簡単にキレイなサイトが作れるSnowMonkey。サイト制作で使用しているorしたい方も多いのではないでしょうか。
ただ、SnowMonkeyを使っているうち、
- いつも同じようなサイトしか作れない…。
- SnowMonkeyでどうやってオリジナリティの高いサイトを作ればいいかわからない…。
- 基本的な操作はわかったけど、もっと詳しくなってSnowMonkeyを使いこなしたい!
と、思うようになるという声も多いです。
この記事では、
そんな方へ向けて、CSSなどを活用してSnowMonkeyを綺麗にカスタマイズする方法を解説します!
【初心者向け】で制作したサイトをカスタマイズしていく【中級者向け】の記事となっています。
まだ読んでいないという人はそちらから始めてください。

SnowMonkeyテーマを購入したい方は以下よりお手続きください。

制作するサイトの確認
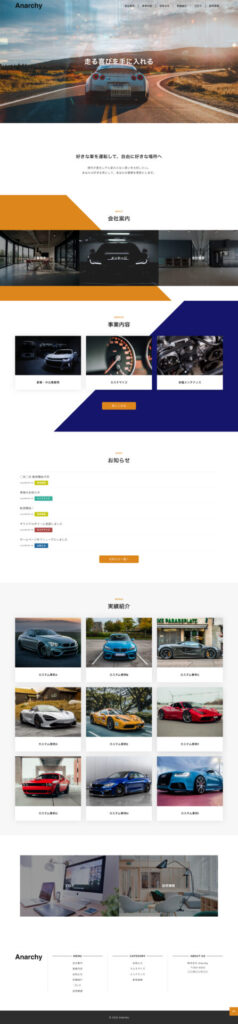
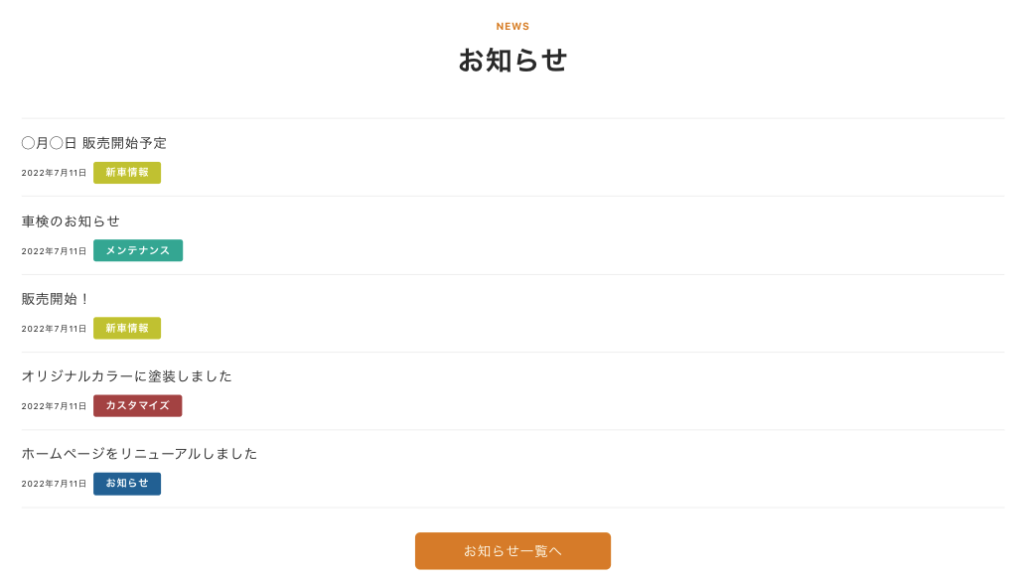
本記事を最後まで進めることで下記の画像のようなWebサイトが完成します。
実際のサイトはこちらから確認できます。
ぜひご覧になってみてください!

CSSとJavascriptを使ってホバーアクションを追加したりもしているので、動きを確かめながら進めてみてください。
【中級者向け】を始める準備
以前初心者向けに制作したサイトを中級者向けにカスタマイズしていきます。
- 【初級編】Snow Monkeyで綺麗なWebサイトを作る方法で制作したサイト
- CSSを記述する環境
- 【中級編】で追加する画像
【初心者向け】Snow Monkeyで綺麗なWebサイトを作る方法の記事はこちら

CSSを記述する環境については「SnowMonkeyでsassを使う方法」で解説しています。

【中級者向け】で追加する画像はこちらからダウンロードしてください。
サイト全体の文字色を変更する
それでは、早速始めましょう!
まずは、サイト全体の文字色を変更するところからです。
my-snow-monkeyのファイルをVscodeで開き、style.scssにコードを記述します。
body {
color: #2e2e2e;
}ここまでは簡単ですね!
ヘッダーの背景を変更する
次は、ヘッダーの背景を変更していきます。
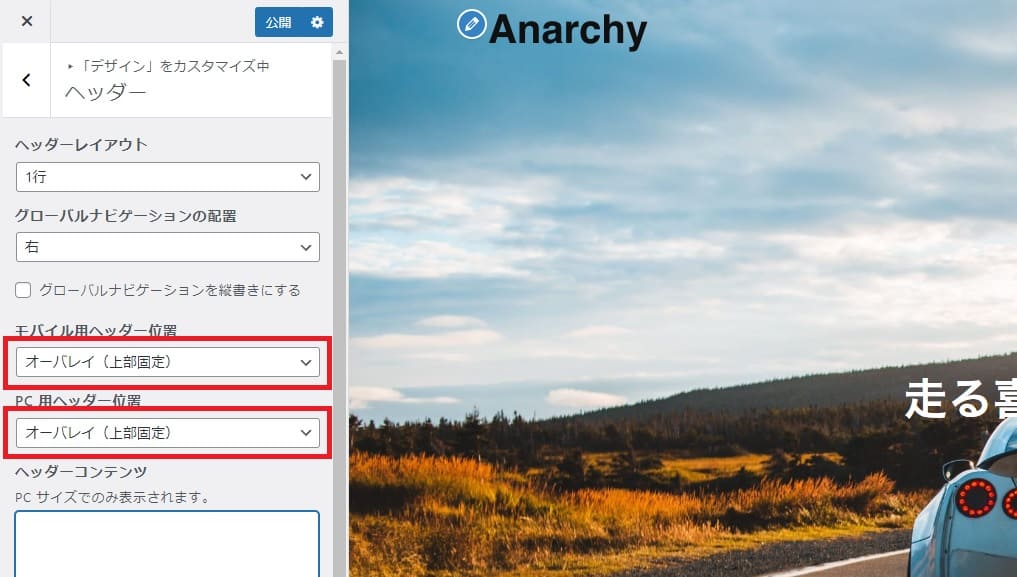
「外観」→「カスタマイズ」→「デザイン」→「ヘッダー」をクリックして

モバイル用ヘッダー位置を「オーバーレイ(上部固定)」に変更、
PC用ヘッダー位置を同じく「オーバーレイ(上部固定)」に変更します。

ヘッダーの文字色も「#2e2e2e」に変更しておきましょう。
下層ページでのヘッダーとコンテンツの被りを解消する
先程の「オーバーレイ(上部固定)」の設定で、ヘッダーを背景画像の上に表示することができました。
この設定による下層ページでの変化を確認してみましょう。

「お知らせ」ページを確認してみると、サイトロゴの下にパンくずリストが被ってしまっています。
「オーバーレイ(上部固定)」の設定が、下層ページにも影響を与えてしまっていることが分かります。
下層ページにだけ余白を追加
下層ページにだけ余白を追加するため、style.scssに下記コードを記述してください。
/*
# パンくずリストの上に余白を追加
---------------------------------- */
body:not(.home) {
.l-contents {
padding-top: 5.30769rem;
padding-top: calc(var(--_space, 1.76923rem) * 3);
}
}下の画像のようになっていればOKです。

