Web制作・Webデザインをするにあたりワイヤーフレーム制作ができると、
クライアントにも制作予定のサイトの方向性を決めておけるので作業もサクサク進みます。
そんなワイヤーフレームを作る際におすすめな『Figmaの使い方』を今回は解説します!
「ワイヤーフレームを作ってみたいけど、どうやればいいんだろう?」
「無料でできるワイヤーフレーム作りを知りたい」
「Figmaが良いって聞いたけど、どうやって使えばいいかわからない!」
このようにワイヤーフレームやFigmaの使い方についてお悩みの方は、是非本記事を参考にされてください。


ワイヤーフレームを作れるFigmaとは?

Figmaはブラウザ上でデザインができるツールです。
デザインはアプリでも可能、どちらかお好きな方をお使いください。
無料版・有料版がありますが、無料版でも十分ワイヤーフレーム制作可能です。
ワイヤーフレームのツールに悩まれている方はまずFigmaを利用してみるのがおすすめです。
特にFigmaはデザイン特化型のツールなので、使い勝手も良いですよ。
Web上で利用できるツールなので、
オンラインであれば、どこにいても制作したワイヤーフレームを編集できるのも嬉しいですね。
複数メンバーと共同編集も可能なので、チームで行うWeb制作にも向いています。
Figmaの使い方
Figmaについてわかってきたところで、Figmaの使い方を見て行きましょう。
まずはアカウントを取得する

Figmaを使うために、まずはアカウントを取得してください。
FigmaのURLは以下になります。
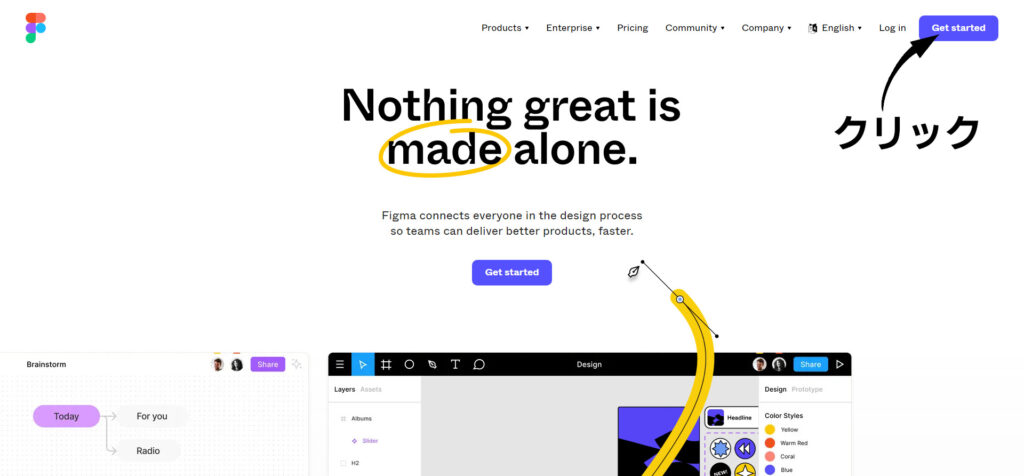
上記のFigmaサイトURLにアクセスしたら、右上の「Get started」をクリックします。

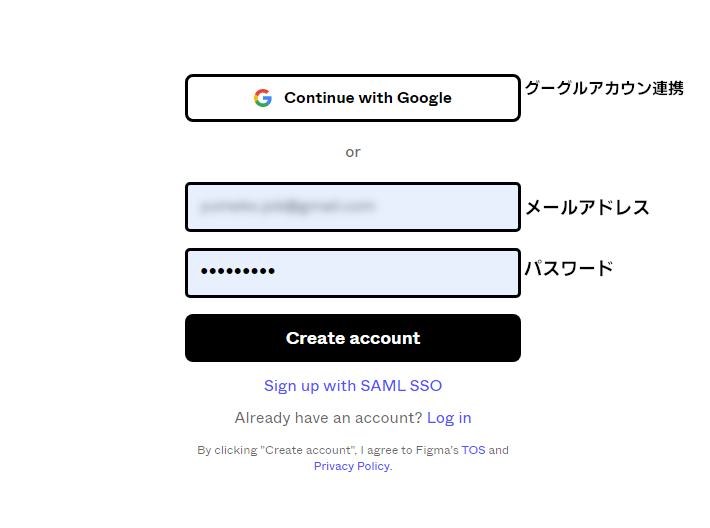
するとGoogleアカウント連携、
またはメールアドレスとパスワードでアカウントを作るか画面に表示されます。
お好きな方を選んでアカウントを作ってください。
登録が終わったらログインしましょう。
ブラウザ上で利用するか、アプリを使うか選ぶ
Figmaはブラウザ上またはアプリを利用します。
どちらか好きな方を選んでください。
アプリのダウンロードは以下のURLから行います。
使用中のOSに合わせてダウンロードしてください。
※ブラウザ上・アプリ上どちらも機能は同じです。アプリで作ったものをブラウザで見ることもできます。
Figmaでできること
- ワイヤーフレーム作成
- ページ作成
- コンテンツ作成
- プロトタイプ(デモンストレーション)機能
- 共有
- コメント
Figmaでは以上のことが可能です。
ワイヤーフレーム作成は枠組み作り、ページは新たなワークスペースを作る機能です。
また、Figmaにはプロトタイプ機能があり、
こちらの機能を使うと「ボタンを押したらこのページに行く」という流れを再現することも可能です。
サイトデザインをクライアントへ提示する時に、
ただページがあるだけだとイメージが付きづらいこともあります。
実際に動くデザインになることでどのようなデザインを目指すか明確になります。
こちらもやはり便利なので覚えておきたい機能ですね。
Figmaは、共有やコメントも可能。
共有は編集画面の右上にある「共有ボタン」で行い、
コメントは編集画面のコメントアイコン(次項でアイコンについて詳しく紹介します)でエレメントごとに挿入可能です。
Figmaの編集画面アイコン解説

Figmaの編集画面は文字をアイコン化しているのもあり、シンプルですっきりしています。
慣れてくると簡単ですが、初めてだと「このアイコンって何?」となりかねないので、こちらで解説します。

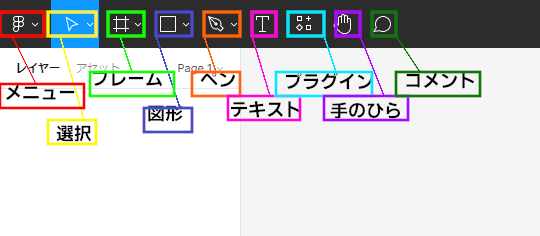
Figma編集画面の左上をみていただくと、アイコンがずらっと並んでいます。
これは左から「メニュー」「選択」「フレーム」「図形」「ペン」「テキスト」「プラグイン」「手のひら」「コメント」となっています。
どのような機能か、以下にさらに詳しくまとめてみました。
| アイコン | 内容 |
|---|---|
| メニュー | ファイルに戻る クイックアクション(検索) ファイル 編集 表示 オブジェクト テキスト 配置 ベクター プラグイン ウィジェット 基本設定 ライブラリ デスクトップアプリで開く ヘルプとアカウント |
| 選択 | 移動 拡大縮小 |
| フレーム | フレーム スライス |
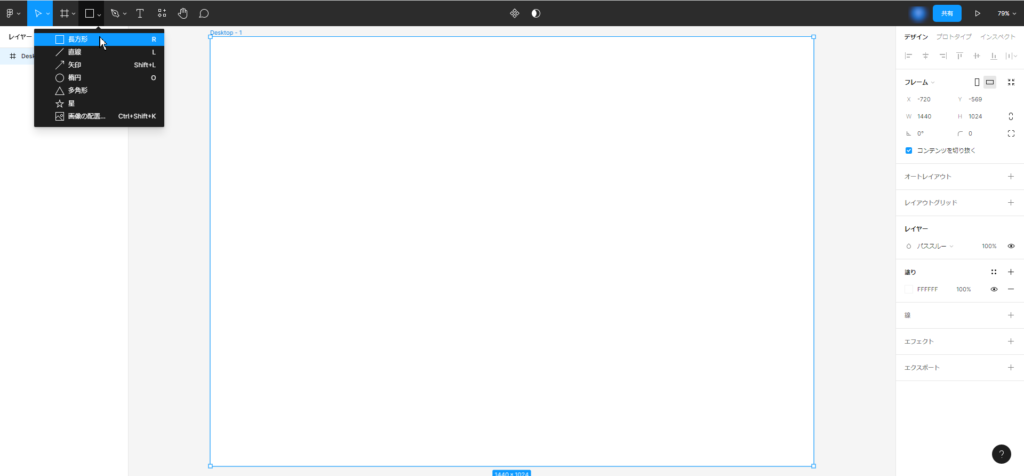
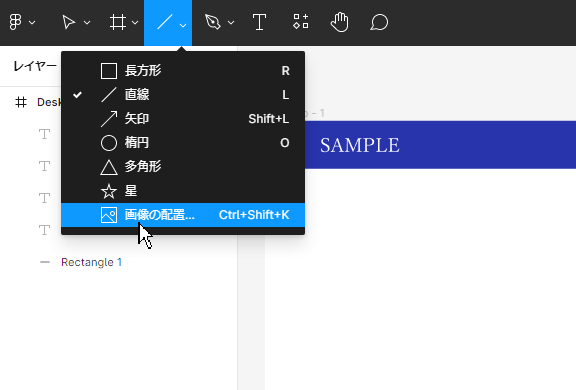
| 図形 | 長方形 直線 矢印 楕円 多角形 星 画像の配置 |
| ペン | ペン 鉛筆 |
| テキスト | テキストの挿入 |
| プラグイン | コンポーネント・プラグイン・ウィジェットの管理 |
| 手のひら | 手のひらツール (エレメントを持ったり移動させたり) |
| コメント | コメントの挿入 |
文字だけだとわかりづらいと感じるはずです。
実際にFigmaを触ってそれぞれの機能を使ってみると覚えられます。
まずは使ってみましょう。
Figmaでワイヤーフレームを作る方法

