
頑張ったけど、どうしてもプログラミング言語を覚えられない。
ノーコードWeb制作で副業してみたいけど、
使いやすいツールはないかな?

それならElementor(エレメンター)がおすすめです。
実際に僕が実案件で使用した経験を踏まえて、
Elementorの使い方やメリットを紹介します。
Web制作では、HTMLやCSSといったプログラミング言語を用いてソースコードを記述する、
「コーディング」を行うのが一般的です。
しかし、コーディングができるようになるまでには、
プログラミング言語を習得するために多くの学習期間が必要で、
挫折する人も多いのが現状です。
現在は、コーディングができなくてもWebサイトを制作できる
「ノーコードツール」が普及しました。
そのおかげで、未経験からでも比較的すぐに実案件に取り組めるようになっています。
最速でWeb制作スキルを身につけて案件を受注するためには、
無料で始められるElementorがおすすめです。
この記事ではElementorでできることや使い方を解説しているので、
ぜひ参考にしていただき、Web制作案件に挑戦してください!
Elementor(エレメンター)とは?
Elementor(エレメンター)は、
ドラッグ&ドロップでWebサイトを制作できるWordPressのプラグインの1つです。
Webサイトの作成だけでなく編集も簡単にできるので、
初心者でも直感的にサイトのレイアウトを作成したり編集したりできます。
Elementorはノーコードツールではありますが、
海外のWeb制作業界ではスタンダードとなっているほど人気で、
その使いやすさ・クオリティは折り紙つきです。
日本でもElementorを使用してWeb制作を行う人が増えており、
今まではコーディングが必要でハードルが高かったWeb制作に
多くの人が気軽に挑戦可能になりました。
Elementorを活用することで、
HTMLやCSSといったプログラミング言語の習得に挫折してしまった人でも
Webサイトを制作することができます。
ElementorでWeb制作を行う6つのメリット
ElementorでWeb制作を行うメリットは多くあり、
主に以下の6つが挙げられます。
- 初心者でも直感的に操作できる
- WordPressで使用できる
- テンプレートの数が豊富
- ページ単位でデザインの作成ができる
- 納品までの日数を短くできる
- クライアントが編集できる
Elementorを最大限に活用するため、メリットを押さえておきましょう。
初心者でも直感的に操作できる
Elementorの最大のメリットは、
初心者でも直感的に操作できる点です。
基本操作はドラッグ&ドロップで完結するので、
難しい作業や特別な知識がなくてもWeb制作を行えます。
Webサイトの構築に必要なコンテンツやパーツが標準搭載されていて、
自分が気に入ったものを組み合わせていくだけでデザインが作れます。
自分の直感で操作ができてイメージを簡単に具現化できるので、
未経験からWeb制作を始めたい人にもおすすめです。
WordPressで使用できる
他のノーコードツールは独立したCMSを使用しているものが多いですが、
ElementorはそもそもWordPressのプラグインのため、WordPressで使用できます。