ヘッダーナビに区切り線とホバーアクションを追加する
次は、ヘッダーナビを装飾していきます。
区切り線の追加
ナビの間に区切り線を加えるため、下記コードを記述してください。
/* =========================================================
# ヘッダーナビ
========================================================= */
/*
# 区切り線の追加
---------------------------------- */
.c-navbar__item:not(:first-child):before {
content: "";
display: inline-block;
width: 1px;
height: 30%;
background-color: #2e2e2e;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
}下の画像のようになっていればOKです。

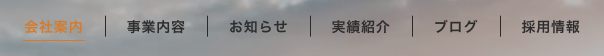
ホバーアクションを追加する
マウスを乗せたときにクリックできることが伝わりやすいようにホバーアクションを追加します。
色が変わって下線が出てくるようにします。下記コードを記述しましょう。
/*
# ホバーアクション
---------------------------------- */
.c-navbar__item > a {
transition: all 0.3s;
}
.c-navbar__item > a::after {
content: "";
position: absolute;
bottom: 20px;
left: 20%;
width: 60%;
height: 1px;
background-color: #dc861b;
transition: all 0.3s;
transform: scale(0, 1);
transform-origin: left top;
}
.c-navbar__item > a:hover {
color: #dc861b;
}
.c-navbar__item > a:hover::after {
transform: scale(1, 1);
}マウスを乗せることで文字の色が変わり、下線が横から出てくるようになりました。

メインビジュアルのカスタマイズ
メインビジュアルには画像が自動で切り替わっていくスライドショーが多く設定されています。
スライドショーを簡単に実装する方法として、Slick.jsやSwiper.jsなどのJSライブラリが代表的ですが、今回はライブラリを使用せずに画像が切り替わる方法でやっていきます。
HTMLコードを表示させる
SnowMonkeyでコードを記述するにはフックを利用します。
my-snow-monkey.phpに下記コードを記述します。
コードの意味としては、フロントページのメイン部分の先頭にHTMLを追加するコードになります。
コードの理解は後々できてきますので、まずは実装を進めていきましょう。
// mvセクションを追加する
add_action(
'snow_monkey_prepend_main',
function () {
// フロントページにのみ表示する
if (is_front_page()) {
?>
<div class="mv-slide">
<figure id="imageSlide" class="mv-slide__img">
<div class="mv-slide__bg01"></div>
<div class="mv-slide__bg02"></div>
<div class="mv-slide__bg03"></div>
</figure>
<div class="mv-slide__title">走る喜びを手に入れる</div>
</div>
<?php
}
}
);レイアウトを調整する
次に、各スライドのレイアウトを調整していきます。
style.scssに下記コードを記述します。
/* =========================================================
# mv
========================================================= */
/*
# スライドショー
---------------------------------- */
#imageSlide {
width: 100%;
height: 100%;
display: block;
margin: 0;
padding: 0;
position: relative;
}
#imageSlide::before {
content: "";
display: block;
padding-top: 51.59722%;
}
#imageSlide div {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-size: cover;
}
.mv-slide__bg01 {
background-image: url(画像のURLをペースト);
}
.mv-slide__bg02 {
background-image: url(画像のURLをペースト);
}
.mv-slide__bg03 {
background-image: url(画像のURLをペースト);
}
/*
# 640以下で画像を切り替え
---------------------------------- */
@media screen and (max-width: 640px) {
#imageSlide::before {
content: "";
display: block;
padding-top: 157.8666%;
}
.mv-slide__bg01 {
background-image: url(画像のURLをペースト);
}
.mv-slide__bg02 {
background-image: url(画像のURLをペースト);
}
.mv-slide__bg03 {
background-image: url(画像のURLをペースト);
}
}画像のパスを設定する
背景に画像を表示させるための設定を行いましょう。
background-image: url(画像のURLをペースト); の部分に、画像を表示させるためのパスを入力します。
まず、管理画面の「メディア」→「ライブラリ」の中から表示させる画像をクリックします。

「URLをクリップボードにコピー」をクリックします。
「ファイルのURL」部分に書かれた、画像のパスがコピーされます。
この時にコピーされるパスは、サイトURL部分が含まれた絶対パスというものになります。

パスをコピーできたら、background-image: url(画像のURLをペースト); の部分に
前半の3箇所にPC版の画像パスを、
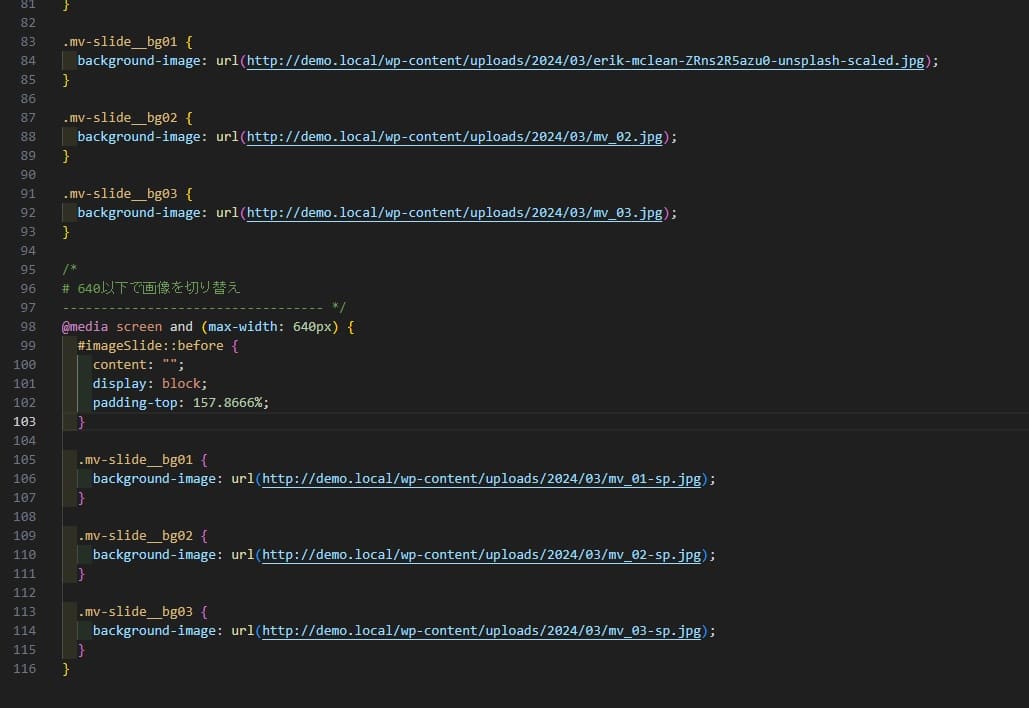
後半の3箇所にスマホ版の画像パスをペーストすると下記のようなコードになると思います。

