
Web制作を始めたいけど時間がとれない……
AIを使って効率よくWeb制作する方法はないかな?

AIを使うと効率よくWeb制作ができますよ!
Web制作にAIを使う際にはコツがあるので、
具体的な活用法から注意点まで公開します
OpenAIが開発したChatGPTが登場してから、
日本でも一気にAIブームが巻き起こりました。
ChatGPTはさまざまな業務を効率化し、
私たちの生産性を高めてくれます。
Web制作の現場でもAIを活用する機会が増え、
より短時間で成果を出せる人とそうでない人の2極化が進んでいます。
今回は、できるだけ簡単にWeb制作をしたい人向けに
活用できるAIプロンプトや手順を画像付きで解説します!
Web制作でAIを活用するメリット
Web制作でAIを活用するメリットは、
大きくわけると以下の2つです。
- 作業時間を短縮できる
- 構成やデザインの参考になる
AIはただ作業時間を短縮してくれるだけではなく、
アイデア出しをしてくれるのがメリットです!
作業時間を短縮できる
Web制作にAIを活用すると、
以下のような作業時間を短縮できます。
- 構成・テキストの作成
- コーディング
- 画像作成
特にWeb制作初心者は、
Webサイトの構成やテキストなどを考える際に
多くの時間を費やしてしまいます。
業種やクライアントによって、
Webサイトに入れるべき構成やテキストが異なるためです。
また、構成ができても実際にコーディングする際に
コードを調べたり不具合を修正したりといった時間がかかります。
AIはWebサイト制作に必要な構成やテキストの
たたき台を作ってくれるので、作業時間短縮につながります。
さらに、具体的なイメージや条件を指定すると
画像も生成してくれるので、個別に画像を探す時間も省けるでしょう。
時間短縮によって空いた時間は、
クライアントの集客や売上増加のために活用できます。
さまざまなWebマーケティング戦略を考え、提案することで
ライバルとの差別化にもつながります。
構成やデザインの参考になる
Web制作のサイト構成やデザイン選定に悩むことはありませんか?
サイト構成やデザインはユーザーに与える印象が大きいため、
クライアントの要望も多くなるポイントです。
色の指定やレイアウトのイメージなどをヒアリングし、
ユーザーの巡回しやすさも考慮しながら案をまとめなくてはいけません。
自分でいい案が思いつかない場合は、
AIに構成やデザインを生成してもらいましょう。
自分では思いつかなかった構成やデザインを
AIが生成してくれることがあるので、
より構成やデザインをブラッシュアップできます。
AIに構成やデザインのサンプルを出してもらうことで、
一定の品質を維持できるようになります。
Web制作でAIを活用できるポイント
Web制作の現場では、以下のようなポイントでAIを活用できます。
- Webサイトの構成・テキストを作成する
- HTML・CSSを作成する
- 画像を生成する
Webサイトの構成やテキスト、
HTMLやCSSのコード作成をする際は
ChatGPTに指示を入力すると求める回答が返ってきます。
Webサイトの構成・テキストを作成する
Web制作にChatGPTを活用することで、
必要な構成やテキストを生成してもらえます。
Webサイトはクライアントによってデザインや構成が異なります。
Web制作初心者の場合、クライアントの業種やサービス内容によって
どんな構成にするかの判断に迷ってしまうでしょう。
ChatGPTはアイデアの土台を出してくれるので、
構成やテキストのブラッシュアップが可能です。
HTML・CSSを作成する
HTMLやCSSを記述する際に、
ChatGPTで具体的なコードを教えてもらえます。
Web制作初心者にとって、
HTMLタグやCSSを覚えるのは簡単ではありません。
構築に必要なコードがわからない場合、
インターネットで検索する必要があります。
しかし、現在ではChatGPTが登場したことで、
チャット形式で気軽にコードを教えてもらえます。
Web制作ではHTMLやCSSの勉強は必須ですが、
わからないコードを作成してもらうことで作業効率を上げられます。
画像を生成する
AIはコードやテキストだけではなく、
画像の生成もしてくれます。
AIを使って画像生成をする際は、
Canvaというデザインツールがおすすめです。
Canvaには素材が豊富なので、
コンテンツ制作を効率化できます。
文章でイメージを伝えるだけで画像を生成できるので、
デザインや写真加工が苦手でも問題ありません。
AIでWebサイトを作成する手順5ステップ
僕は忙しいサラリーマンや主婦が効率よく稼ぐために、
ノーコードWeb制作を推奨しています。
ノーコードとAIは相性が良く、
両者を活用することでさらに効率的にWeb制作が可能になります。
ここでは、ノーコードツールとAIを使って
Web制作を行う手順を画像付きで紹介します。
- Webサイトに必要なコンテンツを決める
- 各ページの構成を作成する
- ノーコードツールのデザインテンプレートに当てはめる
- テンプレートで実装できない部分をコーディングする
- 画像もAIで作成可能
ノーコードWeb制作で稼ぐロードマップを知りたい方は、
以下の記事で詳しく解説しています!