WordPressには数多くのプラグインが用意されており、
プラスαの機能の実装が容易に行えるので、
より実用的なWebサイトを作りやすいのがメリットです。
meta情報(概要文など)やパンくずリストも簡単に作成できるので、
初心者でもSEO対策を施したWebサイトを制作可能です。
テンプレートの数が豊富
Elementorには100種類以上のテンプレートが用意されています。
真っ白のキャンバスからデザインを構築するのは、
初心者には難しいと感じるでしょう。
Elementorを使うことで、テンプレートを軸にデザインを構築できるので、
よりイメージを具現化しやすい点がメリットといえます。
ページ単位でデザインの作成ができる
Webサイトを制作していくと、特定のページだけ
デザインを変える必要性が出てくる場合があります。
しかし、他のノーコードツールはページ単位でデザイン変更ができなかったり、
実現しようと思うとプログラミングの知識が必要になったりするものも少なくありません。
一方、Elementorはページ単位のデザイン変更も簡単に行えます。
そのため、1ページだけランディングページにしたり特設ページを作成できたりと、
クライアントの要望に広く応えることができます。
納品までの日数を短くできる
Elementorは難しいコーディング作業が不要なので、短期間で納品が可能です。
ノーコードだからといって、
コーディングした場合と遜色ない高品質のWebサイトを制作できるので、
クライアントからの満足度も高くなります。
短期間で納品できるので、副業でWeb制作を始めたい人にもおすすめです。
クライアントが編集できる
クライアントが直接編集できる点もElementorのメリットです。
Webサイトを納品した後も、価格の変更やキャンペーン情報の更新など、
小さな修正が必要になります。
その際、クライアント自身で編集できないと、
再度制作者に修正を依頼する必要があり、
手間なうえに追加費用が発生します。
そのため、自身で編集できるようにしたいと望まれるクライアントも多いです。
Elementorであれば操作方法が簡単なため、
クライアントが細かい修正を直接行えるので、
修正や変更時にストレスなくサイト運用が可能です。
制作者としても修正や変更の工数が削減できるので、
空いた時間でクライアントの売上増加につながるマーケティング施策などに注力できます。
マーケティングに注力することでクライアントの売上が増加し、
より高い評価を得られるうえ、単価のアップも可能になります。
Elementorの使い方・構築手順
ElementorでWebサイトを制作する手順は以下の通りです。
- インストールする
- 拡張プラグインで機能を追加する
- ページを制作する
画像付きで手順を解説していくので、
これからElementorを使う人は参考にしてください。
インストールする
ElementorはWordPressのプラグインなので、
まずはWordPressの管理画面にログインします。
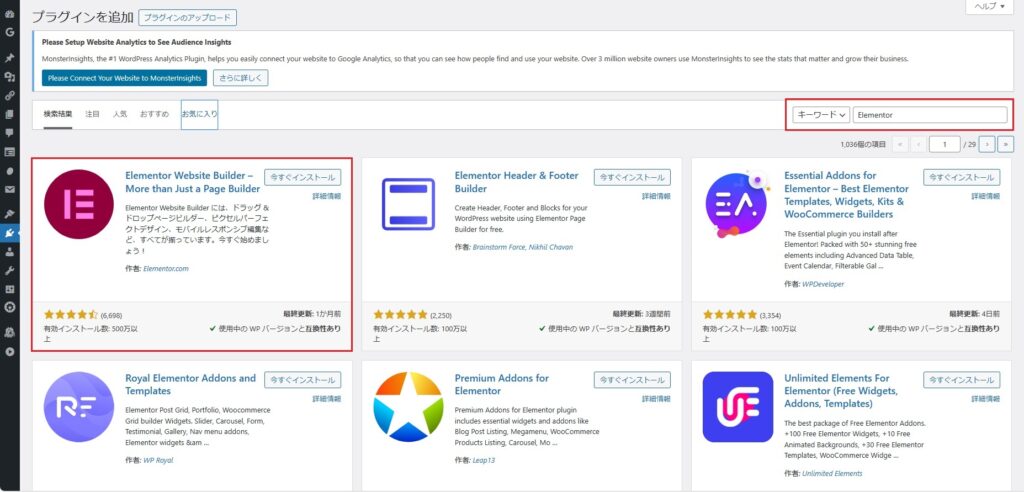
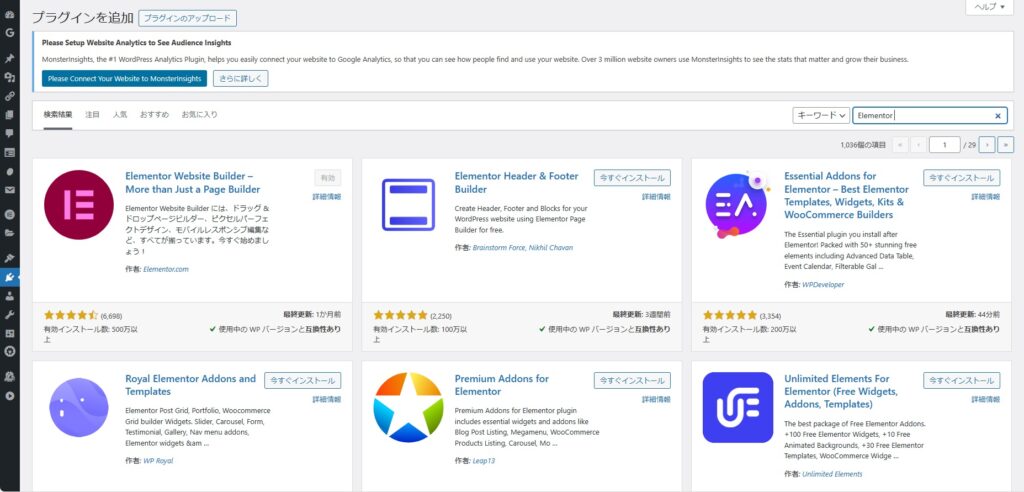
管理画面の左端にあるアイコンから「プラグイン→新規プラグインの追加」
をクリックすると、プラグインを追加する画面に移動します。

