↓動画verはこちら↓
WordPressの有料テーマのひとつSWELL 。
シンプルで洗練されたデザインが特徴で、
初心者から上級者まで幅広いユーザーに支持されています。
SWELL が選ばれる理由についは下記の記事で、
詳しく説明してます。読んでみて下さい。

この記事では初めてSWELL を触る初心者向けに、
美容室ヘアサロンのサイトを制作する方法を解説します。
コーディングは一切せず、ノーコードWEB制作での実践方法なので、
プログラミングスキルに自信がなくても心配無用です。
読み終わったころには、
- サイトを制作する手順がわかる!
- SWELL を使ったWebサイトの制作方法が理解できる!
- デザインセンスがなくても綺麗なサイトが作れる!
ようになっているはずです。
また、少し凝ったデザインにしたい!CSSを使ってこだわりたい!
という方向けに中級編もあるので、初級編が終わった方はぜひご覧ください。

SWELLテーマを未所持の人へ
\ SWELL公式サイト /
制作するサイトのイメージ
初級編で制作するWebサイトのスクリーンショットを掲載します。
今回は美容室ヘアサロンのWebサイトを制作していきます。
実際のサイトはこちらから確認できます。
制作テキストの流用にも活用してください。

WEBサイトを制作するための事前準備
SWELLを使ってWebサイトを作るために必要なものは以下になります。
- サーバーの準備
- サブドメインの設定とWordPressのインストール
- SWELLテーマの準備
- サイト内で使用する画像の準備
- 画像のアップロード
サーバーの準備
サイト制作をする前にレンタルサーバーが必要、という方は下記の記事を参考にしてください。

サブドメインの設定とWordPressのインストール
WordPressを構築する方法としては大きく2つあります。
レンタルサーバーを契約してサーバー上で構築する方法と、
ローカル環境(お持ちのPC内)で構築する方法です。
今回は、レンタルサーバーを契約してサーバー上で構築する方法でサイト制作を行っていきます。
レンタルサーバーを契約して制作を進めていくには、
サブドメインの設定とWordPressのインストールが必要になってきます。
サブドメインの設定とWordPressのインストールについては以下の記事を参考に準備を進めてください。

SWELLテーマの準備
SWELLを購入して使用するには、以下のステップを踏みます。
- 公式サイトで購入する
- 親テーマと子テーマをダウンロードする
- 使用するサイトにWordPressをインストール
- ログインしてサイトにSWELLをアップロード
\ SWELL公式サイト /
SWELLについて詳しく知りたい方は、下記の記事を参考にしてください。

SWELL公式サイトにアクセスして、
「DOWNLOAD」の文字をクリックすると購入ページに飛びます。
【「利用規約」に同意します。】にチェックを入れ【SWELLを購入する】ボタンを押したら、
支払い画面に移ります。
支払い方法はクレジットカード( VISA / Master / AMEX / JCB )に対応してます。
いずれかを選んで決済に進んでください。
購入を完了したら、SWELLダウンロードページに飛べるので
【SWELLをダウンロードする】をクリックしてください。
これで親テーマをダウンロード出来たので、続いて子テーマもダウンロードしましょう。
親テーマ・子テーマ共にzipファイルのままにしておいてください(解凍しない)。
子テーマがないと、テーマを更新した際に作ったデザインが全て消えてしまいます。
逆に子テーマがあると親テーマをいくら更新しても
子テーマにデザインが残っている状態なので、デザインが消えません。
必ず子テーマもダウンロードするようにしてください。
使用するサイトにWordPressをインストール
使用するサイトにWordPressをインストールしましょう。
インストールは契約したサーバーで、
WordPressをインストールする項目があるのでそちらを利用します。
わからない場合は、
「サーバー名 WordPress インストール」で検索すると方法がヒットする
ので調べてみましょう。

WordPressをインストール出来たら、
ログイン画面に入りIDとパスワードを入力してログインします。
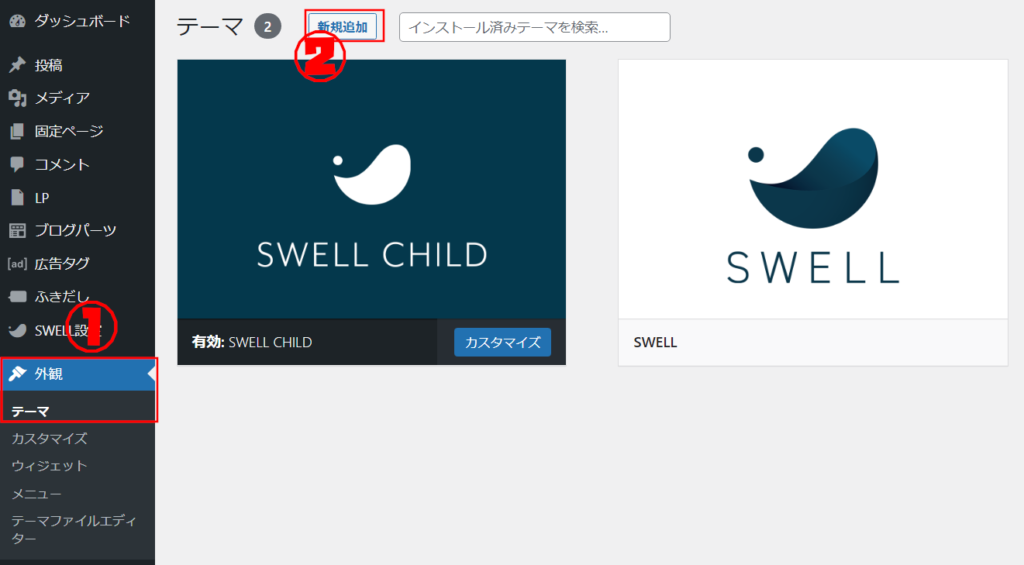
WordPress管理画面に入ったら、
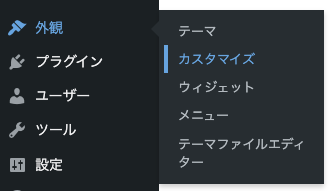
「外観」→「テーマ」の順番に押して、
「新規追加」→「テーマのアップロード」でダウンロードしたSWELLのテーマを親テーマ、
子テーマの順にサイトへインストールします。
子テーマを有効化したら、SWELLの購入~使用にかけては終了です。
ここからは上で紹介したSWELLの機能を参考に自由にカスタマイズしてください。
SWELL設定の「アクティベート」でユーザー認証をしておきましょう。
ユーザー認証をすると、SWELLテーマが更新された際に更新できるようになります。
逆にアクティベートを済ませておかないと更新されても更新できない状況になってしまいますので
ユーザー認証はできるだけ早めに済ませておくようにしましょう。
\ SWELL公式サイト /
画像のアップロード

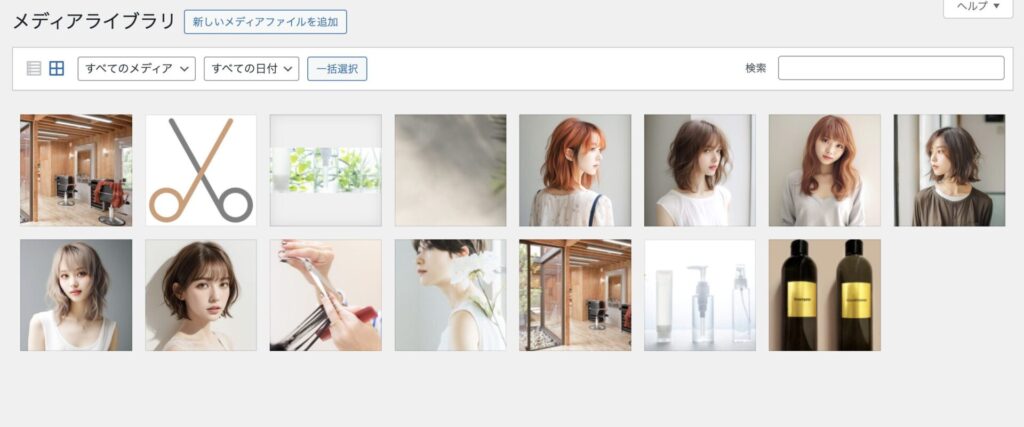
管理画面の左側メニューにある「メディア」、
「新しいメディアファイルを追加」を開きます。

「ファイルを選択」からダウンロードした画像を開く、
または、画像をドラッグ&ドロップで追加します。

メディアライブラリに追加した画像を選択して、
「代替テキスト」に画像が表示されなかったとき、
代わりに表示するテキストを入力します。
main.jpg = スタイリングチェアと鏡
mv-sp.jpg = スタイリングチェアと鏡
concept.jpg = 花を持った女性
hair.jpg = 髪をカットしている様子
g-1.jpg = ショートヘアの女性
g-2.jpg = パーマをかけた女性
g-3.jpg = パーマをかけた女性
g-4.jpg = パーマをかけた女性
g-5.jpg = パーマをかけた女性
g-6.jpg = ショートヘアの女性
各画像の代替テキストに、上記テキストを入力して下さい。
美容室ヘアサロンのWEBサイトを制作するための初期設定
それでは早速、Webサイトを制作していくための設定をしていきましょう
WordPressの基本設定
表示とタイムゾーンの設定
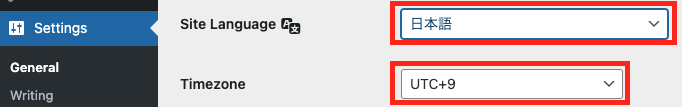
WordPress管理画面に入ると英語で表示されているので、日本語に変更します。
一緒に時間も日本時間に合わせましょう。

「Settings」→「Site Language」のセレクトボックスから「日本語」を選択。
「Timezone」のセレクトボックスから「UTC+9」を選択して日本時間に合わせます。
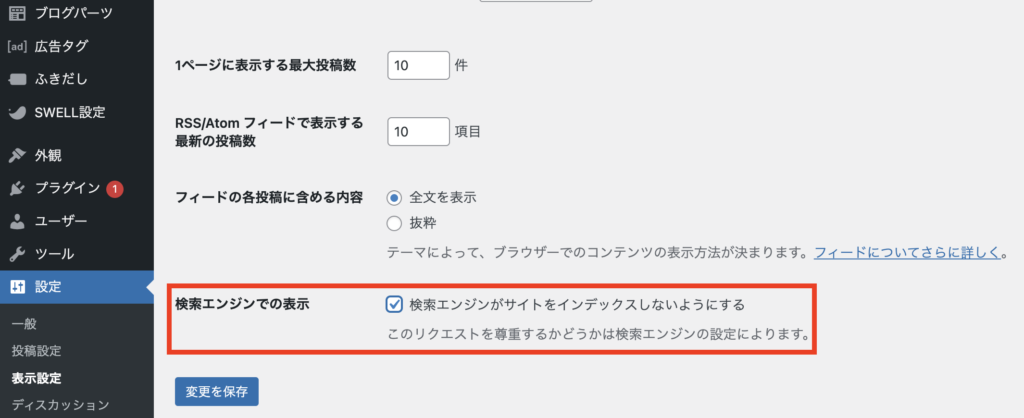
noindex設定
noindex設定とは、検索エンジンに検索されないようにするための設定です。
作りかけのWebサイトや、非公開のデモサイトなどに設定しておくと、
検索エンジンに表示されないようになります。

左側メニューの「設定」「表示設定」を開きます。
検索エンジンでの表示のチェックボックスにチェックを入れて、
変更を保存します。
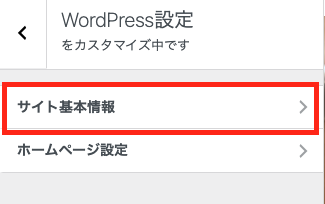
サイト基本情報
サイトのタイトルを設定

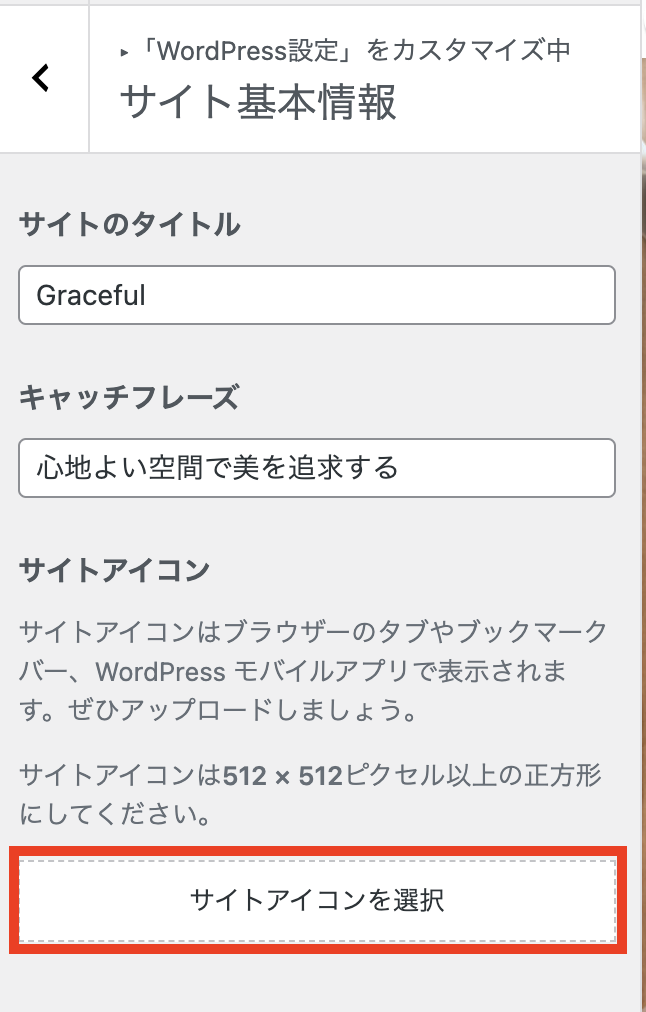
管理画面の左側メニューから、
「外観」「カスタマイズ」「WordPress設定」「サイト基本情報」
の順番で進んでいきます。

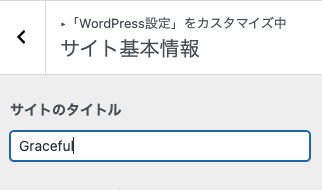
サイトのタイトルを「Graceful」にします。
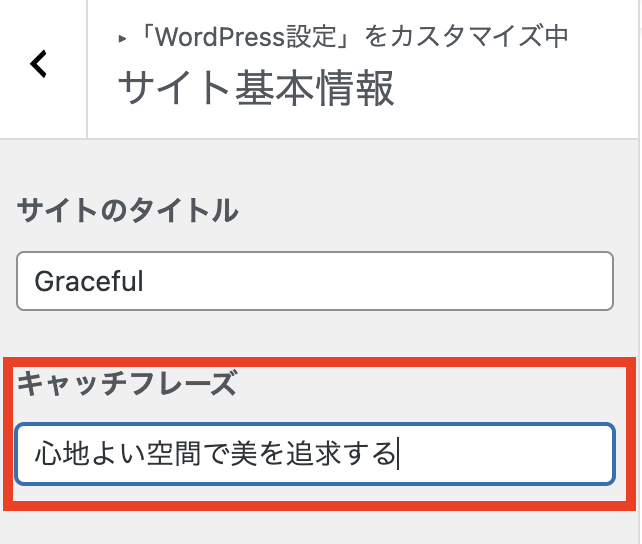
キャッチフレーズの設定

キャッチフレーズに「心地よい空間で美を追求する」を入れ、
公開をクリックして保存しましょう。
ファビコンの設定

「サイトアイコンを選択」をクリックします。

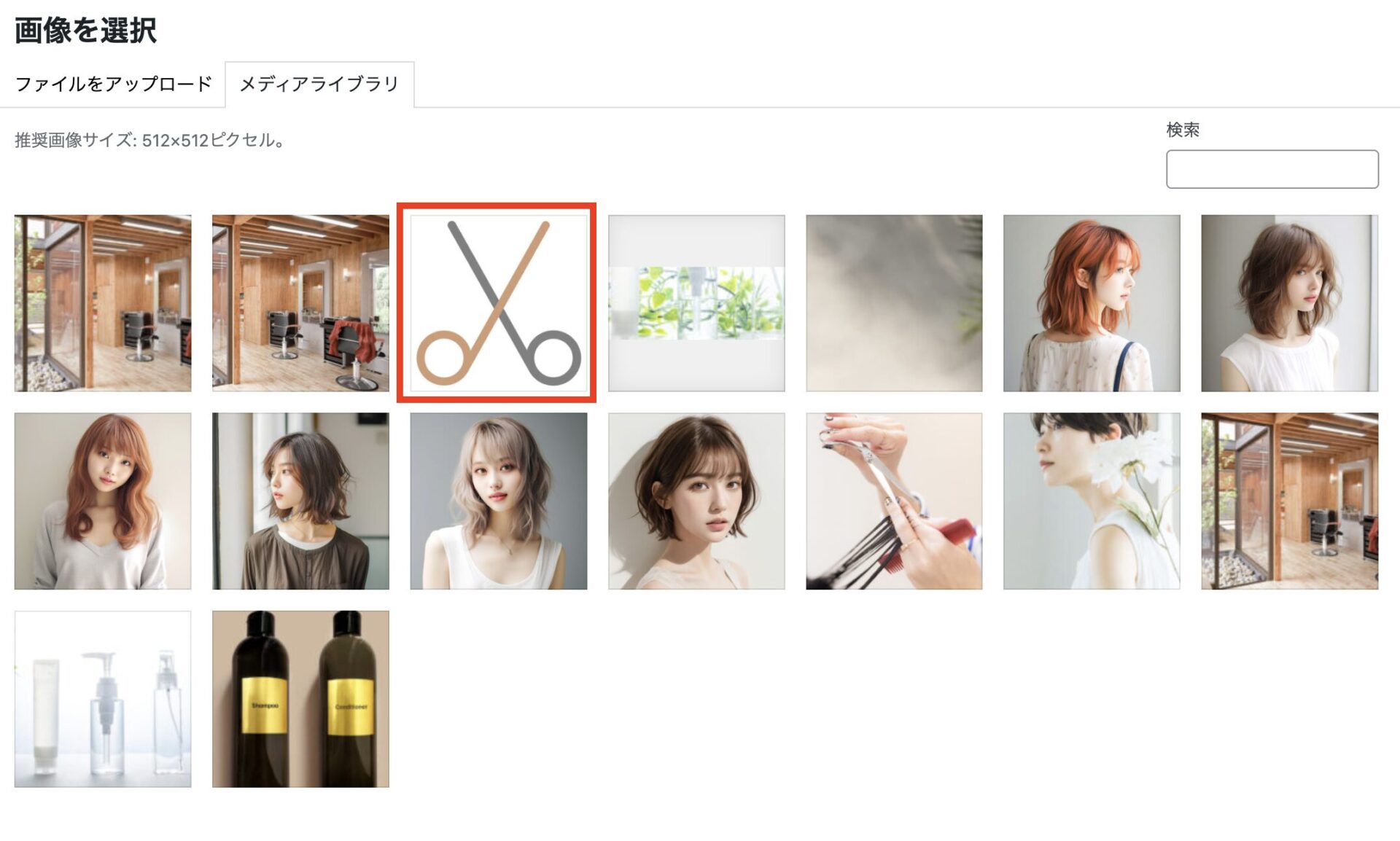
メディアライブラリから画像を選択します。

アイコンを設定できました。
基本カラーの変更

「外観」「カスタマイズ」「サイト全体設定」「基本カラー」
の順番にクリックして進んでいきます。

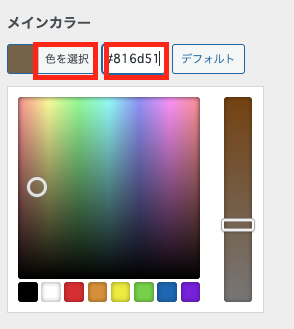
メインカラーの「色を選択」をクリックして、
右側のカラーコード入力欄に「#816d51」を入力します。
カラーはカラーパレットから選ぶこともできます。
ヘッダーバーを非表示にする