Localの環境からサーバーへサイトをアップさせた際などの、サイトURLに変更が発生する場合に画像が表示されなくなることがあります。
これは画像URLに、サイトURL部分を含んで記述(絶対パス)されてしまっているためです。
http://demo.local/wp-content/uploads/2024/03/mv_03.jpg
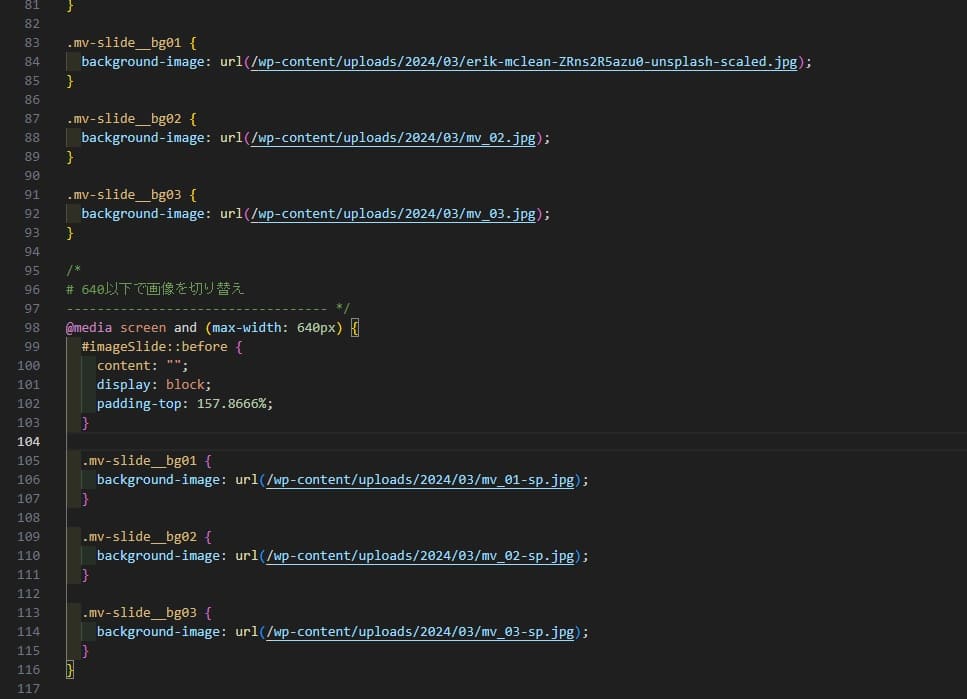
対応としては、サイトURL部分を含まない書き方(ルート相対パス)があります。
/wp-content/uploads/2024/03/mv_03.jpg
ルート相対パスで画像のパスを書き直すと、以下の様になります。

JSファイルを準備する
今のままでは画像の切り替えがおこなわれていないので、JSファイルを準備して切り替えができるようコードを記述します。
「my-snow-monkey」フォルダ内に「js」フォルダを作成し、その中に「main.js」ファイルを作成します。

続いて「main.js」ファイルに下記コードを記述します。
jQuery(function ($) {
function slideshow(target) {
setTimeout(function () {
var slide = $(target).children().last();
$(slide).fadeOut(1000, function () {
$(target).prepend(slide);
$(slide).show();
slideshow(target);
});
}, 2000);
}
slideshow('#imageSlide');
});JSファイルを読み込む
次に、下記コードをmy-snow-monkey.phpに記述します。
先ほどHTMLコードを表示させるために記述したコードの上に記述してください。
// jQueryの読み込み
add_action('wp_enqueue_scripts', 'msm_enqueue_style_script');
function msm_enqueue_style_script()
{
/* js読み込み */
wp_enqueue_script(
'msm_scripts',
MY_SNOW_MONKEY_URL . '/js/main.js',
['jquery'],
filemtime(MY_SNOW_MONKEY_PATH . '/js/main.js'),
true
);
}画像が切り替わっていることが確認できます。

タイトルを調整する
タイトルの色と配置を調整します。
style.scssに下記コードを記述します。
.mv-slide{
position: relative;
}
.mv-slide__title{
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
color: #fff;
font-size: 44px;
font-weight: bold;
text-align: center;
}mvセクションを削除する
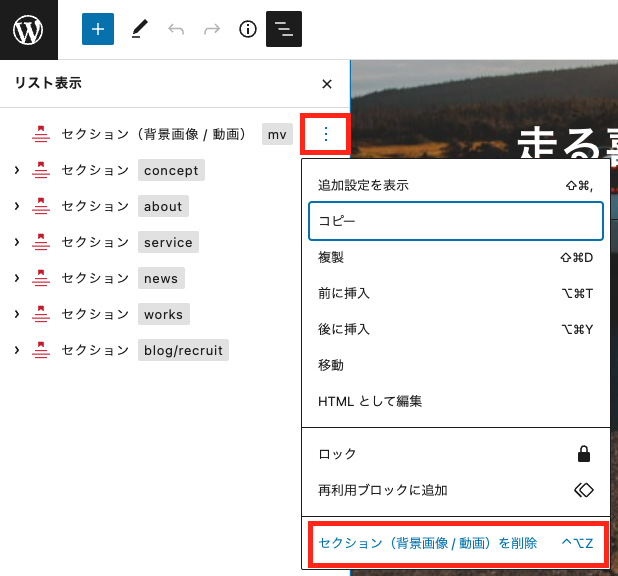
【初級編】で作成したmvセクションは不要になるので、トップページを編集して「mvセクション」の3点リーダーをクリックし、セクションを削除します。

これでメインビジュアルが完成しました!
スライダーの実装方法にはこの他にも、プラグインなど様々な実装方法があります。
会社案内をカスタマイズ
続いて、会社案内をカスタマイズしていきましょう。
ホバーアクションを追加する
マウスを乗せた時のホバーアクションを画像に加えていきます。
クラスを追加する
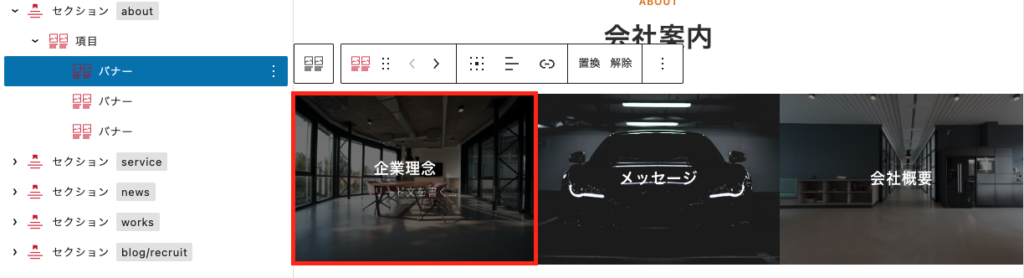
固定ページ一覧からトップページの編集をクリックします。
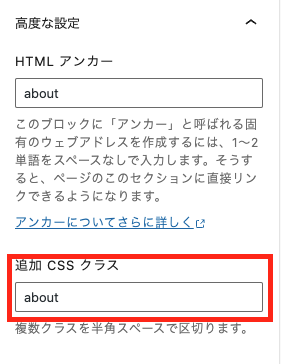
画像の赤枠部分をクリックして右側メニューにある「高度な設定」→「追加CSSクラス」にabout-itemと入力します。


あと2つのバナーブロック「メッセージ」「会社概要」も同様に、追加CSSクラスにabout-itemと入力します。
コードを記述する
style.scssに下記コードを記述します。
/* =========================================================
# 会社案内
========================================================= */
/*
# ホバーアクション
---------------------------------- */
.about-item .smb-items__banner__figure > img {
transition: all 0.3s;
}
.about-item:hover .smb-items__banner__figure > img {
transform: scale(1.2);
}画像だと分かりづらいかもしれませんが、マウスを乗せると画像が拡大し、外れると元の大きさに戻るようになりました。

背景の色を変更する
赤枠の会社案内(about)セクションをクリックします。

先ほどと同様に右側メニューの高度な設定で、「about」というクラスを追加します。

下記、コードをstyle.scssに記述しましょう。
/*
# 背景
---------------------------------- */
.about {
background: linear-gradient(225deg, transparent 0, transparent 50%, #dc861b 50%, #dc861b 100%);
}斜めに背景色がつき、スタイリッシュな雰囲気になりましたね!