画像の右上にある赤枠内に「Elementor」と入力すると、
プラグインリストの左上にElementorが表示(大きな赤枠内)されます。
Elementorの「今すぐインストール」をクリックして、
Elementorのインストールは完了です。

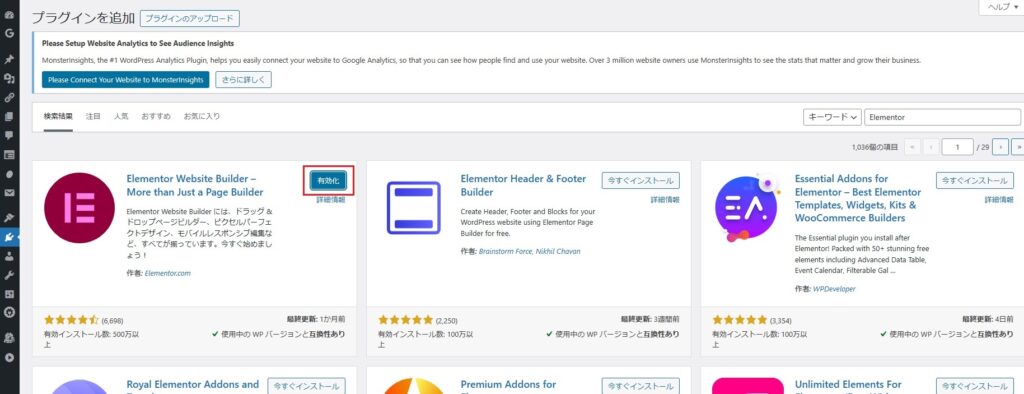
インストールしたElementorは、画像の赤枠内にある
「有効化」をクリックすると使用できます。

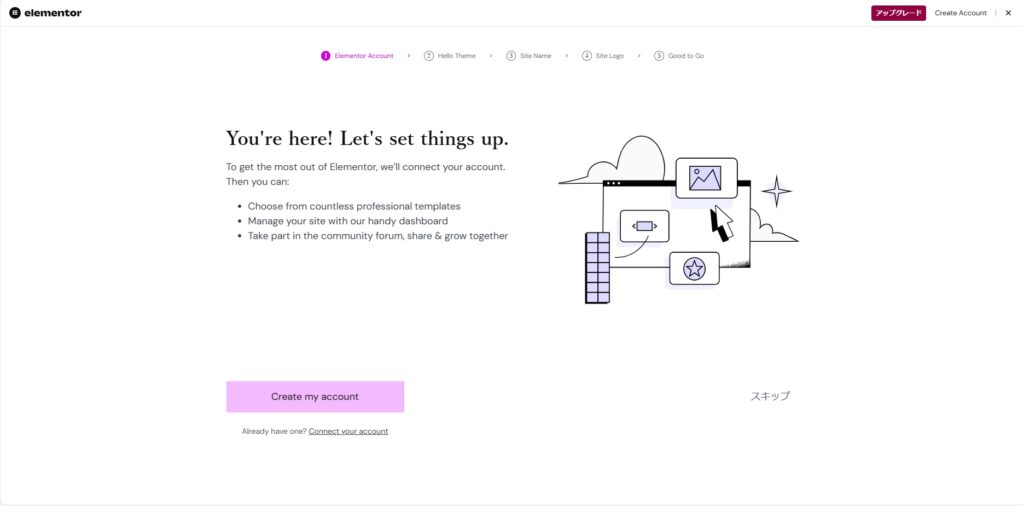
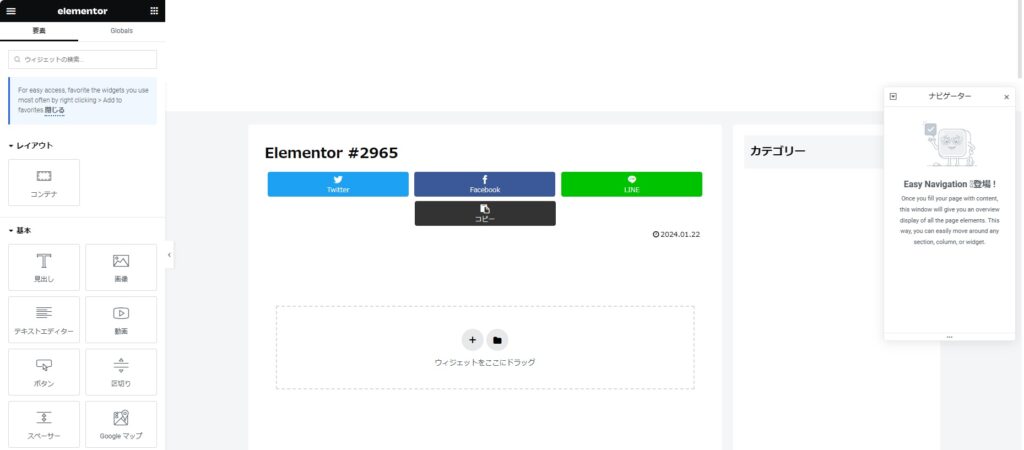
有効化をクリックすると、画像のようにElementorの管理画面に移行します。
拡張プラグインで機能を追加する
Elementorには基本プラグインと拡張プラグインがありますが、
より高機能な拡張プラグインを追加しましょう。
拡張プラグインを追加すると、アニメーションを追加できたり
新たなテンプレートを使用できたりするためです。
拡張プラグインを追加するには、
まずWordPressの管理画面の左端にあるアイコンから
「プラグイン→新規プラグインの追加」をクリックしてください。