管理画面の左側メニューから、
「外観」「カスタマイズ」「ヘッダー」をクリックします。

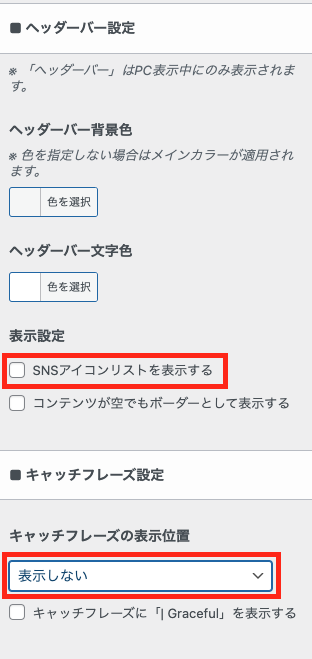
左側メニューを下にスクロールしていくと、
「ヘッダーバー設定」が出てくるので「SNSアイコンリストを表示する」
をクリックしてチェックを外します。
「キャッチフレーズ設定」の「キャッチフレーズの表示位置」を表示しないにします。
「公開」をクリックして保存します。
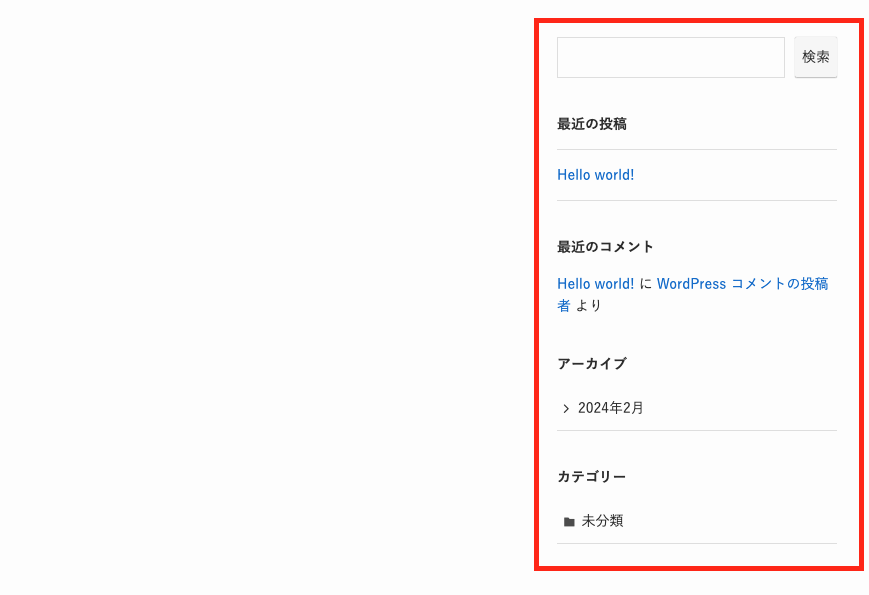
サイドバーを非表示

今回のデザインではトップページにサイドバーは必要ないので非表示にします。

管理画面の左側メニューから、
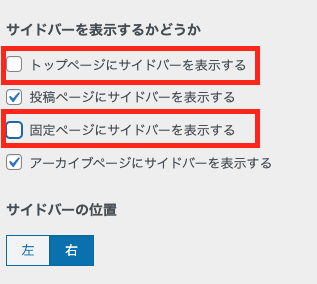
「外観」「カスタマイズ」「サイドバー」をクリックします。

「トップページにサイドバーを表示する」「固定ページにサイドバーを表示する」
のチェックを外します。
「公開」をクリックして保存します。
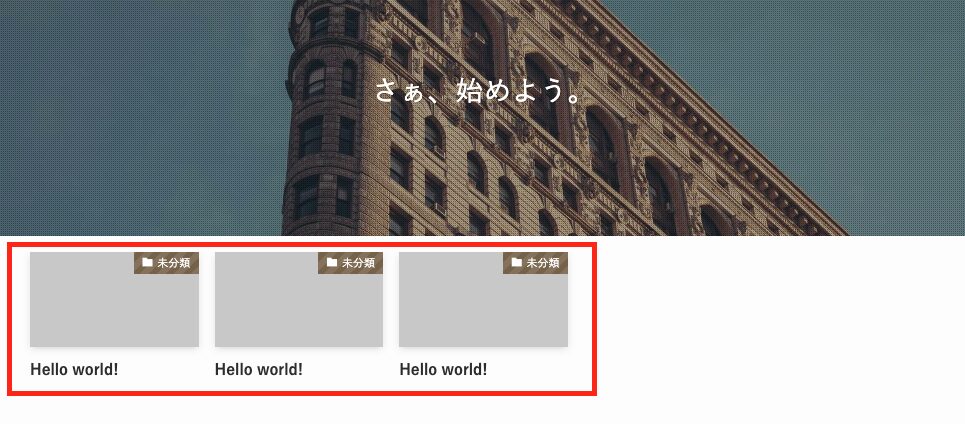
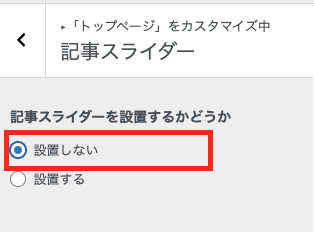
記事スライダーを非表示

この記事スライダーも非表示にしていきます。

管理画面の左側メニューから、
「外観」「カスタマイズ」「トップページ」をクリックします。

「記事スライダー」をクリックし、
「記事スライダーを設置するかどうか」の「設置しない」にチェックを入れます。
「公開」をクリックして保存します。
必要なページを固定ページで作成する
この記事で制作するページは、
「トップページ」「メニュー(料金)」「ギャラリー」「ブログ」の4ページです。
それぞれの固定ページを作成していきます。
まずはトップページから作りましょう。

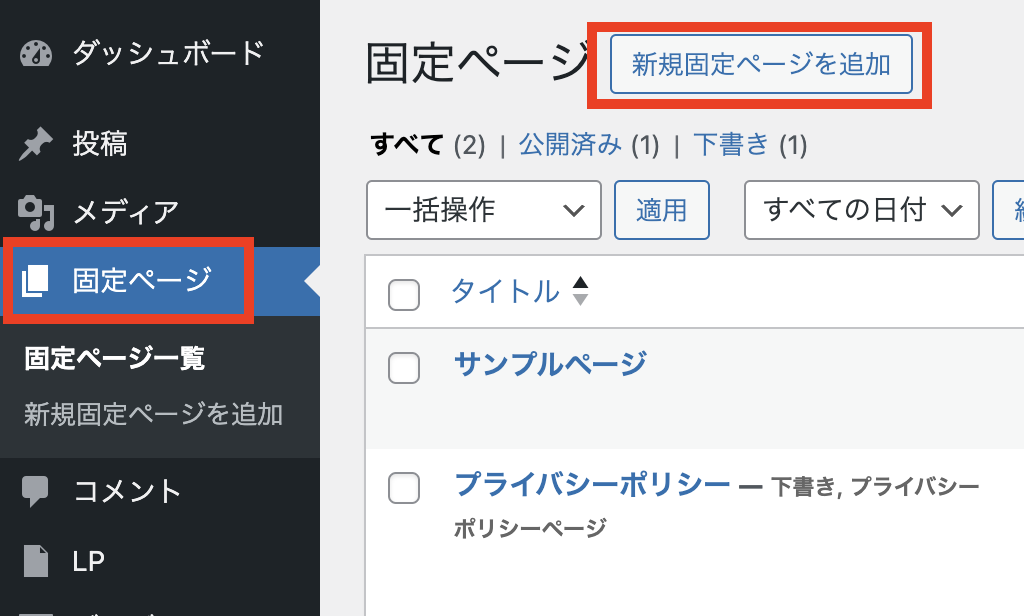
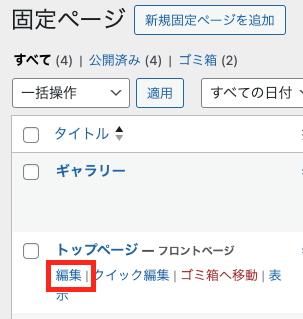
左側メニューから「固定ページ」を選び「新規固定ページを追加」を選択します。

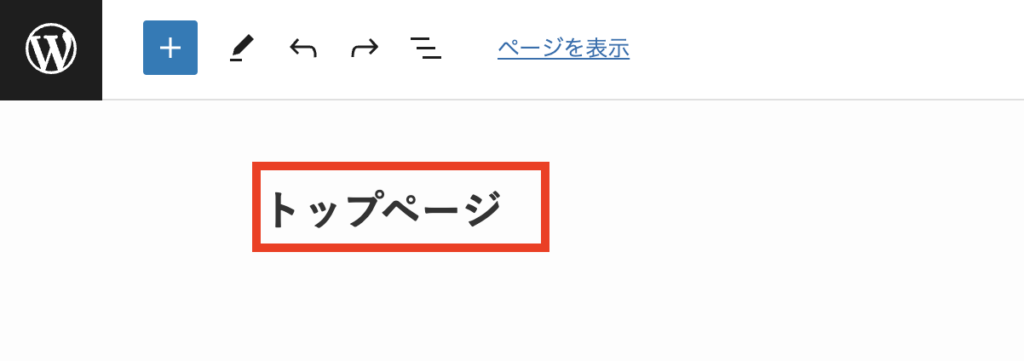
「タイトルを追加」に「トップページ」と入力します。

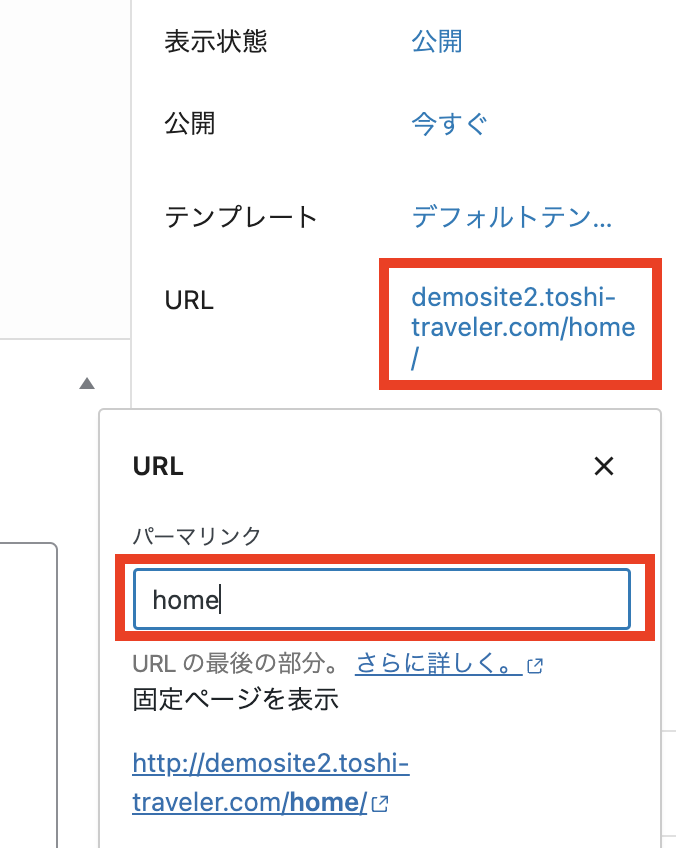
右側メニューの「URL」をクリックし、「パーマリンク」を「home」に書き換えます。
右側メニューにURLが表示されていない時は「概要」をクリックで表示されます。

右上の「公開」をクリックして保存します。

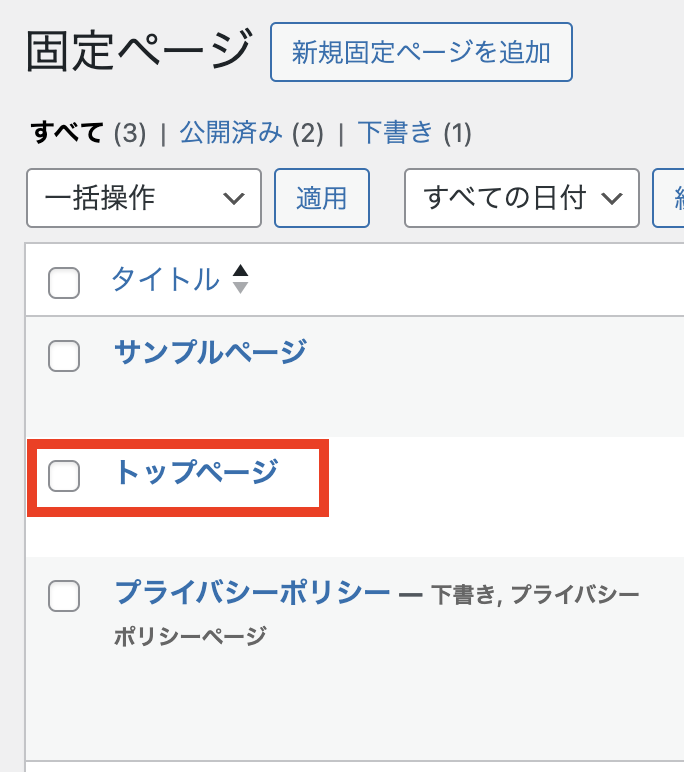
左上にあるWordPressのアイコンを選択して固定ページの一覧に戻ると、
トップページが追加されています。
以上の流れで、他の固定ページも作成します。

メニュー = menu
ギャラリー = gallery
ブログ = blog
上記を参考に「メニュー」「ギャラリー」「ブログ」の固定ページを作ってみましょう。

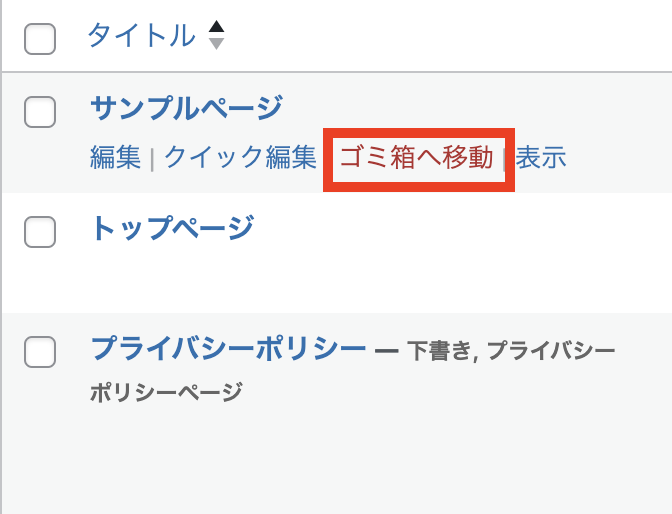
不要な固定ページは消しておきましょう。
マウスを合わせるとタイトル下に「ゴミ箱へ移動」が表示されるので、
クリックで一覧から消すことができます。
ホームページ設定
作成した固定ページ「トップページ」が、
トップに表示されるように設定していきます。

管理画面の左側メニューから「外観」、「カスタマイズ」をクリックします。

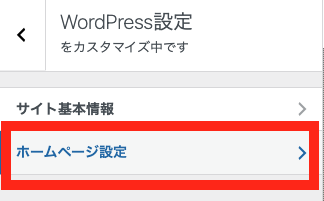
「WordPress設定」をクリックします。

「ホームページ設定」をクリックします。

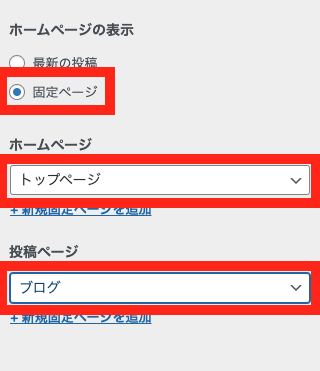
「固定ページ」にチェックをして、
ホームページと投稿ページのセレクトボックスからそれぞれ
「トップページ」、「ブログ」を選択します。

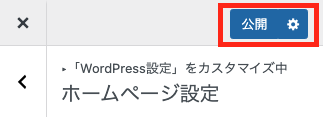
公開をクリックして保存します。
グローバルナビゲーションの設定

左側メニューの「外観」からメニューをクリックします。

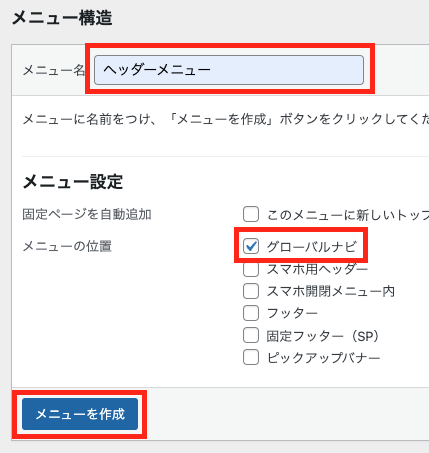
メニュー名は「ヘッダーメニュー」とし
「グローバルナビ」にチェックを入れ「メニューを作成」をクリックします。

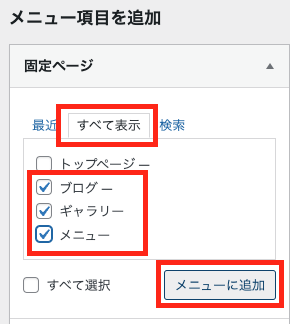
「メニュー項目を追加」の固定ページのタブを開き、
「すべて表示」をクリック。
「ブログ」「ギャラリー」「メニュー」をチェックし、
「メニューに追加」をクリックします。

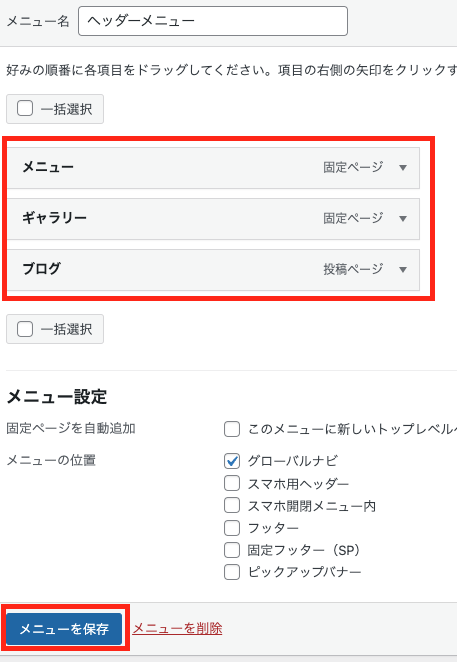
「メニュー構造」に追加した固定ページを「メニュー」「ギャラリー」「ブログ」
の順番に並び替えます。
入れ替えたい固定ページをドラッグしたまま移動で順番の入れ替えができます。

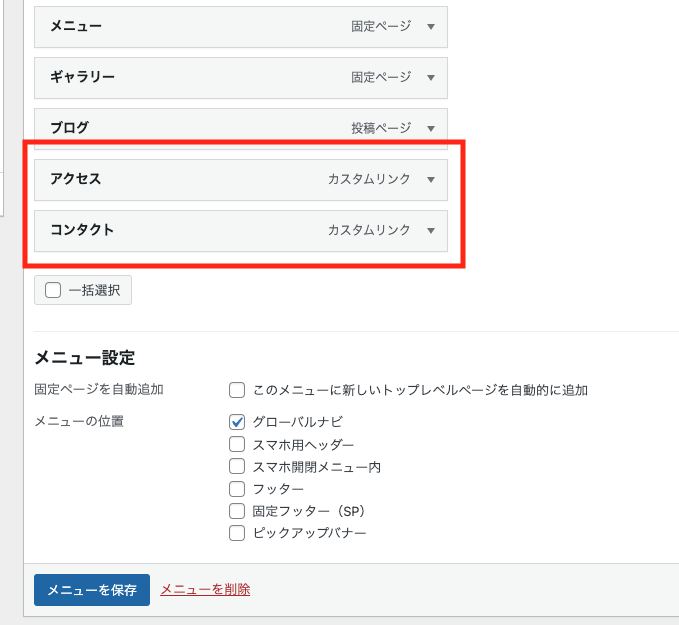
つづいて、「アクセス」「コンタクト」セクションへの
ページ内リンクを作成します。
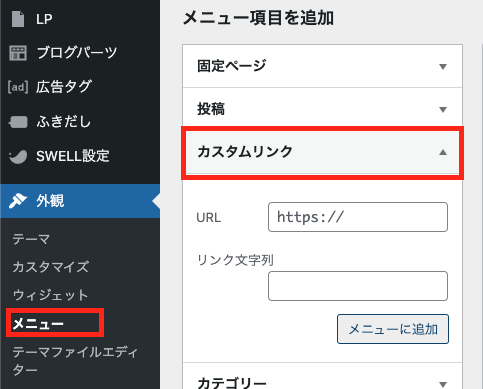
管理画面から「外観」「メニュー」を開きます。
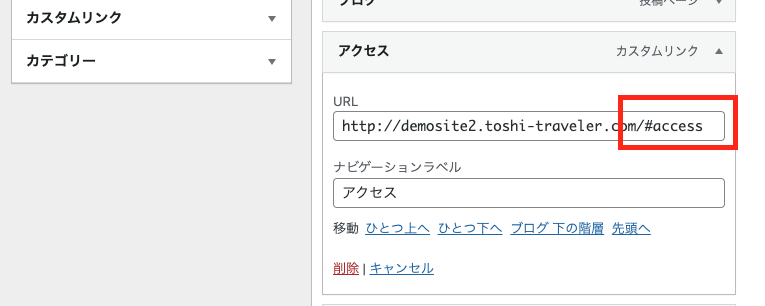
「メニュー項目を追加」の「カスタムリンク」のタブを開きましょう。