1.Webサイトに必要なコンテンツを決める
Webサイトを作る際は、
まずどのようなコンテンツが必要になるか決めます。
1からコンテンツを考えるのは時間がかかるので、
ChatGPTにアイデアを出してもらいましょう!
【ChatGPTへの指示】
#役柄
あなたはベテランのWeb制作者です。
#成果物
美容室のホームページに必要なコンテンツを
考えてください。
#条件
・店舗は東京都渋谷区にある
・顧客は20代の女性会社員が大半
・店舗は少人数制で落ち着いたレイアウト設計
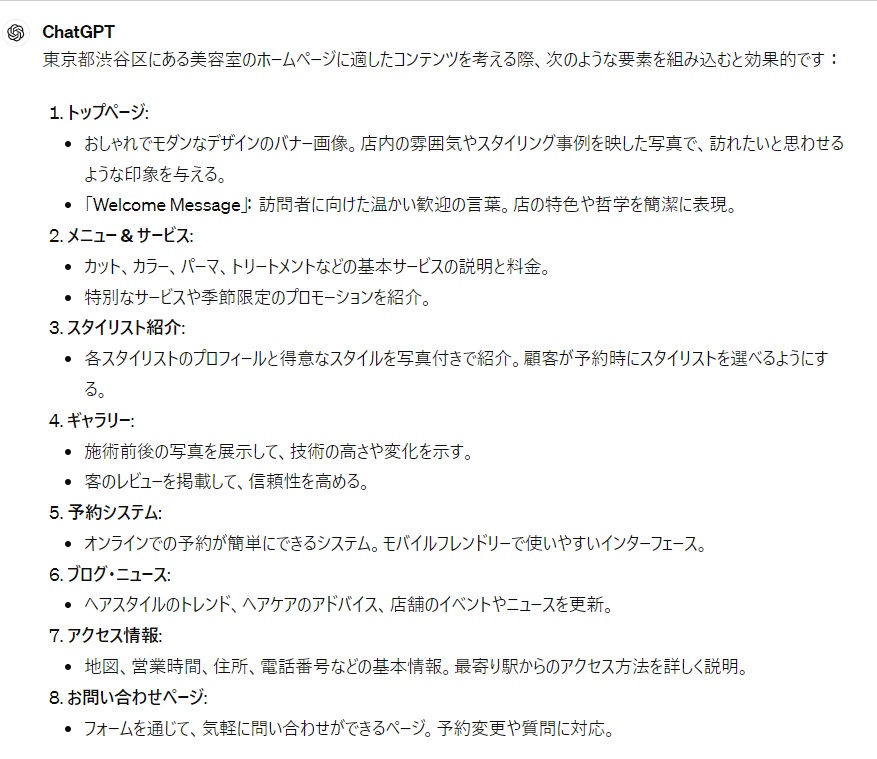
【ChatGPTからの回答】

トップページだけではなく、
各コンテンツの詳細についてもアイデアを出してくれています。
2.各ページの構成を作成する
先ほど出力してもらったコンテンツをもとに、
トップページの構成を作成してもらいます。
【ChatGPTへの指示】
#役柄
あなたはベテランのWeb制作者です。
#成果物
先ほどの美容室のホームページの
トップページの構成。
#条件
先ほど出力したコンテンツを参考にする。
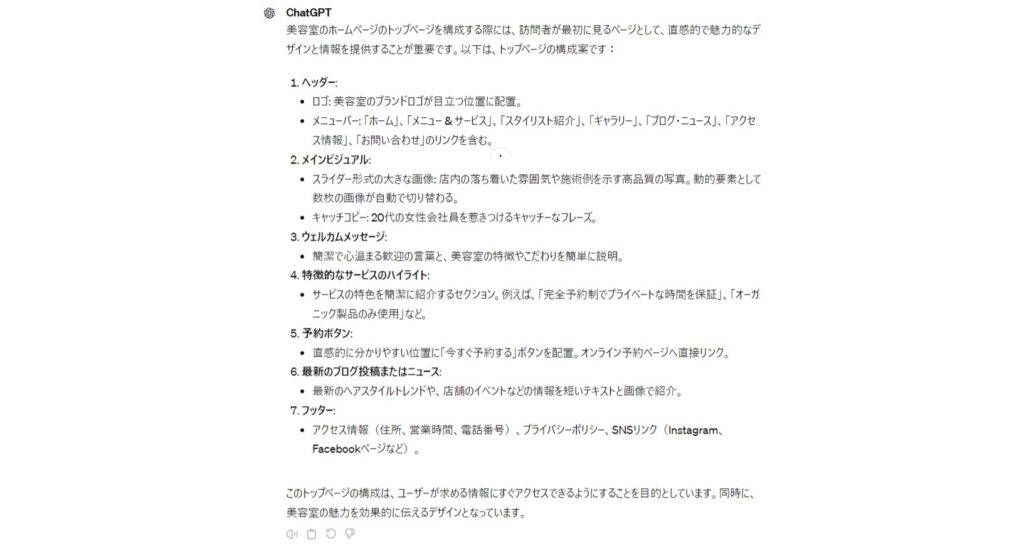
【ChatGPTからの回答】

ヘッダー内の配置やメニューバーの内容の他にも、
メインビジュアルやメッセージについても回答してくれました。
ここまでの所要時間は5分かかっていません。
3.ノーコードツールのデザインテンプレートに当てはめる
ChatGPTが作成した構成をもとに、
ノーコードツールのテンプレートに当てはめて構築を行います。
WordPressを使って構築していく場合は、