Figmaの機能などもわかってきたところで、どのようにワイヤーフレームを作るか解説します。
実際にFigmaを開きながら、同じように作成してみると理解が進みやすいのでおすすめです。
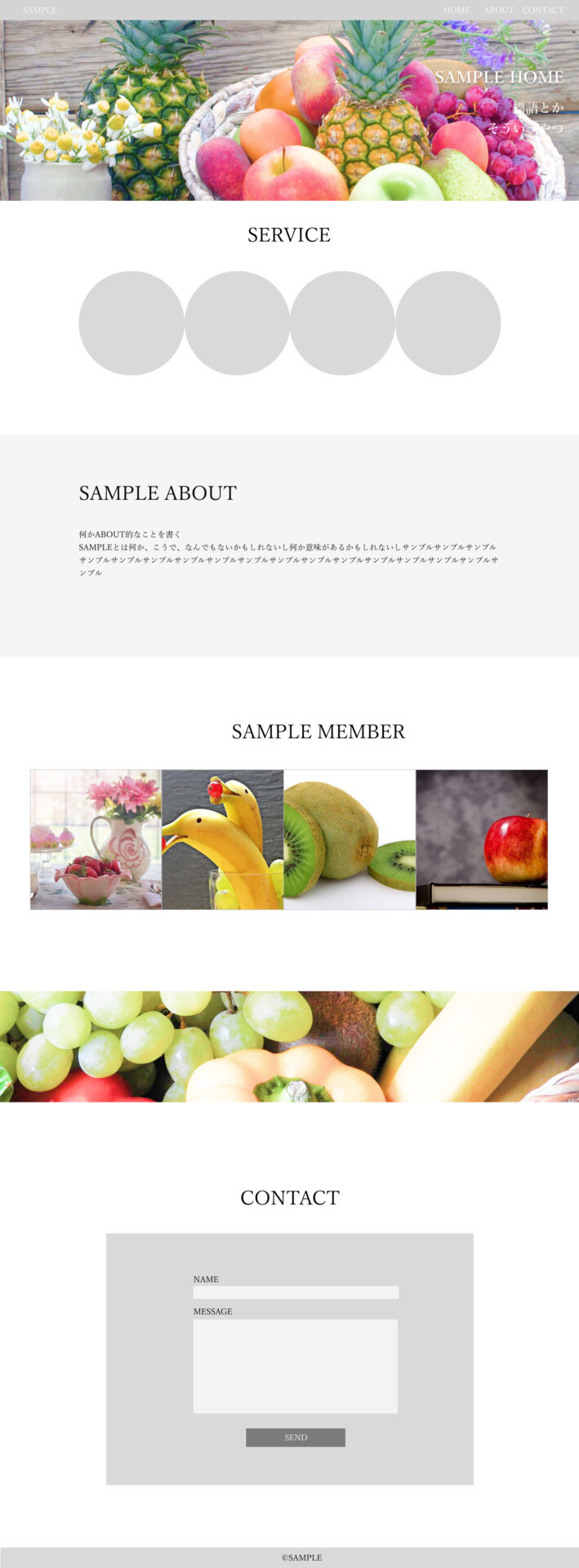
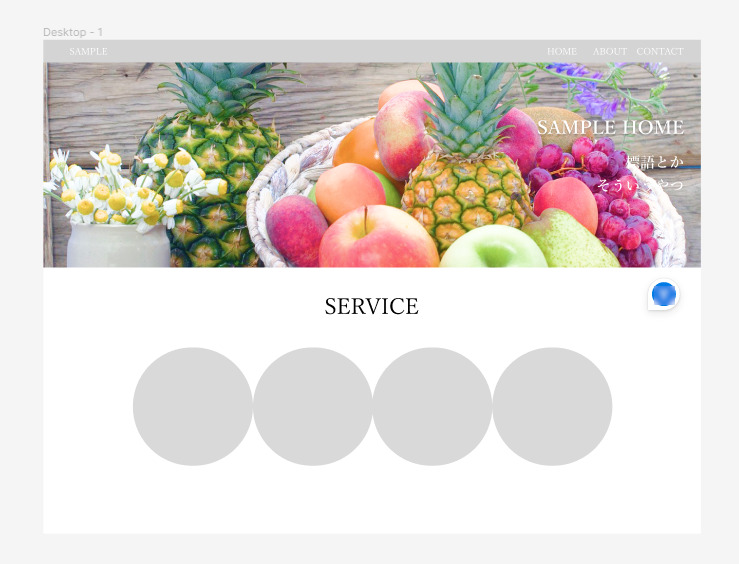
今回は、上にあるような1ペラのページを作ってみましょう。
ワイヤーフレームなので画像を入れる必要はありませんが、今回はサンプル画像を入れてみました。
このページを分解すると、以下のパーツに分かれます。
- ヘッダー(メニューバー)
- ヘッダー画像
- 中身
- フッター
これらは以下の過程で作ります。
- フレームを出す
- ヘッダーを作る
- 図形アイコンを駆使しながら中身を作る
- フッターを作る
画像を入れていくとデザインカンプとしても機能します。
まずはワイヤーフレーム(骨組み)なので、深く考えすぎず作っていきましょう。
では作り方を次項から紹介します。
フレームを出す

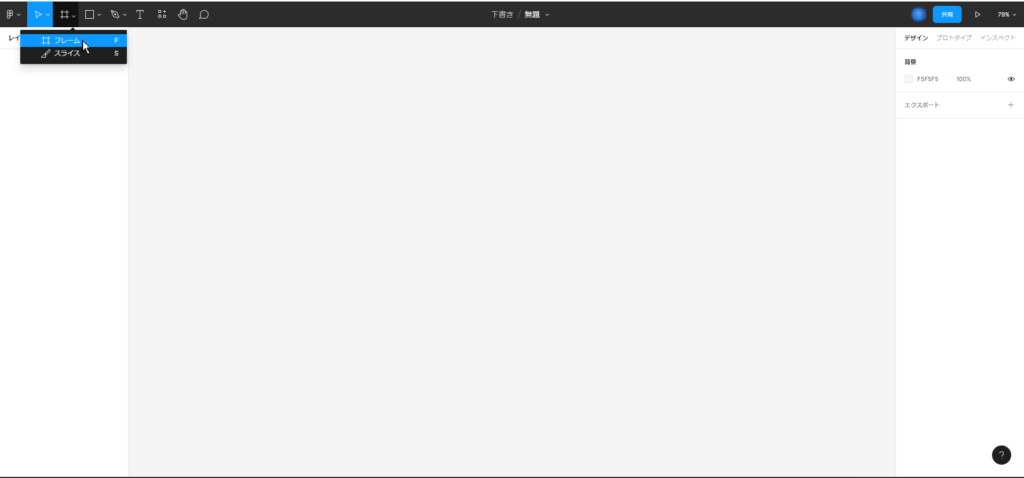
まずワイヤーフレーム制作をするための土台が必要なので、フレームを用意します。
フレームはフレームアイコン(左上)を押して、フレームを押すことで挿入できます。

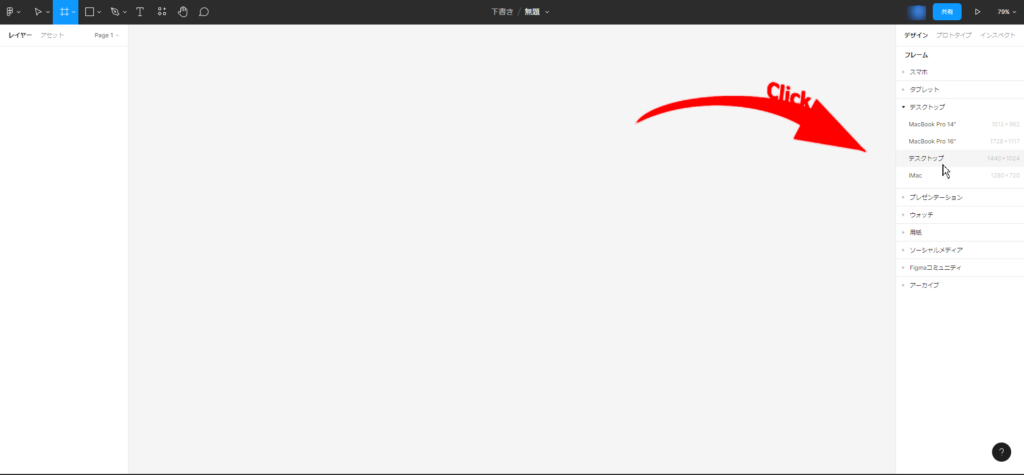
フレームを押すと、右にどの大きさが良いか一覧が出てきます。
合ったフレームを選びましょう。
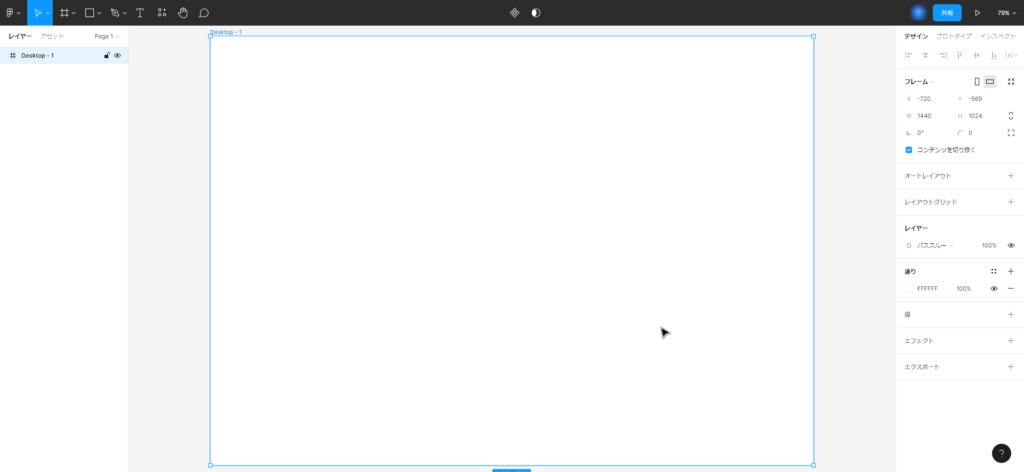
今回はデスクトップを選びました。

