性格タイプがわかり営業に活かせる『ソーシャルスタイル診断』
・案件獲得ができるようになる『案件獲得ロードマップ』
・副業、フリーランスで成功した人たちの成功インタビューを集めた『講座生実績』
など様々なコンテンツを提供中です。
ご興味ある方は、ぜひ確認してみてください。

\ LINE登録はこちら /