以下のテンプレートがおすすめです。
上記のテンプレートはカスタマイズ性が高いので、
ChatGPTが作成した構成を構築しやすいのがメリットですね。
リンク先の記事でそれぞれのテンプレートの
機能やメリットを詳しく解説しているので参考にしてください!
4.テンプレートで実装できない部分をコーディングする
テンプレートで実装できないデザインは、
ChatGPTを使ってコーディングしていきます。
ChatGPTから提案されるコードだけでは
求めているイメージにならないこともありますが、
繰り返しやりとりを続けるか自分で修正を行って
コーディングを進めましょう。
【ChatGPTへの指示】
#役柄
あなたはベテランのWeb制作者です。
#成果物
先ほどの美容室のトップページのHTMLと
CSSを記述してください。
#条件
・先ほど出力したコンテンツを参考にする。
・コンテンツに仮のテキストを入れる。
・レスポンシブデザインにする。
・CSSを使用する。
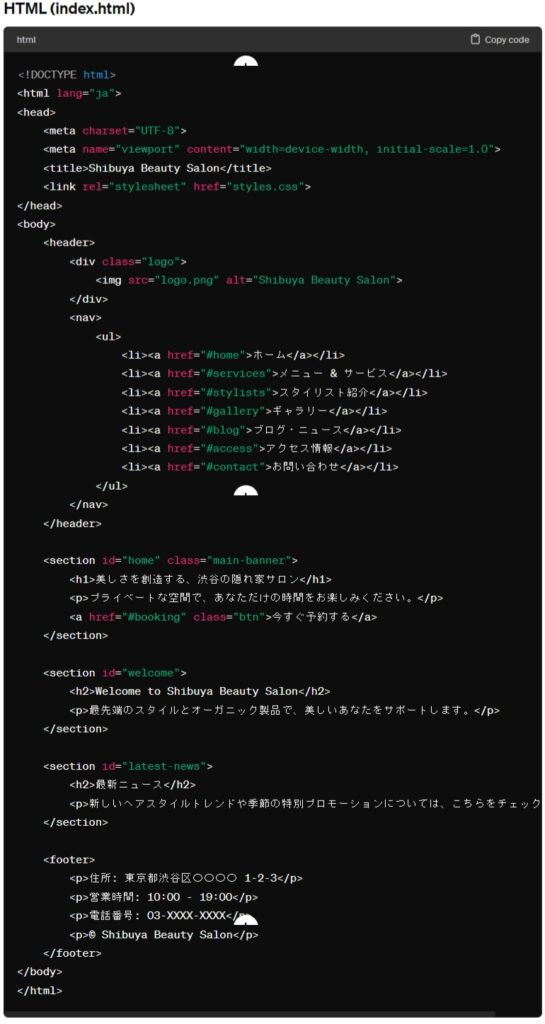
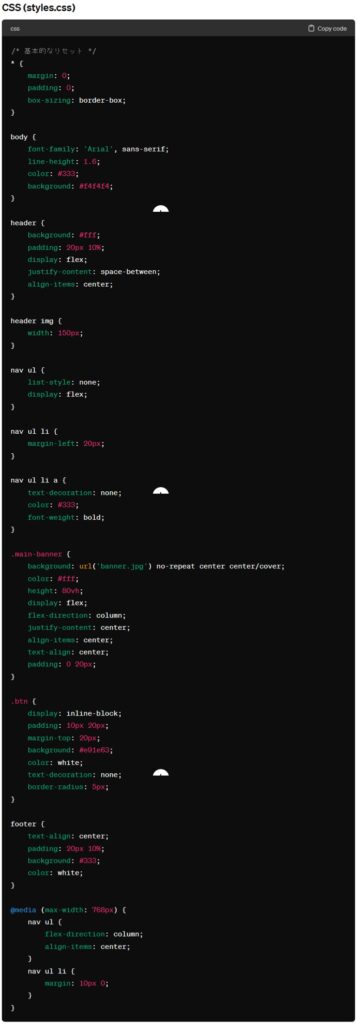
【ChatGPTからの回答】


HTMLとCSSのコードをそれぞれ記述してくれました。
これだけでは不十分な点もあるため
追加で指示を与えたり、自分で修正を加えたりする必要がありますが、
一部のコードを書く時間を短縮できるでしょう。
5.画像もAIで作成可能
Webサイトに使用する画像は、
CanvaのAIを使って生成可能です。
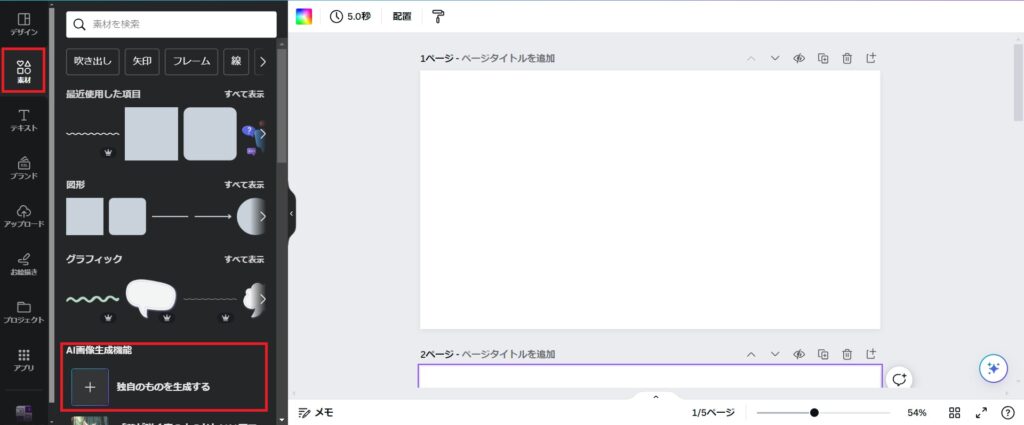