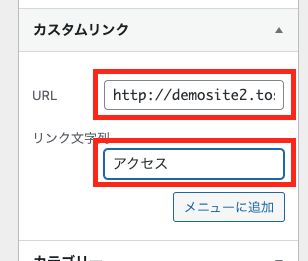
URLには、WebサイトのURLの末尾に「#access」を付けて
記入します。
リンク文字列にはグローバルナビゲーションに表示される
名前を記入します。
「メニューに追加」をクリックします。

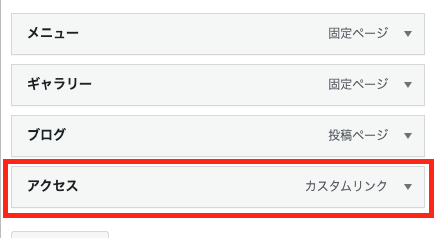
アクセスが追加されました。

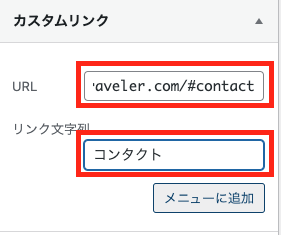
contactセクションの内部リンクを作ります。
URLには、WebサイトのURLの末尾に「#contact」を付けて
記入します。
「メニューに追加」をクリックします。

アクセス、コンタクトが追加されました。
「メニューを保存」をクリックしましょう。

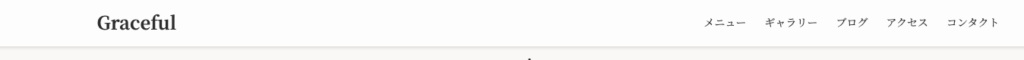
ヘッダーにナビゲーションが表示されています。
グローバルナビゲーションの設定は完了です。
カテゴリーを追加

「投稿」「カテゴリー」をクリックします。

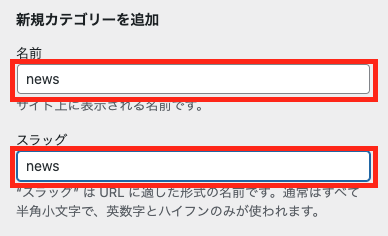
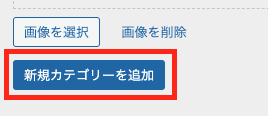
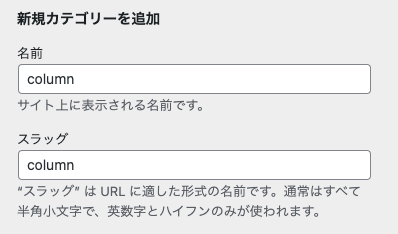
「名前」「スラッグ」にnewsと入力します。

「新規カテゴリーを追加」をクリックします。

続いてcolumnと入力し「新規カテゴリーを追加」をクリックします。

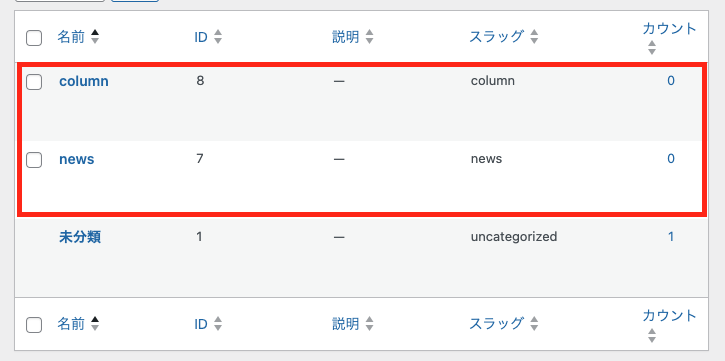
newsとcolumnが追加されました。
新規投稿の追加
ブログページ用に記事をいくつか作成しておきましょう。

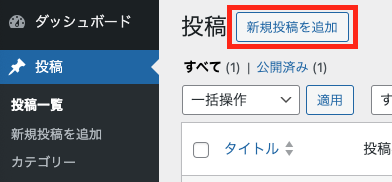
「投稿」「新規投稿を追加」をクリックします。

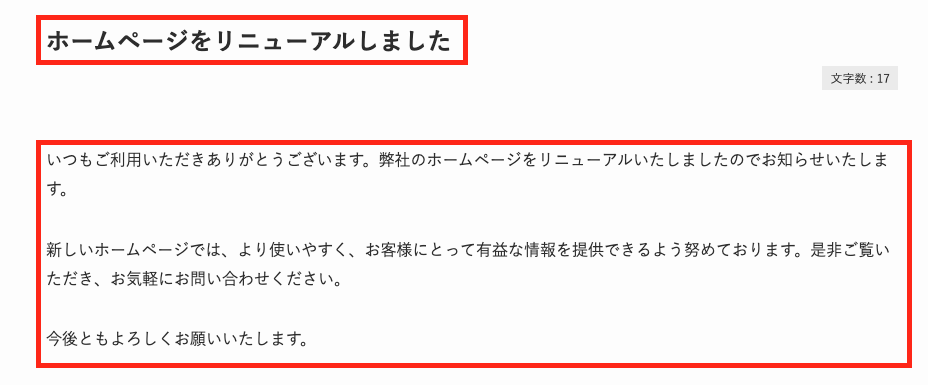
タイトルは「ホームページをリニューアルしました」。
記事の内容にテキストを入力します。
テキストはこちらから流用してください。

右側メニューから「カテゴリー」を開くと、
さっき作成したカテゴリーが追加されています。
「news」をクリックしてチェックを入れます。

「アイキャッチ画像を設定」をクリックします。

ファイルをドロップするかファイルを選択して、
アイキャッチにする画像をアップロードします。

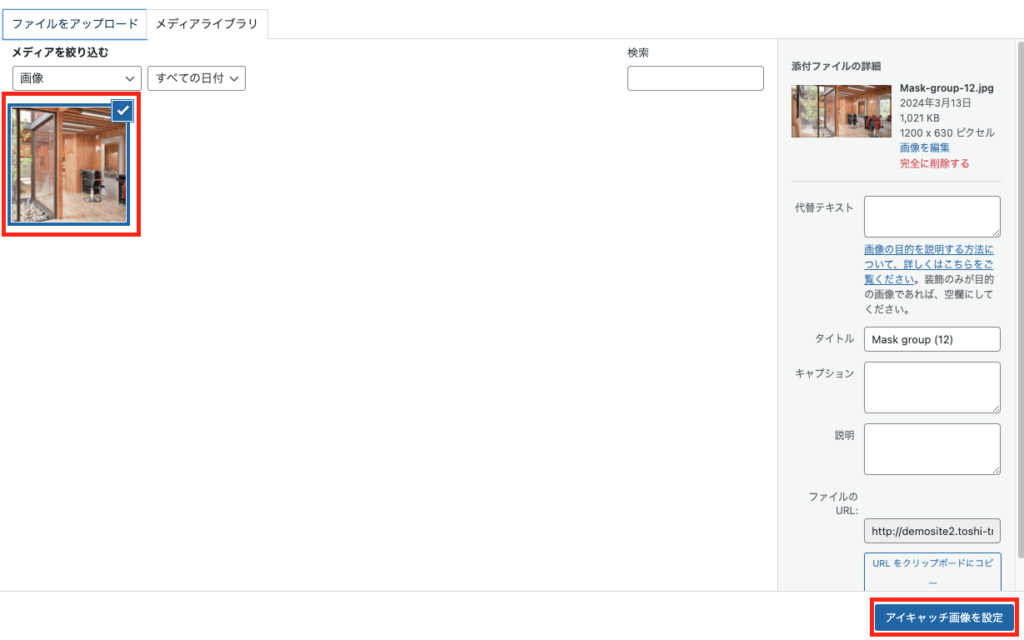
画像が選択されていることを確認して右下の「アイキャッチ画像を設定」をクリックします。
右上の「公開」をクリックして記事を公開します。

「新規投稿を追加」からあと2、3記事作成しておきましょう。

もともと入っていた記事は不要なので「ゴミ箱へ移動」します。
不要テーマの削除
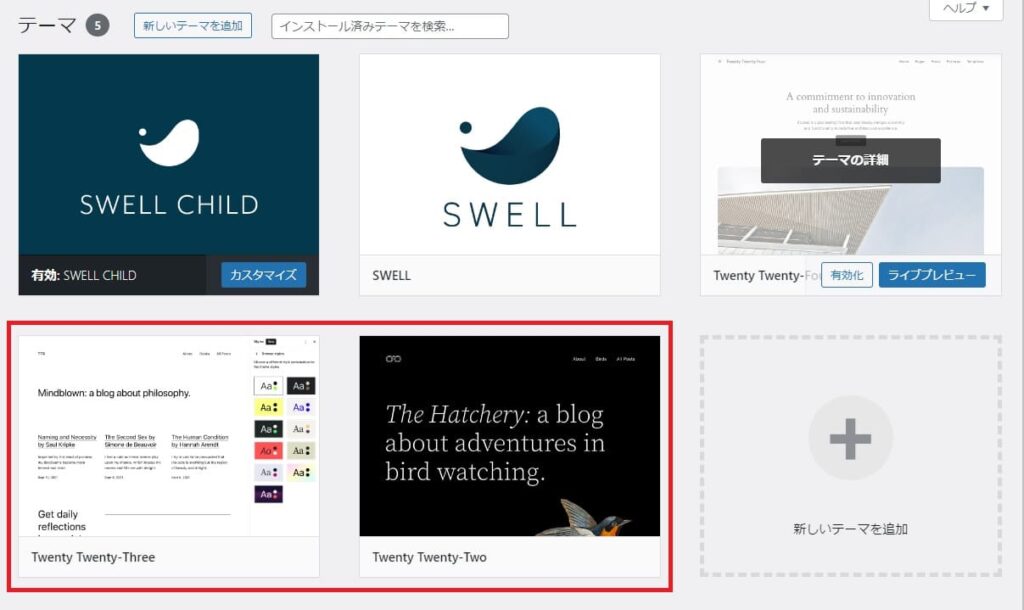
サイトのセキュリティ向上のため、不要なテーマは削除しておきましょう。
「SWELL」「SWELL CHILD」とデフォルトテーマの最新のもの(ここではTwenty Twenty-Four)以外のテーマは削除しておきます。

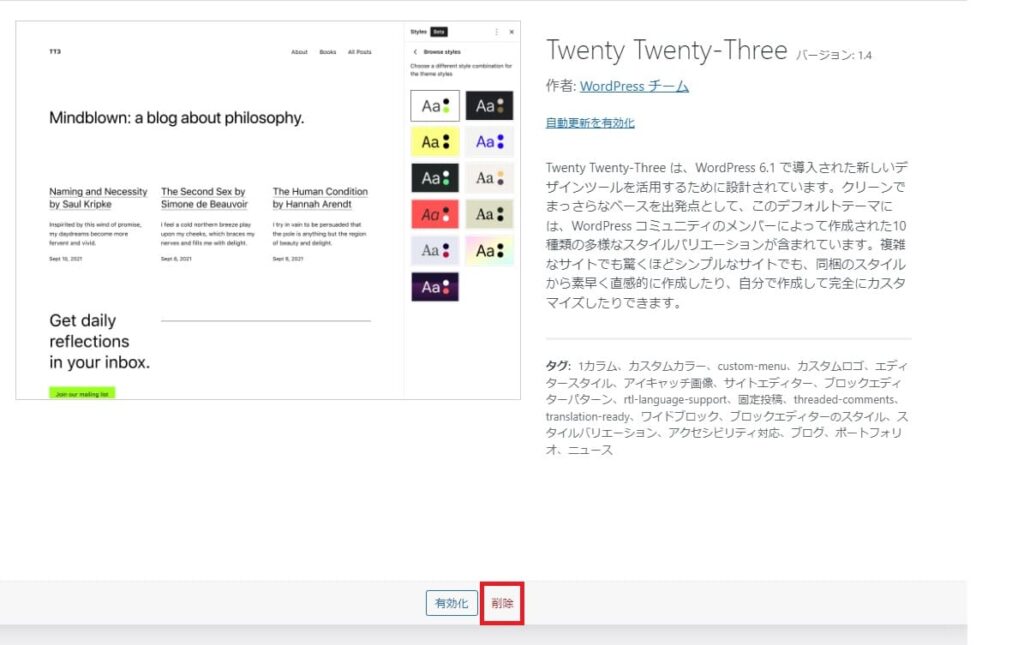
削除したいテーマをクリックします。

ページ下部の「削除」をクリックします。

このような形になっていれば、最小の構成になります。
プラグインのインストールと削除
アップロードした画像の圧縮をしてくれるプラグインと、
日本語の文字化けを防いでくれたりなど、
日本語環境の強化をしてくれるプラグインを入れていきます。

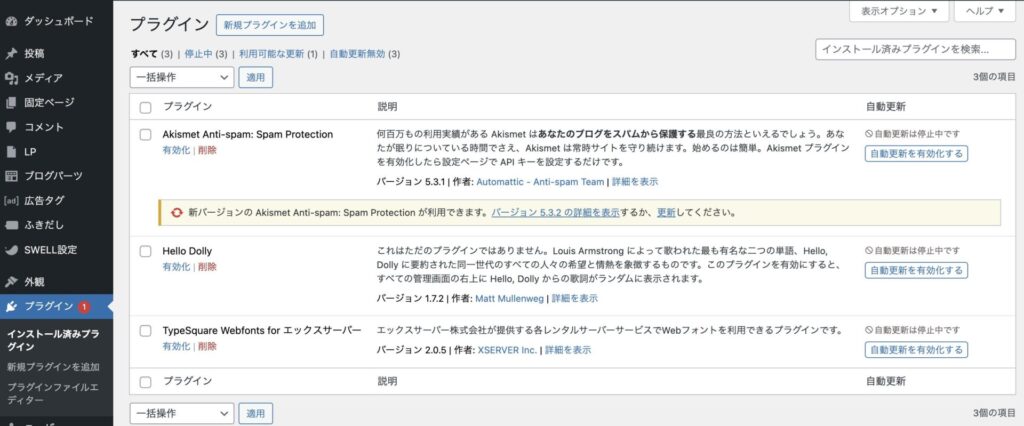
管理画面の左側メニューから「プラグイン」を開きます。

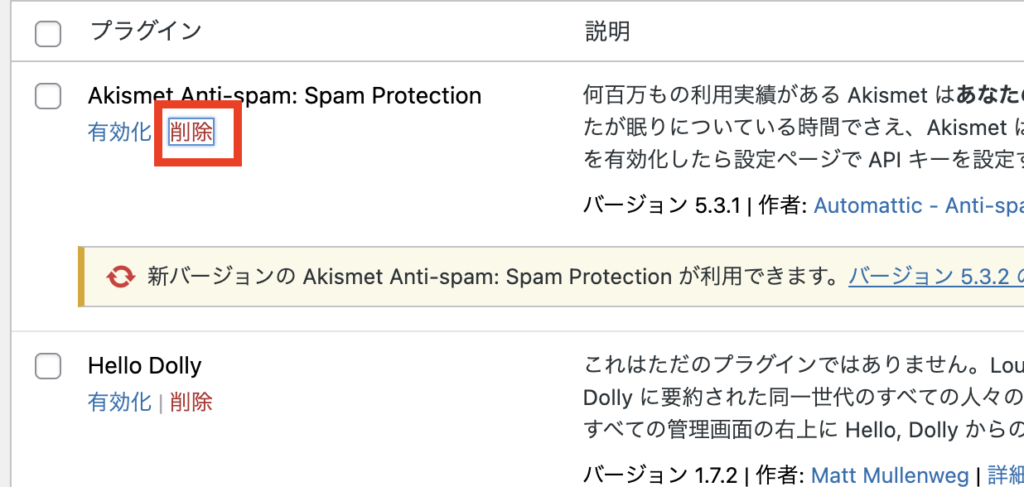
デフォルトで入っている3つのプラグインは、
今回は不要なので「削除」で消しましょう。

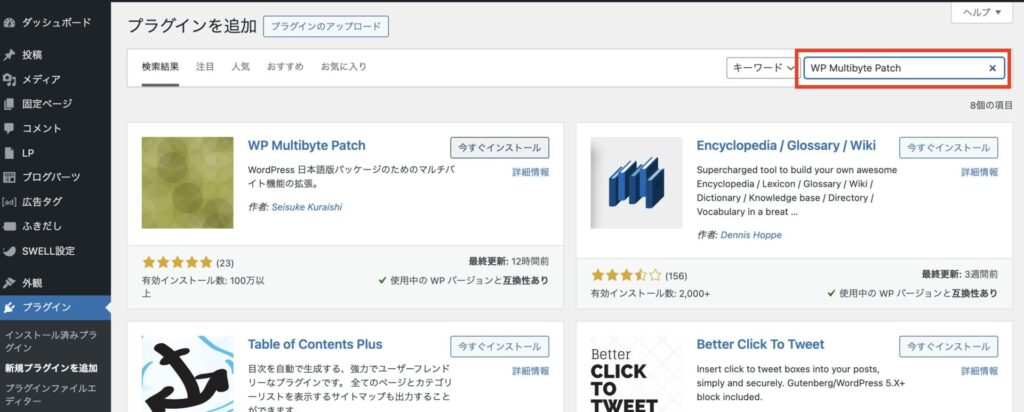
「新規プラグインを追加」を開きます。
検索窓に「WP Multibyte Patch」を入力します。

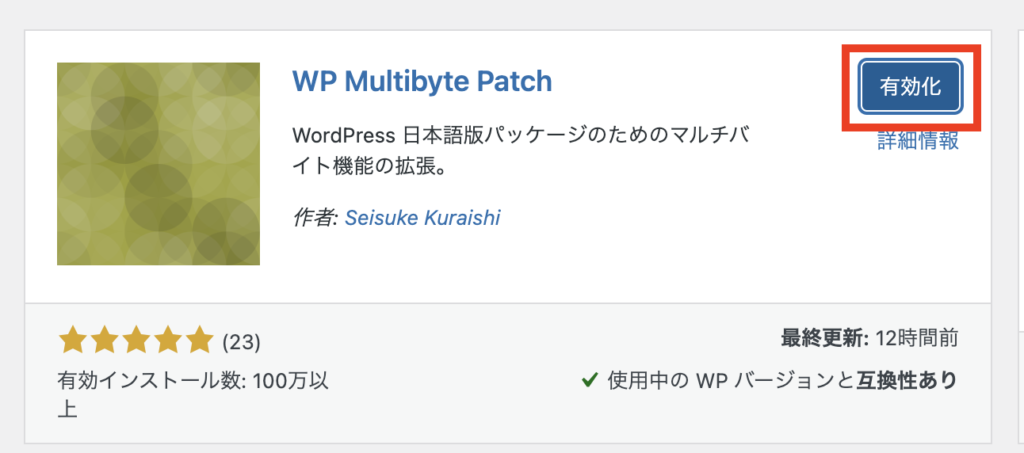
今すぐインストールをクリックし、有効化します。

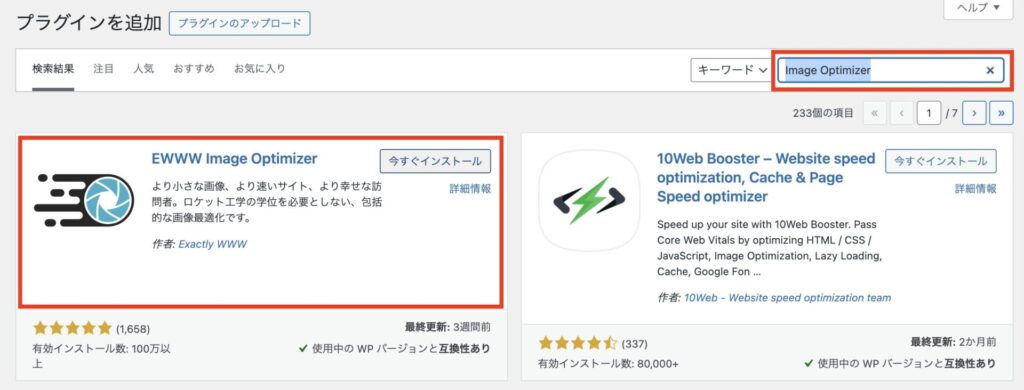
つぎに検索窓に「Image Optimizer」を入力して、
有効化までしましょう。

