「このサイト素敵だけど、WordPressのテーマは何を使ってるのかな?」
「競合サイトの記事、配置がとっても絶妙だから同じテンプレートで制作したい!」
このように、WordPressのテーマを調べる方法でお悩みではありませんか?
インターネットには素敵なサイトが沢山溢れており、時折「こんなデザインにしたい!」と憧れるサイトもちらほら出てきますよね。
そんな時に参考になるのがWordPressのテーマです。
テーマでデザイン全てが決まるわけではありませんが、WordPressのテーマはサイトの要。
記事や全体的な雰囲気を決めると言っても過言ではないので、サイトのテーマを知ることは素敵なサイトに一歩近づくという事でもあるのです。
そこで今回、WordPressのテーマを調べる方法をご紹介します。
他サイトのWordPressのテーマを調べたいけど方法がわからない方、素敵なサイト制作を頑張りたい方は是非本記事を参考にされてください。
WordPressのテーマを調べる方法は3つ!

- サイトのソースを調べる
- デベロッパーツールを利用する
- サイト情報を調べられるサービスを利用する
WordPressのテーマを調べたい時、上記3つの方法から試せます。
どのように調べるのか、分けて解説します。
まず始めにWordPressで作られたサイトか調べる
WordPressのテーマを調べる前に、WordPressで作られたサイトかをまずは確認します。
WordPressで作られているように見えて、実は静的サイトだったということもありえますので、必ずWordPressで作られたサイトかの確認をしてからサイトのソースを調べるようにしてください。
WordPressで作られたサイトかを確認するために、以下の手順を試してください。
- 該当サイトで右クリックし「ページのソースを表示」をクリック
- ソースが表示されたらMacは「Command+Fキー」、Windowsは「Ctrl+Fキー」でページ内検索を出す
- 検索バーに「wp」と記入する
wpと入力後、ヒットしたwpの文字列が以下のようなものであればWordPressサイトになります。
- wp-content
- wp-includes
もしwpがヒットしない、またはwpは1~2つヒットするけど別の単語の文字列という場合はWordPress以外のサイトになります。
テーマの調べ方①サイトのソースを調べる
- 該当サイトで右クリックし「ページのソースを表示」をクリック
- ソースが表示されたらMacは「Command+Fキー」、Windowsは「Ctrl+Fキー」でページ内検索を出す
- 検索バーに「theme」と記入する
- themeの右に表示されている文字がWordPressテーマの名前
WordPressで作られたサイトか確認するときと同じ流れでサイトのテーマを調べられます。
検索バーにthemeと入力するといくつかヒットしますので、文字列を見てみましょう。
以下のようなURLが表示されているので、themesの右側に注目します。
https://ドメイン名/wp-content/themes/テーマ名/build/css/blocks.css?ver=2.6.8.3
赤がthemeの位置、青がテーマ名の位置です。
テーマ名がわかったら、「テーマ名+WordPress」で検索してみるとテーマの詳細がヒットしますので、どのようなテーマを使っているか確認してください。
テーマの調べ方②Googleデベロッパーツールを利用する
- 該当サイトで右クリックし「検証」をクリック
- Macは「Command+Fキー」、Windowsは「Ctrl+Fキー」で検索バーを出す
- 検索バーに「theme」と記入する
- themeの右に表示されている文字がWordPressテーマの名前
デベロッパーツールでもテーマを調べられます。
ソースを調べた時と同じように、検索バーを出してthemeと入力するといくつかヒットしますので、ヒットした文字列の右側を確認しテーマを調べます。
https://ドメイン名/wp-content/themes/テーマ名/build/css/blocks.css?ver=2.6.8.3
テーマ名がわかったら、「テーマ名+WordPress」で検索しどのようなテーマを使っているか確認しましょう。
テーマの調べ方③サイト情報を調べられるサービスを利用する「isitWP」「What WordPress Theme Is That?」「WP-Search」
サイト情報を調べられるサービスを利用するのも手です。
サイト情報を調べられるサービスでは、テーマの他にもどのサーバーを使っているかやプラグインを調べられるサイトもあるので、テーマ以外のことも知りたい方におすすめです。
サイト情報を調べられるサービスは以下の3つです。
それぞれ強みが異なるので、分けて解説します。
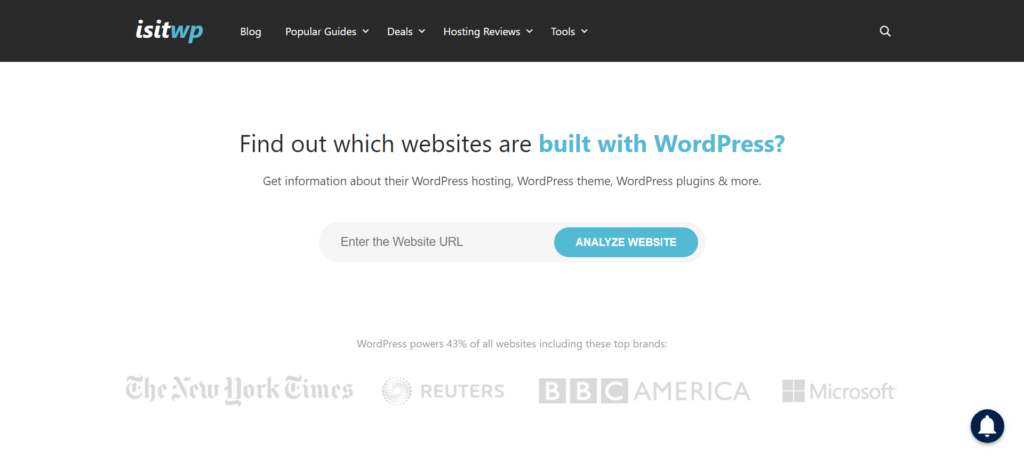
isitWP(旧IS IT WORDPRESS?)