これで土台ができたので、ここにサイトの骨組みを描いていきます。
ヘッダーを作る

ヘッダーはサイトの一番上に位置する、ロゴやメニューバーが入っている場所です。
※サイトによってロゴやメニュー位置が異なる場合があります。
ここは図形の長方形を使ってみましょう。
図形アイコンの長方形をクリックします。

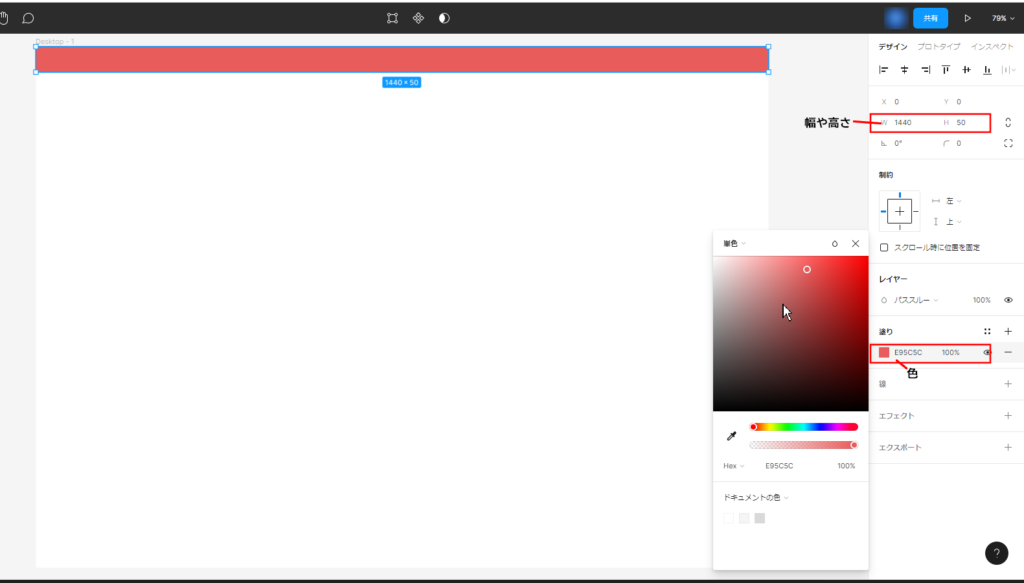
そのままマウスでドラッグすると長方形ができます。
幅や高さを指定したい場合は右のメニューでも変更可能です。
色も右のメニューで変更できるので、好きな色に変えます。
※画像をスクショした時点では赤色にしていましたが、途中で灰色に変更しました。
高さ:50px
色:#D4D4D4
ヘッダーにロゴとメニューを挿入

ワイヤーフレームなので必ずしも入れなければならないということはありません。
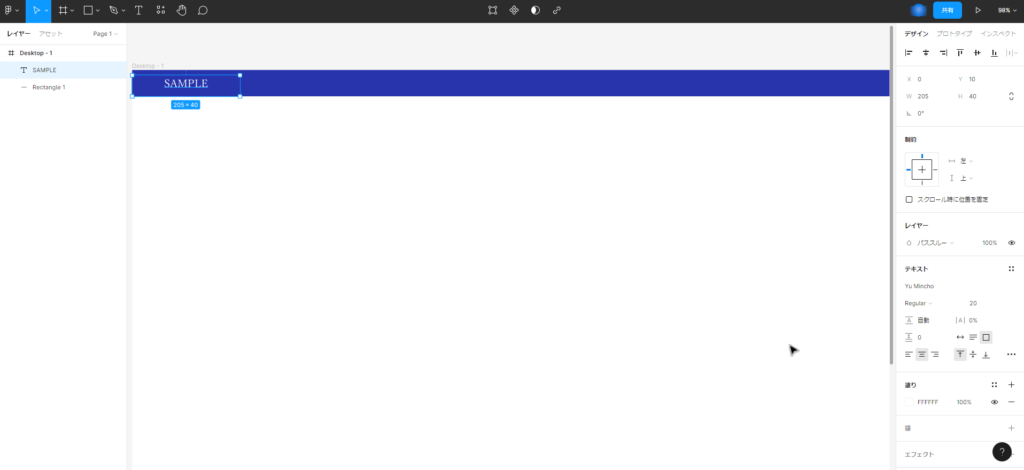
ただ、今回はロゴ位置とメニュー位置がわかりやすいように、ロゴとメニューをテキストで挿入しました。
テキストアイコンをクリックして、任意の位置に文字を入れます。
後々調整できるので、挿入時は特に位置にこだわる必要はありません。

文字を挿入出来たら、右側のメニューでフォントや太さなどを調整します。
位置を調整するときは、
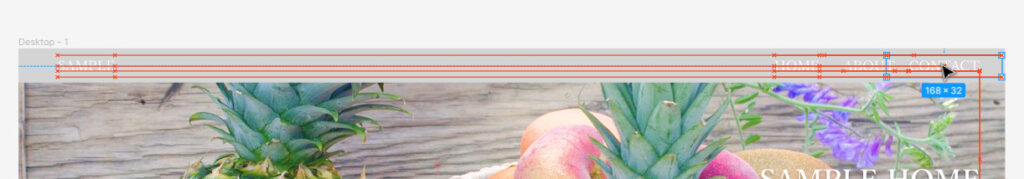
★「↔」を押すと、文字にある左右の余白が消えて位置調整しやすくなりますので押しておきましょう。

位置を調整する際は、選択アイコンをクリックしたのちに移動させたいパーツにカーソルをあてマウスで長押しすると上記の画像のように位置調整しやすい赤い線が出現します。
こちらを参考に、等間隔であるなど良い位置を見つけましょう。
ヘッダー画像を挿入

ヘッダーの下にヘッダー画像を挿入します。
こちらは、図形アイコンの中にある「画像の配置」で挿入できます。
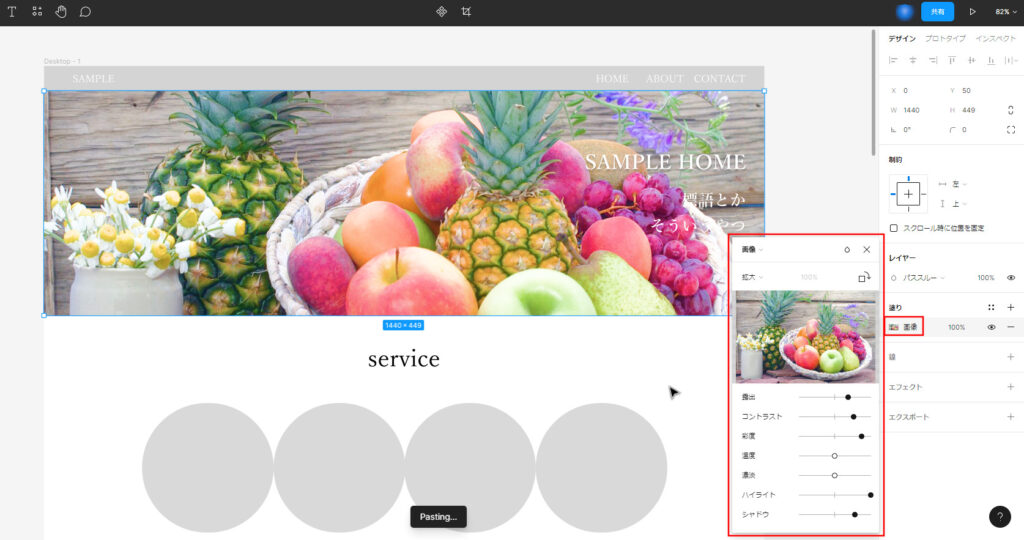
今回はこの画像を使いました

画像の配置で画像選択したら、任意の画像を任意の大きさになるまでフレームの中にドラッグしましょう。
この時、あらかじめのトリミングなどは不要です。
ドラッグした分だけ挿入できるため、
例えば本来ならば高さが900pxある画像でも高さ300px分のみドラッグしたら、その分だけが表示されます。

色味をちょっと変えたいな、
という時は右のメニューの画像をクリックすると露出やコントラストなどを変更できるようになります。
ここは好みやサイトの雰囲気で変えてみましょう。
ヘッダー画像には文字も挿入しました。
こちらはサイトに合わせた言葉、キャッチフレーズなどを入れると良いですね。
中身を作る
今回、中身には以下のような内容を入れてみました。
- SERVICE
- ABOUT
- MEMBER
- 全幅画像
- CONTACT
実際にワイヤーフレームを作る時は、
サイトにどのような内容を含めるか予め決めておくと、入れたい要素も決まりやすくなりおすすめです。
どのように作ったか、それぞれ解説します。
SERVICE