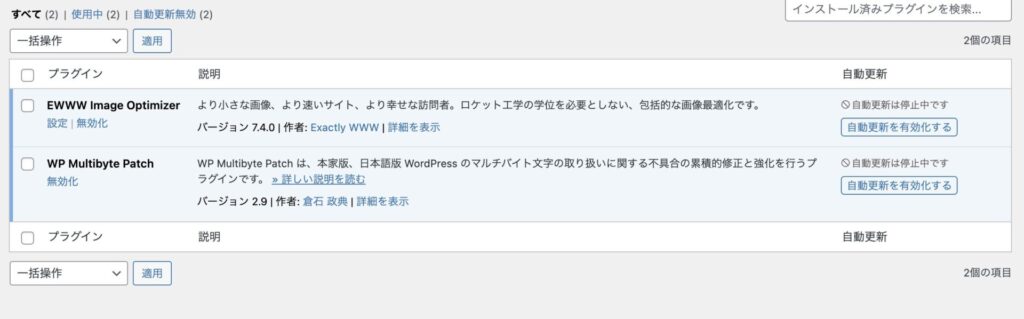
プラグインの一覧に追加されました。
EWWW Image Optimizerの設定
EWWW Image Optimizerはアップロードした画像を圧縮して、
画像データの容量を軽くしてくれます。
Webページの表示速度に関わるところなので、
初期設定をしておきます。

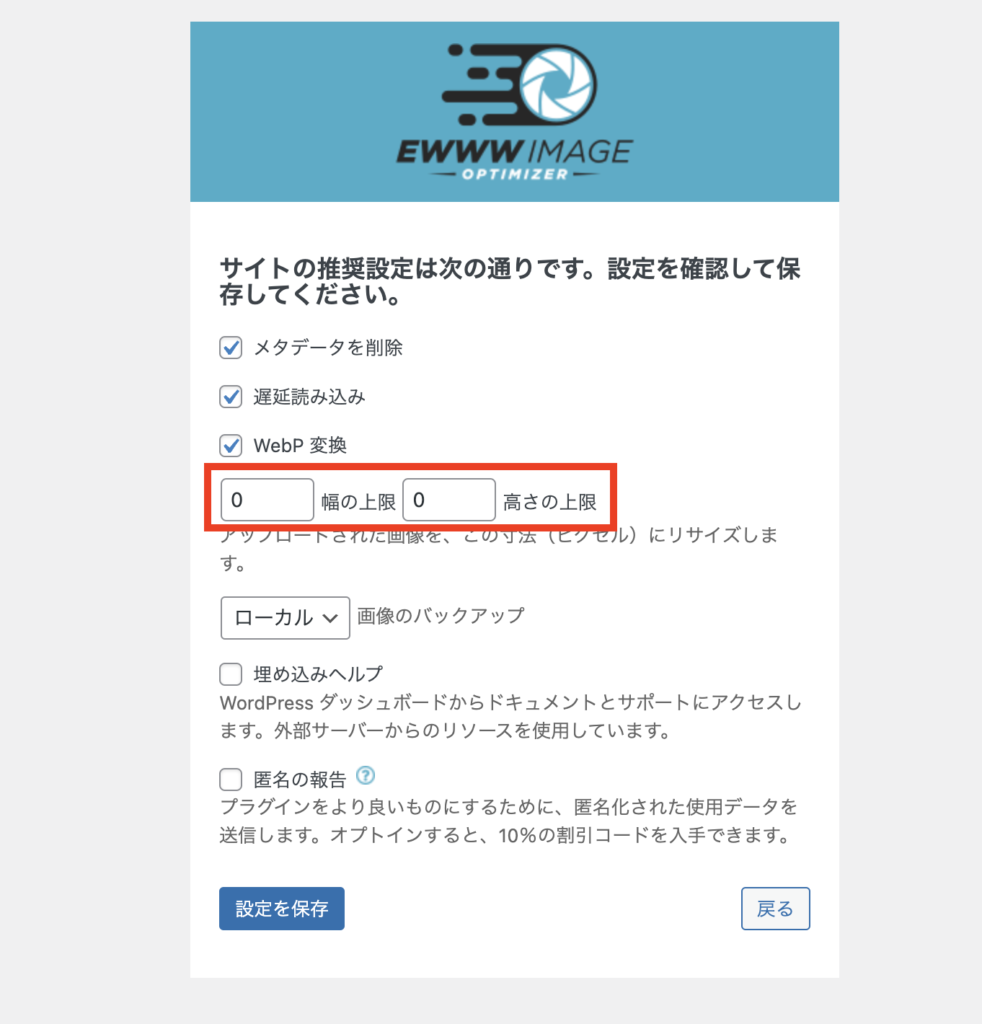
「設定」の「EWWW Image Optimize」を開き、
「サイトの高速化」と「今は無料モードのままにする」にチェックを入れ、
「次へ」をクリックします。

「幅の上限」と「高さの上限」をそれぞれ「0」にして、
「設定を保存」します。

「完了」をクリックして、初期設定は終わりです。
トップページの作成
いよいよここからはトップページを編集していきます。
ブロックエディタの基本だけでもキレイなサイトが作れてるので、
使い方に慣れていきましょう。
フォントを変更
フォントはWebサイトの雰囲気を決める重要な要素となります。
今回のサイトではキレイで上品な印象を与えたいのでフォントを変更します。

管理画面の左側メニューから、
「外観」「カスタマイズ」「サイト全体設定」「基本デザイン」をクリックします。

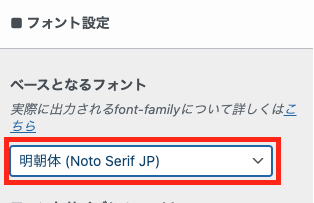
フォント設定の「ベースとなるフォント」のセレクトボックスから明朝体を選択します。
「公開」をクリックして保存します。
これで日本語は明朝体、欧文はセリフ体が使われるようになりました。
メインビジュアルの設定
ユーザーが訪れたいときに最初に目にするメインビジュアルを設定していきます。

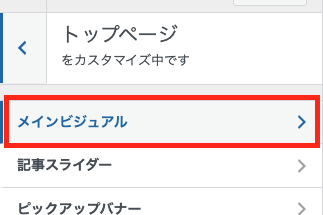
管理画面の左側メニューから、
「外観」「カスタマイズ」「トップページ」「メインビジュアル」をクリックします。

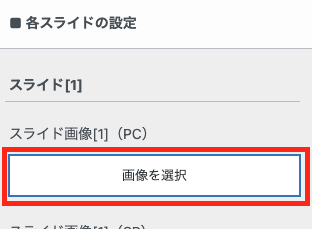
各スライドの設定「スライド画像1(PC)」の「画像を選択」をクリックします。

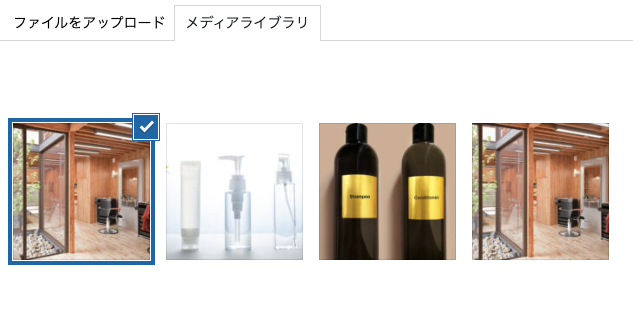
ファイルをアップロード、もしくはメディアライブラリから
メインビジュアル用の画像を選択して「画像を選択」をクリックします。

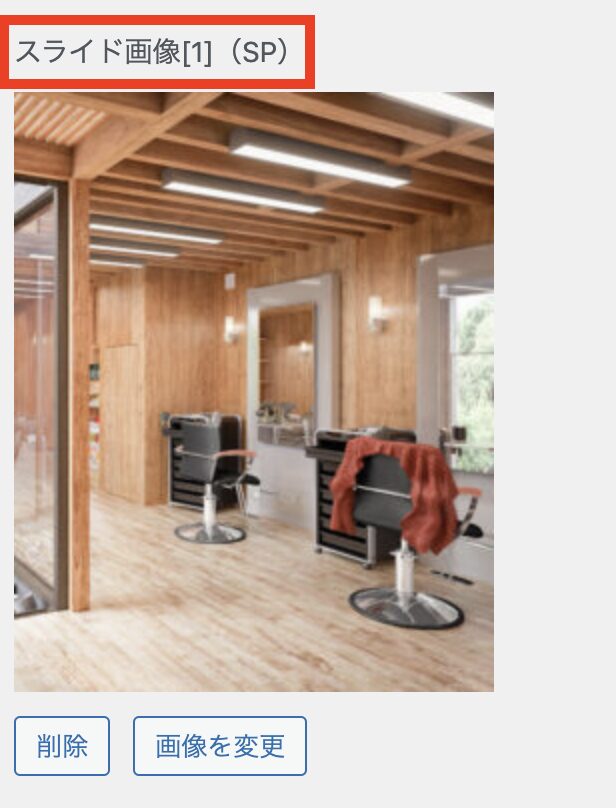
スマートフォン用に「スライド画像(SP)」に
スマートフォン用の画像を設定します。

メインテキストは不要なので「さぁ、始めよう。」というテキストは消しておきます。

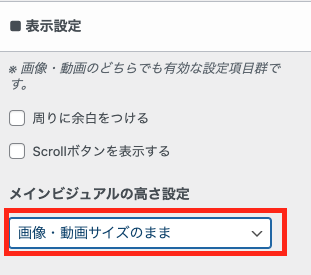
メインビジュアルの高さは画像の高さのままにしたいので、
表示設定を変更します。
「メインビジュアルの高さ設定」のセレクトボックスから
「画像・動画サイズのまま」を選択します。

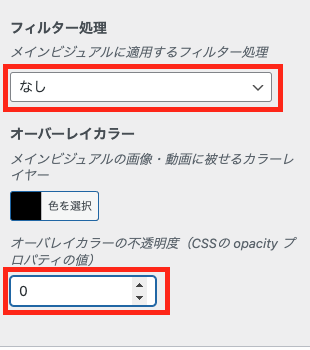
最後に、メインビジュアルにはデフォルトでフィルター処理のドット、
オーバーレイカラーが設定されているので、フィルター処理は「なし」を選び、
不透明度の値を「0」にします。
「公開」をクリックして保存すれば、メインビジュアルは完成です。
トップページを編集
ブロックエディタは初心者の方でも簡単に扱うことができるので、
実際に作りながら慣れていきましょう。

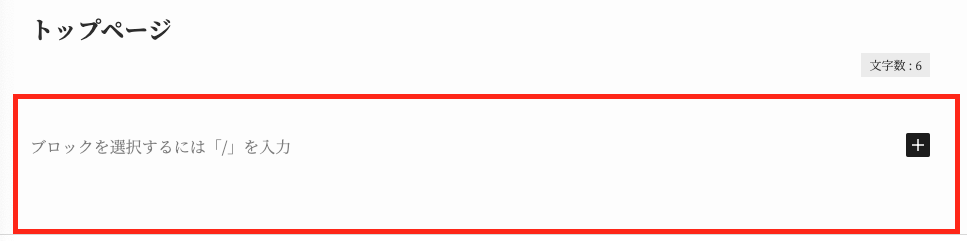
右側メニューの「固定ページ」「固定ページ一覧」からトップページの「編集」をクリックします。

タイトルの下にブロックを使ってトップページを編集していきます。
Conceptセクションを作成

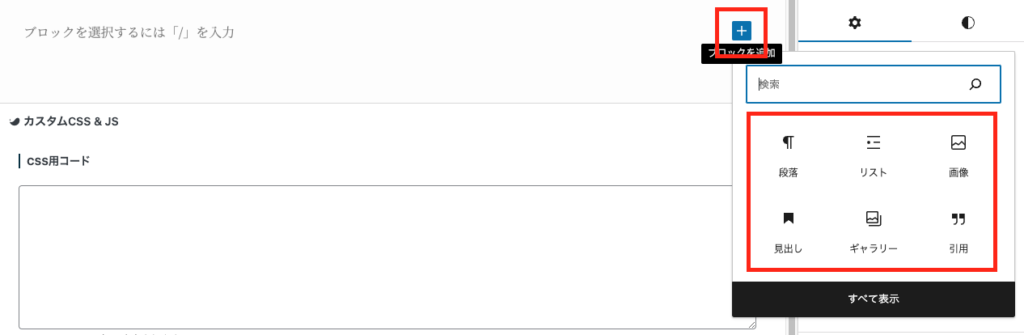
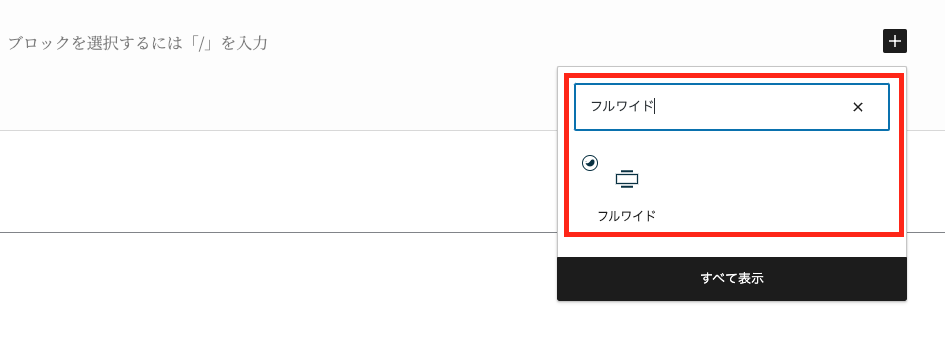
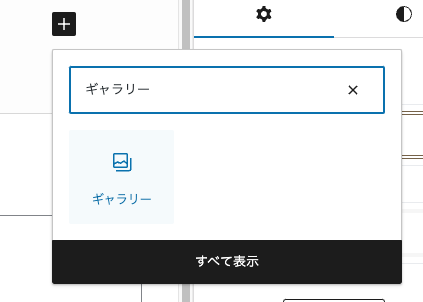
「+」マークをクリックするとブロックが出てきます。

「すべて表示」をクリックすると左側にブロックの一覧が表示されます。
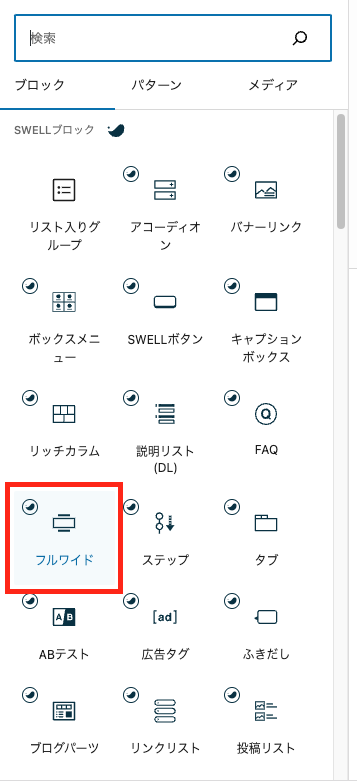
今回は「フルワイド」を選択します。

検索窓を使ってブロックを検索することもできるので、
慣れてきたら使ってみましょう。

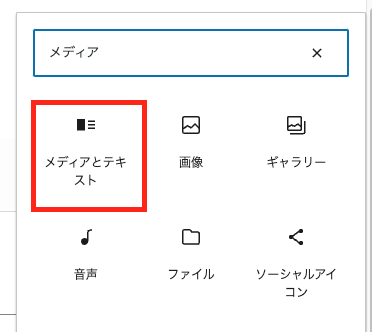
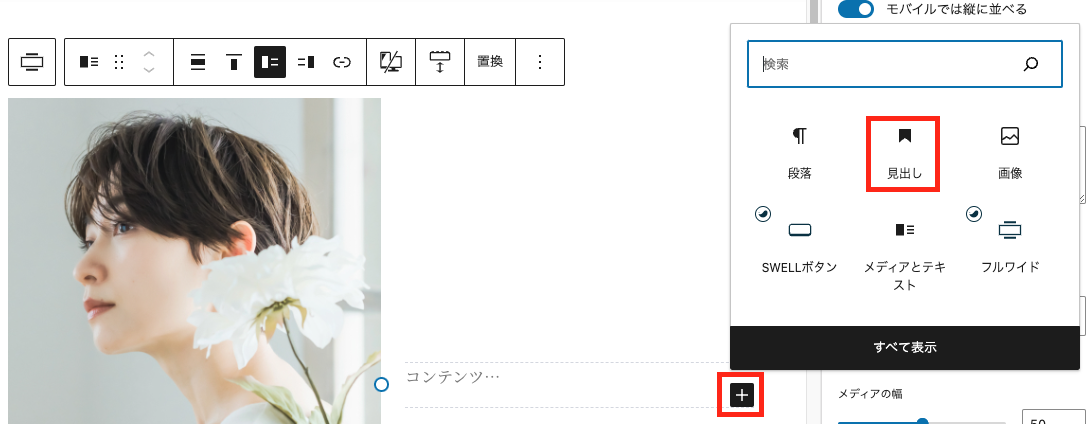
「+」をクリックし「メディアとテキスト」を選択します。

アップロードまたはメディアライブラリから画像を選択します。

表示させる画像を選択します。

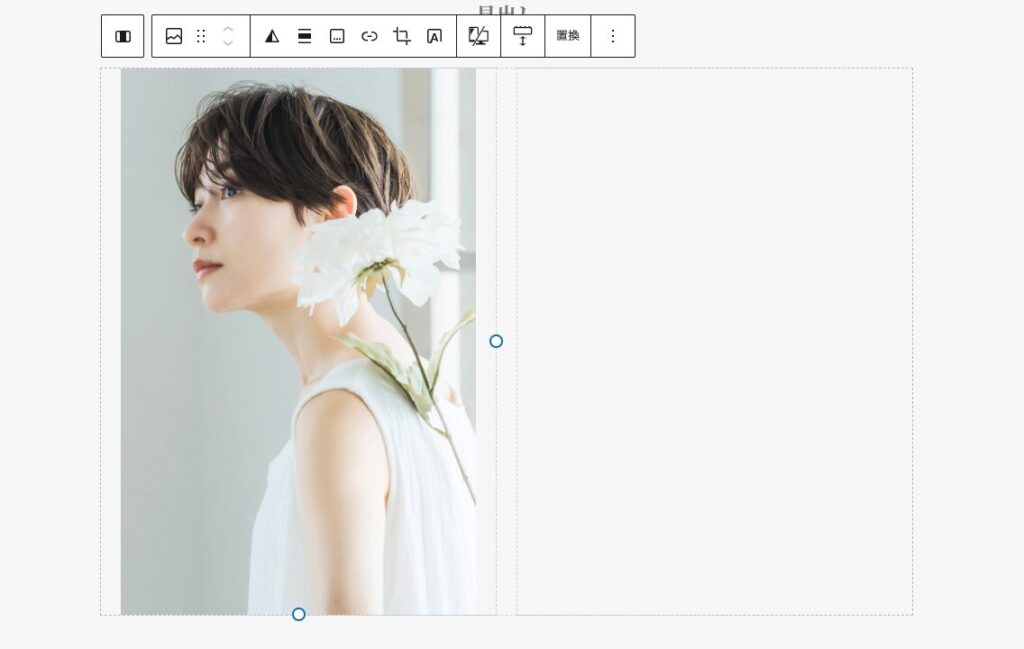
左側半分に画像を配置することができました。

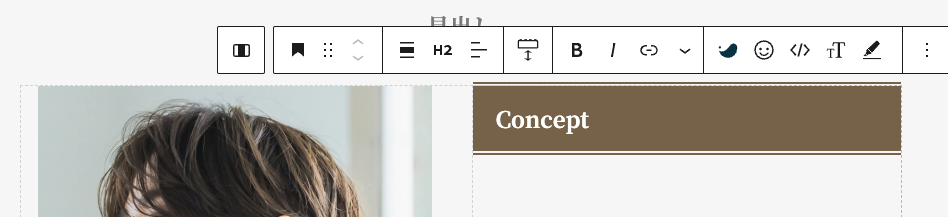
つぎに右側の「+」をクリックし「見出し」を選択します。

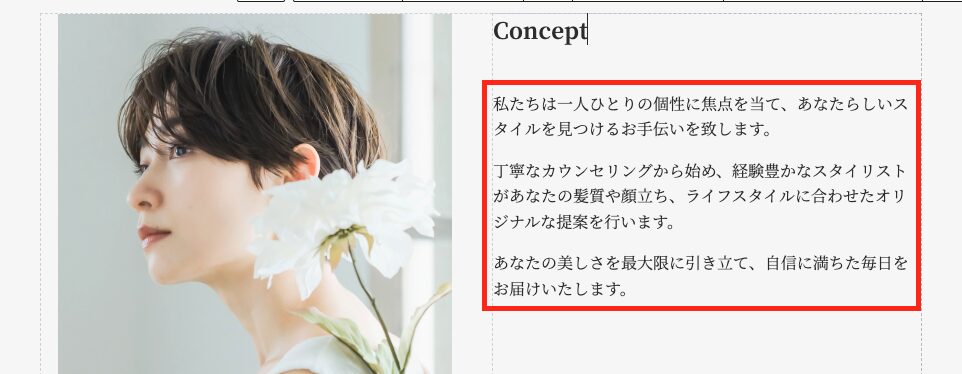
「Concept」と入力します。
このままだとデモサイトのデザインと違うので変更していきます。