| 言語 | 英語 |
| 調べられる範囲 | テーマ名 プラグイン |
| サイト | URL |
isitWPでは、テーマ名とプラグインを調べられます。
調べ方もシンプルで、検索バーに調べたいサイトのURLをコピペして「ANALYZE WEBSITE」ボタンを押すだけです。
ただこちら、プラグインがうまく出てこないこともあるので、しっかり調べたい時は別サービスを利用したほうが参考になりやすい可能性があります。
テーマだけ簡単に調べておきたい場合は問題なく使えるでしょう。
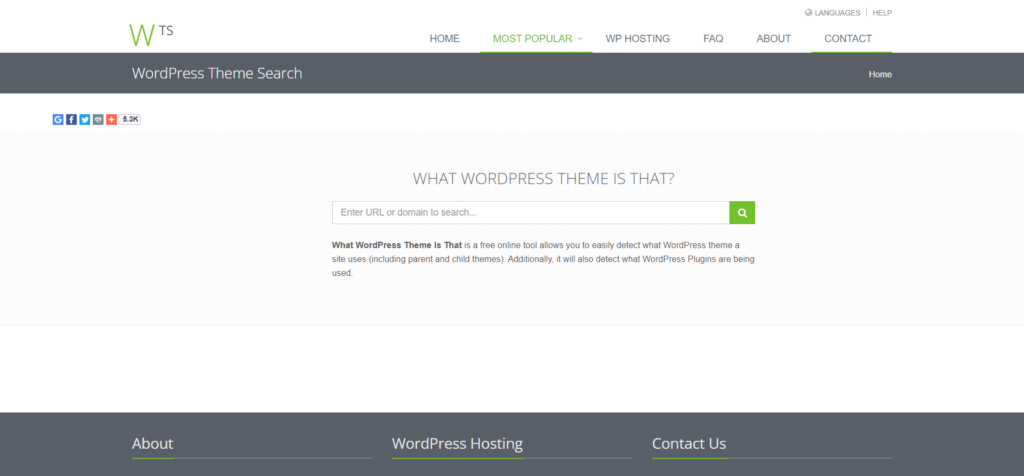
What WordPress Theme Is That?