再び「Elementor」と入力するとElementor用の
拡張プラグインの一覧が表示されるので、
必要なプラグインをインストールしてみてください。
ページを制作する
実際の作業手順を画像を用いて解説します。

Elementorを有効化して投稿ページや固定ページを新規作成すると、
画像の赤枠部分に「Elementorで編集」ボタンが表示されるのでクリックします。

クリックすると、画像のようにElementorを使ってページ作成が可能です。

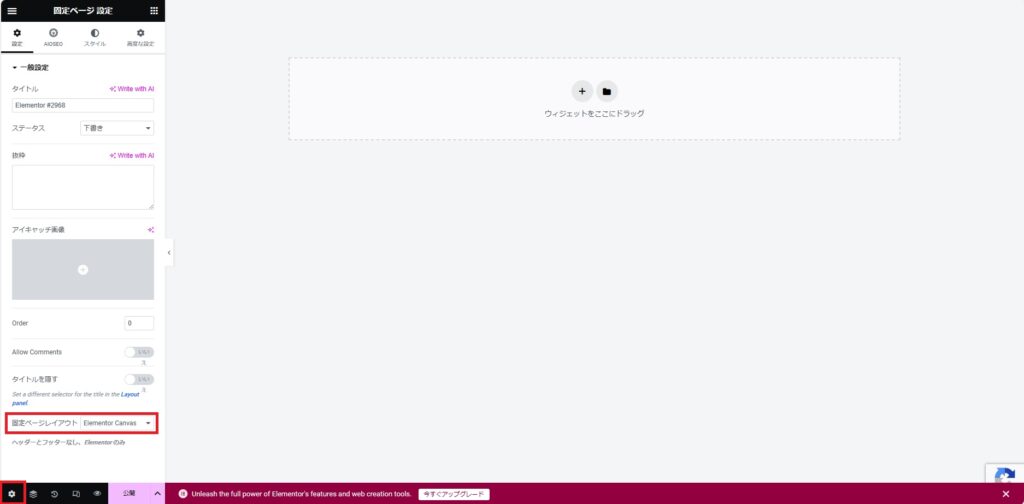
真っ白なページからデザインを作成するためには、
画像左上の「設定」をクリックします。
ウィジェット内赤枠にある固定ページレイアウトを
「Elementor Canvas」にすると、
画面中央のように既存のテーマが反映されません。