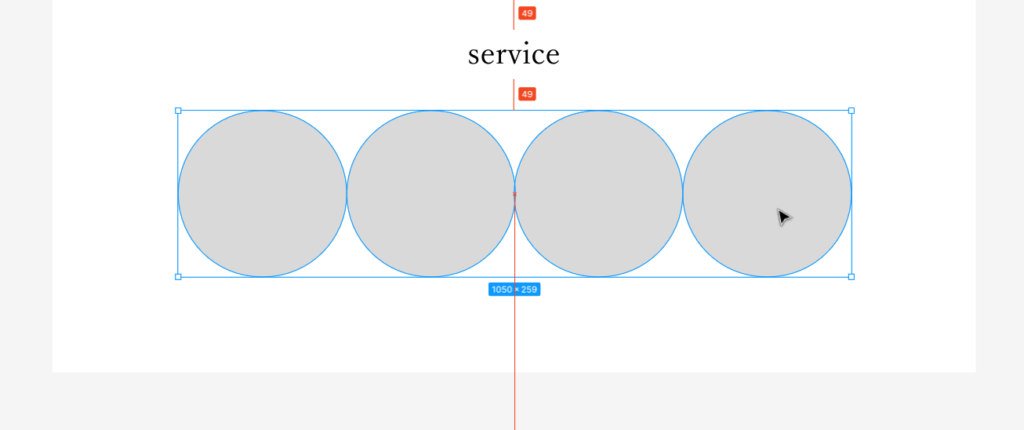
SERVICE部分は、serviceの文字と丸いエレメントを4つ挿入しています。
文字はヘッダーと同じ流れでテキストアイコンから挿入して、後ほど位置調整します。
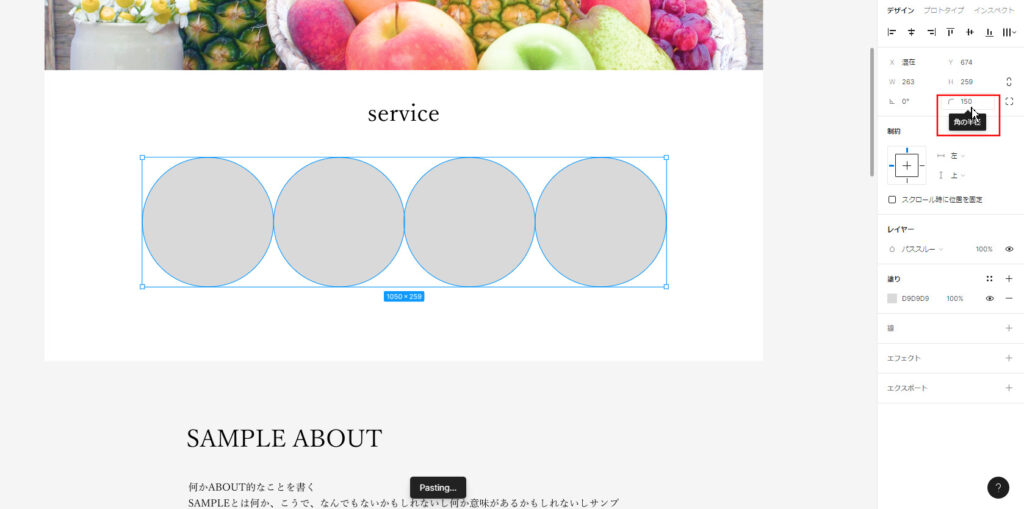
丸いエレメントは図形ボタンの中にある円でも良いですが、今回は四角を挿入してから円に変えてみました。

正方形を挿入したら、右のメニューにある角の半径に150と入力します。
すると四角が円になりますので、それを4つ並べましょう。
今回は目で見ながら正方形を作りましたが、右側のメニューにW(横)とH(高さ)を入力する欄があります。
のこちらに入力したほうが正しい正方形になるのでおすすめです。
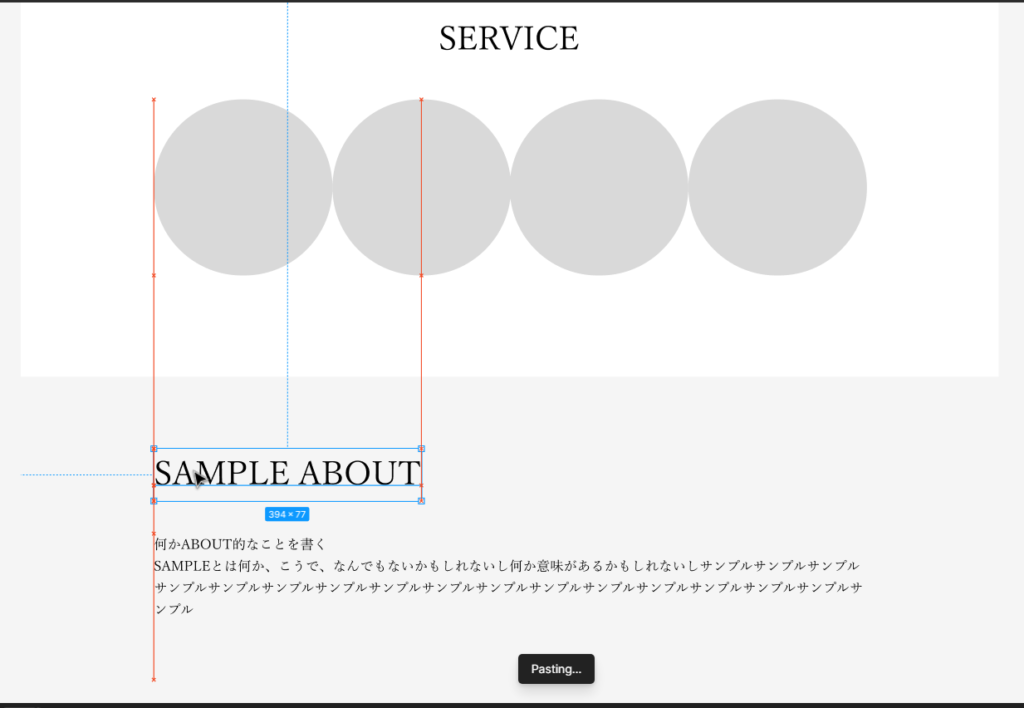
1つの円を作り終えたら、
エレメントごとコピーしてから貼り付けると楽です。

丸いエレメントを4つまるごと選択し、そのまま長押しして位置調整します。
丁度フレームの真ん中にくるようにし、丸と文字の間も良い間隔かを見ましょう。
バラバラの余白スペースよりも、ある程度決まった余白スペースであるほうが綺麗に見えます。
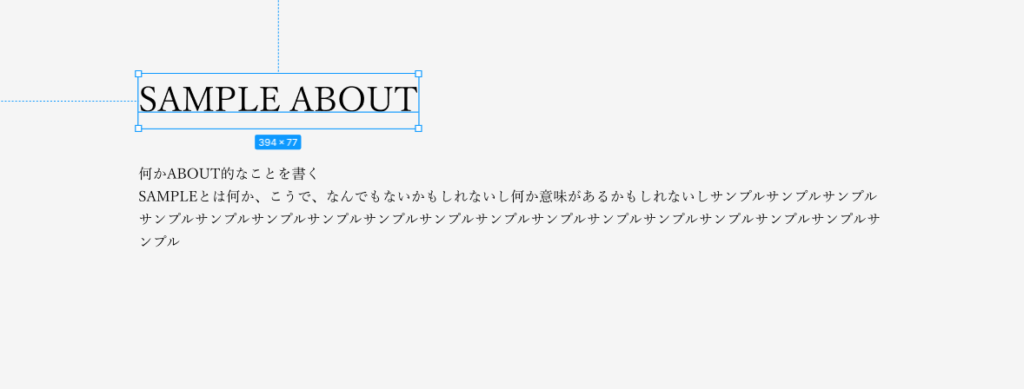
ABOUT