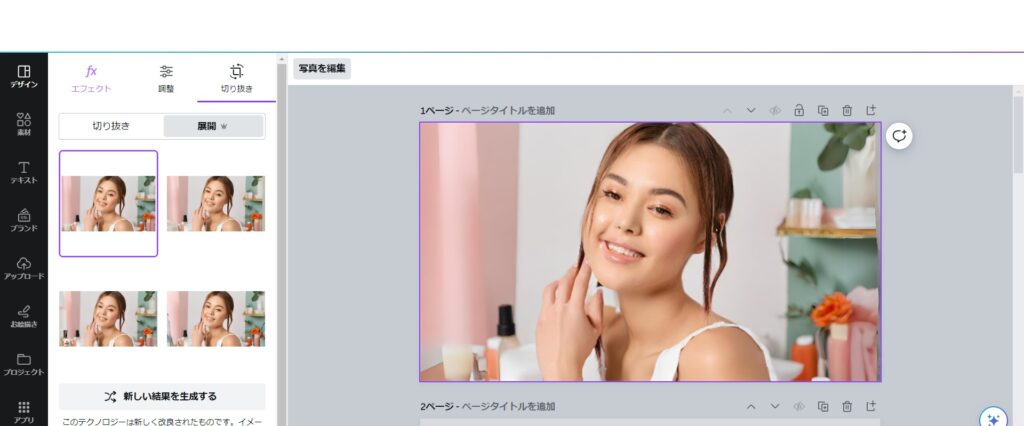
Canvaにログインし、新しいプロジェクトを立ち上げます。

「素材」→「独自のものを生成する」をクリックすると、
画像生成のウインドウに移動します。

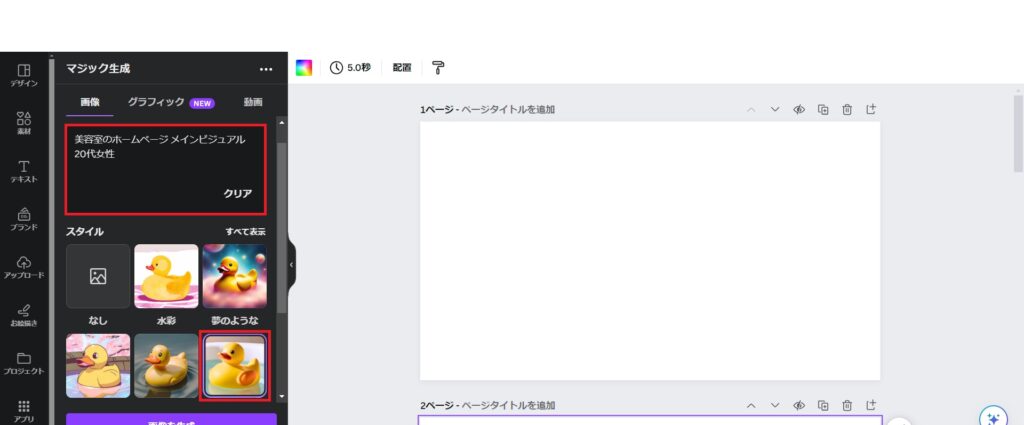
テキストで指定した画像が生成されます。

例えば「美容室のホームページ メインビジュアル20代女性」
と入力し、スタイルで「画像」を選ぶと
上記のような女性の写真が生成されます。
好みの画像をクリックすると、キャンバスに
生成された画像が配置されます。
上記は正方形の画像を生成しましたが、
縦長や横長の画像も生成可能です。

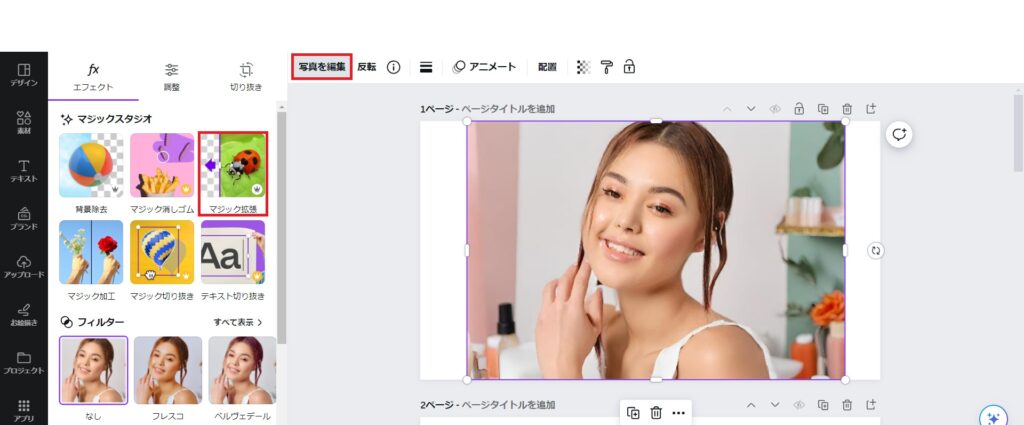
横長の画像を再生成しましたが、
左右にまだ余白がありますね。
写真をクリックし、「写真を編集」→「マジック拡張」
をクリックすると画像を拡張できます。

画像を自然な形で拡張できました。
Canvaのマジック拡張は有料版の機能ですが、
便利な機能が多いのでPro版にアップグレードするのもおすすめです。
Web制作を行う際に便利なAI活用法
Web制作を行う際には、他にも便利なAI活用法があります。
- HTML・CSSのエラーを見つける
- キャッチコピーを考える
- Webマーケティング戦略を考える
特にコードを一つひとつ確認するのは大変ですが、
AIを使ってエラーを見つけてもらうと時間短縮につながります。
HTML・CSSのエラーを見つける