事業内容をカスタマイズ
では、会社案内と同様に事業内容の背景に色をつけていきましょう。
背景の色を変更する
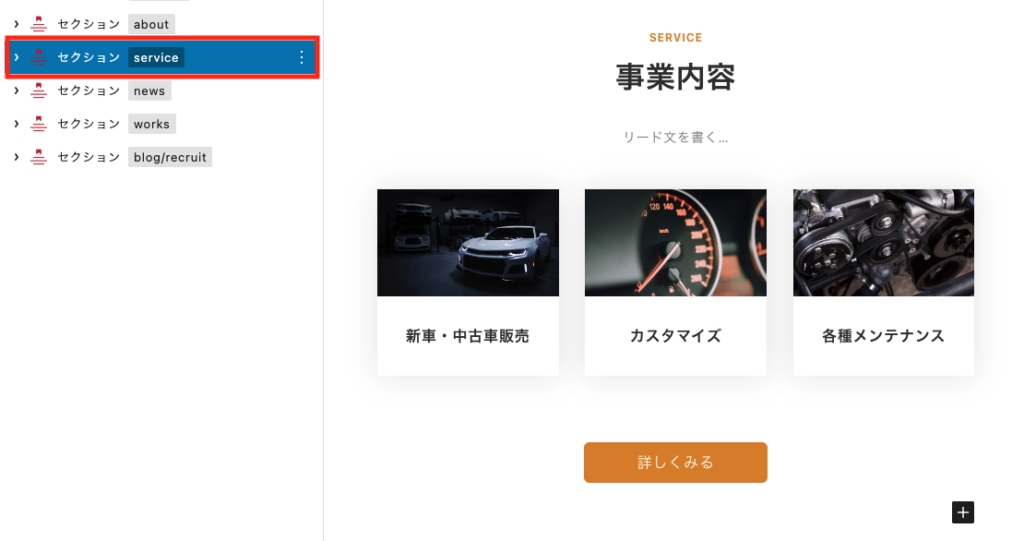
事業内容(service)セクションをクリックして、「service」というクラスを追加します。

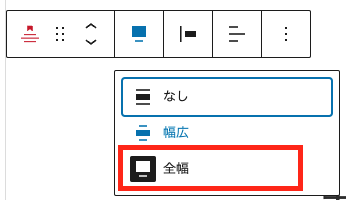
コンテンツ幅を全幅に変更しておきます。

コードを記述する
style.scssに下記コードを記述します。
/* =========================================================
# 事業内容
========================================================= */
.service {
background: linear-gradient(-225deg, transparent 0, transparent 50%, #15156b 50%, #15156b 100%);
}すると、画像のように会社案内のセクションとは反対の向きで、色を変更した背景色がつきました。

クラスを探しやすくするため、ネストは使わない!
お気づきの方もいるかもしれませんが、sassを使う上でメリットでもあるネストを使っていません。
理由としてはクラス名を探しやすくするためです。
コーディングやカスタマイズする際、検証ツールは必ず使うと思います。
しかし、この時修正やスタイルの当たり方を検証ツールで試し、style.scssに変更箇所を記述したい場合、困ったことが発生します。
それは、該当箇所のクラス名を検証ツール上でコピーしVscodeの検索機能で探しても、ネストされているとstyle.scssファイルから検索結果が得られず、コンパイルされたcssファイルからしかクラス名は見つからないということです。
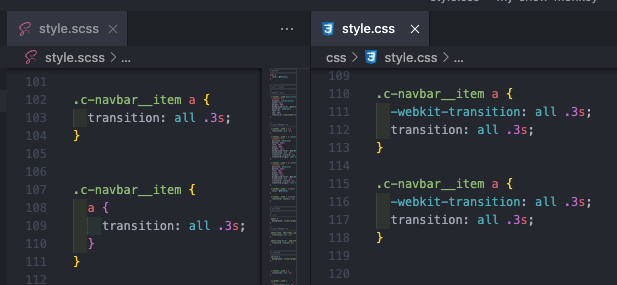
下の画像の左がscss。右がコンパイルされたcssです。

scss(左)の下のコードがネストした書き方ですが、コンパイルされると右側のような記述になります。
検証ツールで出てくるクラス名はコンパイル後の右側のコードなので、Vscodeで検索をしてもstyle.scssファイルからは見つからないということです。
このような理由から、コードの記述や修正をstyle.scssで行うなら、クラス名がすぐに見つかるネストを使わない書き方をオススメします。
お知らせをカスタマイズする
さて、続いてお知らせのセクションをカスタマイズしていきます。
レイアウトを変更する
newsセクションの「最近の投稿」ブロックをクリック。
右側メニューの表示する投稿数を5、レイアウトをテキスト2にします。

カテゴリーの色分け
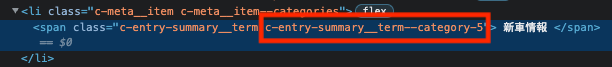
カテゴリーごとに色分けするには、カテゴリーIDというものを調べる必要があります。
調べる方法はいくつかありますが、カスタマイズが目的なので検証ツールで調べます。
検証ツールで調べるとIDがクラス名として出力されています。

下記コードを記述します。
/* =========================================================
# お知らせ
========================================================= */
/*
# カテゴリーの色分け
---------------------------------- */
.c-entry-summary__term--category-4 {
background-color: #256ba0;
}
.c-entry-summary__term--category-5 {
background-color: #c7c814;
}
.c-entry-summary__term--category-6 {
background-color: #ad4a4a;
}
.c-entry-summary__term--category-7 {
background-color: #38b09c;
}
/*
# 角を丸く
---------------------------------- */
.c-entry-summary__term {
border-radius: 3px;
}色分けができました。

新たにカテゴリーを追加した場合は、検証ツールでIDを調べてstyle.scssに記述をしましょう。
ブログ・採用情報をカスタマイズする
会社案内のセクションと同様に、マウスオーバーで画像が拡大するようにします。
クラスを追加する
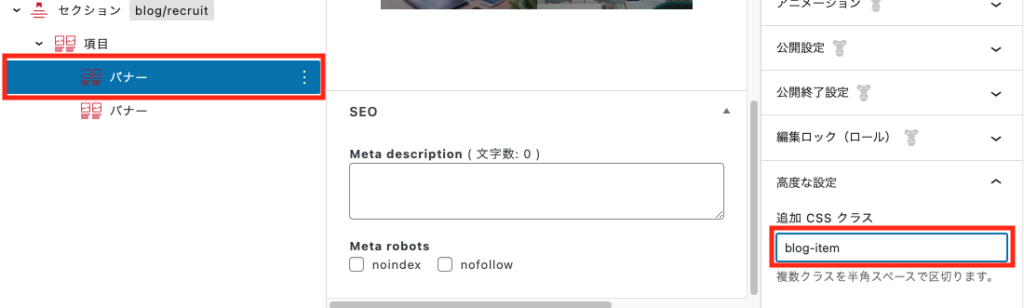
blog/recruitセクションの項目内にある上のバナーをクリックします。
高度な設定の追加CSSクラスに「blog-item」と入力しましょう。

下のバナーには「recruit-item」とクラス名を入力します。
次に、style.scssに下記のコードを記述します。
/* =========================================================
# ブログ・採用情報
========================================================= */
/*
# ホバーアクション
---------------------------------- */
.blog-item .smb-items__banner__figure > img,
.recruit-item .smb-items__banner__figure > img {
transition: all 0.3s;
}
.blog-item:hover .smb-items__banner__figure > img,
.recruit-item:hover .smb-items__banner__figure > img {
transform: scale(1.2);
}トップページをリロードして、画像が拡大することを確認できればOKです。
フッターをカスタマイズする
ウィジェットを追加する
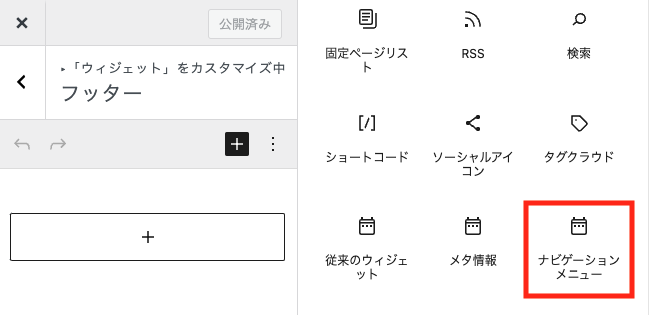
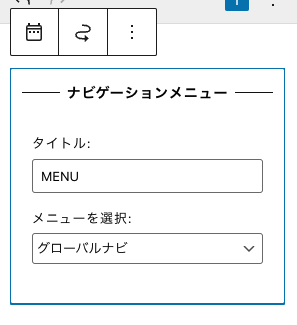
「外観」→「カスタマイズ」→「ウィジェット」→「フッター」をクリックし、「+マーク」をクリックしてナビゲーションメニューを選択します。