こちらは四角い図形を挿入して、文字を重ねています。

文字の位置は、上の円に合わせると統一感が出ますよ。
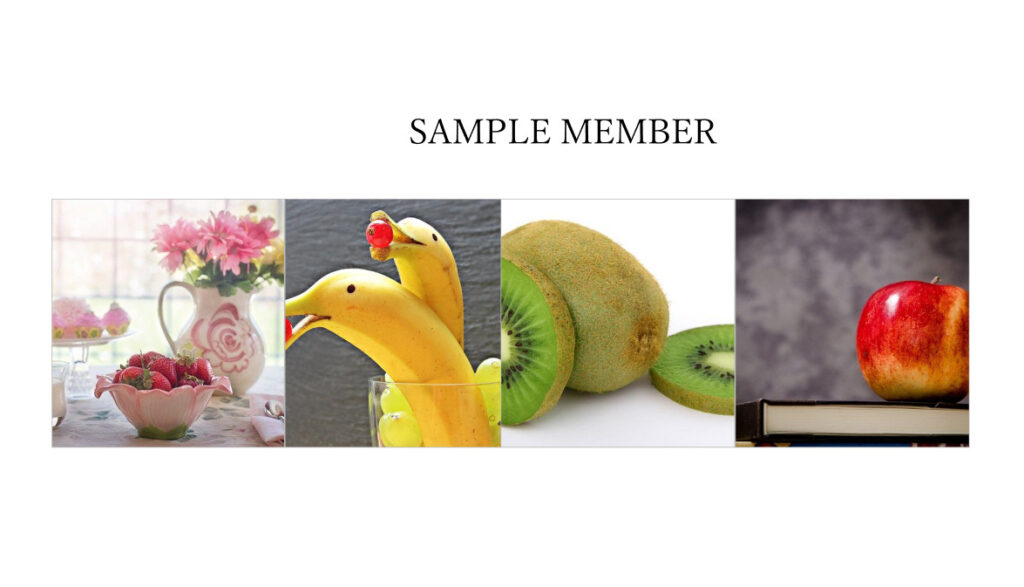
MEMBER

MEMBERではテキストと画像を挿入しています。
画像はSERVICEの丸いエレメントと同じように、4つ全て選択してから位置調整をします。
全幅画像

全幅画像はヘッダー画像と同じように図形アイコンの中にある「画像の配置」で挿入します。
こちらは圧迫感などを見ながら高さを決めましょう。
MEMBERとこちらの全幅画像の余白は、MEMBERとABOUTまでの余白と合わせると綺麗です。
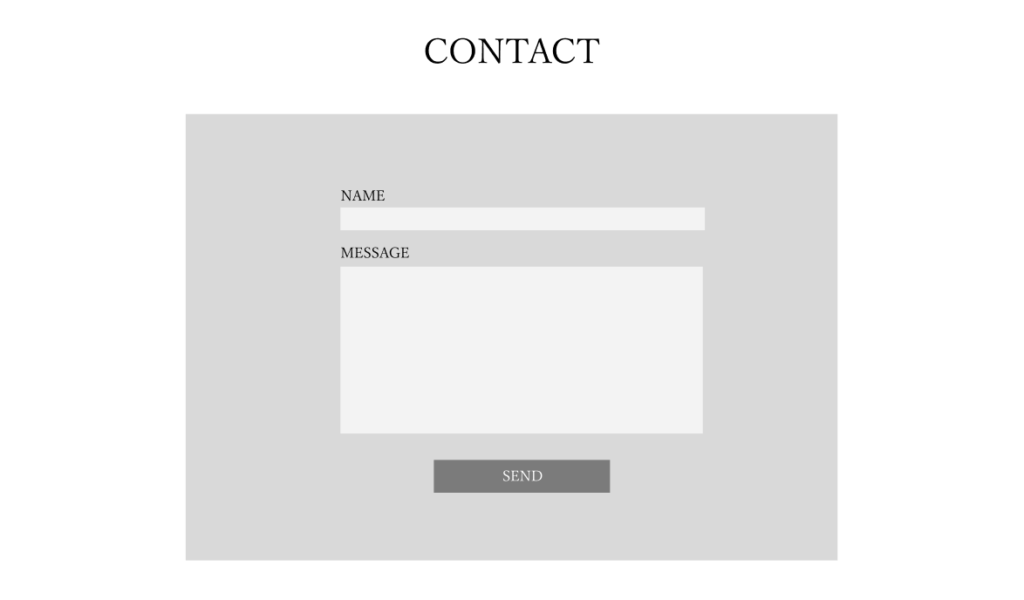
CONTACT

CONTACTは四角と文字を組み合わせて作っています。
まずコンタクトフォームの土台を四角で作り、その中に四角を3つ用意します。
NAMEとMESSAGE、SENDのテキストも用意したら、土台の上に配置しましょう。
NAMEとMESSAGEは土台の中の薄い灰色と位置を合わせ、SEND(送信ボタン)は真ん中にくるようにします。
この時、SENDの下とNAMEの上の余白が合うようにすると綺麗にまとまって見えます。
フッター

フッターはヘッダーと同じように四角と文字を配置するだけです。
ヘッダーよりもやや濃いめの灰色(#D9D9D9)に設定しました。
フッターはサイトの終わり部分なので、下に余白があればフッターの位置まで詰めましょう。
Figmaのワイヤーフレーム 疑問集

Figmaでワイヤーフレームを作成する際に浮かぶ疑問をまとめました。
Figmaの操作方法でわからないことがある方は、こちらの疑問集もご活用ください。
土台の長さが足りない!フレームの伸ばし方
ワイヤーフレーム作成をしていると、フレームの丈が足りなくなることがありますよね。
フレームを出す際に「デスクトップ」をクリックしても縦は1024pxしかないので、大体足りなくなります。
そんな時は、以下のどちらかの方法をお試しください。
- 数値を入力する
- ドラッグして長さを足す
分けて解説します。
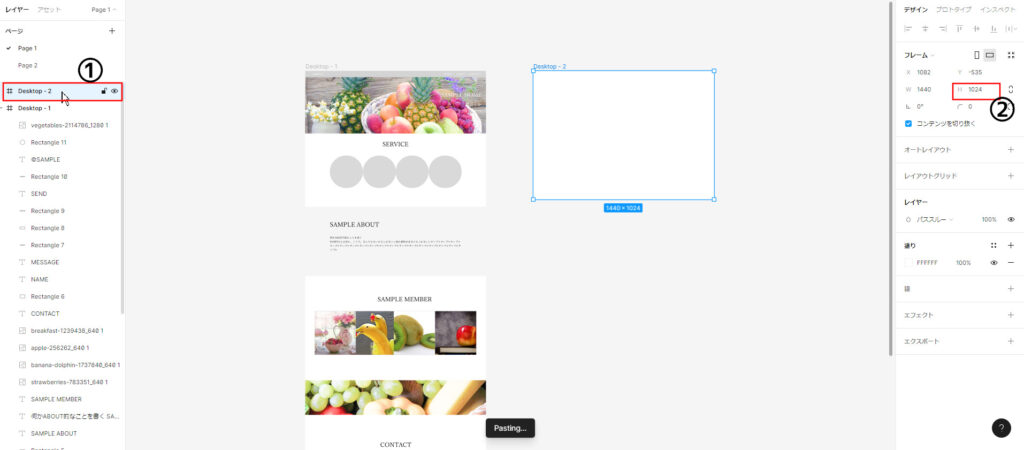
数値を入力してフレームを伸ばす方法

- フレームの長さを変えたいフレームを選択
- 右側のHの部分の数値を大きめに変更
Wは横幅、Hは縦幅変更できます。
今回は縦を長くしたいので、Hの値を変更してフレームの長さを変えましょう。
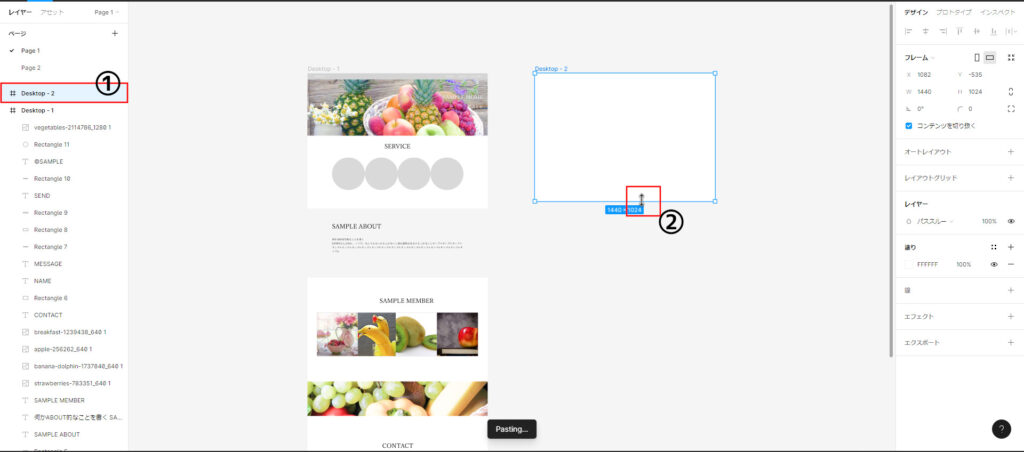
ドラッグしてフレームを伸ばす方法

- フレームの長さを変えたいフレームを選択
- フレームの下部分にカーソルを置くと「↕」に変わるのでそのまま長押しドラッグして長さを変える
ある程度長くして、フッターを作り終わった後にフッターに合わせて短くすると手間が減っておすすめです。
画像書き出しの方法
ワイヤーフレームがある程度出来上がり、シェアしたい、クライアントに見せたい時がありますよね。
共有でシェアする方法もありますが、画像としてシェアしたい、そういった場合はエクスポート機能を利用しましょう。
エクスポートは以下の手順で行います。
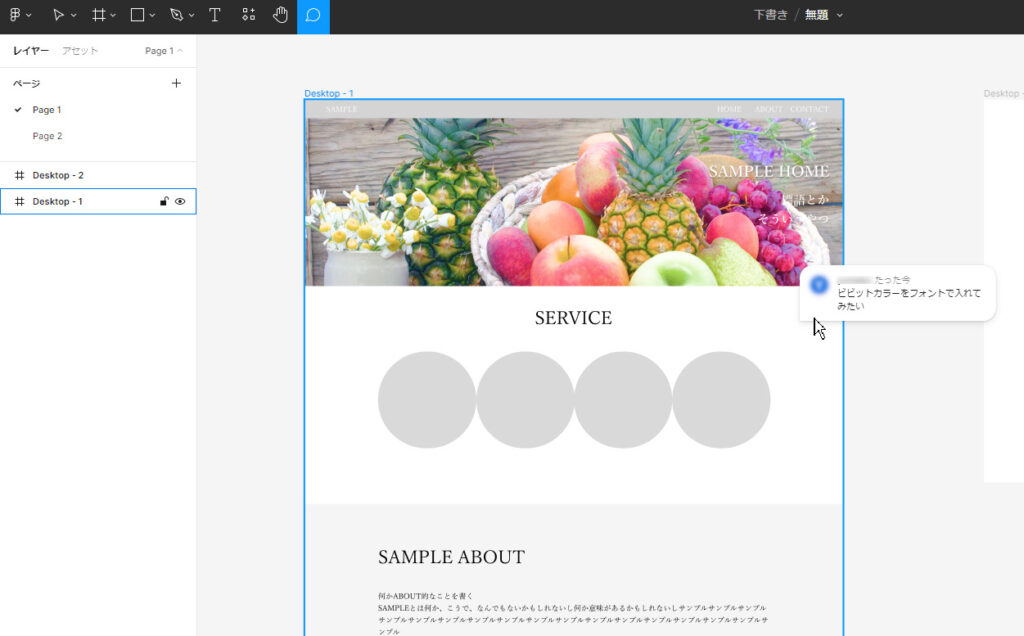
- 書き出したいエレメントを全て選択する(今回はDesctop-1を選択)
- 書き出す際の拡張子を選ぶ(PNG/JPG/SVG/PDF)
- エクスポートをクリック
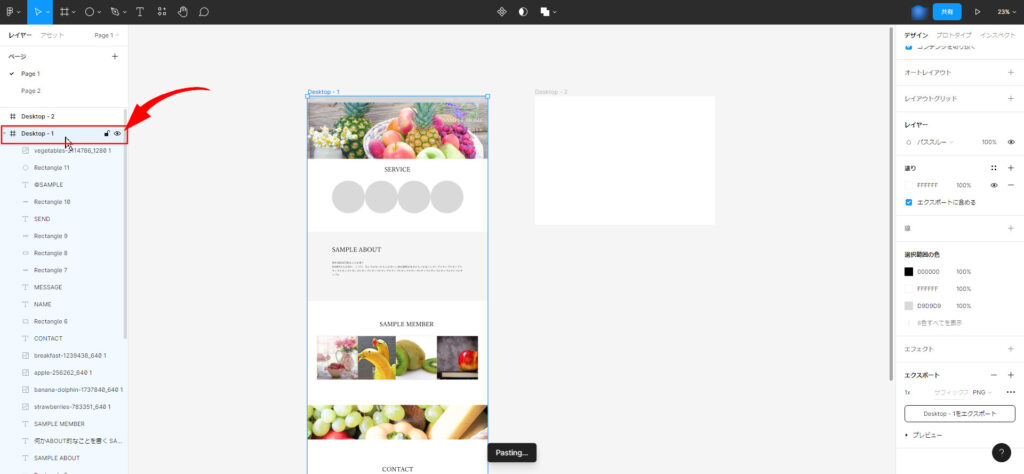
①書き出したいエレメントを全て選択する