HTMLやCSSのエラーを見つける際に、
ChatGPTを使うとエラーの特定と修正案をもらえます。
【ChatGPTへの指示】
下記のHTMLコードのエラーを特定し、
修正案をください。
#HTMLコード
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Shibuya Beauty Salon</title>
<link rel=”stylesheet” href=”styles.css”>
</head>
<body>
<header>
<div class=”logo”>
<img src=”logo.png” alt=”Shibuya Beauty Salon”>
</div>
<nav>
<ul>
<li><a href=”#home”>ホーム</a></li>
<li><a href=”#services”>メニュー & サービス</a></li>
<l><a href=”#stylists”>スタイリスト紹介</a></li>
<li><a href=”#gallery”>ギャラリー</a></li>
<li><a href=”#blog”>ブログ・ニュース</a></li>
<li><a href=”#access”>アクセス情報</a></li>
<l><a href=”#contact”>お問い合わせ</a></li>
</ul>
</nav>
</header>
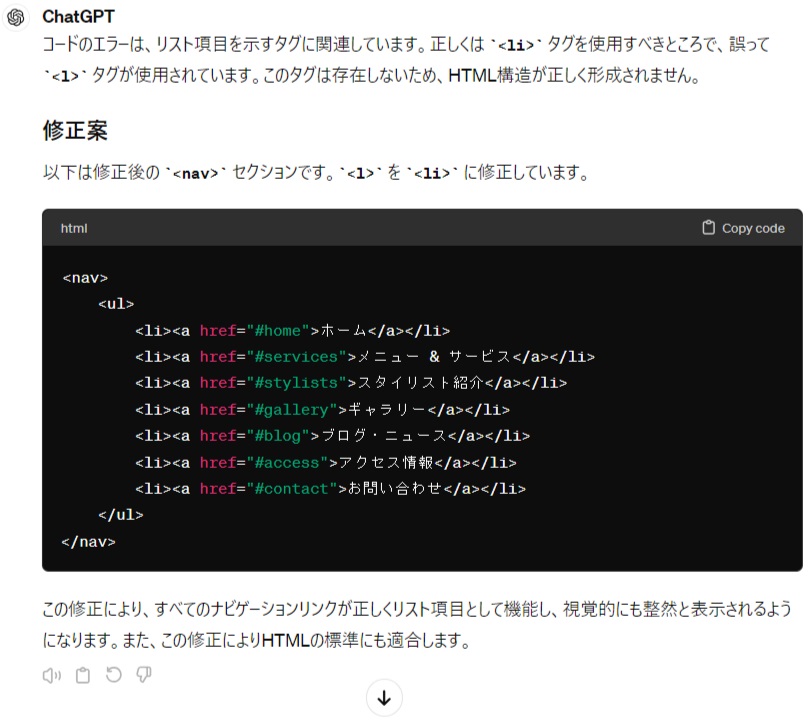
【ChatGPTからの回答】

今回はリストのタグを間違えていますが、
ChatGPTは正しく指摘して修正案を出してくれました。