タイトルにMENU。メニューを選択はグローバルナビを選択します。

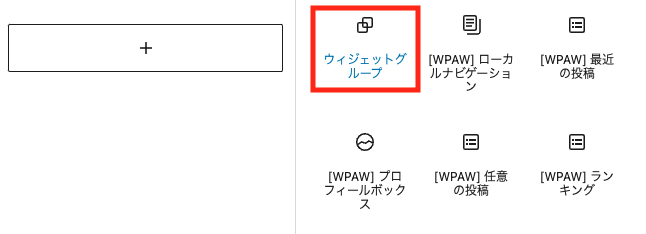
ブロックを追加しウィジェットグループを選択します。

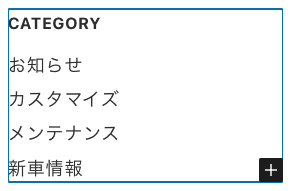
ウィジェットグループ内の「+マーク」から「カテゴリー一覧」を追加。タイトルに「CATEGORY」と入力します。

さらにウィジェットグループを追加。段落を追加して会社情報を記載します。
タイトルに「ABOUT US」と入力します。

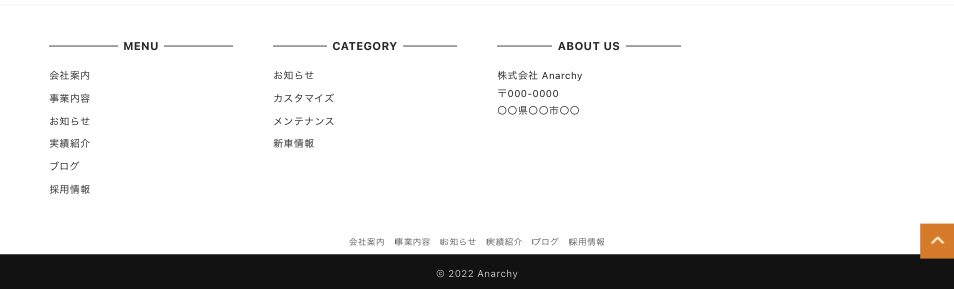
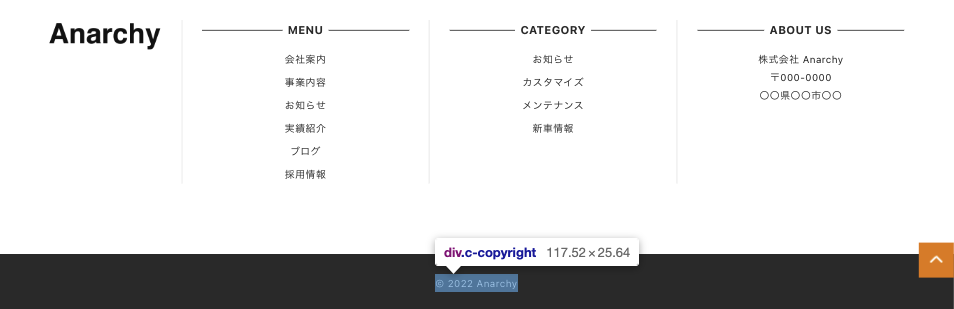
ここまでで下の画像のようになります。

レイアウトを調整する
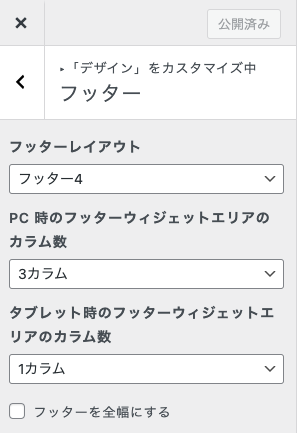
「外観」→「カスタマイズ」→「デザイン」→「フッター」を選択します。
フッターレイアウトを「フッター4」。カラム数を「3カラム」に変更します。

このままでも綺麗にレイアウトされていますが…もう少し調整していきます。

style.scssに以下のコードを記述します。
/* =========================================================
# フッター
========================================================= */
/*
# 中央寄せ・ボーダー
---------------------------------- */
.l-footer-widget-area__item.c-row__col {
text-align: center;
border-left: 1px solid #e3e3e3;
}
@media screen and (max-width: 1023px) {
.l-footer-widget-area__item.c-row__col {
text-align: center;
border-left: none;
}
}
/*
# 1023以下でロゴ消す・幅70%
---------------------------------- */
@media screen and (max-width: 1023px) {
.l-footer__body .c-container {
width: 70%;
}
.l-footer__body .c-container .c-site-branding__title {
display: none;
}
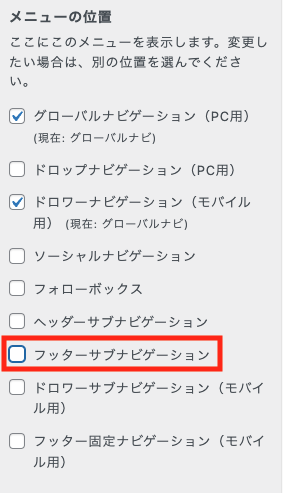
}「外観」→「カスタマイズ」→「メニュー」→「グローバルナビ」→メニューの位置のフッターサブナビゲーションのチェックを外します。

コピーライトの調整
それでは、コピーライトを調整します。もうひと踏ん張りですよ!
style.scssに下記のコードを記述してください。
/*
# コピーライト
---------------------------------- */
/*
# 背景色
---------------------------------- */
.l-footer--footer-4 .l-footer__footer, .l-footer--footer-5 .l-footer__footer {
background-color: #2e2e2e;
}
/*
# テキスト
---------------------------------- */
.l-footer--footer-4 .l-footer__footer, .l-footer--footer-5 .l-footer__footer .c-copyright {
color: #fff;
}
/*
# 中央寄せ
---------------------------------- */
.l-footer__footer .c-row {
justify-content: center;
}下の画像のようになっていればOKです。

これですべての工程が終了しました。
サイト制作後のチェック
サイト制作完了しましたので、制作後のチェックを行っていきましょう。
確認したい項目の代表的なものとしては、以下の項目が挙げられます。
確認したい項目
- リンク(ボタン・バナー画像)が設定されているか
- 画像が圧縮されているか
- OGP画像が設定されているか
- 表示が崩れている箇所はないか
- サイトのバックアップ対策は行われているか
- 管理画面へのセキュリティ対策は行われているか
それでは、ひとつずつ順番に確認していきましょう。
リンク(ボタン・バナー画像)が設定されているか
今回のサイト制作では、ボタンやバナー画像を作成したかと思います。
これらは作成しただけではリンクは付与されていないため、リンクの設定を行っていきましょう。