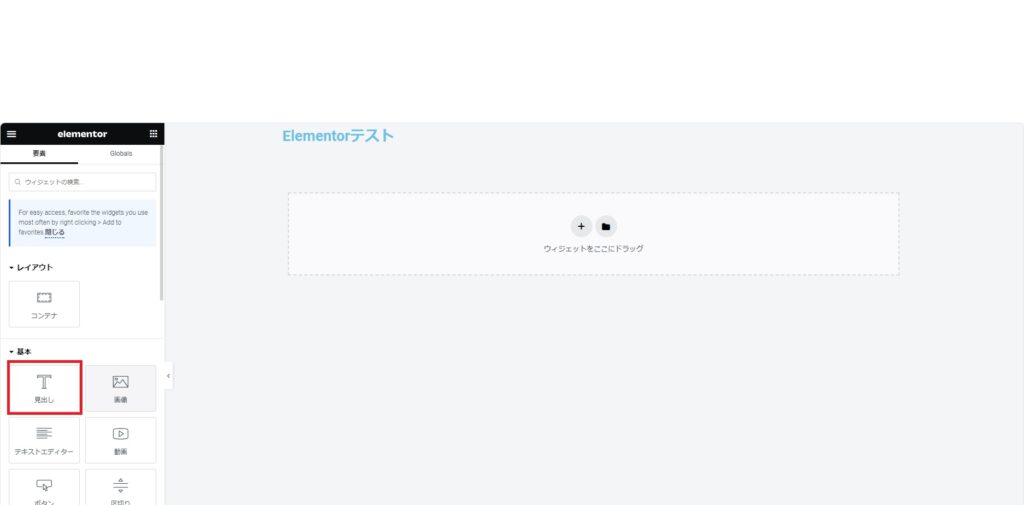
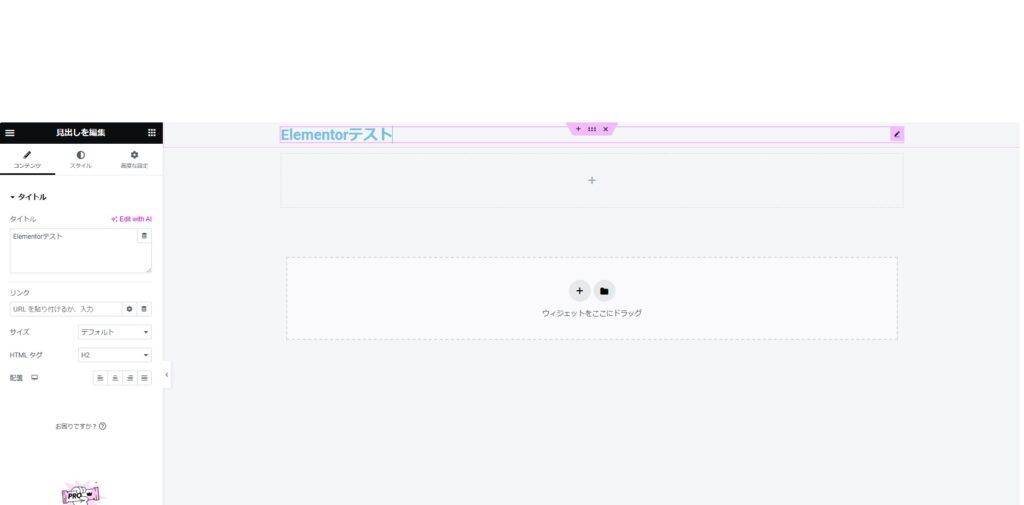
見出しやテキストを挿入したい場合は、左側のアイコンを画面中央付近の
「ウィジェットをここにドラッグ」部分にドラッグすると挿入できます。