キャッチコピーを考える
Webサイトのファーストビューには
魅力のあるキャッチコピーが必要ですが、
自分で考えるのは時間がかかりますよね。
ChatGPTにキャッチコピーを作ってもらいましょう。
【ChatGPTへの指示】
上記の美容室のホームページに使用する
キャッチコピーを5つ作成してください。
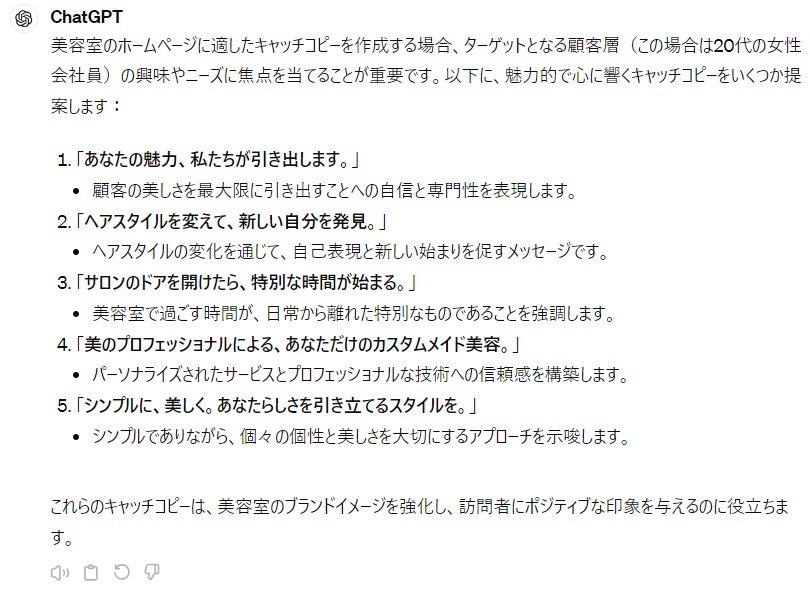
【ChatGPTからの回答】

ユーザーの関心を惹くようなキャッチコピーを
作ってくれました。
Webマーケティング戦略を考える
Webサイトは作って終わりではありません。
クライアントの集客や売上アップには、
Webマーケティング戦略が必要です。
ChatGPTを使って、SEO対策のアイデアを出してもらいます。
【ChatGPTへの指示】
上記の美容室のホームページに最適なSEO対策を教えてください。
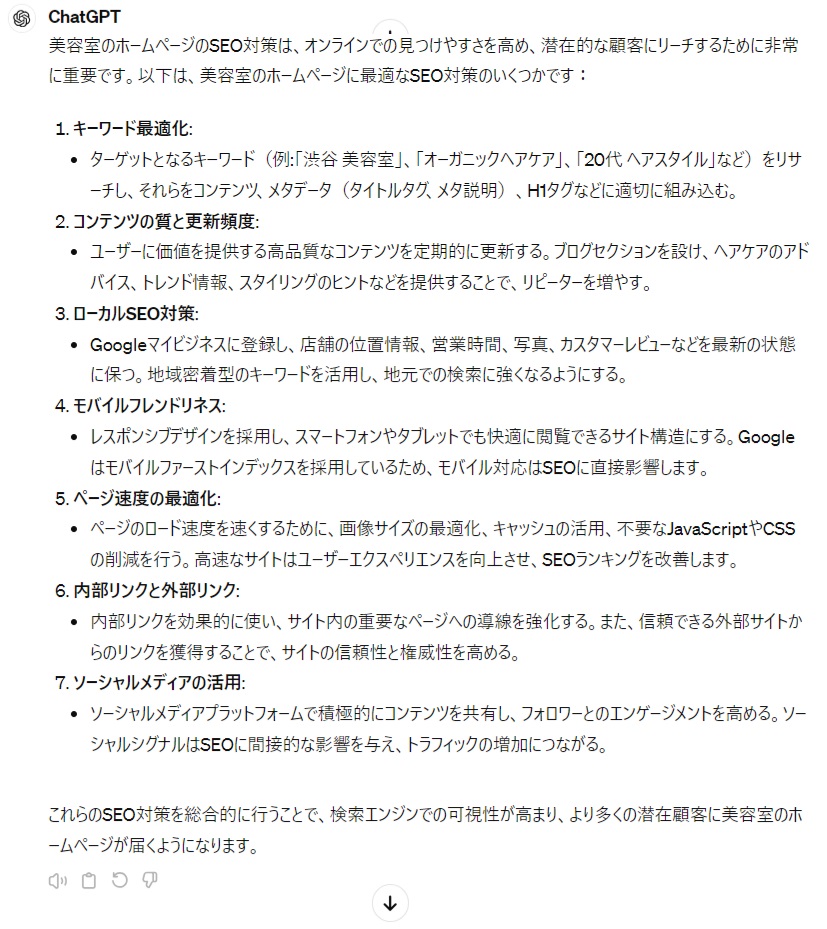
【ChatGPTからの回答】

具体的なSEO対策を提案してくれました。
上記を参考にしてクライアントに戦略を提案すると、
より売上にコミットできて長期的な付き合いができるでしょう。
AIでWeb制作を行う際の注意点
AIは便利ですが、Web制作で活用する際には
以下の点に注意しましょう。
- すべてをAIに任せることはできない
- ファクトチェックを必ず行う
- 情報漏洩に気をつける
- 稼ぐためには付加価値が必要
特にAIは間違った情報を回答することがあるので、
ファクトチェックは重要です。
すべてをAIに任せることはできない