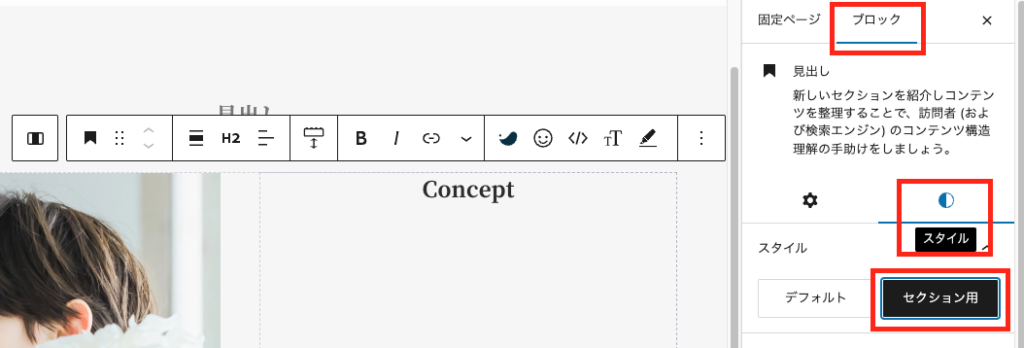
右側の一覧の「ブロック」をクリックし、
「円のアイコン(スタイル)」をクリックします。
スタイルの「セクション用」をクリックすると、
シンプルなデザインに変更できました。

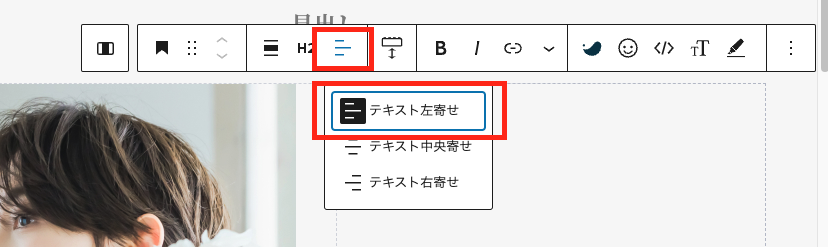
「テキスト左寄せ」を選択しテキストを左揃えにします。

見出しの下にブロックの「段落」を追加しテキストを入れます。

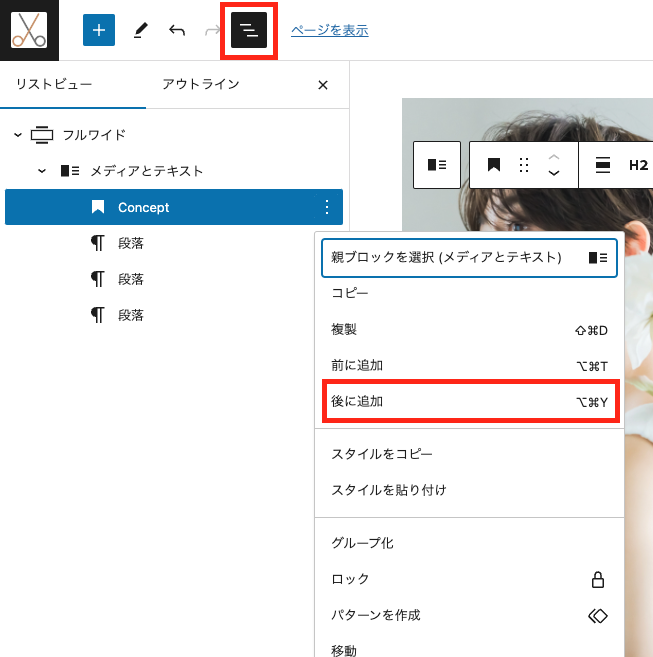
見出し(concept)の下にブロックをうまく追加できないときは、
「3本線」をクリックすると階層が表示されるので、
見出し(concept)の「3点リーダー」をクリックし「後に追加」をクリックします。

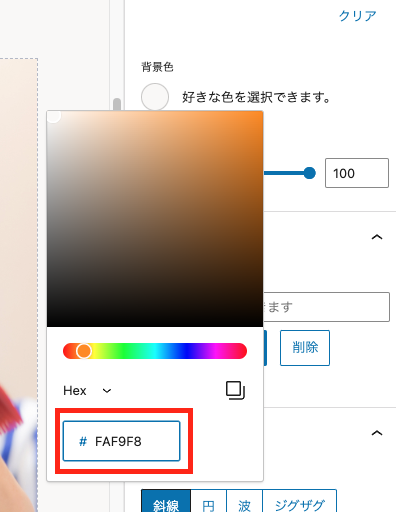
背景色がグレーになっているので白に変更していきます。
「フルワイド」を選択した状態で右側メニューの「ブロック」をクリック、
下にスクロールしていくと「背景色」があるので
クリックするとカラーパレットが表示されます。
カラーコードにFFFFFFを入力すると、
背景色を白にすることができます。
ここで一度トップページがどのように表示されるか確認をしましょう。

「更新」をクリックした後に赤枠のアイコンをクリックすると、別タブでトップページを表示することができます。

お疲れ様です!
Conceptセクションはこれで完成です!
Hair Menuセクションの作成
つづいて次のセクションを作っていきます。
Conceptセクションと配置が逆にしてリズムを作ります。
複製して作成していきます。

3点リーダーをクリックし「複製」します。

「置換」をクリックして
メディアライブラリから画像を選択します。

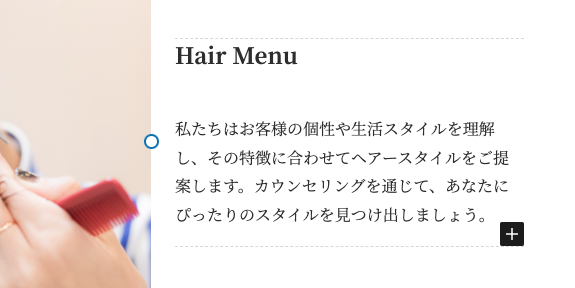
「見出し」にHair Menuと入力します。
「段落」にテキストを入力します。

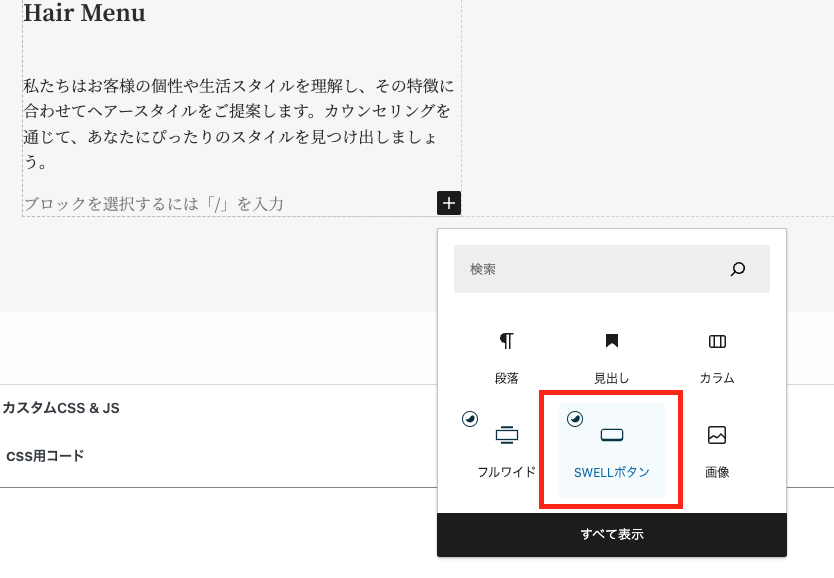
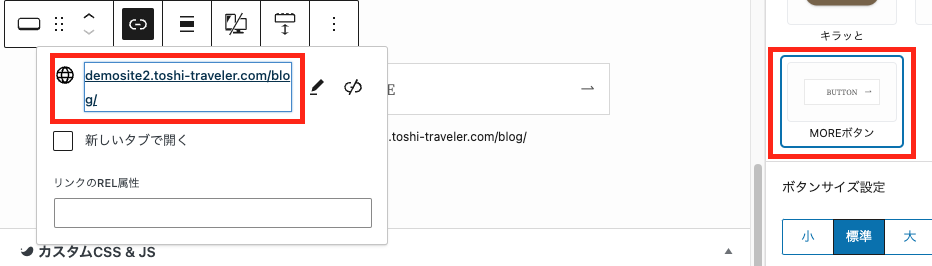
段落の下に新しいブロック「SWELL ボタン」を追加します。

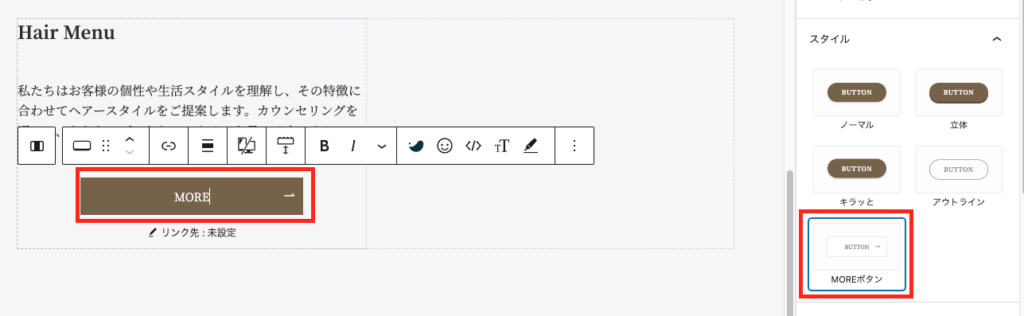
ボタンのテキストに「MORE」と入力します。
右側メニューの「スタイル」で「MOREボタン」を選択します。
ボタンの外観はこれでOKです。

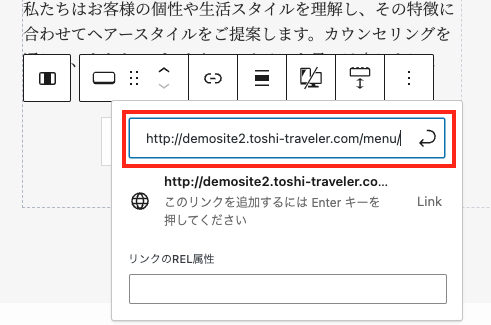
ボタンをクリックしたときのリンク先を設定します。
「リンク先」をクリックします。

URLを入力し決定キーを押してリンク先が設定されました。

リンク先のURLが分からないときは、
固定ページの編集画面から確認できます。
ここでは固定ページ「メニュー」のURLを知りたいので、
「固定ページ一覧」から「メニュー」の「編集」をクリックし、
URLをコピーしましょう。

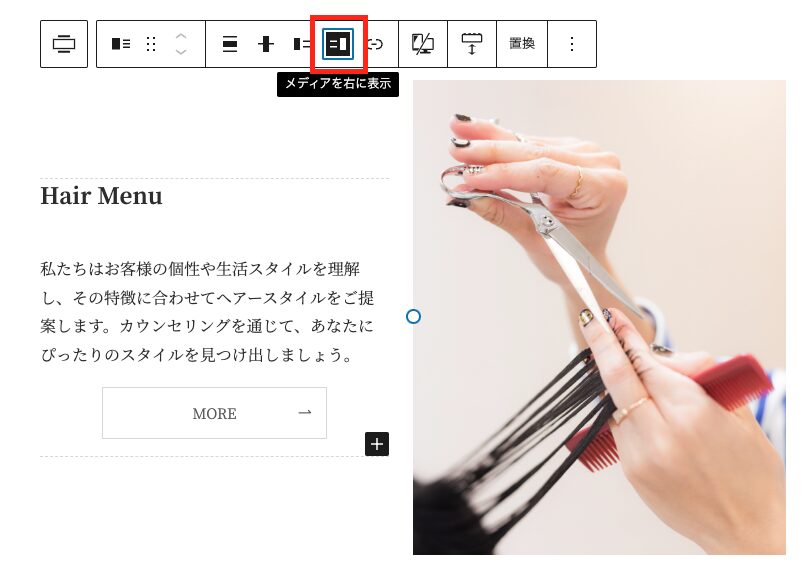
「メディアを右に表示」で左右の表示を入れ替えます。

Hair Menuセクションの「フルワイド」ブロックを選択し
背景色を「#FAF9F8」に変更します。
Hair Menuセクションの完成です。
Galleryセクションの作成
ここでは新しいブロックを使っていきます。

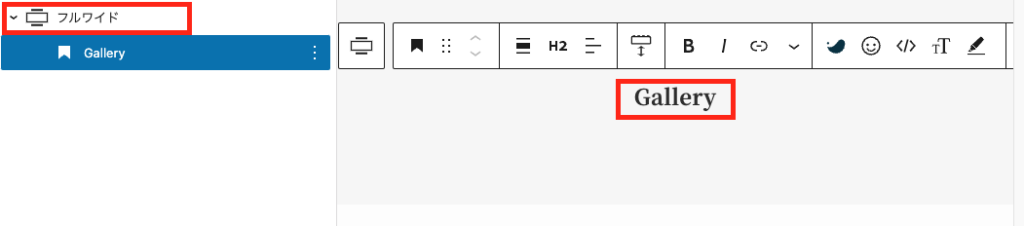
前のセクションと同様に「フルワイド」を追加し「見出し」にGalleryと入力します。

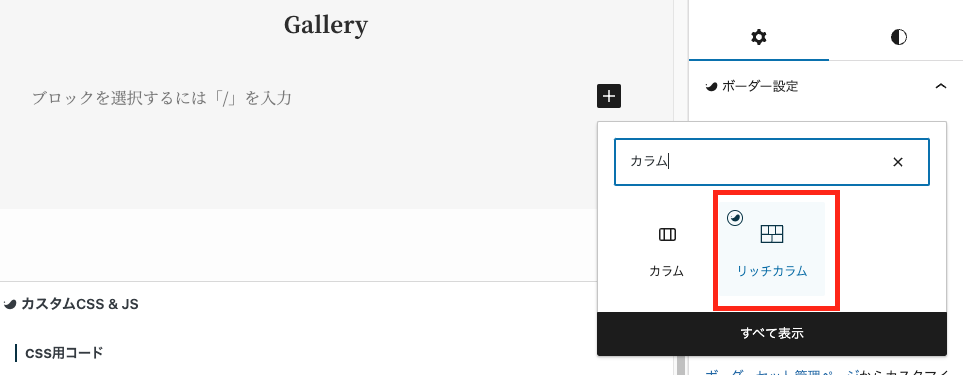
「見出し」の下に「リッチカラム」を追加します。

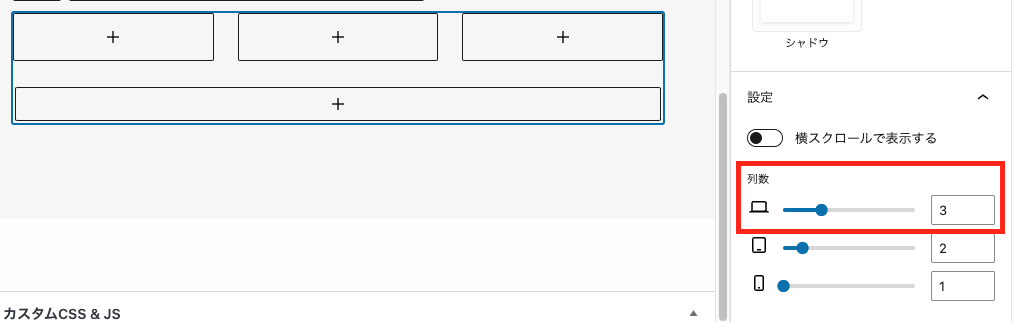
右側メニューの設定からPC表示のときの列数を3に変更します。
タブレット、スマートフォンそれぞれの列数もここで変更できます。

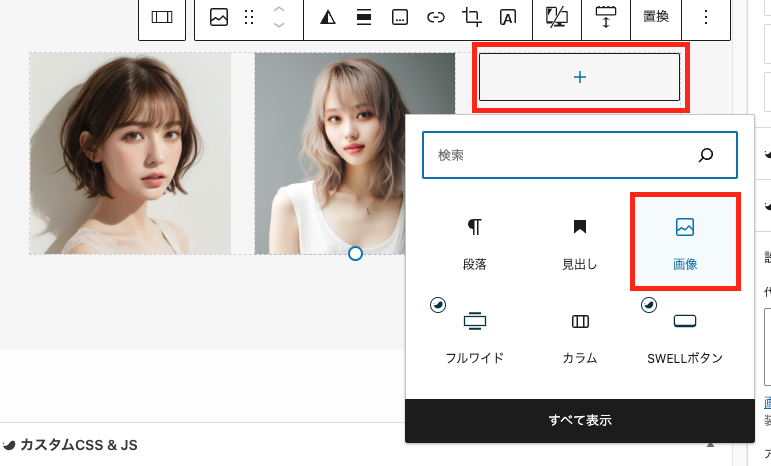
各カラムの「+」から「画像」を追加し配置していきます。

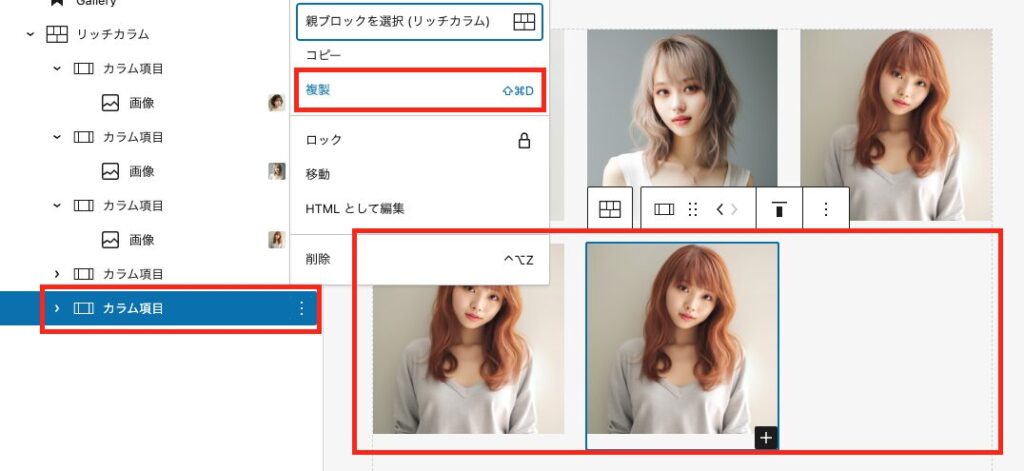
カラムを複製することで下段に追加することができます。

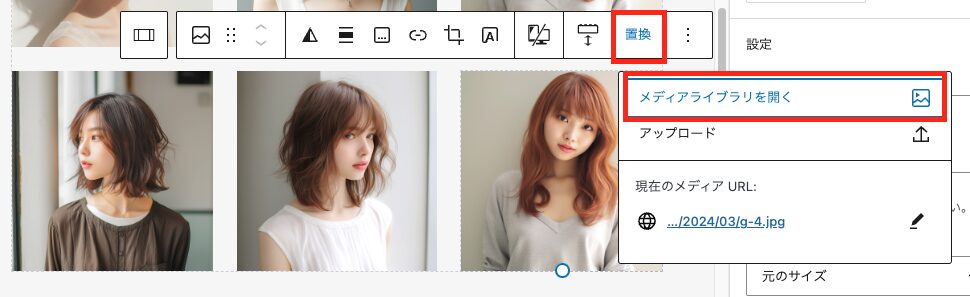
置換をクリックし画像を変更します。

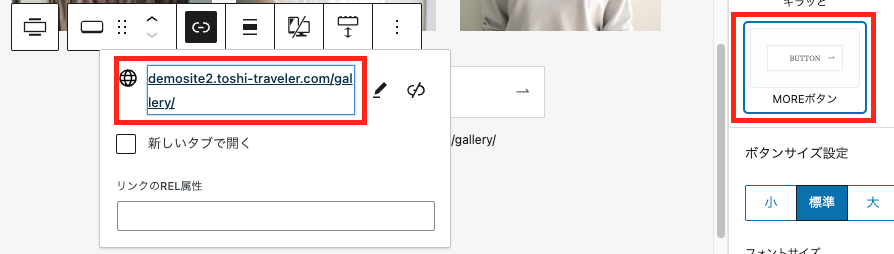
「リッチカラム」の下に「SWELL ボタン」を追加します。
テキストは「MORE」と入力、スタイルは「MOREボタン」、リンク先は固定ページ「ギャラリー」のURLを設定します。

