WordPressを運営していくと、段々増えてくるスパムメールやスパムコメントに辟易していませんか?
コメントやメールを開くと表示される営業文やよくわからない文字列は開くだけで嫌な気持ちになりますし、重要なコメントや問い合わせを見逃すリスクも含んでいます。
そこで今回は、WordPressで絶対やっておきたいスパム対策を解説します。
誰でも簡単、それこそ初心者でも導入できる方法ですので、Wordpressのスパムコメントやメールにお困りの方は是非参考にされてください。
WordPressのスパム対策はreCAPTCHA(v3)で簡単にできる

スパムメールやコメントは下手すれば1日100件以上送られてきますから、消すのも一苦労ですよね。
そんなスパムメールやスパムコメントを一掃できるのがreCAPTCHA(v3)です。
reCAPTCHA(v3)は無料でできる上に、設定も簡単なので是非導入してみてください。
reCAPTCHA(v3)って何?

サイトを訪れた時に、上の画像のようなマークを見たことはありませんか?
これこそがまさにreCAPTCHA(v3)を導入した印です。
reCAPTCHA(v3)はGoogleが”botからのサイト攻撃を防ぐ”目的で提供しているサービスです。
つまりスパムコメントやスパムメールをreCAPTCHAが防いでくれるわけですね。
reCAPTCHA(リキャプチャ)自体はバージョンアップを繰り返しており、2022年7月現在はreCAPTCHA(v3)が最新となっておりますので、これからreCAPTCHAを導入する場合はreCAPTCHA(v3)を導入することになります。
v3はv2よりもイメージがスッキリしていてサイトイメージを損なわないと評判も良いですよ。
reCAPTCHA(v3)を実際に導入する方法

ではreCAPTCHAを実際にサイトに導入する方法に入ります!
reCAPTCHA(v3)導入の流れは以下になります。
- Googleアカウントを登録(既に持っている人は飛ばしてください)
- reCAPTCHAサイトで新しいサイトを登録する
- reCAPTCHAをサイトへ導入
分けて解説します。
reCAPTCHA導入①Googleアカウントを登録
reCAPTCHAはGoogleのサービスなのでGoogleアカウントが必要です。
以下のサイトでGoogleアカウントを作成しましょう。
https://www.google.com/intl/ja/account/about/