こちらのボタンは、事業内容セクションにある「詳しく見る」ボタンになります。
リンク先のイメージから、下層ページの事業内容ページへのリンクを付与したいと思います。

まずはリンク先の事業内容ページを開き、そのページのURL部分をコピーします。

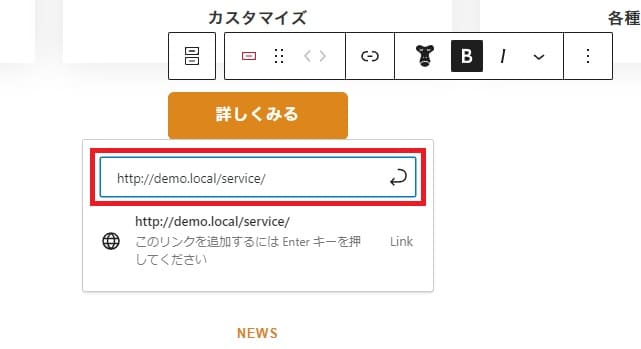
トップページの「詳しく見る」ボタンをクリックして、リンクを選択し
URLの入力欄に、先程コピーしたURLをペーストしてリンクの設定を行ないます。

次は、画像バナーへのリンク設定になります。
これらの画像バナーは、会社案内セクションにある画像バナーになります。
リンク先のイメージから、下層ページの会社案内ページへのリンクを付与したいと思います。

先程と同様にリンク先の会社案内ページを開き、そのページのURL部分をコピーします。

トップページの画像バナーをクリックして、リンクを選択し
URLの入力欄に、先程コピーしたURLをペーストしてリンクの設定を行ないます。
リンク先に「#」+「HTML アンカー」で設定したものを付与すると
アンカーリンク(ページ内の指定の場所に移動)を設定することもできます。
画像が圧縮されているか
Webサイトの表示速度を上げるには、画像ファイルを圧縮するのが効果的です。
WordPressならプラグインを使うことで手軽に画像を圧縮できるため、代表的なものをご紹介します。
- EWWW Image Optimizer
- TinyPNG – JPEG, PNG & WebP image compression
- WebP Converter for Media
それぞれのプラグインには特徴がありますので、確認したうえでご利用されるとより効果が上がると思います。
OGP画像が設定されているか
OGPとは、SNSなどでシェアされたときに作られるリッチオブジェクト(見え方)を設定できるもの仕組みです。
OGPを設定するメリットとしては、以下のものがあげられます。
- SNSなどで目立つ・気づかれやすくなる
- 気づいた人による更なる拡散・シェアが期待できる
- シェアされたコンテンツや製品が魅力的に見える
SnowMonkeyでは、OGPを簡単に設定することができるので実装しておきましょう。

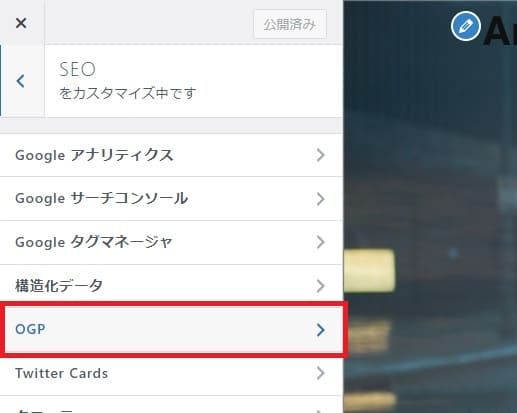
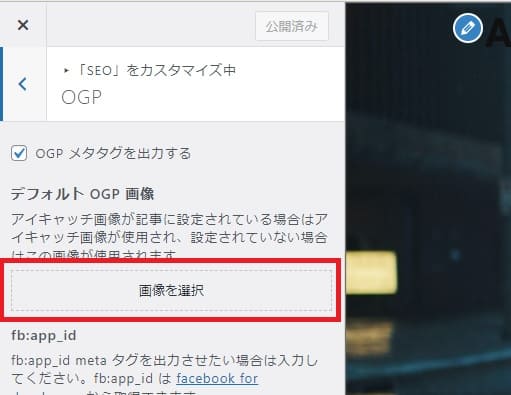
管理画面から、「外観」➔「カスタマイズ」➔「SEO」➔「OGP」を選択します。

その中にある「画像を選択」をクリックして、OGPとして設定したい画像を選択することができます。
OGPが設定されているかは、「ラッコツールズ」「SEO META in 1 CLICK」などで確認できます。
※BASIC認証が設定されていると、うまく表示ができない事があります。
表示が崩れている箇所はないか
作成されたWebサイトは、PCやスマホなど様々なデバイスで閲覧されることが想定されます。
サイト公開前に以下のような環境で、サイトの表示を確認をしておきましょう。
・PC(1920px以上、1919px~1441px、1440px~1025px)
※Chromeの検証ツールなどを活用して確認、Mac・Windows双方で確認できるとGood!
・タブレット
・スマホ
※PCと同様にMac・Windows双方で確認できるとGood!
サイトのバックアップ対策は行われているか
WordPressでは、不測の事態に備えて定期的にバックアップを取っておくことが推奨されます。
方法としては、サーバーのバックアップ機能やプラグインを活用した方法があります。
ここでは、バックアッププラグインの代表的なものをご紹介します。
- BackWPup
- UpdraftPlus
- All-in-One WP Migration
それぞれに特徴がありますので、必要に応じてサイトのバックアップを進めていきましょう。
管理画面へのセキュリティ対策は行われているか
WordPressサイトへの攻撃の多くは、ログイン画面に対して行なわれます。
そのためログイン画面のURLをデフォルトのものから変更していないと、一斉攻撃の対象になりやすいためサーバーにアップ後は対策を検討していきましょう。
ログイン画面のURL変更は、「XO Security」プラグインで設定できるため実装していきます。