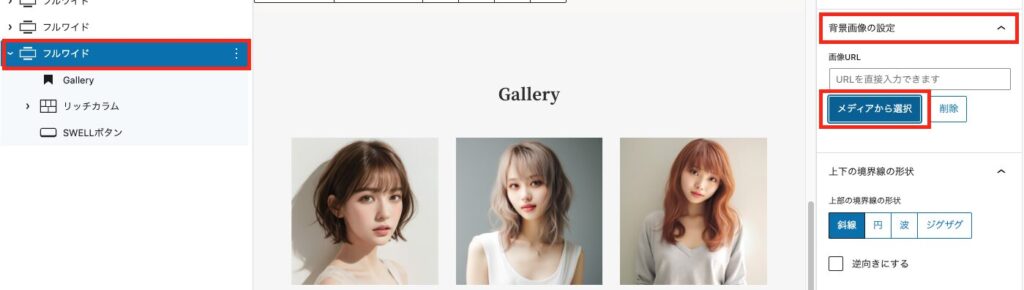
「フルワイド」を選択した状態で右側メニューの「背景画像の設定」を開きます。
「メディアから選択」をクリックし画像を設置します。

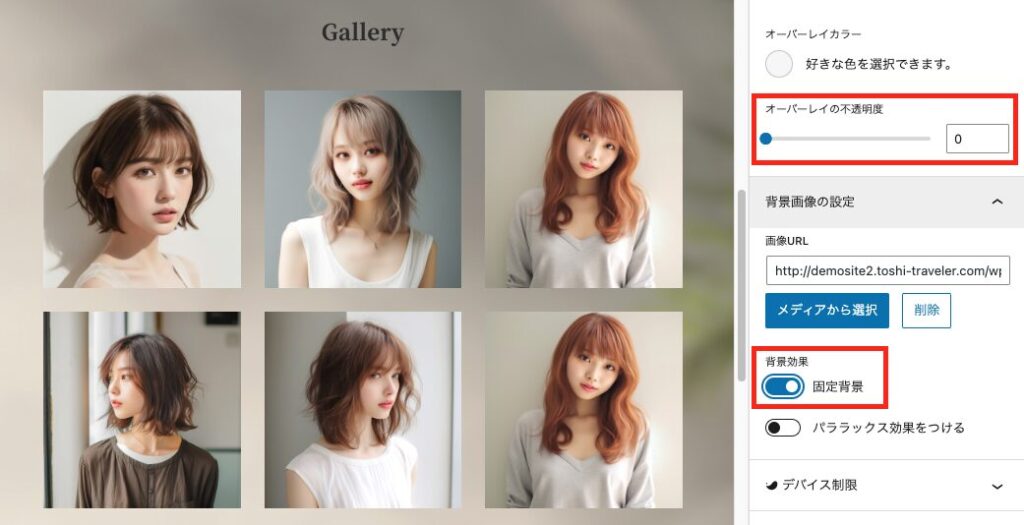
デフォルトで「オーバレイの不透明度」が50に設定されているので「0」にします。
「背景効果」の「固定背景」にチェックを入れるとスクロールしたときに背景は固定された状態になります。
これでGalleryセクションの完成です。
Blogセクションの作成
次は投稿記事の一部を表示させていきます。
今回は新着記事と人気記事をタブの切り替えで表示できるようにしていきます。

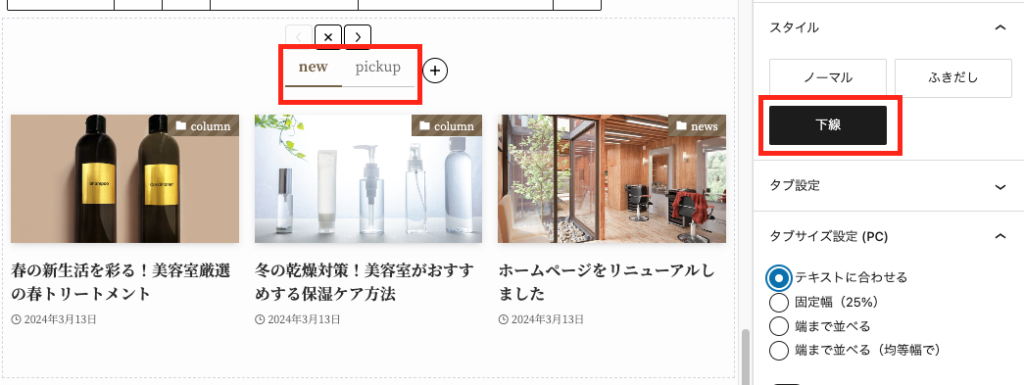
「見出し」を追加しタイトルは「Blog」とします。

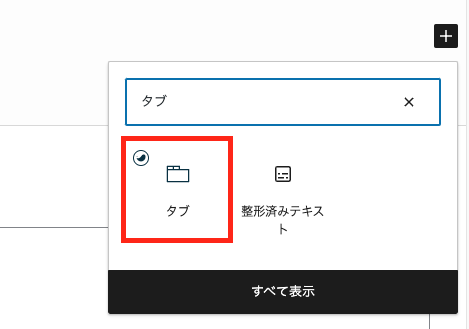
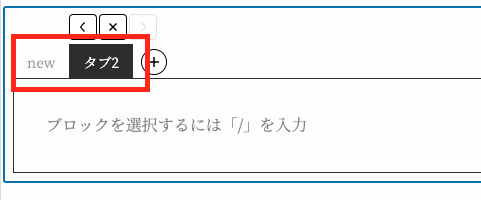
「タブ」ブロックを追加します。

タブ1には「new」、タブ2には「pickup」を入力します。

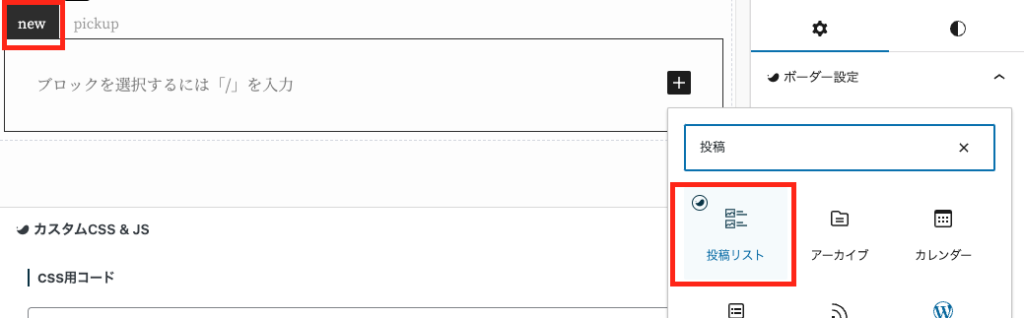
newのタブを選択した状態で「投稿リスト」のブロックを追加します。

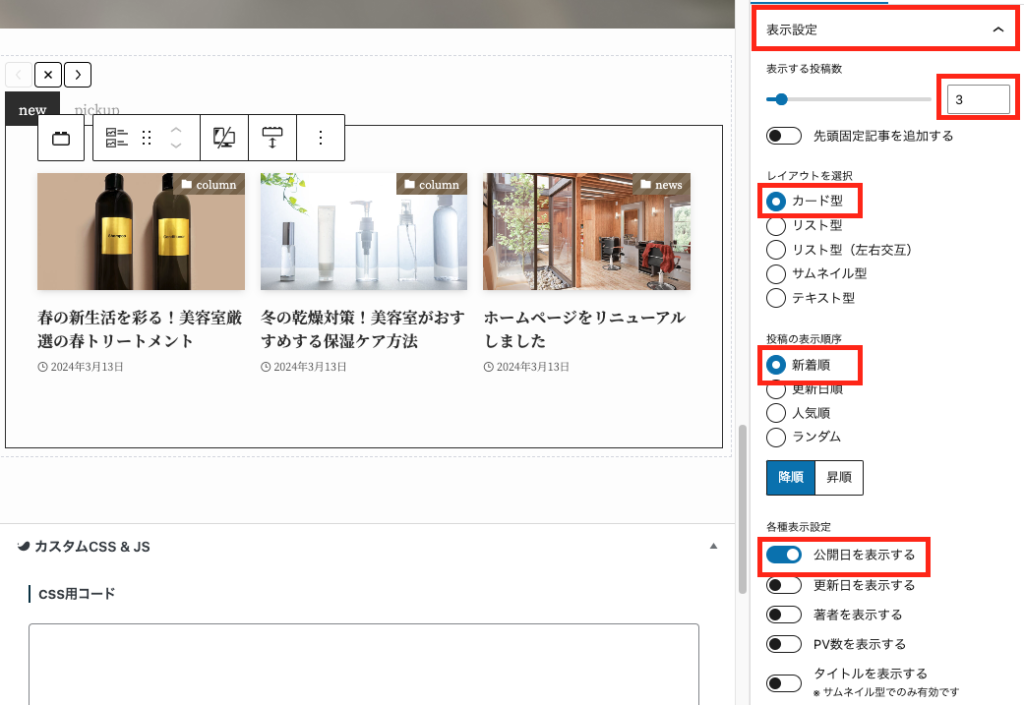
右側メニューの「表示設定」を開き、「表示する投稿数」を「3」、「レイアウトを選択」は「カード型」、「投稿の表示順序」を新着順にします。

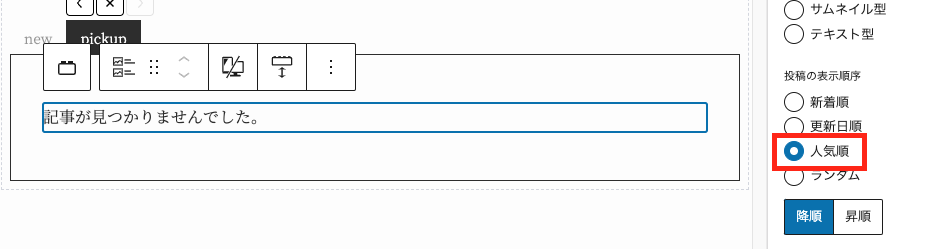
pickupのタブを選択し「投稿リスト」を追加します。
こちらは「人気順」にチェックを入れます。
記事が見つかりませんでした。と表示がありますが、投稿記事を作ったばかりで閲覧されていないためこのような表示になります。

タブのスタイルを変更したいので、「タブ」を選択し右側メニューの「スタイル」を「下線」にします。

「SWELL ボタン」ブロックを追加します。
テキストは「MORE」、スタイルは「MOREボタン」、リンク先は固定ページ「ブログ」のURLを設定します。
Blogセクションもこれで完成です。
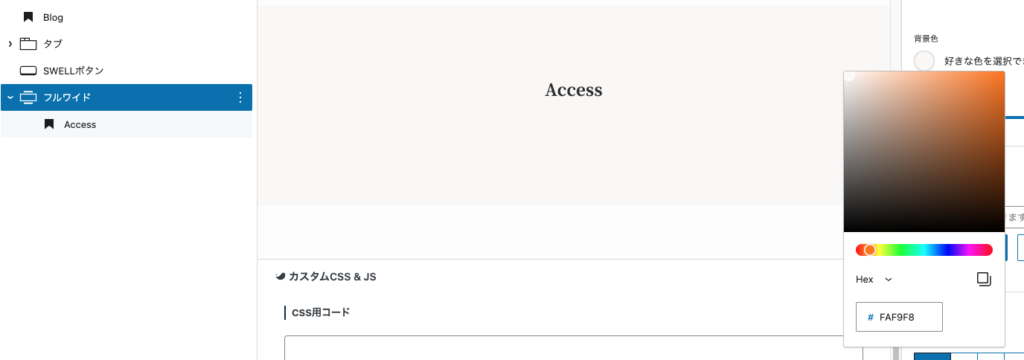
Accessセクションの作成

「フルワイド」を追加し「背景色」をFAF9F8にします。
「見出し」にはAccessを入れましょう。

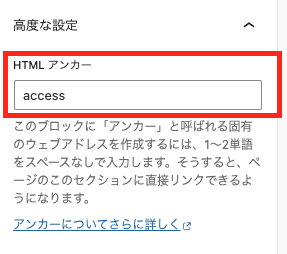
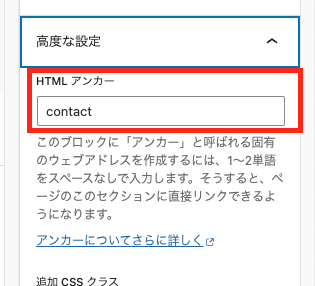
「見出し」を選択した状態で、高度な設定タブを開き
「HTMLアンカー」にaccessと入力します。

グローバルバビゲーションの設定で、
カスタムリンクのURLに「#access]を設定しています。
ページのどの場所を閲覧していても、
HTMLアンカーにaccessを設定した場所に飛ぶことができます。

「カラム(50/50)」を追加し、左のカラムにはgoogleマップを埋め込みます。

Googleマップを埋め込む方法を解説します。
まずは、埋め込みたい場所をGoogleマップで表示します。
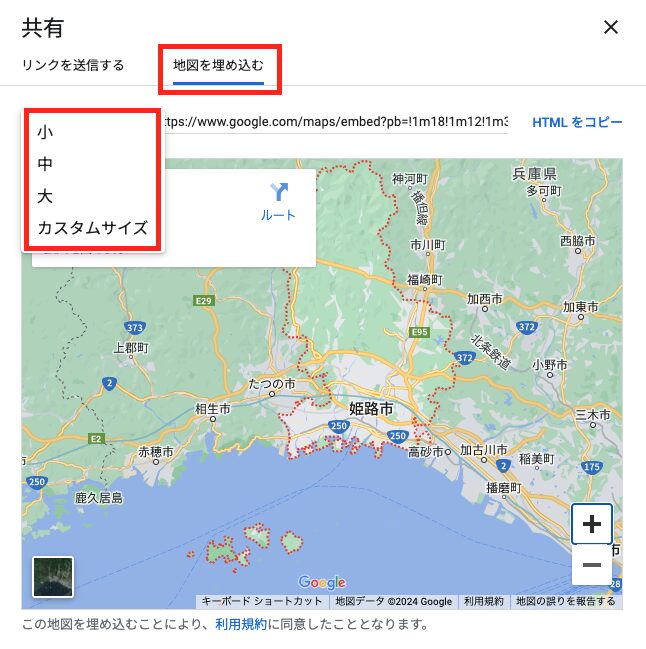
「共有」をクリックします。

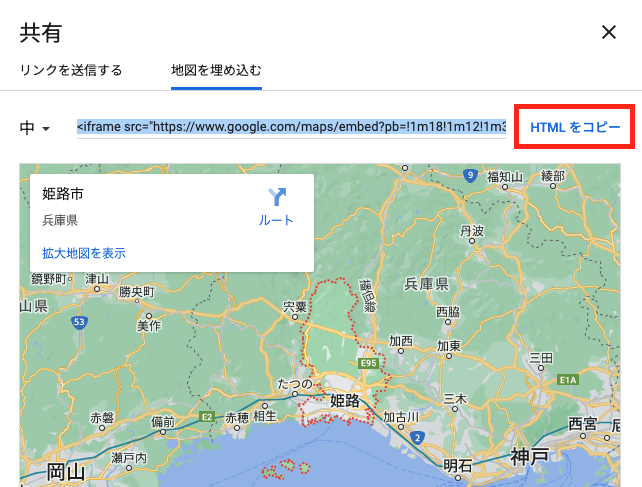
「地図を埋め込む」をクリックして、画像サイズを小、中、大、カスタムの中から選びます。
今回は「小」にしています。

「HTMLをコピー」をクリックしてコピーします。

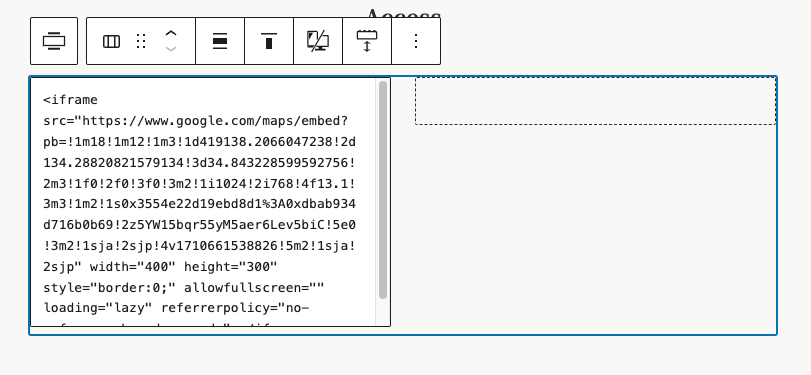
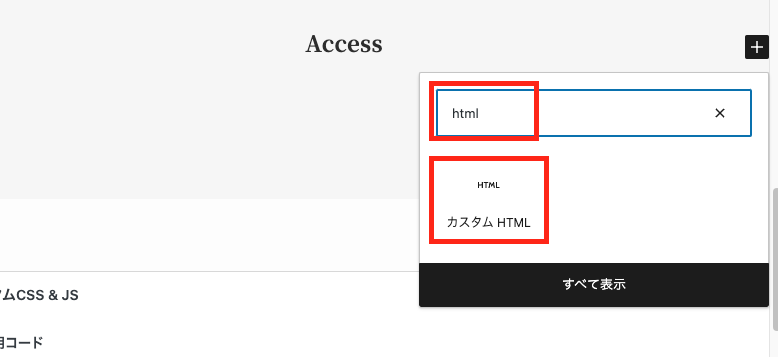
左のカラムに「カスタムHTML」を追加します。

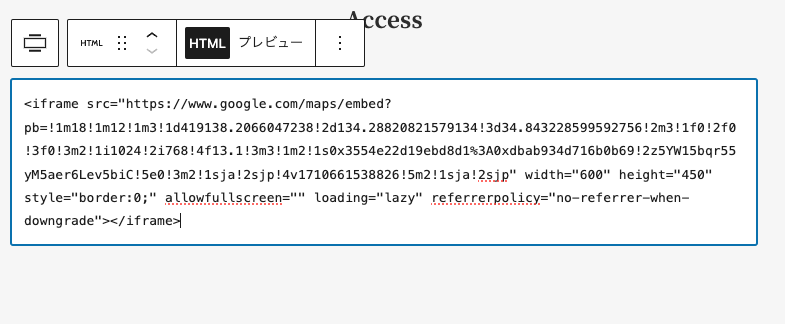
コピーしたHTMLを貼り付けます。

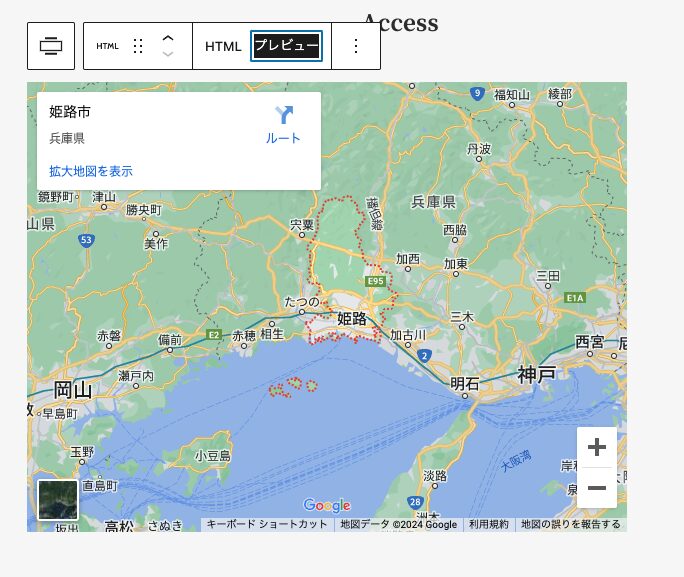
「プレビュー」をクリックすると、地図が表示されました。
これでGoogleマップの埋め込みができました。