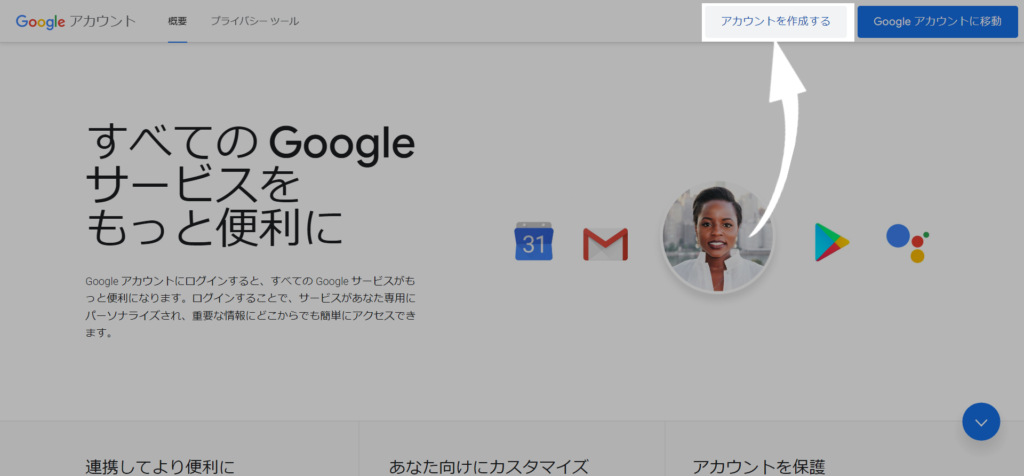
Googleアカウント作成ページにアクセスしたら、「アカウントを作成する」をクリックします。
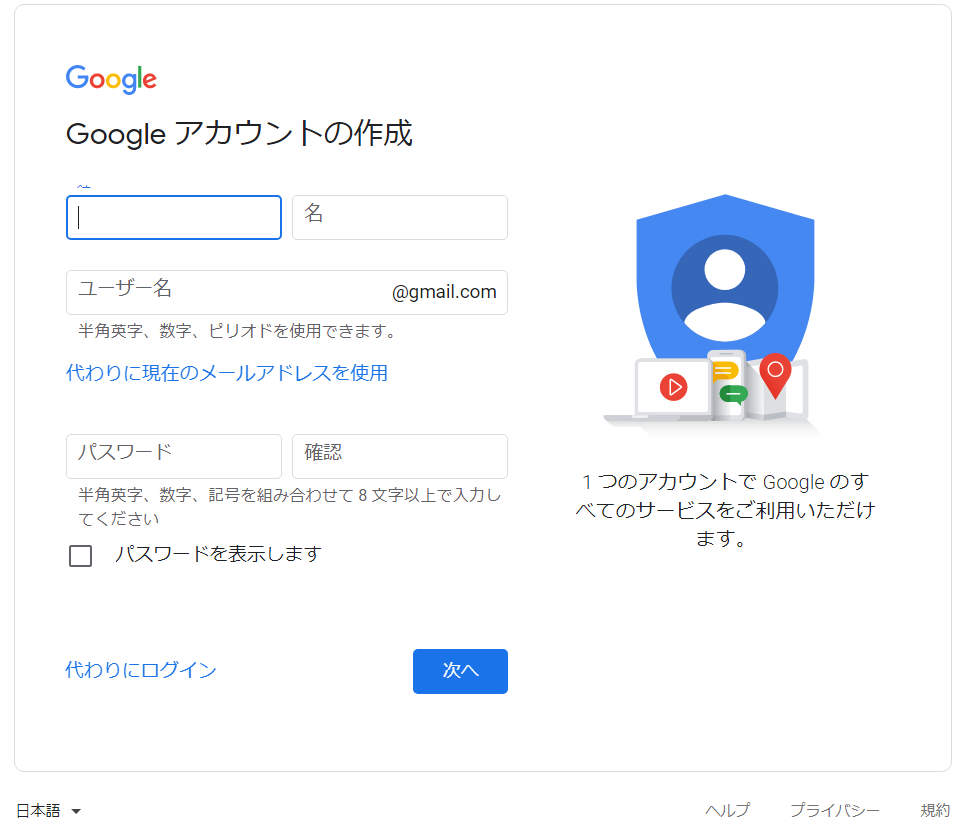
Googleアカウントに設定する情報を入力

アカウントの作成ページに飛びますので、入力していきます。
| 入力項目 | 入力すること |
|---|---|
| 姓名 | 苗字と名前 |
| ユーザー名 | GoogleIDとGoogleメールアドレスになる部分です。 |
| パスワード | 8文字以上でパスワードを作成します。 できるだけわかりづらいものを設定しましょう。 |
入力したら「次へ」をクリックします。
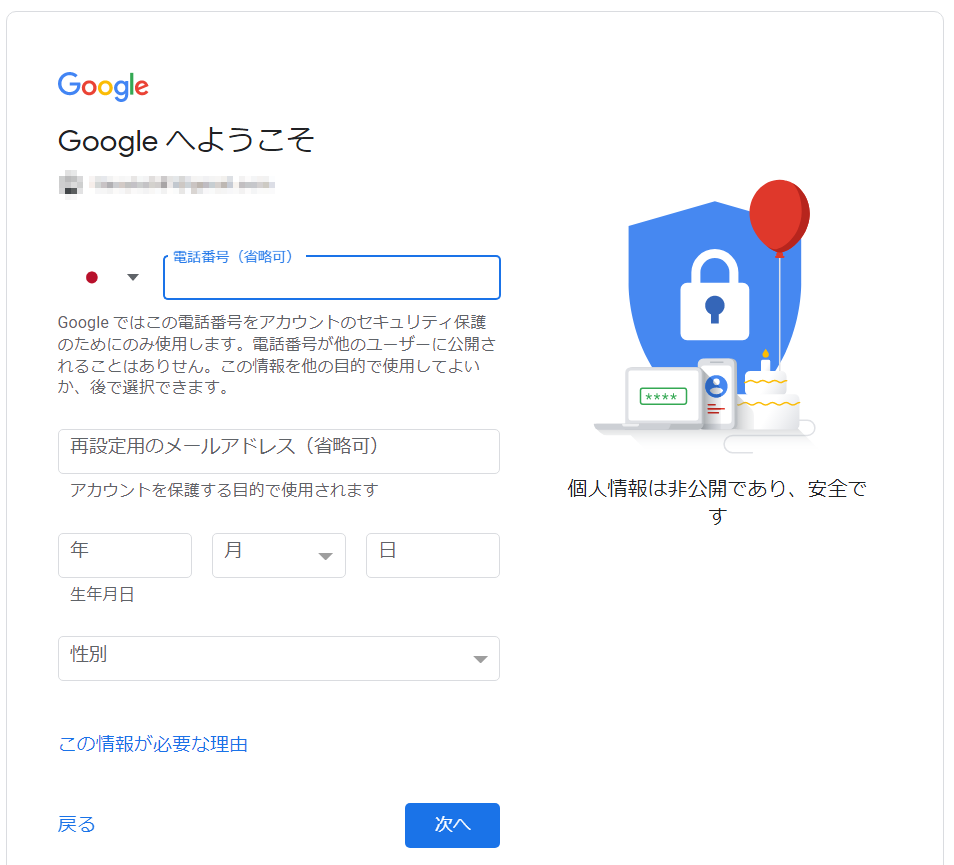
電話番号や再設定用メールアドレスを設定