AIは業務を効率化してくれる便利なツールですが、
すべてを任せるのはNGです。
AIにコードを全て記述してもらっても、
デザインが崩れたり微調整が必要になったりするためです。
AIはあくまで作業の補助役として活用し、
基本的には自分が品質管理を行っていくと考えましょう。
ファクトチェックを必ず行う
2024年時点では、AIはまだ完ぺきではありません。
的確な指示を出したとしても、
間違った情報を記載してしまうことがあります。
特に日付や数値データ、地名などは間違うと
ユーザーからの信頼を損なってしまいます。
また、AIが生成した文章は硬くなりやすく、
不自然な表現も少なくありません。
情報の正確性やユーザーが不自然に感じないような文章への修正など、
必ず人の手でチェックを行いましょう。
情報漏洩に気をつける
ChatGPTを含む生成AIを使う際は、
情報漏洩に気をつける必要があります。
AIの誤作動などが発生してしまうと、
クライアントの情報が流出する危険性があるためです。
操作ミスを予防するのはもちろんのこと、
万が一に備えて重要なデータはAIに送らないのが無難です。
情報漏洩が発生すると、訴訟に発展してしまう可能性もあります。
クライアントワークは信頼が第一なので、
セキュリティ対策は万全にしておきましょう。
稼ぐためには付加価値が必要
AIを使うと業務を大幅に効率化できると解説したとおり、
誰でも簡単にWeb制作ができる時代になってきています。
Web制作が簡単になるとライバルが増えるので、
案件獲得や収益アップが難しくなります。
これからのWeb制作で大切なのは、
AIで業務を効率化してできた時間を使い