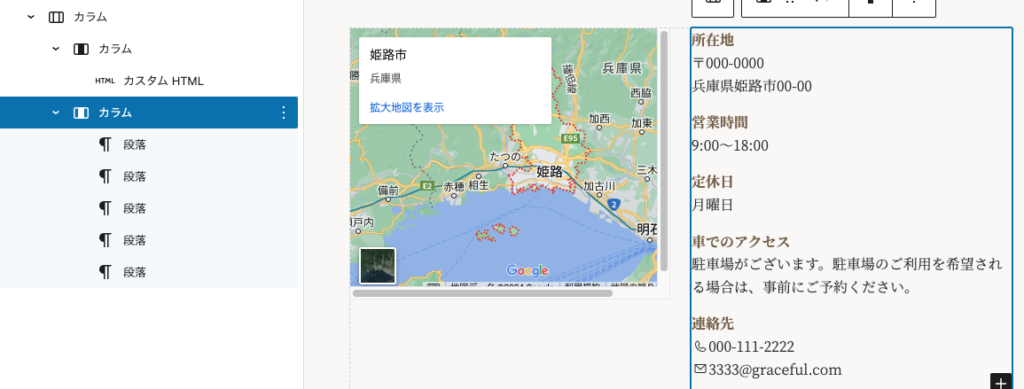
つづいて右のカラムに「段落」でテキスト入れます。

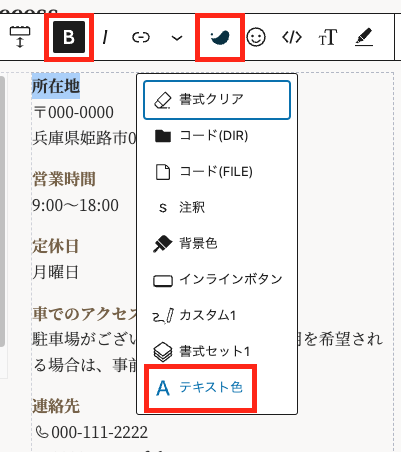
テキストは「Bのアイコン」で太くできます。
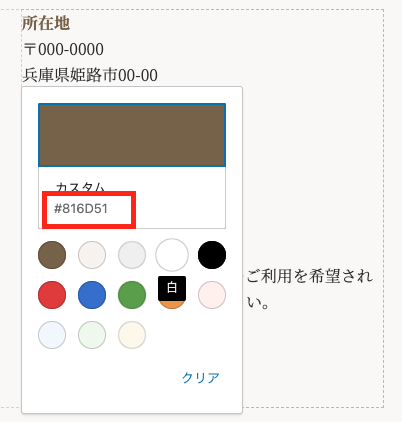
「SWELL アイコン」から「テキスト色」でテキストの色を変更できます。

今回は「カラーコード」に「#816D51」を指定します。
「段落」内での改行は「shift+return(決定キー)」でできます。
そのままreturn(決定キー)を押すと、新しく「段落」が追加されます。
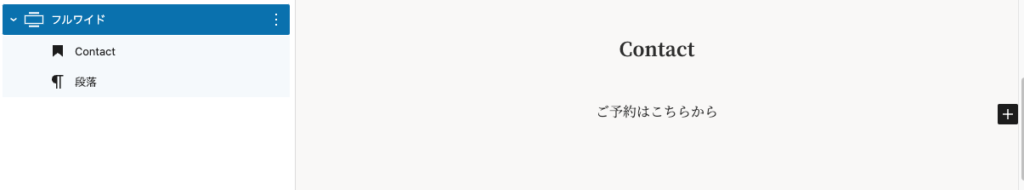
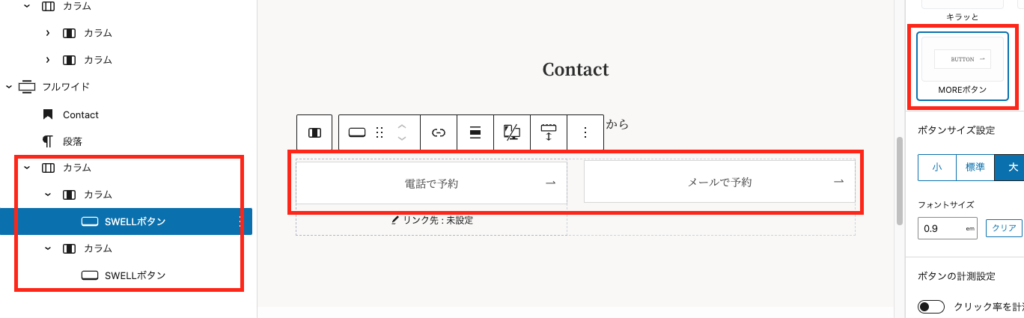
Contactセクションの作成
トップページ最後のセクションになります。

「フルワイド」を追加して、「見出し」にContact、「段落」にテキストを入力します。
「背景色」は「#FAF9F8」です。

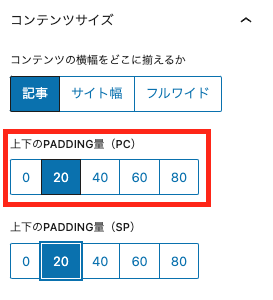
「上下のPADDING量」は「20」にします。

「見出し」を選択した状態で、
「HTMLアンカー」にcontactを設定します。

「カラム(50/50)」を追加してそれぞれに「SWELL ボタン」を追加します。
ボタンのスタイルは「MOREボタン」です。

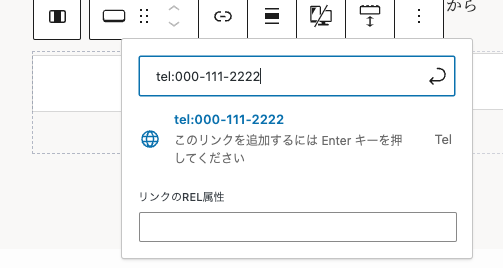
「左のカラム」のリンク先は電話番号にします。
リンク先を電話番号にするには番号の前に「tel:」をつけて入力します。

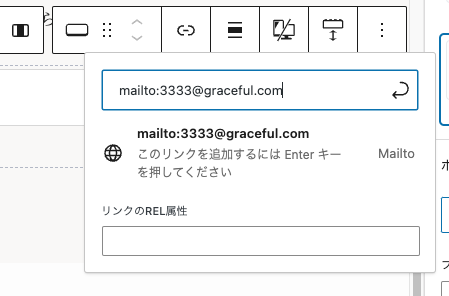
「右のカラム」のリンク先はメールアドレスにします。
リンク先をメールアドレスにするには番号の前に「mailto:」をつけて入力します。
これでトップページの完成です!
ここまでくるとブロックエディタの扱いに慣れてきたと思います!
残りも頑張っていきましょう!
下層ページの作成
ここからは下層ページ「メニュー」「ギャラリー」「ブログ」の3ページを作っていきます。
下層ページのヘッダーデザインを変更
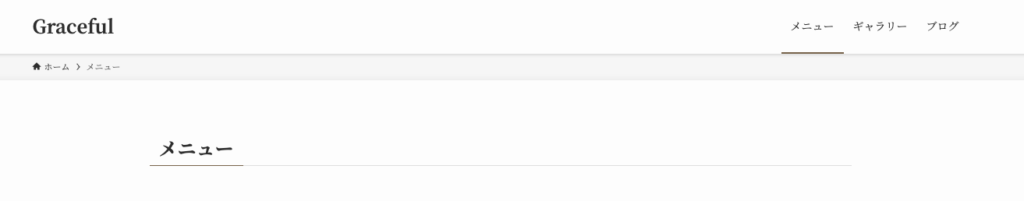
まずは下層ページのヘッダーデザインを変更していきます。

少しシンプルすぎるので画像を配置していきましょう。

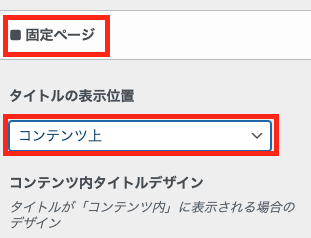
左側メニューの「外観」「カスタマイズ」「投稿・固定ページ」「タイトル」と進んでいきます。
固定ページのタイトルの表示位置を「コンテンツ上」にします。

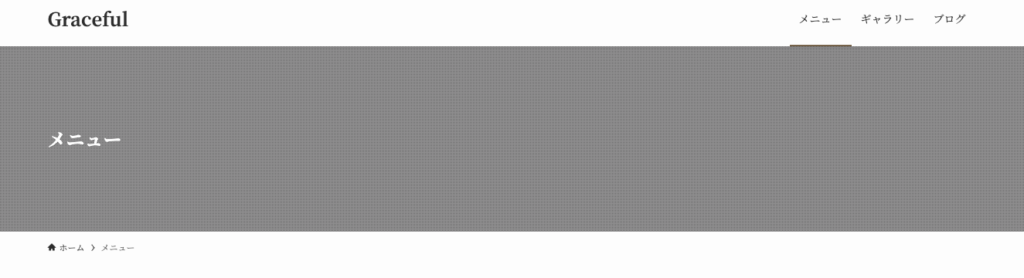
「公開」をクリックして保存するとこのように表示されます。

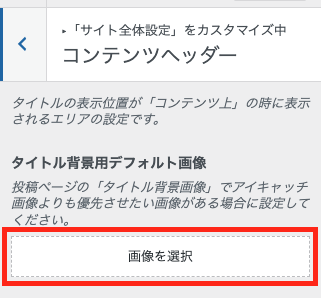
つづいて管理画面の左側メニューの「外観」「カスタマイズ」「サイト全体設定」「コンテンツヘッダー」に進み「画像を選択」します。

カラーオーバーレイの色を「#ffffff」、オーバーレイカラーの不透明度を「0.1」にします。

下層ページのヘッダーデザインを変更できました。
メニューページを作成

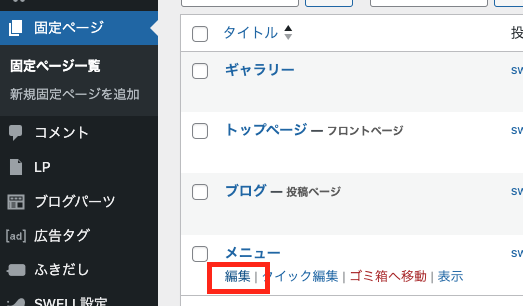
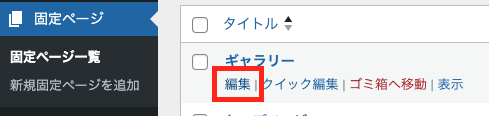
左側メニューの「固定ページ一覧」を開き、メニューの「編集」をクリックします。

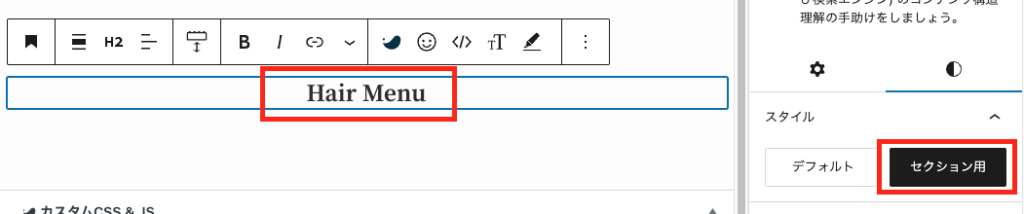
「見出し」ブロックを追加しHair Menuと入力します。
「スタイル」はセクション用にします。

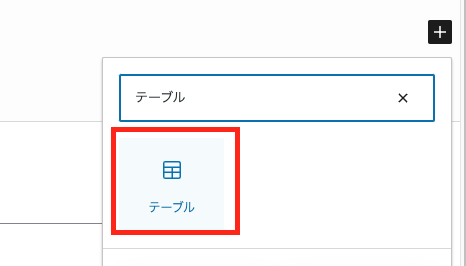
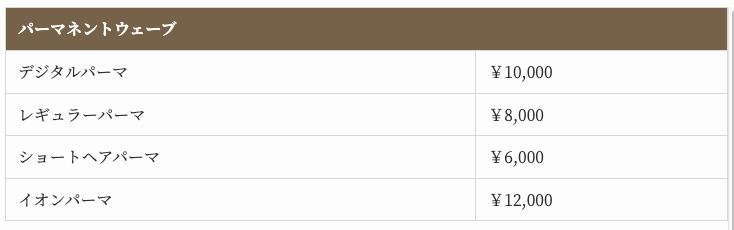
「テーブル」ブロックを追加します。

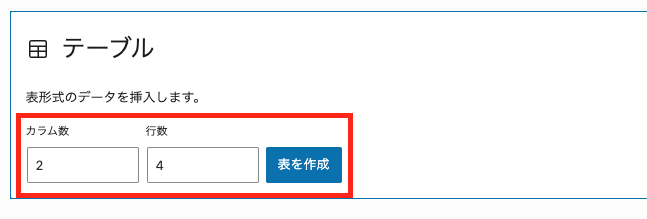
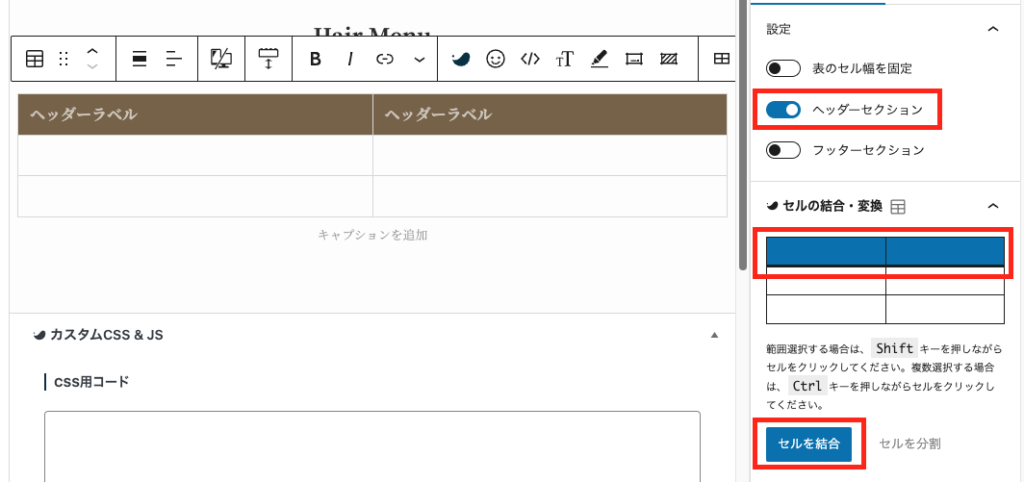
カラム数「2」、行数「4」にして「表を作成」をクリックします。

右側メニューの「設定」を開き「ヘッダーセクション」にチェックを入れます。
右側メニューの「セルの結合・変換」を開き、うえ二つのセルを選択し「セルを結合」をクリックします。
セルはShiftキー、またはCtrl(command)キーで複数選択することができます。

ヘッダーセクションには「カット」と入力。
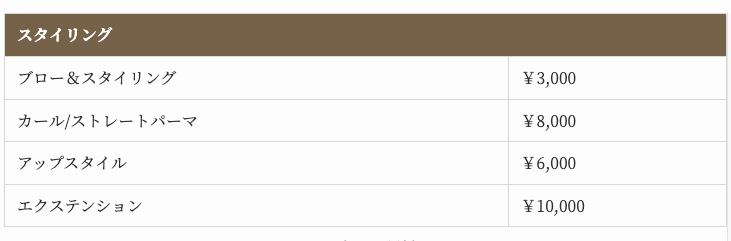
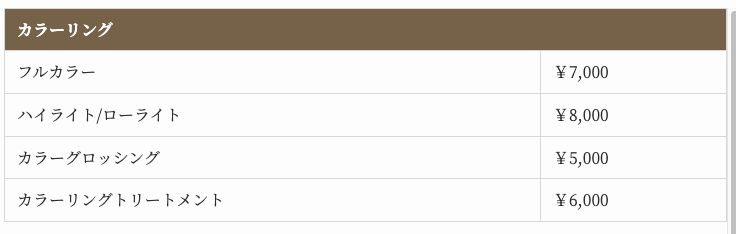
各セルにテキストを入力します。

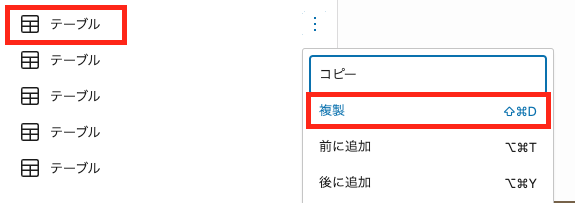
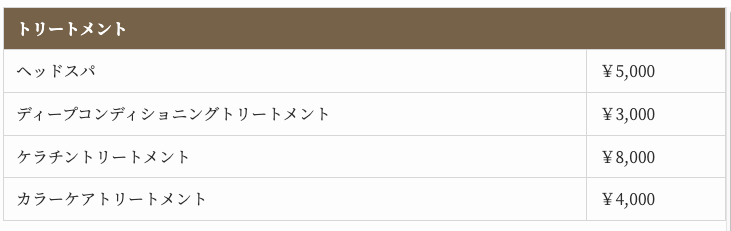
テーブルを4つ複製します。