挿入した見出しをクリックすると、左側のウィジェット内でタイトルやリンク、
タグの修正が可能です。

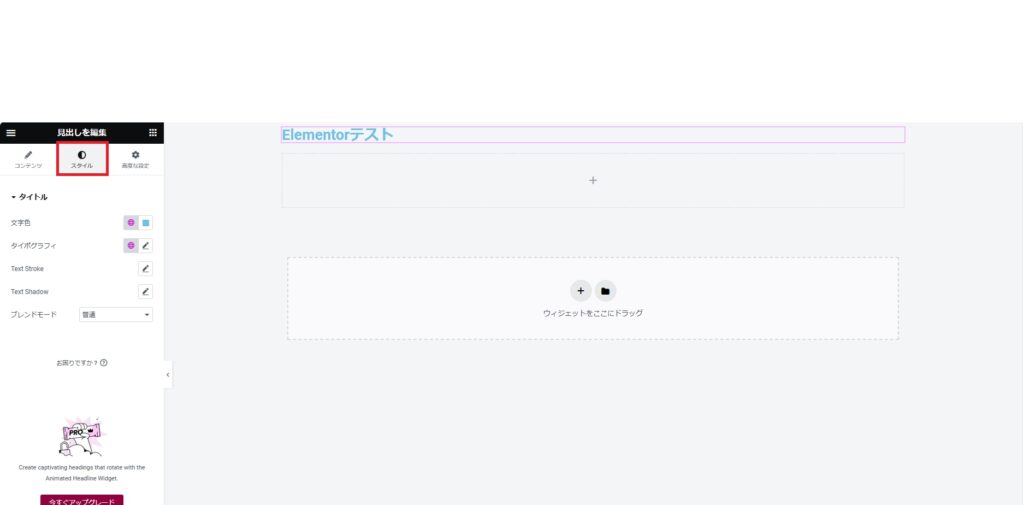
ウィジェット上部の「スタイル」をクリックすると、文字色を修正できます。

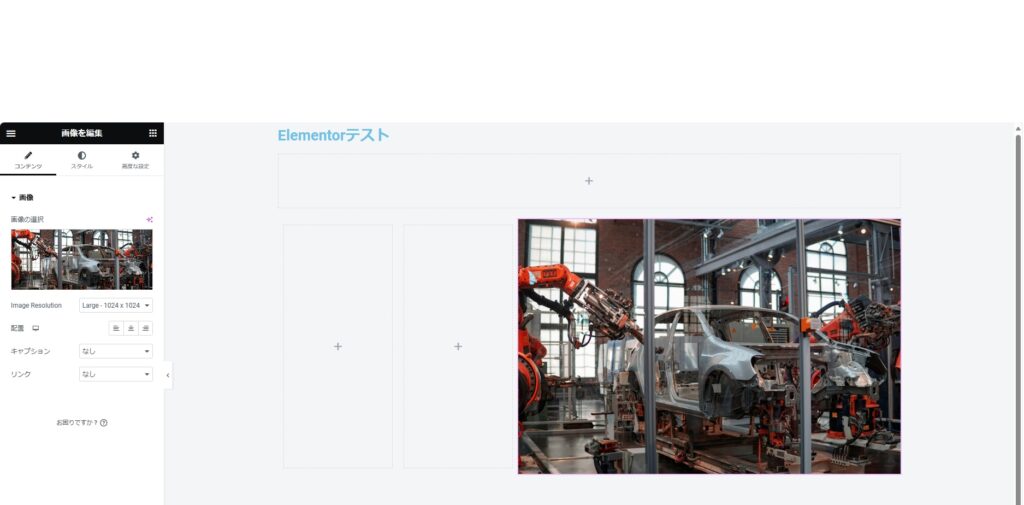
画面中央の「ウィジェットをここにドラッグ」の上にある
「+」をクリックすると、ウインドウを分割できます。