電話番号や再設定用のメールアドレスを設定します。
再設定用のメールアドレスは、パスワードがわからなくなった時に使用しますので、万が一のことを考え設定しておきましょう。
入力が終わったら「次へ」をクリックします。
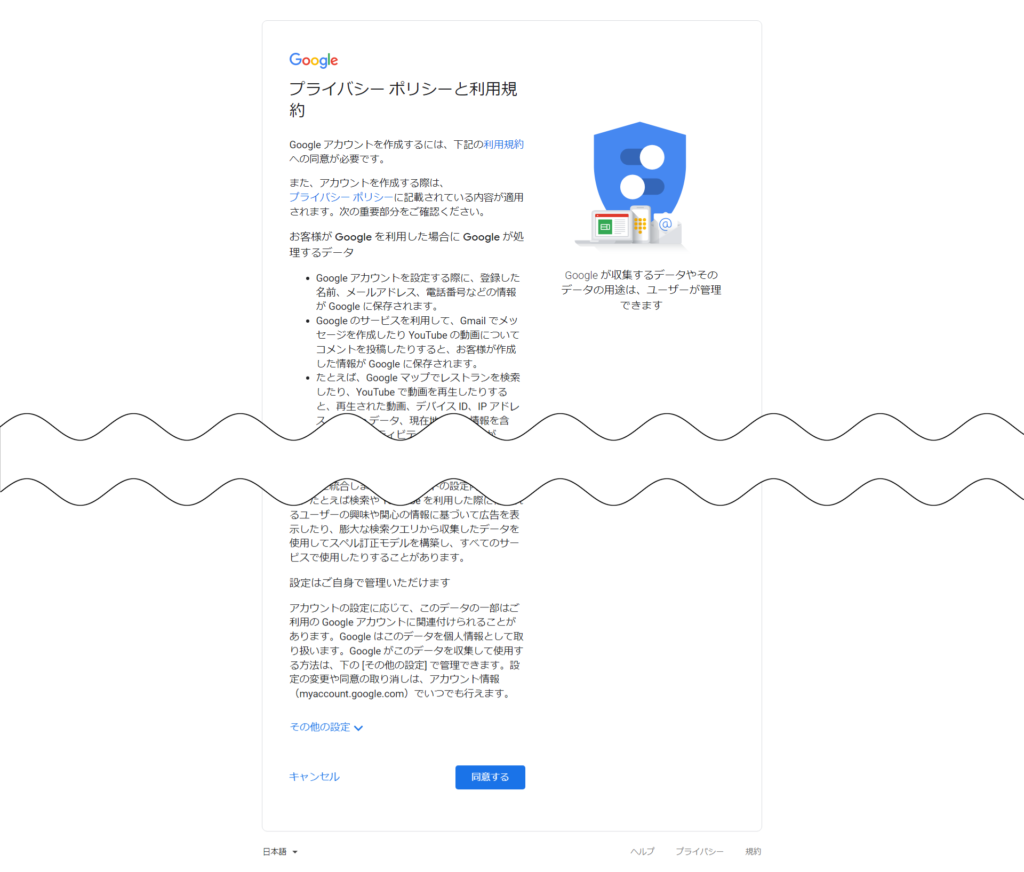
プライバシーポリシー・利用規約に同意