まず書き出したいエレメントを全て選択します。
選択する際は、左側にある選択したい大元のフレーム(#がついています)を選択するようにしてください。
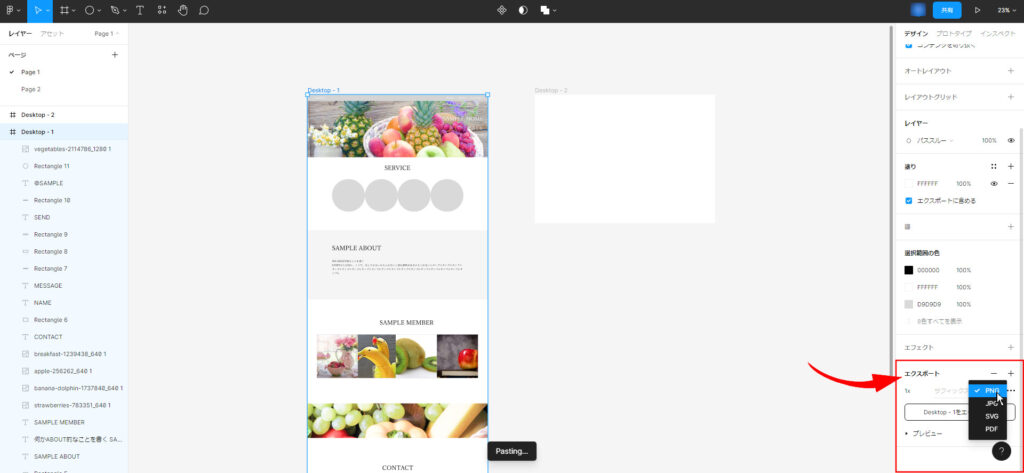
②書き出す際の拡張子を選ぶ

選択が終わったら編集画面右側の下の方にエクスポート欄がありますので、拡張子を選びましょう。
拡張子はPNG・JPG・SVG・PDFがあります。
ただシェアするだけであれば、JPGやPNGで問題ないでしょう。
デザイン自体をサイトの要素として活用する場合は、SVGの拡張子で書き出しましょう。
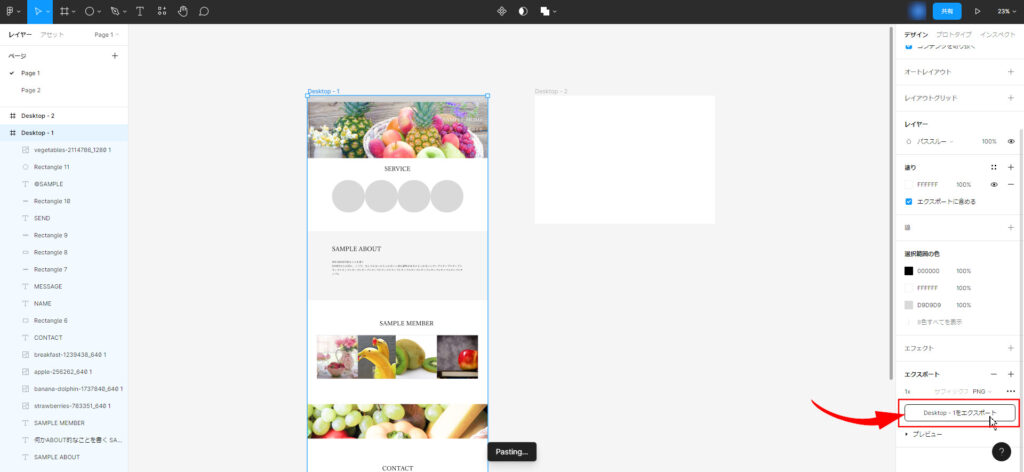
③エクスポートをクリック

フレームも選択し拡張子も選び終わったらエクスポートボタンを押して書き出します。
エクスポートボタンを押すと選んだ拡張子でダウンロードされます。
ダウンロードしたファイルをシェアに使いましょう。
Figma自体を共有したい
画像化などせずにFigma自体を共有したい場合は共有機能を利用します。
共有機能を利用してのシェアは、シェアされた側も編集できるようになります。
チームでワイヤーフレームしたい場合に便利です。※編集するにはFigmaアカウントが必要です。
共有は以下の手順で行います。
- 編集画面右上の「共有」ボタンをクリック
- メールアドレス記入欄にシェアしたい相手のメールアドレスを記入し「招待を送信」をクリック
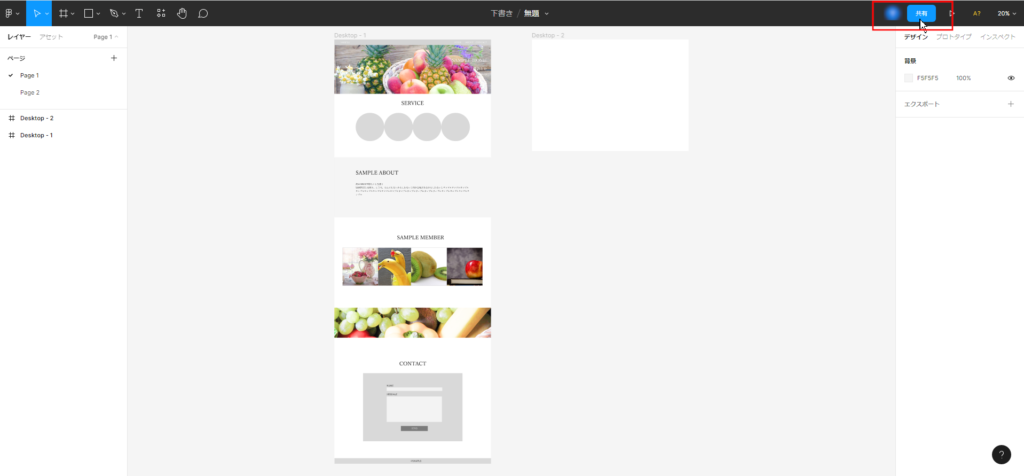
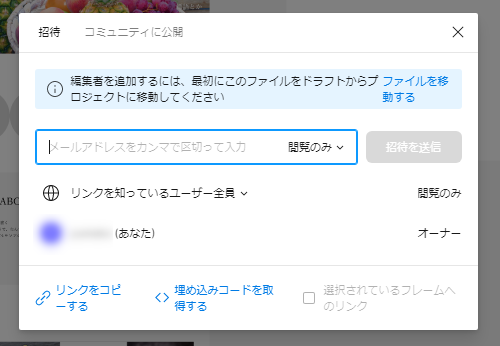
①編集画面右上の「共有」ボタンをクリック

編集画面右上に、共有ボタンがあるのでこちらをクリックします。
②メールアドレス記入欄にシェアしたい相手のメールアドレスを記入し「招待を送信」をクリック

メールアドレス記入欄が出てきます。
こちらにシェアしたい相手のメールアドレスを記入して「招待を送信」をクリックしましょう。
この場合は、シェア相手は閲覧のみできます。
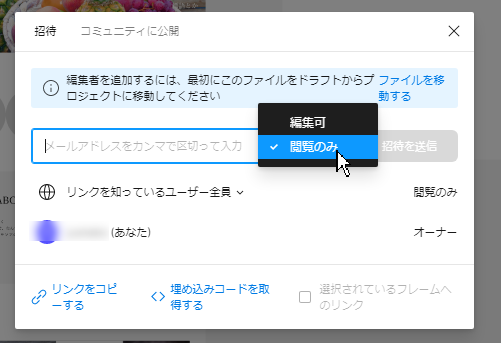
編集者を招待したい場合は、
「閲覧のみ」と書かれているところをクリックしてください。