「プラグイン」➔「新規プラグインを追加」を選択して、プラグインの検索…に「XO Security」と入力しプラグインをインストール ➔ 有効化します。

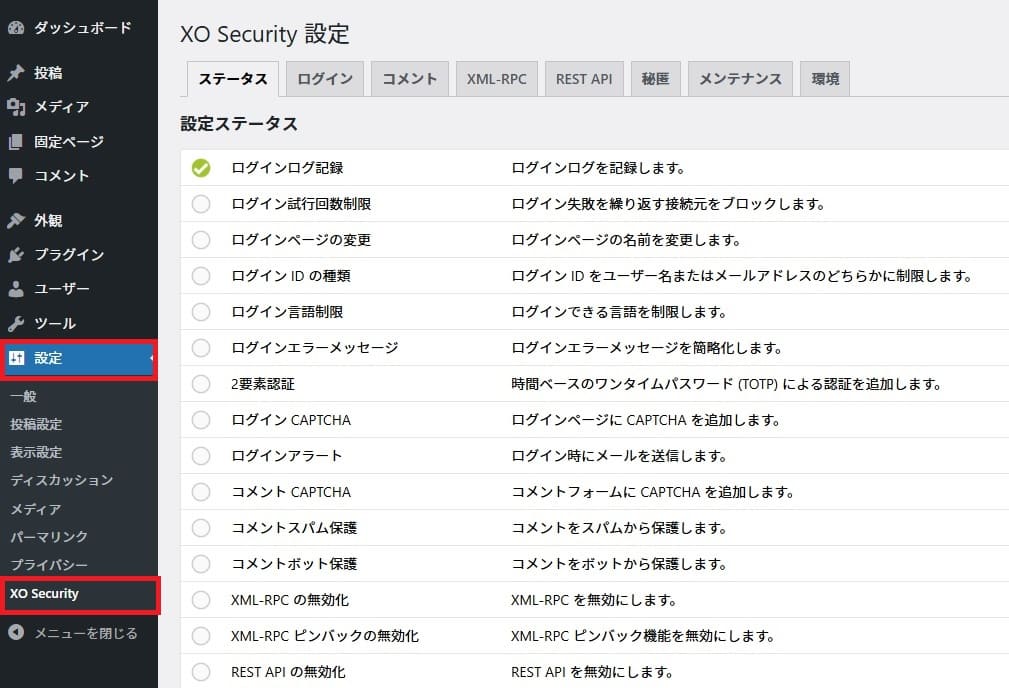
プラグインが有効化されたら、管理画面の「設定」➔「XO Security」を選択して、XO Security 設定を開きます。
「ステータス」タブを見ると、ログインログ記録のみが設定されている状態になっているので必要な設定を行っていきます。
ログイン設定を行なう
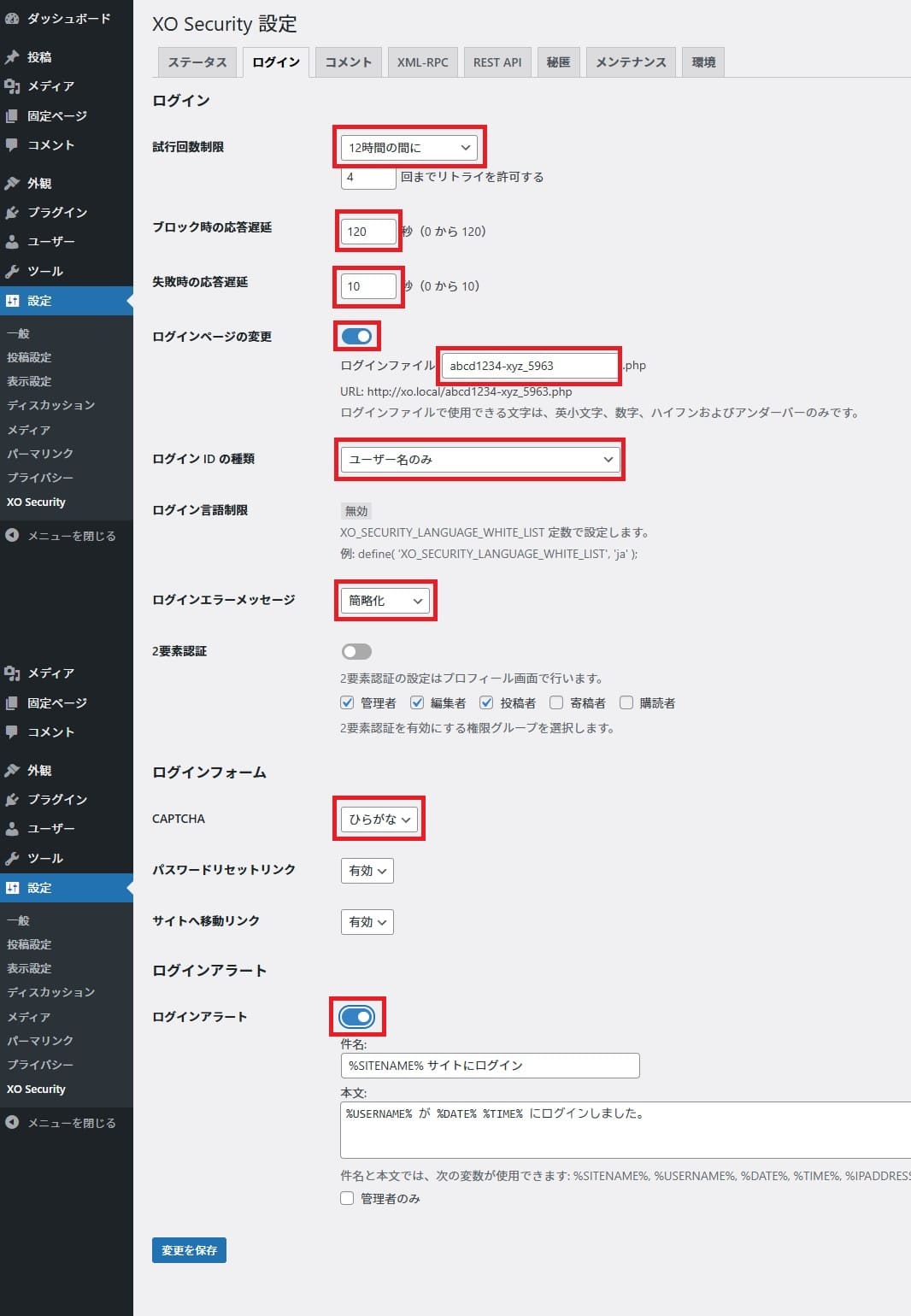
「ログイン」タブをクリックして、ログイン設定を開きます。
それではログイン画面のセキュリティに、必要な設定を以下のように行っていきましょう。
(ログインページの変更は、オリジナルのものを設定してください)

| ①試行回数制限 | 12時間で4回までログインを試みることができ、5回目からロックされます |
| ②ブロック時の応答遅延 | ログインロックされた時に応答が遅延します |
| ③失敗時の応答遅延 | ログイン失敗時に応答が遅延します |
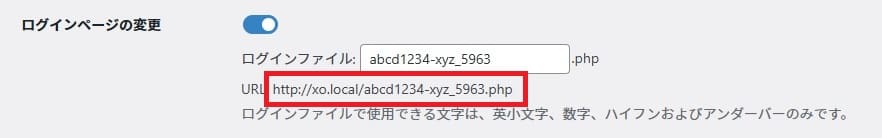
| ④ログインページの変更 | ログインページのURL(wp-login.php)をオリジナルのものに変更します |
| ①試行回数制限 | 12時間で4回までログインを試みることができ、5回目からロックされます |
| ②ブロック時の応答遅延 | ログインロックされた時に応答が遅延します |
| ③失敗時の応答遅延 | ログイン失敗時に応答が遅延します |
| ④ログインページの変更 | ログインページのURL(wp-login.php)をオリジナルのものに変更します |

パスワード生成ツールなどを使って、複雑化したものを設定しましょう。
また変更したログインページ名は、忘れずにログイン情報として記録・保存しておきましょう。
設定後は、変更したログインページからしか管理画面にアクセスできなくなります。
| ⑤ログインIDの種類 | ユーザー名のみに変更し、不正取得されたメールアドレスからのログインを防止 |
| ⑥ログインエラーメッセージ | 簡略化すると、ユーザー名やメールアドレスが特定されるのを防止 |
| ⑦CAPTCHA | ログイン画面に画像認証を設置(セキュリティ性が高い、ひらがなを選択) |
| ⑧ログインアラート | ログインした時にメール通知し、自分以外のログインに気づかせる |
| ⑤ログインIDの種類 | ユーザー名のみに変更し、不正取得されたメールアドレスからのログインを防止 |
| ⑥ログインエラーメッセージ | 簡略化すると、ユーザー名やメールアドレスが特定されるのを防止 |
| ⑦CAPTCHA | ログイン画面に画像認証を設置(セキュリティ性が高い、ひらがなを選択) |
| ⑧ログインアラート | ログインした時にメール通知し、自分以外のログインに気づかせる |
設定した内容を確認して問題なければ、「設定を保存」をクリックしてログイン画面へのセキュリティが効いているか確認しましょう。
コメント設定
WordPressでは投稿記事に標準でコメントフォームが設置されてしまうため、記事にコメント可能な設定にしてある場合は「コメント」タブからコメント設定を行っていきましょう。