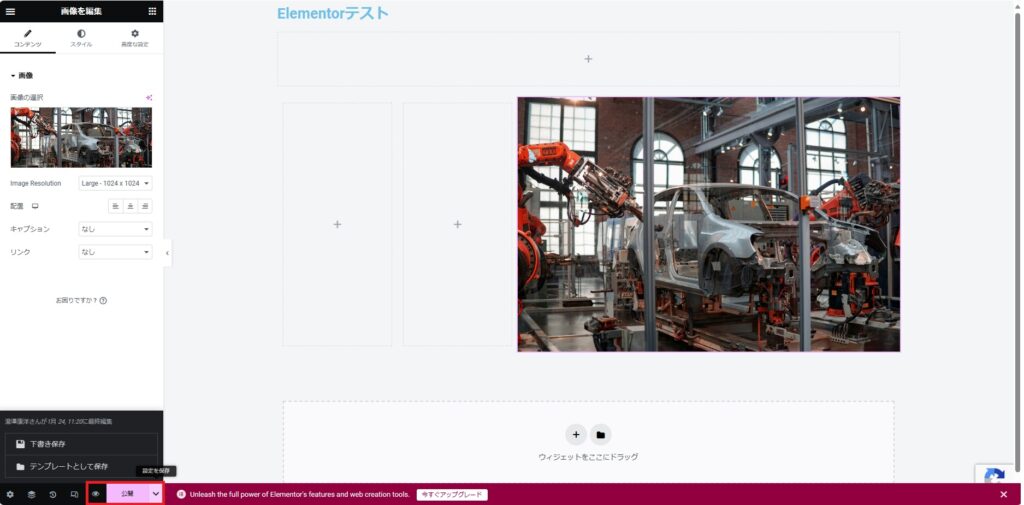
ページのプレビューは下の画像の赤枠内にある「目のアイコン」をクリックし、
下書き保存は「公開」右側にある矢印をクリックすると完了します。
ElementorでWeb制作を行う際の3つの注意点
ElementorでWeb制作を行う際は、以下の3つの点に注意しましょう。
- サイトスピードが遅くなる場合がある
- Pro版を使う場合はライセンスをどうするか決めておく
- 実装できない機能もある
案件を受注してからトラブルにならないよう、
それぞれの注意点について解説します。
サイトスピードが遅くなる場合がある
Elementorのプラグインは多くの機能があるため、
インストールし過ぎるとサイトスピードが遅くなる場合があります。
ただ、上記はElementorに限った話ではありません。
デザインに動きをつけたりデータの重い画像を使ったりすると、
サイトスピードは低下します。
案件で使用する際は、便利な機能を追加することも大切ですが、
サイトスピードの対策も行いましょう。
Pro版を使う場合はライセンスをどうするか決めておく
Elementor Pro版を使う場合は、
ライセンスをどうするか事前に決めておくことが重要です。
Elementor Pro版は高機能で便利になりますが、
維持コストとして最低でも年間59ドル必要になるためです。
案件でElementor Pro版を使用する際は、
クライアントに費用を負担してもらうか、
制作者がライセンスを購入して保守管理も任せてもらうかを
事前に決めておきましょう。
実装できない機能もある
Elementorでは実装できない機能もあります。
ElementorはノーコードでWeb制作が可能ですが、
複雑な処理をするためにはコーディングが必要になります。
そのため、コーディングで制作した場合と比較すると
デザインの自由度は下がります。
とはいえ、Elementorには数多くのテンプレートとパーツがあります。
テンプレートとパーツを組み合わせることで
十分おしゃれなWebサイトの制作が可能です。
実案件で使用する際は、どの程度のデザインを求めているか、
クライアントに確認するようにしましょう。
【まとめ】Elementorを活用してノーコードWeb制作を行おう
Elementorは、HTMLやCSSなどの知識がなくても
Web制作ができるノーコードツールです。
拡張プラグインが豊富に用意されており、
高機能なWebサイトを簡単に実装できます。
通常のコーディングを行うWeb制作に比べて学習コストがかからないので、
初心者や副業の方にもおすすめです。
この記事を読んで可能性を感じていただけた方は、
この機会にElementorを活用してWeb制作を行っていきましょう!
僕の公式LINEではノーコードツールを活用したWeb制作について、
効率よく学習できるロードマップを公開しているので、
よければ以下から友達登録をしてみてください。
Elementor以外のノーコードツールは以下の記事でご紹介していますので、比較して自分に合ったツールを選びたいという方はあわせてご覧ください。

無料登録でプレゼント
筆者としが運営するWEB制作支援コミュニティの公式LINEでは、無料登録でプレゼントを複数手に入れることができます。興味がある方は下記よりご登録ください。
\ LINE登録はこちら /
プレゼントの例はこちら。
・有益情報が満載の動画が多数のYouTube『とし Web制作フリーランス育成コーチ 』
・あなたの性格タイプがわかり営業に活かせる『ソーシャルスタイル診断』
・案件獲得ができるようになる『案件獲得ロードマップ』
・副業、フリーランスで成功した人たちの成功インタビューを集めた『講座生実績』
など様々なコンテンツを提供中です。
ご興味ある方は、ぜひ確認してみてください。

\ LINE登録はこちら /