プライバシー・ポリシーと利用規約を読んで同意できる場合は「同意する」をクリックします。

これでGoogleアカウント作成は完了です!
reCAPTCHA用のアカウントが欲しい場合も、新規作成してください。
作成したアカウントにログインしたまま次へ進みます。
reCAPTCHA導入②reCAPTCHAサイトで新しいサイトを登録する
Googleアカウントを作成したら、reCAPTCHAで新しいサイトを登録します。
以下のサイトにアクセスしてください。
https://www.google.com/recaptcha/about/

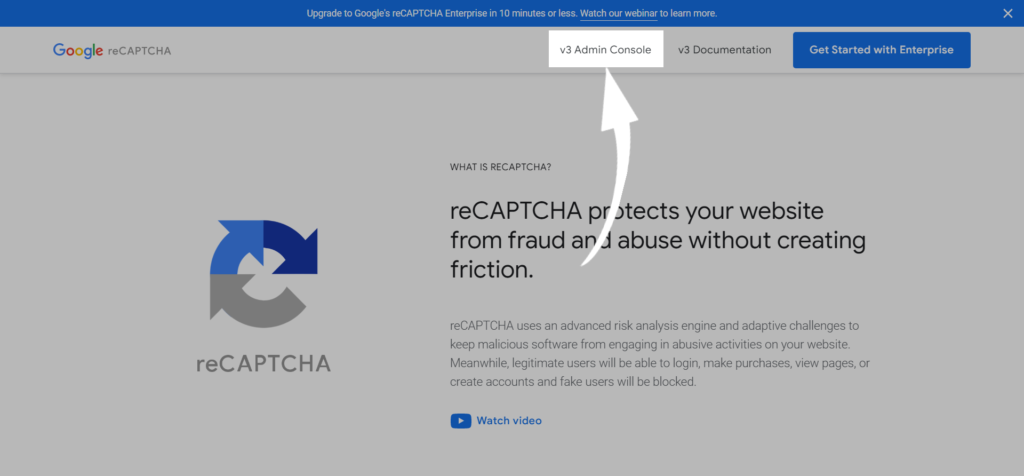
reCAPTCHAのサイトにアクセスしたら、「v3 Admin Console」をクリックします。

右上にアイコンが表示されていますので、reCAPTCHAを登録したいアカウントになっているかを必ずチェックしましょう。
アカウントが違う場合はアイコンをクリックしてreCAPTCHAを登録したいアカウントに変更します。
reCAPTCHAにサイトを登録する