各テーブルにテキストを入力して完成です。
ギャラリーページを作成

「固定ページ一覧」からギャラリーページを編集します。

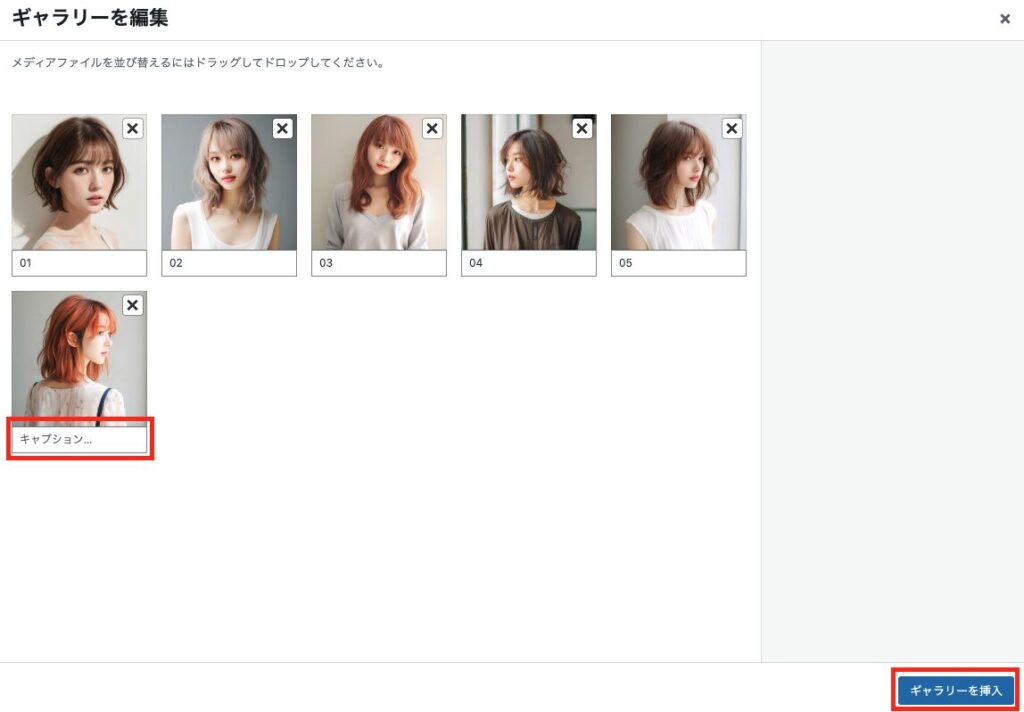
「ギャラリー」ブロックを追加します。

ギャラリーに挿入する画像をメディアライブラリから選択します。
キャプションにそれぞれ数字を記入します。
最後に「ギャラリーを挿入」をクリックします。

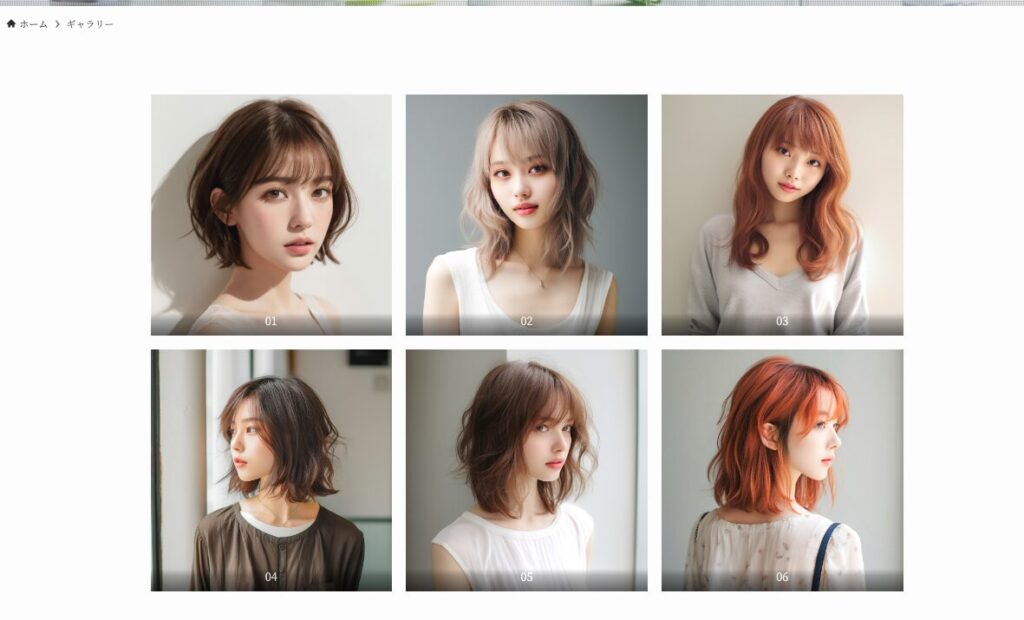
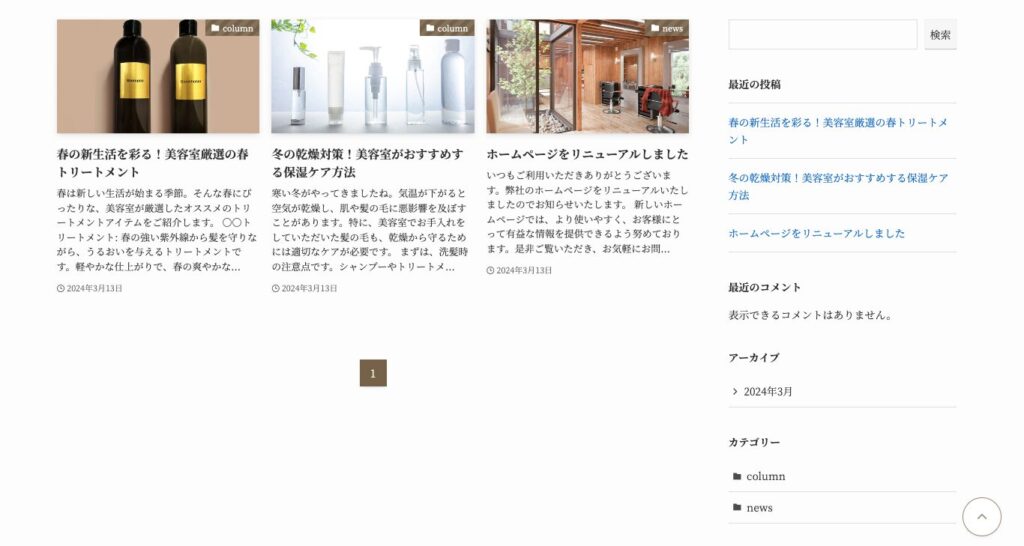
「更新」して表示を確認するとキレイに配列されています。

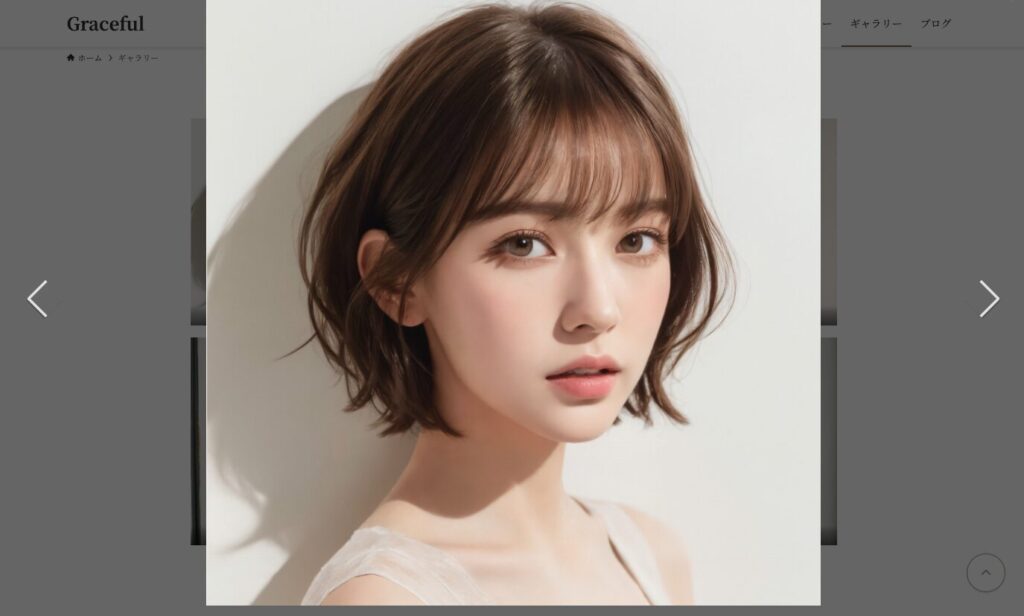
画像をクリックすると画面いっぱいに広がって見やすいです。
次の画像も見ることができ、こういう機能がデフォルトで実装されているのはありがたいですね!
これでギャラリーページも完成しました!
ブログページを作成
ブログページでは、記事が増えたとき用にサイドバーを表示させます。
美容室ヘアサロンサイトを制作するための事前準備で固定ページのサイドバーは非表示にしていますが、
個別で表示、非表示の設定ができるのでやっていきましょう。

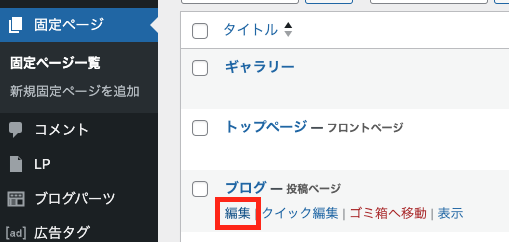
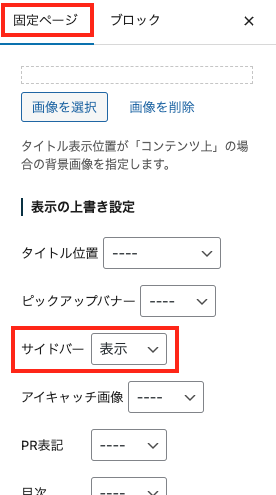
「固定ページ一覧」のブログの「編集」をクリックします。

右側の固定ページタブを開き「表示の上書き設定」の「サイドバーを表示」にします。

この設定は「サイドバーを非表示」でおこなったものより優先されるので、「更新」してブログページを確認するとサイドバーが表示されています。
ブログページも完成となります。
サイト制作後のチェック
サイト制作が完了しましたので、制作後のチェックを行っていきましょう。
確認したい項目の代表的なものとしては、以下の項目が挙げられます。
確認したい項目
- OGP画像が設定されているか
- 表示が崩れている箇所はないか
- サイトのバックアップ対策は行われているか
- 管理画面へのセキュリティ対策は行われているか
OGP画像が設定されているか
OGPとは、SNSなどでシェアされたときに作られるリッチオブジェクト(見え方)を設定できるもの仕組みです。
OGPを設定するメリットとしては、以下のものがあげられます。
- SNSなどで目立つ・気づかれやすくなる
- 気づいた人による更なる拡散・シェアが期待できる
- シェアされたコンテンツや製品が魅力的に見える
SWELLでは、「SEO SIMPLE PACK」というプラグインを使ってOGPを簡単に設定することができるので実装しておきましょう。
SEO SIMPLE PACKのインストール
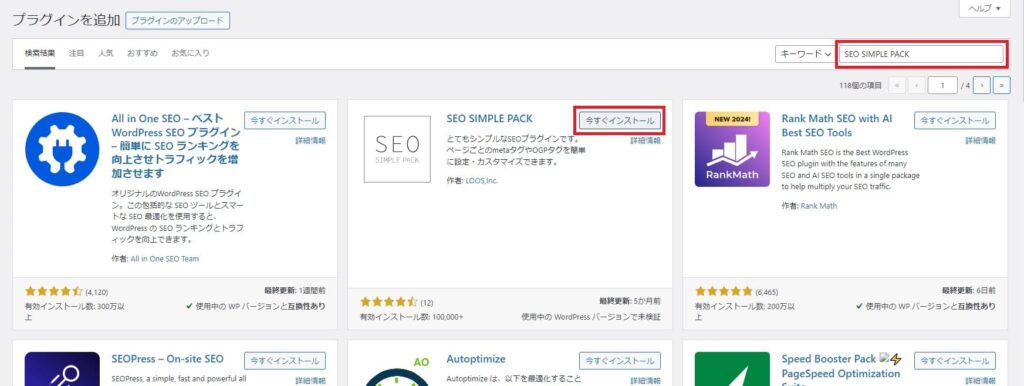
管理画面の「プラグイン」から「新規プラグインを追加」を選択して、プラグインの検索欄に「SEO SIMPLE PACK」と入力します。
SEO SIMPLE PACKが表示されたら、「今すぐインストール」をクリックして「有効化」します。

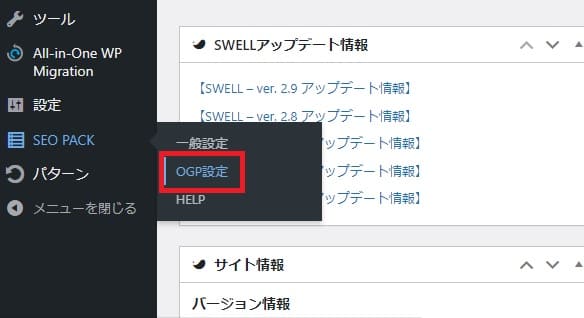
有効化できたら、管理画面の「SEO PACK」の「OGP設定」をクリックします。

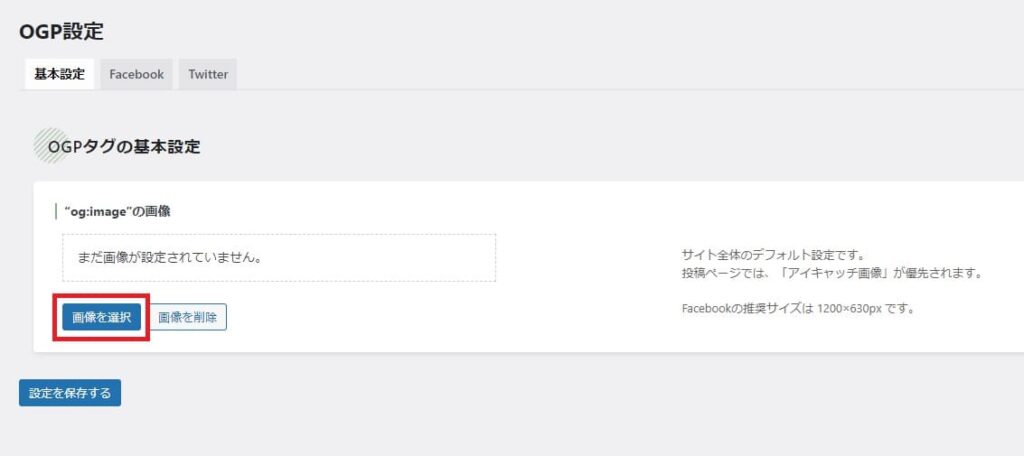
OGP設定画面が開いたら、「画像を選択」をクリックします。

OGPの推奨画像サイズは、1200×630pxです。
調整できる方はPhotoshopなどで設定したい画像を調整しておきましょう。
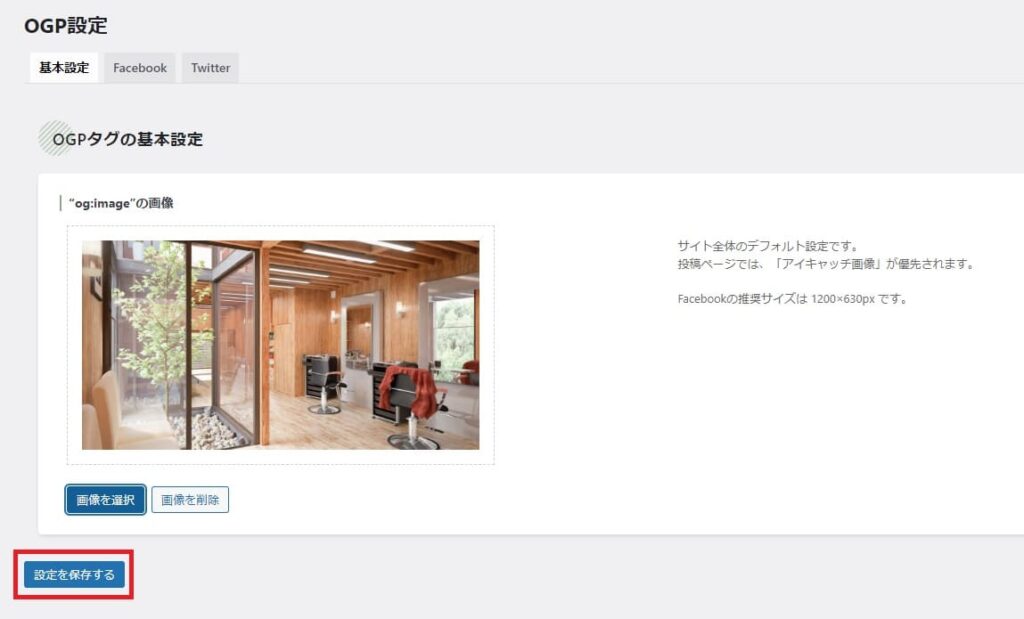
今回はメディア内にある、「blog-1.jpg」の画像をOGP画像として選択します。

OGP画像が設定できたら、「設定を保存する」をクリックします。
これでOGP画像の設定が完了しました。

OGPが設定されているかは、「ラッコツールズ」「SEO META in 1 CLICK」などで確認できます。
※BASIC認証が設定されていると、うまく表示ができない事があります。
表示が崩れている箇所はないか
作成されたWebサイトは、PCやスマホなど様々なデバイスで閲覧されることが想定されます。
サイト公開前に以下のような環境で、サイトの表示を確認をしておきましょう。
・PC(1920px以上、1919px~1441px、1440px~1025px)
※Chromeの検証ツールなどを活用して確認、Mac・Windows双方で確認できるとGood!
・タブレット
・スマホ
※PCと同様にMac・Windows双方で確認できるとGood!
サイトのバックアップ対策は行われているか
WordPressでは、不測の事態に備えて定期的にバックアップを取っておくことが推奨されます。
方法としては、サーバーのバックアップ機能やプラグインを活用した方法があります。
ここでは、バックアッププラグインの代表的なものをご紹介します。
- BackWPup
- UpdraftPlus
- All-in-One WP Migration
それぞれに特徴がありますので、必要に応じてサイトのバックアップを進めていきましょう。
管理画面へのセキュリティ対策は行われているか
WordPressサイトへの攻撃の多くは、ログイン画面に対して行なわれます。
そのためログイン画面のURLをデフォルトのものから変更していないと、一斉攻撃の対象になりやすいためサーバーにアップ後は対策を検討していきましょう。
ログイン画面のURL変更は、「SiteGurad WP Plugin」プラグインで設定できるため実装していきます。

「プラグイン」➔「新規プラグインを追加」を選択して、プラグインの検索…に「SiteGurad WP Plugin」と入力しプラグインをインストール ➔ 有効化します。

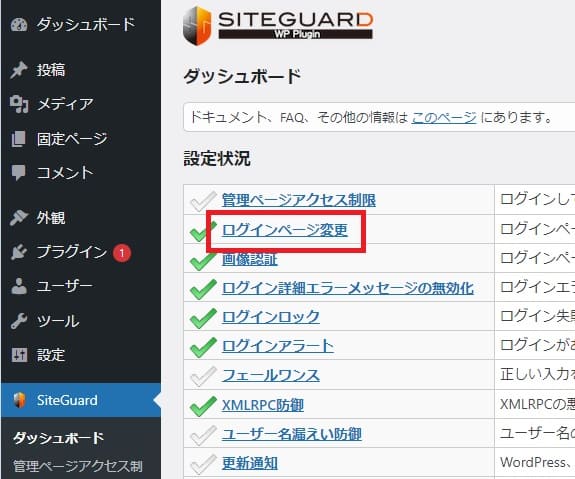
プラグインが有効化されると、管理画面にSiteGuardの項目が追加されるので選択し「ログインページ変更」をクリックします。

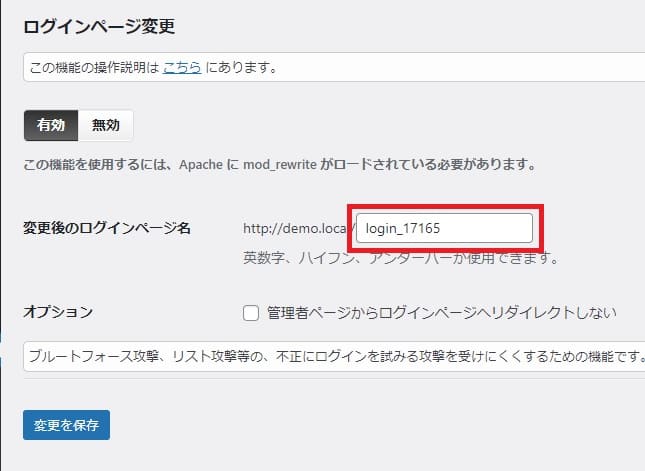
変更後のログインページ名のところに、「login_○○○○○」と設定がされているかと思います。
こちらはSiteGuardで自動設定されるもののため、パスワード生成ツールなどを使って複雑化をしておきましょう。
変更したログインページ名は、忘れずにログイン情報として記録しておきましょう。

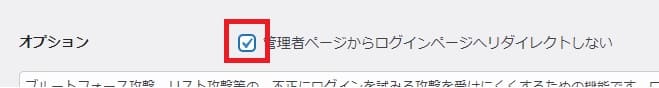
また、この状態では「サイトURL」+「wp_admin」と入力するとログイン画面に入れてしまうため
オプションの「管理者ページからログインページへリダイレクトしない」にチェックを入れることにより
先程の「サイトURL」+「wp_admin」での侵入を防ぐことができるようになります。
最後に「設定を保存」をクリックして、ログイン画面へのセキュリティが効いているか確認しましょう。

まとめ
初級編はここで終了となります。
コードを書くこともなく、
ブロックエディタだけで美容室ヘアサロンのサイトを作ることができました!
ブロックの組み合わせと画像の入れ替えで
雰囲気の違うサイトを作ることもできるので、ぜひ挑戦してみてくださいね。
ここまで完了できたら、
アウトプットを兼ねてぜひX(旧Twitter)で とし @ToshiTraveler をメンションしてくださいね。

しっかりアウトプットしてくれた方は、僕のフォロワー数 1万人超えのアカウントで拡散します!
アウトプット事例



ぜひアウトプットしてみくてください!
次の中級編では、IT関係のWebサイトを制作していきます。
興味がある方は、ぜひこちらもチャレンジしてみてください!

無料登録でプレゼント
筆者としが運営するWEB制作支援コミュニティの公式LINEでは、無料登録でプレゼントを複数手に入れることができます。興味がある方は下記よりご登録ください。
\ LINE登録はこちら /
プレゼントの例はこちら。
・有益情報が満載の動画が多数のYouTube『とし Web制作フリーランス育成コーチ 』
・あなたの性格タイプがわかり営業に活かせる『ソーシャルスタイル診断』
・案件獲得ができるようになる『案件獲得ロードマップ』
・副業、フリーランスで成功した人たちの成功インタビューを集めた『講座生実績』
など様々なコンテンツを提供中です。
ご興味ある方は、ぜひ確認してみてください。

\ LINE登録はこちら /