差別化を図ることです。
集客や売上アップのためのWebマーケティング施策といった
独自の付加価値を作ることで、
あなたにWeb制作を依頼する理由ができます。
業務を効率化して、
あなたにしかない独自の強みを磨いていきましょう!
【まとめ】AIをうまく活用して効率的にWeb制作を行おう
AIを活用すると、効率的にWeb制作を行えます。
コンテンツのアイデアや構成イメージ、
Webサイト内のテキストまで生成可能です。
ノーコードツールのテンプレートにAIのコンテンツを当てはめ、
より短時間でクライアントのニーズを満たしたWebサイトを構築可能です。
コードのエラーなどもAIが瞬時に判断してくれるので、
コーディングの効率化にもつながります。
AIを活用して本業や家庭とWeb制作を両立したい方は、
以下のLINEからAIやWeb制作に関する最新情報を取得してください!
無料登録でプレゼント
筆者としが運営するWEB制作支援コミュニティの公式LINEでは、無料登録でプレゼントを複数手に入れることができます。興味がある方は下記よりご登録ください。
\ LINE登録はこちら /
プレゼントの例はこちら。
・有益情報が満載の動画が多数のYouTube『とし Web制作フリーランス育成コーチ 』
・あなたの性格タイプがわかり営業に活かせる『ソーシャルスタイル診断』
・案件獲得ができるようになる『案件獲得ロードマップ』
・副業、フリーランスで成功した人たちの成功インタビューを集めた『講座生実績』
など様々なコンテンツを提供中です。
ご興味ある方は、ぜひ確認してみてください。

\ LINE登録はこちら /