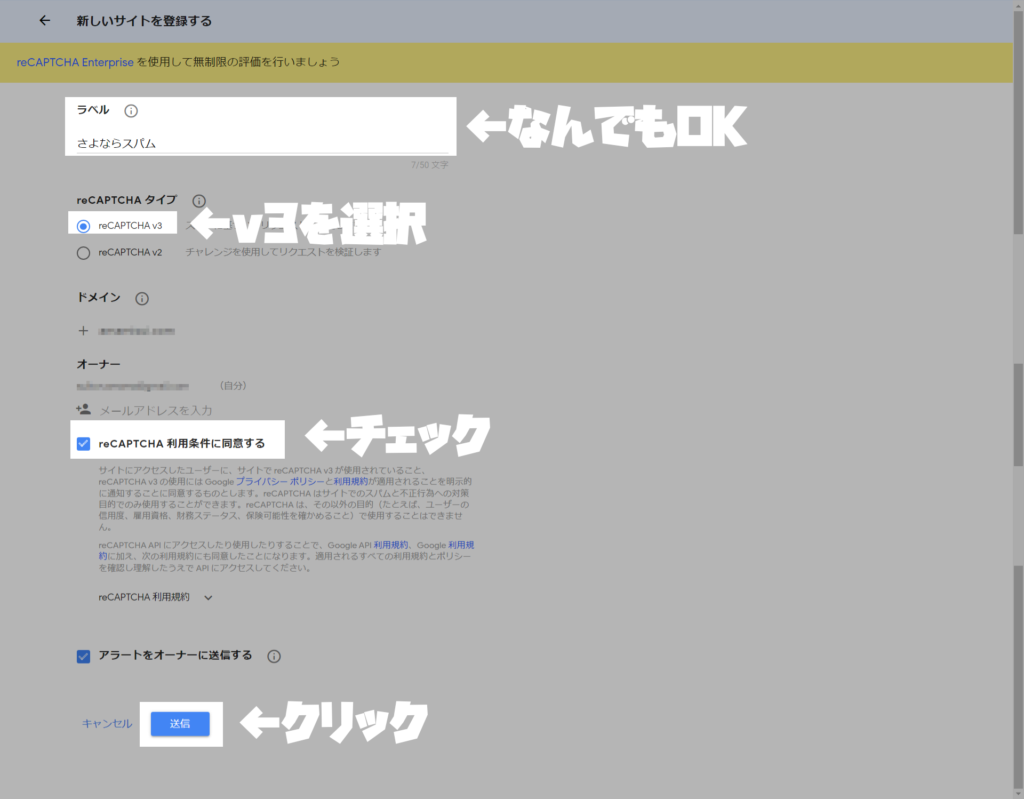
reCAPTCHAにサイトを登録します。
ラベルはなんでもいいですが、わかりやすい名前にしてください。
グループ名のようなものと考えるとつけやすいですね。
reCAPTCHAタイプは「reCAPTCHA v3」を選択します。
下の「reCAPTCHA 利用条件に同意する」にチェックを入れてください。
全て入力・選択が終わったら「送信」をクリックしてください。
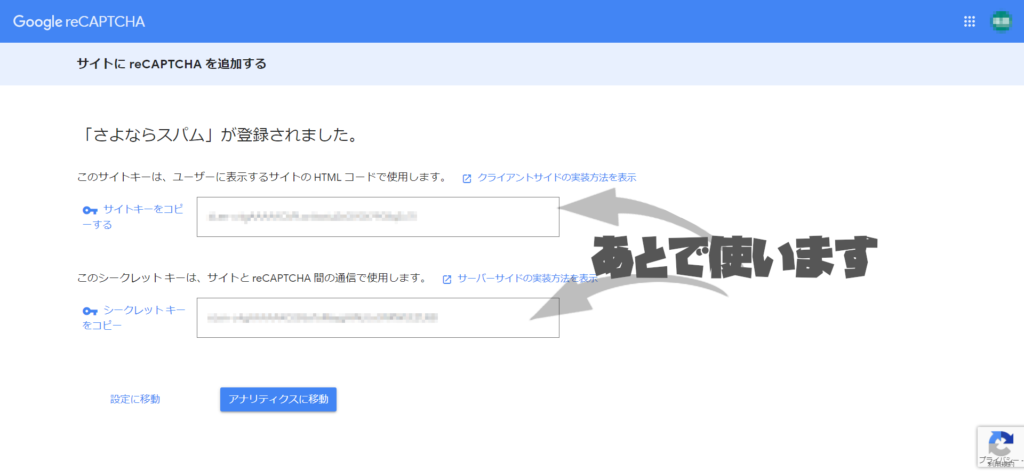
送信すると以下の画面が表示されます。