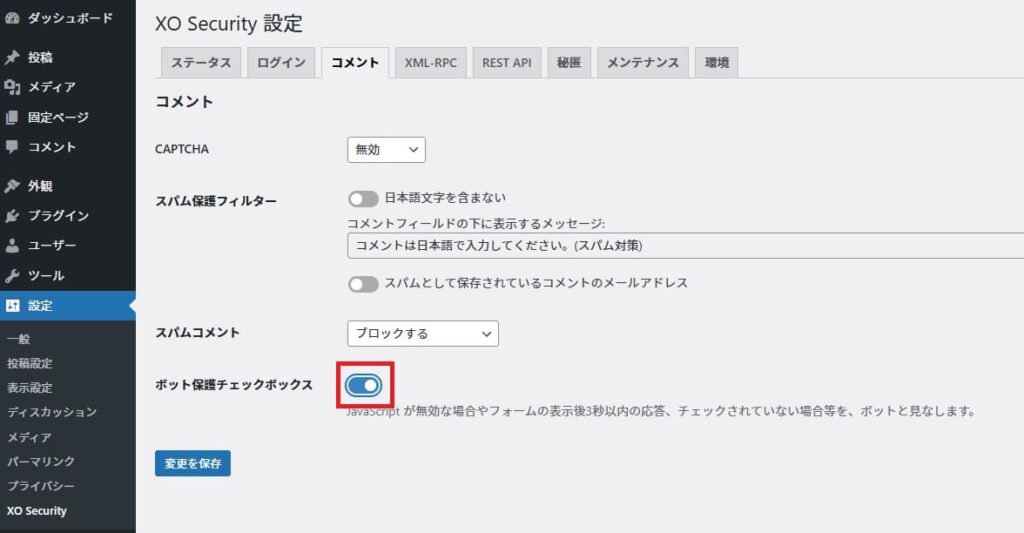
| ①ボット保護チェックボックス | 「私はロボットではありません」のチェックボックスを設置する |
| ①ボット保護チェックボックス | 「私はロボットではありません」のチェックボックスを設置する |
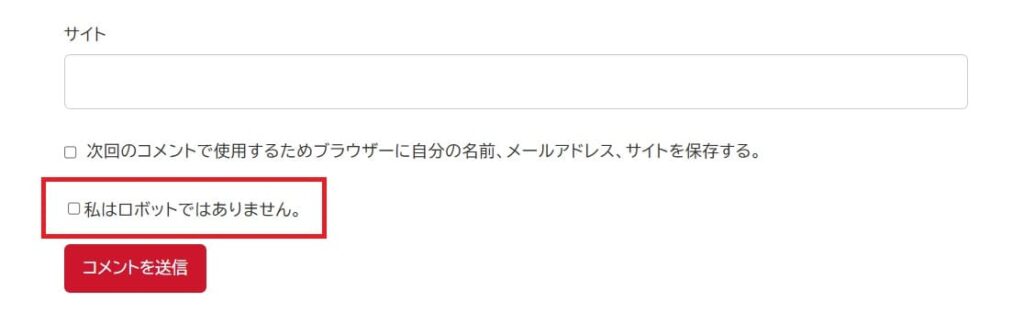
チェックボックスを有効にすると、コメントフォームに以下のように設置されます。
(設置を確認したい場合は、ログアウトしてから確認してください)

設定した内容を確認して問題なければ、「設定を保存」をクリックする。
XML-RPC設定
WordPressでは管理画面にログインせずにリモートで操作するための仕組みがあり、その仕組みをXML-RPCといいます。
そのため外部からの、ブルートフォースアタック(総当たり攻撃)や、DoS攻撃といったサイバー攻撃に悪用されることがあるため、これらにもXO Security で設定を行っていきましょう。
「XML-RPC」タブをクリックして、以下のように設定を行っていきます。

| ①XML-RPCの無効化 | XML-RPCの無効化 |
| ②XML-RPC ピンバックの無効化 | 他のWordPressサイトにURLが載ったときに通知が来る「ピンバック」機能を無効化する |
| ①XML-RPCの無効化 | XML-RPCの無効化 |
| ②XML-RPC ピンバックの無効化 | 他のWordPressサイトにURLが載ったときに通知が来る「ピンバック」機能を無効化する |
「XML-RPCの無効化」をONにした際に、プラグインの動作不具合が発生する場合は
「XML-RPCの無効化」をOFF にしてください。
設定した内容を確認して問題なければ、「設定を保存」をクリックする。
REST API設定
REST API とは、Webシステムを外部から利用するためのソフトウェアやプログラムのことで、これらを使ってサイトの改ざんや情報の不正取得をされる恐れがあるため XO Security で設定を行っていきましょう。
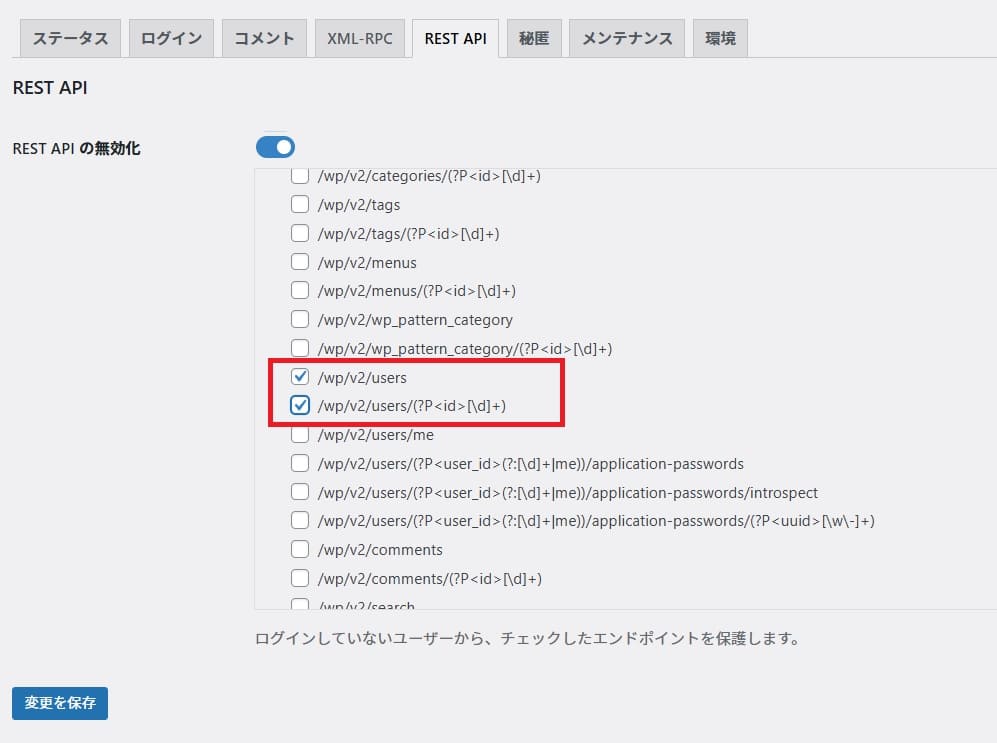
「REST API」タブをクリックして、以下のように設定を行っていきます。

| ①REST APIの無効化 | REST APIを無効化する設定 |
| ①REST APIの無効化 | REST APIを無効化する設定 |
「REST APIの無効化」をONにした際に、プラグインの動作不具合が発生する可能性があるため、ユーザー名を公開させないための項目のみ無効化する、以下の部分について設定すれば十分です。
・ /wp/v2/users
・ /wp/v2/users/(?P<id>[\d]+)
設定した内容を確認して問題なければ、「設定を保存」をクリックする。
ログイン画面へのセキュリティ対策として、「SiteGuard WP Plugin」を使った実装はこちらで紹介しています。

まとめ
お疲れ様でした!以上で中級者向けサイトカスタマイズ制作は終わりとなります。
今回はsassを使用し、初級者向けで制作したサイトにデザインを足していきました。
ここまででSnowMonkeyの操作にも大分慣れてきたのではないでしょうか?
SnowMonkeyはブロックとsassやJSと組み合わせることで、自由度の高いサイト制作が可能になります。
今回紹介したコードを自分なりに変更し、独自性の高いサイトを作って今後のWeb制作に活かしてみてください!
SnowMonkeyテーマを購入したい方は以下よりお手続きください。