すると「編集可」「閲覧のみ」という文字が出てきます。
編集者を招待する場合は「編集可」を選択してから「招待を送信」をクリックしましょう。
コメントを残す方法を知りたい
チームでワイヤーフレーム制作をしていたり、
クライアントにも編集へ参加してもらう際に、それぞれコメントを残せたら便利ですよね。
Figmaにはコメント機能があるので、こちらを利用しましょう。
Figmaのコメントは以下のように利用します。
- コメントアイコンをクリック
- 任意の場所をクリックしてコメントを入力し「↑」ボタンをクリック
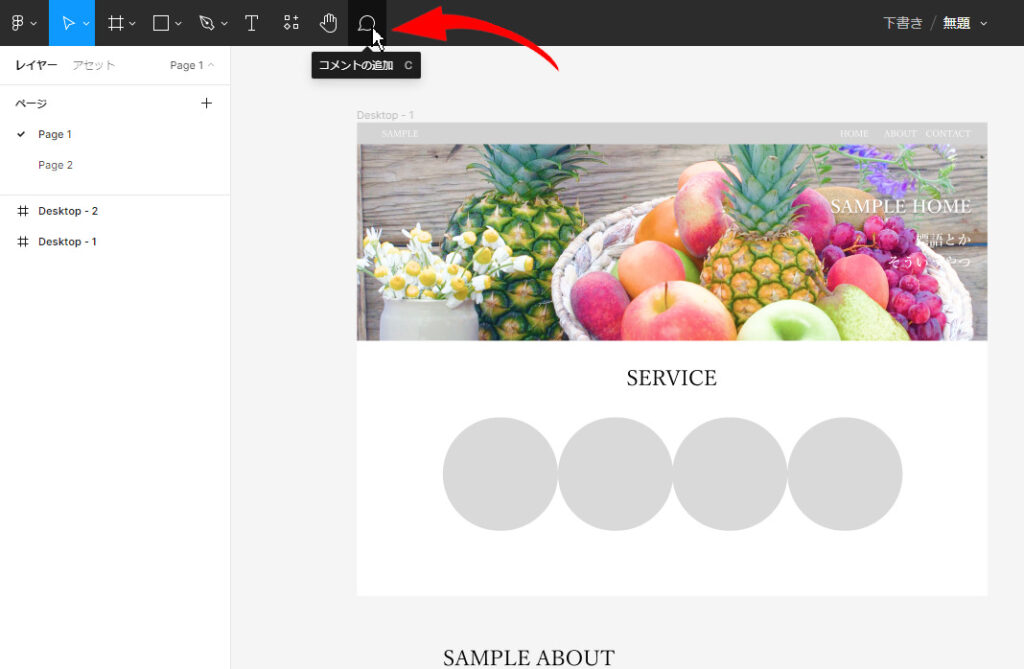
①コメントアイコンをクリック

左上にあるアイコンの中の、コメントアイコンをクリックします。
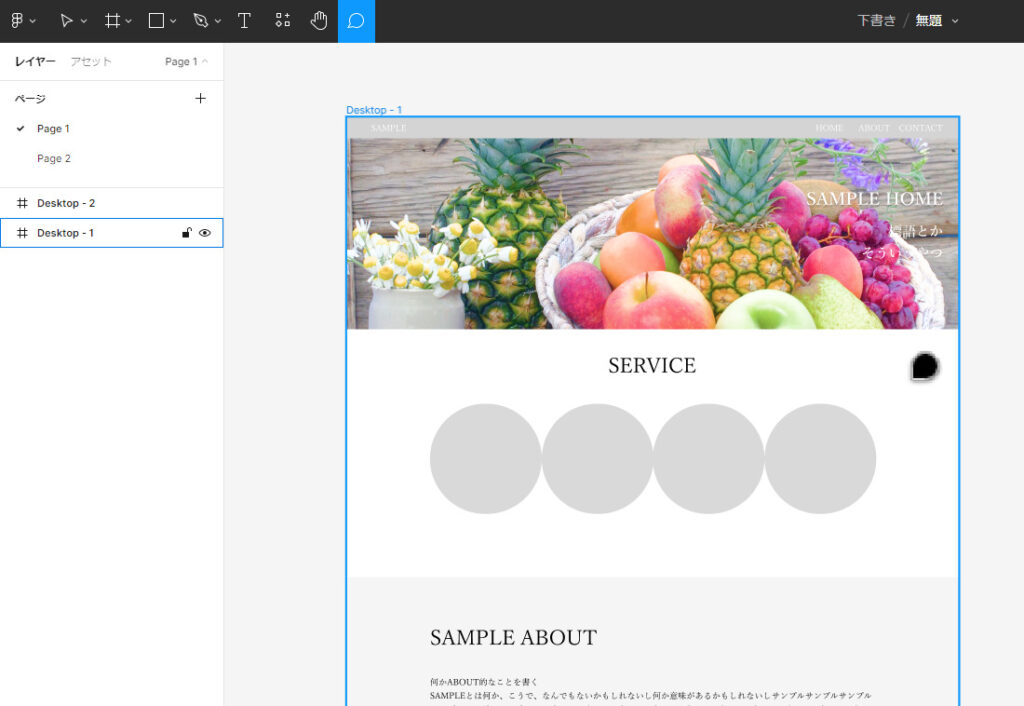
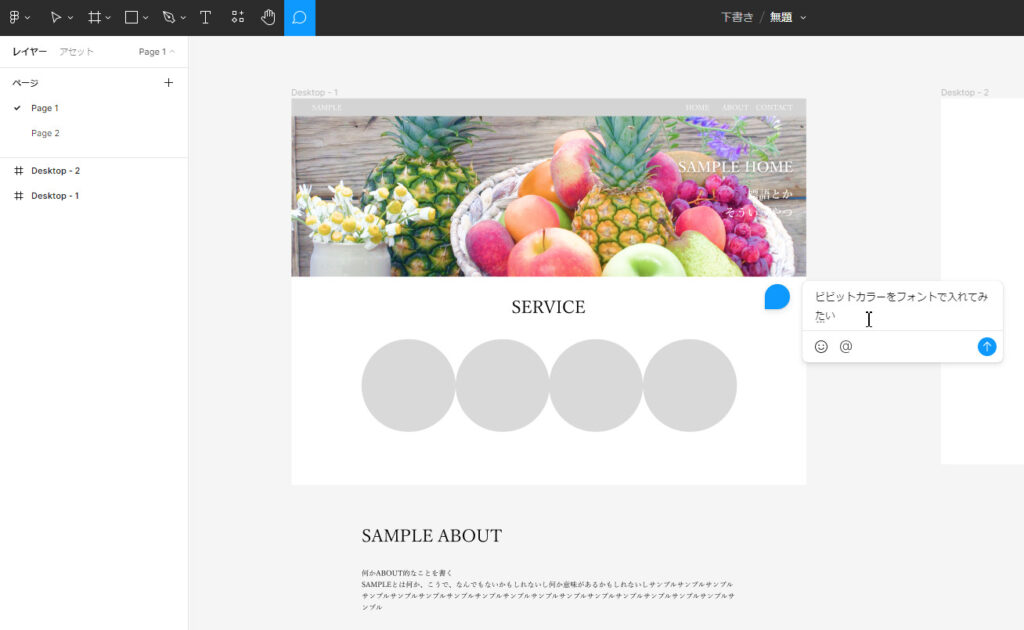
②任意の場所をクリックしてコメントを入力し「↑」ボタンをクリック

カーソルがコメントアイコンを黒くしたものに変わります。
次に、コメントを入れたい箇所をクリックします。

コメント入力欄が出現します。
残したいコメントを記入して「↑」ボタンをクリックします。

コメントアイコンとアカウントアイコンが合体したかのようなアイコンが、コメント入力した箇所に出現します。

カーソルを重ねると、入力されたコメントが出現します。
Figmaを日本語化したい
Figmaは公式サイトを見てわかるように元は英語です。
しかし英語だと慣れるまで大変ですよね。
いつでもサクサク集中してワイヤーフレーム作成ができるように、Figmaの編集画面を日本語化しましょう。
日本語化は以下の手順で行います。
- メニューアイコンから「Back to files」を選択
- 右上のアイコンをクリックして「Settings」を選択
- 「Language」と書かれたところの「change languages」をクリック
- 「日本語」を選択して「Save」ボタンを押す
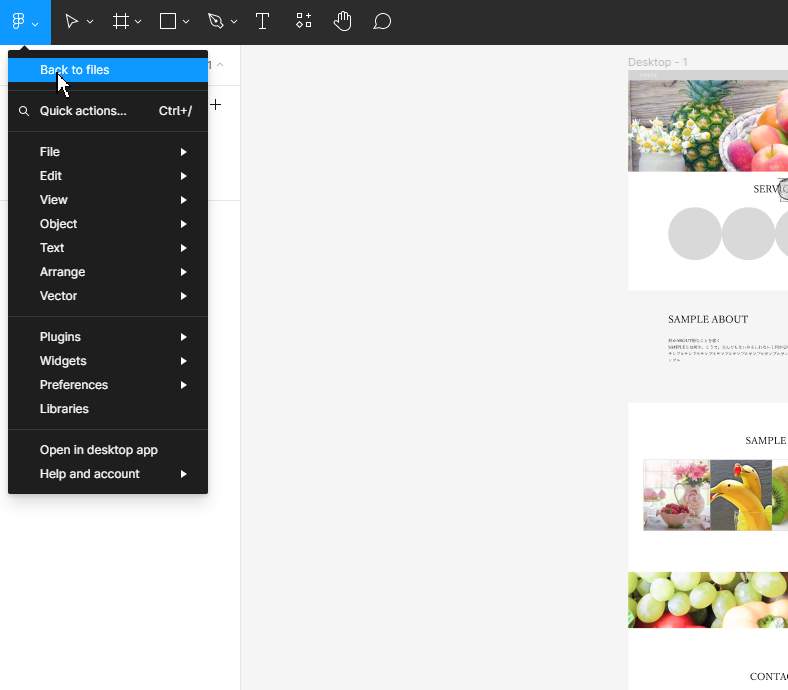
①メニューアイコンから「Back to files」を選択