こちらのサイトキーとシークレットキーは後程使うので、いつでもコピーできるようにブラウザやタブをそのまま開いたままでいてください。
reCAPTCHA導入③reCAPTCHAをサイトへ導入
reCAPTCHAをWordpressサイトへ導入する場合、プラグインを利用します。
reCAPTCHAを導入できるプラグインで候補に挙げられるのは以下の2つです。
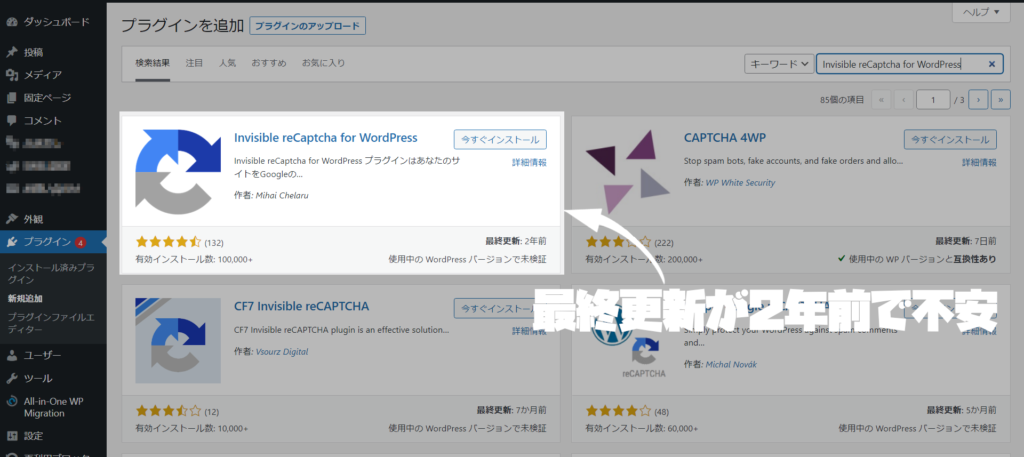
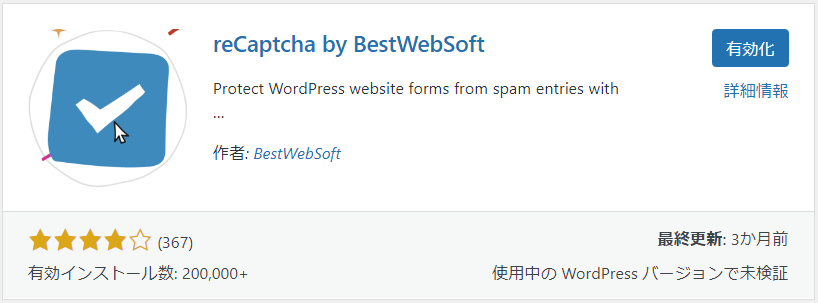
よく取り上げられているreCAPTCHAプラグインは「Invisible reCaptcha for WordPress」ですが、今回は「reCaptcha by BestWebSoft」を使います。
なぜreCaptcha by BestWebSoftを使うの?

人気のInvisible reCaptcha for WordPressではなく何故reCaptcha by BestWebSoftなのかをまずお話しします。
実はInvisible reCaptcha for WordPressは今でも人気でよく使われているプラグインなのですが、最終更新が2年前のプラグインなのです。
2年前だと当時と現在のWordpressのバージョンも違いますから、エラーやセキュリティに隙が出る可能性が出てきます。
現に、「Invisible reCaptcha for WordPressを使っているけどお問合せでエラーが出る」という声もあります。
使い勝手が良いプラグインではありますが、快適に使えるとは限らない&この先も更新があるか微妙なので今回はreCaptcha by BestWebSoftを使っていきましょう。
reCaptcha by BestWebSoftでサイトにreCAPTCHAを導入!

ではreCAPTCHAをサイトに導入していきましょう!
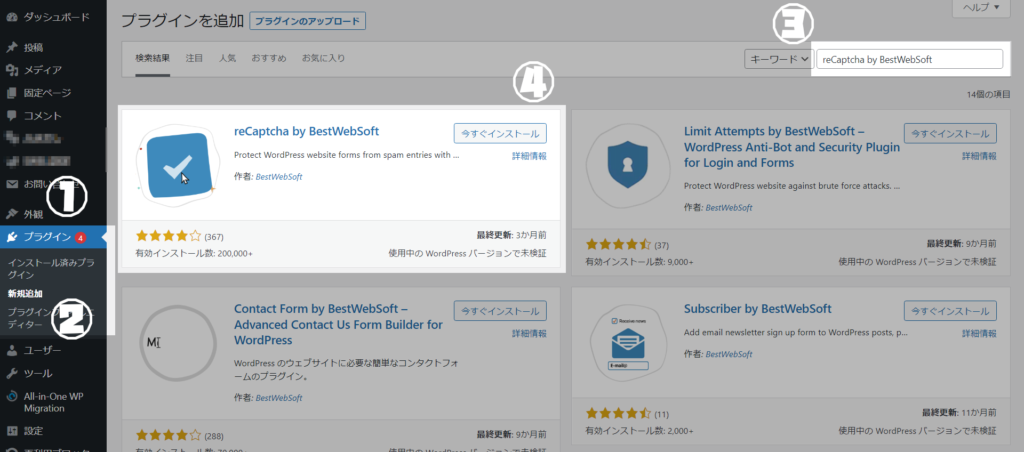
まずは管理画面で「①プラグイン」の「②新規追加」をクリックします。
右側にある「③検索バー」に「reCaptcha by BestWebSoft」と入力し、reCaptcha by BestWebSoftを見つけたら「④今すぐインストール」をクリックしてください。