| 言語 | 英語 |
| 調べられる範囲 | テーマの親テーマ・子テーマ名 テーマを運営している組織のサイト プラグイン |
| サイト | URL |
What WordPress Theme Is That?では、テーマは親・子どちらも、テーマを運営している組織のサイトとプラグインを調べられます。
こちらも検索バーに調べたいサイトのURLをコピペし検索ボタンをクリックするだけで調べられ便利ですね。
親子どちらのテーマも調べられそこも便利ですし、テーマを運営している組織のサイトURLも載るのでテーマを調べてすぐに購入を検討したい方や、どんなテーマなのかをじっくり分析したい方に便利なサイトですね。
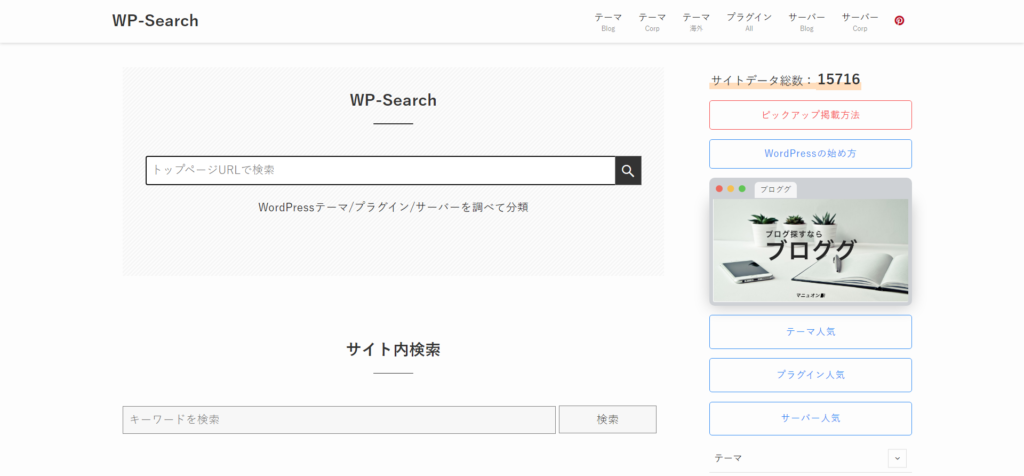
WP-Search

| 言語 | 日本語 |
| 調べられる範囲 | テーマの親テーマ・子テーマ名 テーマを運営している組織のサイト 利用しているサーバー プラグイン 表示速度 使用テーマを使用した他サイト |
| サイト | URL |
「英語はわかりづらいから日本語が良いな」
という方に、こちらのWP-Seachをおすすめします。
WP-Seachは日本語の他、どこよりも詳細にサイト分析できるほか、テーマごとにサイトデザインを見られるメリットもあるのでどのテーマにしようか悩んでいる方にもおすすめです。
例えば、調べたいサイトのテーマが「A」というテーマだったとします。
しかしAのテーマを使えば必ず素敵なサイトになるとは限りませんよね。
サイトの運営者のセンスが良かったり、カスタマイズがうまくできていたりして素敵なサイトに仕上がっている可能性がある以上、「このテーマを使えば必ず素敵になる!」と判断してしまうのは性急とも言えます。
そんな時に、同じAというテーマを使っているサイトを見ることで「誰でも素敵なサイトになりうるか」をチェックできます。
その他、Aテーマ以外のテーマも検討したい場合に他テーマを見比べるなどもできるため、サイトについて比較検討・分析したい・デザインの学習をしたい方にもおすすめできるサービスですね。
テーマを調べたいのに右クリックできなかった!時の対処法

今回、以下の3つの方法を紹介しました。
- サイトのソースを調べる
- デベロッパーツールを利用する
- サイト情報を調べられるサービスを利用する
この①と②は右クリックをしてテーマを調べますが、中には右クリックができないサイトも存在します。
そんな時の対処法を紹介します。
テーマを調べたいのに右クリックできなかった場合、以下のことをお試しください。
- テーマを調べられるサービスを利用する
- JavaScriptを切ってもう一度試す
一つ目は本記事でも紹介したテーマを調べられるサービスを活用する方法です。
こちらであれば、URLをコピペするだけなのでとても簡単に調べられます。
もう一つはJavaScriptを切る(無効化する)方法です。
こちらは、お使いのブラウザ設定で行います。
chromeでJavaScriptを無効化する方法
- ブラウザ右上にあるメニューボタンをクリック、設定を開く
- 左側にあるプライバシーとセキュリティをクリック
- サイトの設定をクリック
- JavaScriptをクリック
- 「サイトにJavaScriptの仕様を許可しない」をチェックする
chromeでJavaScriptを切るなら、上記の手順を試してみてください。
JavaScriptをオフにすることで、右クリックが可能になります。
ここで注意したいのが、テーマを調べ終わった後は必ずJavaScriptをオンにするということです。
JavaScriptは今やどのサイトでも活用されるほどポピュラーな言語なので、JavaScriptをオフにしたままにすると様々なサイトを利用できなくなる可能性もあります。
ですので、この方法でJavaScriptを切ったら、後々必ず戻すことも頭に入れておいてください。
まとめ
WordPressのテーマを調べる方法を解説しました。
サイトデザインはWordPressのテーマが全てとは言いませんが、
しかしWordPressのテーマがわかると、参考にしたいサイトに近づけるのは間違いないです。
素敵なサイト制作のお手伝いになれば幸いです。
\ LINE登録はこちら /