今回は編集画面を既に開いていると仮定して進めています。
まず編集画面のアイコンが並んでいる一番左のメニューをクリックして「Back to files」を選択します。
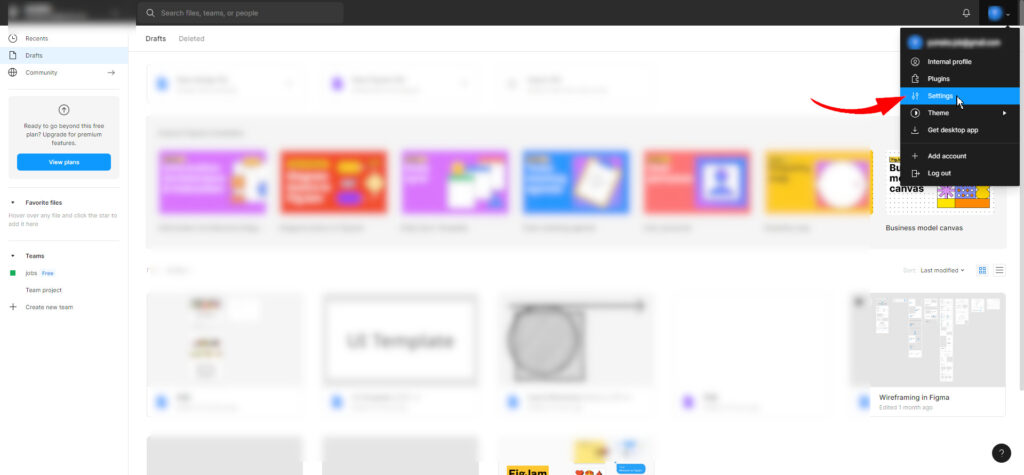
②右上のアイコンをクリックして「Settings」を選択

ファイル画面に戻ったら、画面右上にあるアイコンをクリックします。
するとメニューが出てくるので、その中から「Settings」を選びましょう。
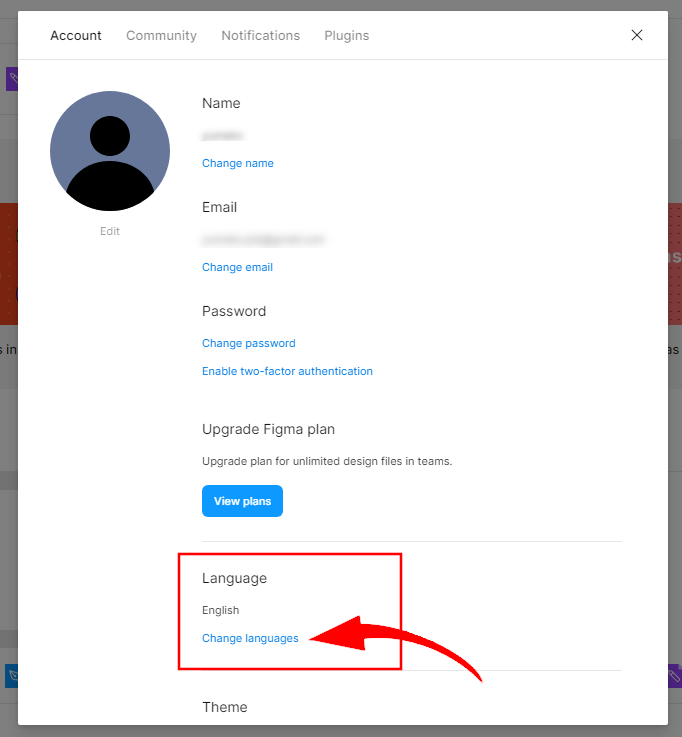
③「Language」と書かれたところの「change languages」をクリック

表示された画面の下の方に「Language」と書かれています。
その下に「Change languages」と青文字で書かれているので、そちらをクリックします。
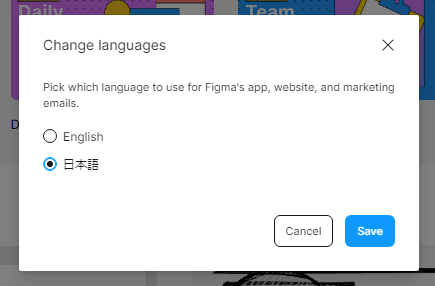
④「日本語」を選択して「Save」ボタンを押す

日本語を選択して、Saveボタンを押すと日本語化完了です。
参考サイトと同じフレームにしたい!
参考サイトと同じようなフレームにしたい時は、Figmaのプラグイン「HTML to Figma」を使ってみましょう。
こちらのプラグインを使うと、参考サイトのURLを打ち込むだけでFigmaにデザインを取り込めます。
また、素敵サイトのフレームはどのようになっているかもFigmaに取り込むことで見えるようになります。
Webデザイン・Web制作の修行にももってこいです。
HTML to Figmaについては、使い方を過去記事にしています。
そちらを参考にしてください。

Figmaで使えるプラグインを知りたい!
Figmaはプラグイン無しでも問題なくワイヤーフレーム制作に利用できます。
そこにさらに、プラグインを入れることで更にサクサクと作業しやすくなります。
ただ、プラグインの種類は非常に多く、自力で使えるプラグインを探し出すのは至難の業です。
そこでここではワイヤーフレームで使いやすいプラグインを紹介します!
Figmaのワイヤーフレームで使えるプラグインを知りたい方は下記を参考にどうぞ。
使えるおすすめのプラグインを一覧にしました。
| プラグイン名 | プラグインの内容 |
|---|---|
| Font Viewer | どのフォントにするか悩んでいるときに使えるプラグイン。有効化するとフォントが並んだポップが現れ、フォントをクリックするとクリックされたフォントがフレームにも反映されます。サッとフォントの着せ替えができるので便利です。 |
| Iconify | 様々なアイコンが入っているプラグイン。TwitterやInstagramアイコンもあるので、シェアボタンを気軽に実装できるほか矢印ボタンなども豊富でおすすめです。 |
| Hand Wireframe | フリーハンドのエレメントが使えるプラグイン。手書き感があるワイヤーフレームが出来上がるので、ちょっと変わった味のあるワイヤーフレーム作成をしたい時におすすめです。 |
プラグインは以下の手順で利用可能です。
- メニューのプラグインの中にある「プラグインをさらに検索」をクリック
- プラグイン名を入力する
- プラグインが出たら「実行」ボタンをクリック
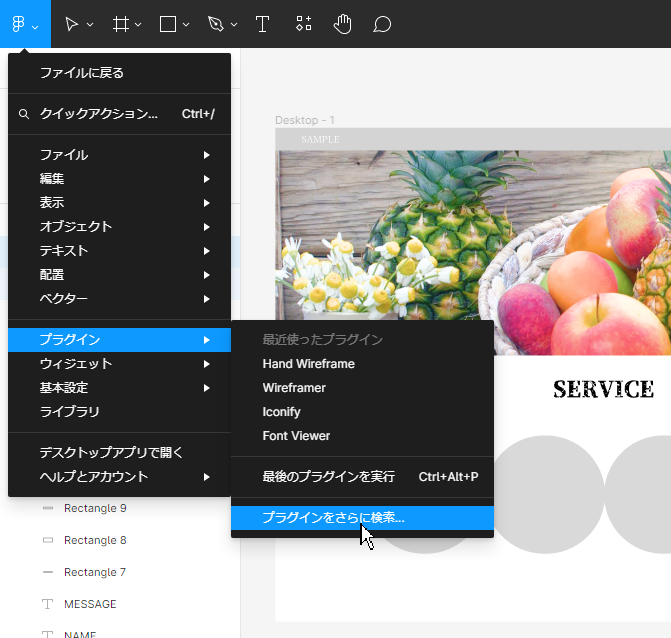
①メニューのプラグインの中にある「プラグインをさらに検索」をクリック

メニューのプラグインの中にある、「プラグインをさらに検索」というメニューをクリックします。
②プラグイン名を入力する

プラグイン検索欄が出てきます。
そこにプラグイン名を入力します。
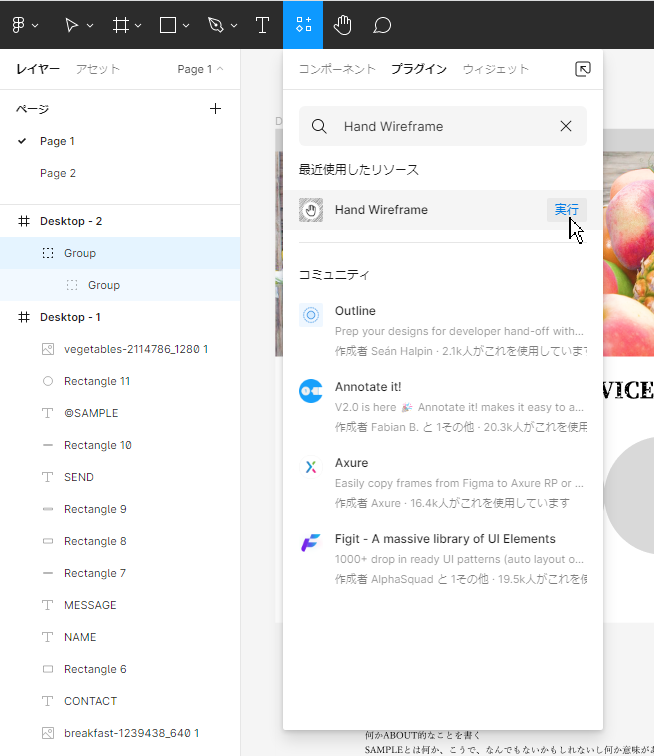
③プラグインが出たら「実行」ボタンをクリック

プラグインが出たら、
プラグイン名の横に「実行」とあります。
そちらをクリックするとプラグインが立ち上がります。
まとめ
今回はFigmaの使い方やワイヤーフレームの作り方についてまとめました。
FigmaはWebデザイン・Web制作をするなら、必ず知っておきたいツールのひとつです。
Webのブラウザ上で作れて、オンラインであればどのデバイスでも編集・確認可能で便利。
働く場所を選ばず行動したい人にとって、心強いツールです。
使い方も簡単で、さらに無料で使用することも可能です。
ワイヤーフレーム作成に挑戦したいと考えているなら、ぜひチャレンジしてみてください。