有効化をクリックします。
reCaptcha by BestWebSoftの設定方法

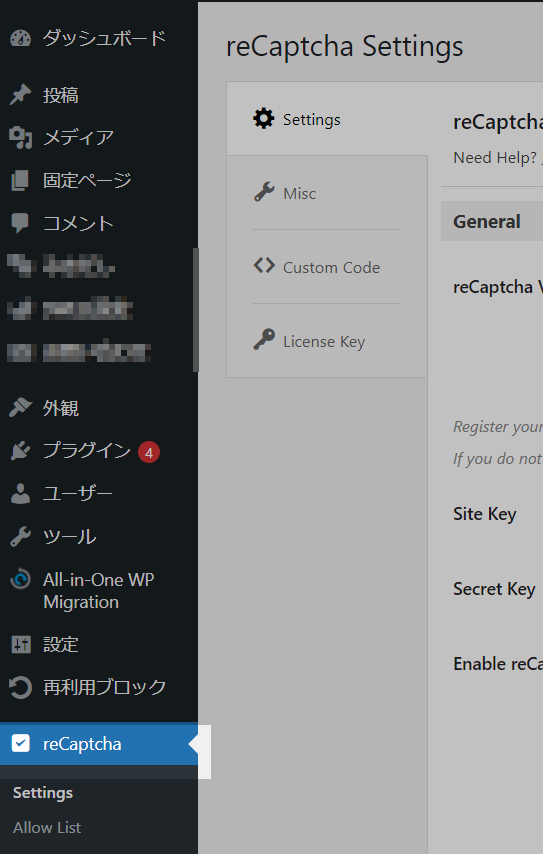
reCaptcha by BestWebSoftを有効化すると、管理画面の左のバーに「reCAPTCHA」の文字が出現しますのでそちらをクリックしてください。
クリックすると以下の画面が表示されますので、設定していきます。
設定するのは4か所です。

まずGeneralの「reCaptcha Version」という箇所です。
Version2とVersion3、Invisibleと並んでいますが、こちらはバージョンはどれにするかを聞かれている箇所なので「Version3」を選択してください。
次にSite KeyとSecret Keyを入力する箇所がありますので、こちらはreCAPTCHAで表示されていたサイトキーとシークレットキーを入力しましょう。
Site Keyにはサイトキー、Secret Keyにはシークレットキーを入力します。
Enable reCaptcha forはどこにreCAPTCHAを設定するかチェックする欄です。
特に拘りがないなら全チェックで問題ないでしょう。
しっかり考えて設定する箇所を決めたい場合は、以下を参考にしてください。
| Login form | ログイン画面 |
| Registration form | メンバー登録フォーム |
| Reset password form | 新しいパスワードを生成画面 |
| Comments form | コメントフォーム |
アイコンを表示させるかどうか
reCAPTCHAを導入すると、以下のアイコンがサイトに表示されます。

小さいのでとても目立つ!というわけでもないですが、しかし頑張って作ったサイトに予定外のものが表示されるのは嫌だと感じる方もいらっしゃいますよね。
そんな時は、アイコンを非表示にする機能を利用しましょう。
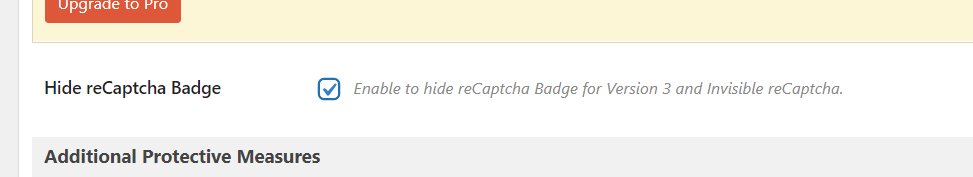
reCaptcha by BestWebSoftの設定画面(下の方)に以下の項目があります。

Enable to hide reCaptcha Badge for Version 3 and Invisible reCaptcha.
翻訳すると「バージョン3およびInvisible reCaptchaのreCaptcha Badgeを非表示にすることができるようになりました。」つまり、非表示にできるけどどうする?ということを聞かれているわけですね。
アイコンを非表示にしたい方は、こちらにチェックを入れてください。
全ての設定が終わったら「Save Changes」をクリックして設定終了です。
reCAPTCHAが本当に設置できてるか確認するときはチェックを外しましょう。
チェックを外した後に「Save Changes」を押してログアウトし、ログイン画面を表示してみましょう。

右下にプライバシーマークが出ていればreCAPTCHA導入が成功しています。
コンタクトフォームにreCAPTCHAを導入
reCaptcha by BestWebSoftの場合、コンタクトフォームにreCAPTCHAを導入するにはプロ版に加入しなければなりませんが、以下の方法でプロ版にアップデートしなくてもコンタクトフォームにreCAPTCHAを導入できますのでお試しください。
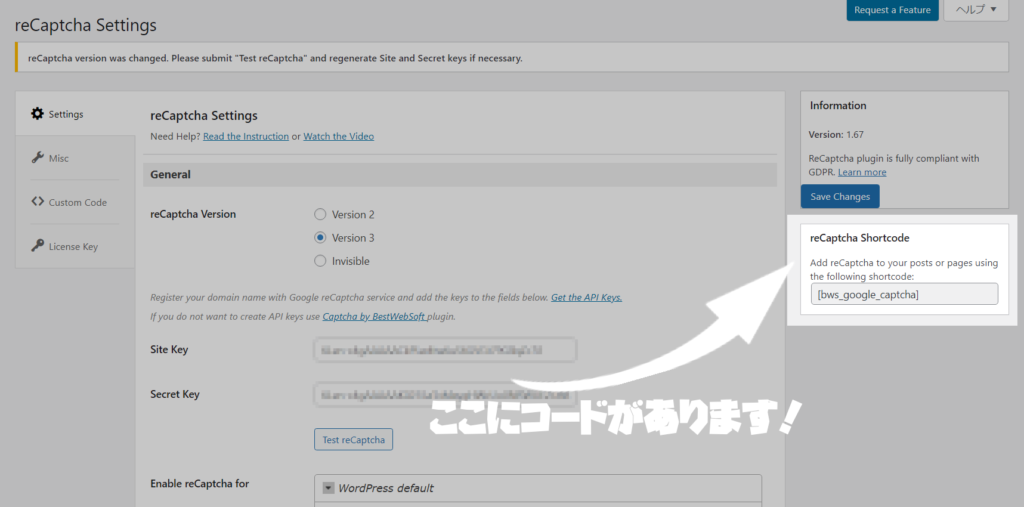
まずreCaptcha by BestWebSoftの設定画面を開き、右側にあるコードをコピーします。

このコードをコンタクトフォームを設置するページに一緒に設置してください。
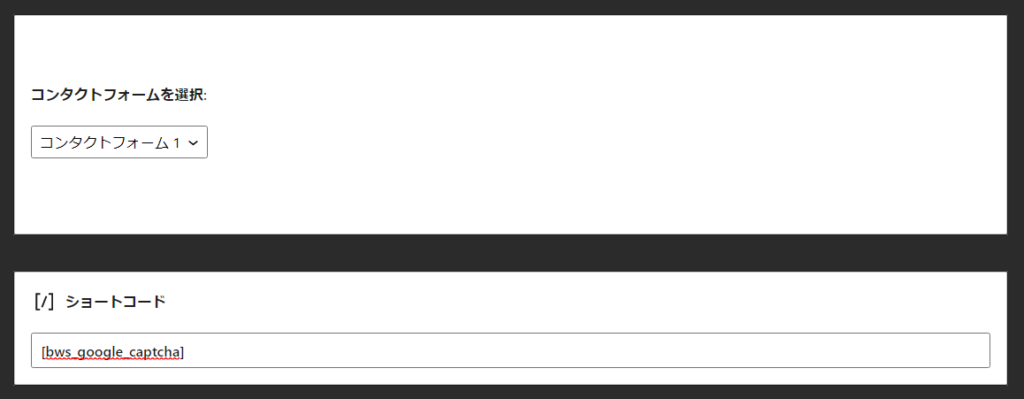
例えば以下のように設置しましょう。

これでreCAPTCHAをコンタクトフォームに設置完了です。
まとめ
スパムメールやスパムコメントにお困りなら、reCAPTCHAの導入を検討しましょう。
reCAPTCHAは無料でできるスパム対策としてとても優秀です。
reCAPTCHA(v3)になり導入もさらに簡単になったので、この機会に是非挑戦してみてください。
reCAPTCHAプラグインの中でも「reCaptcha by BestWebSoft」は特に使いやすく更新頻度も早いので、reCAPTCHAプラグインに悩まれている方も本記事を参考にしていただければ幸いです。

