
いきなり本番環境でWeb制作をするのは不安……
テスト環境ってどうやって構築するの?

WordPressのテスト環境は
サーバーの機能を使うことで簡単に構築できますよ!
WordPressでWeb制作や改修を行う際、
表示崩れやエラーが起きないように
本番とは別の「テスト環境」が必要になります。
WordPressでWeb制作をしたい人に向けて、
テスト環境の構築方法を画像付きで徹底解説していきます!
WordPressのテスト環境とは?
WordPressのテスト環境とは、
メインサイトとは別に作成するテストサイトのことです。
テスト環境は、公開中のメインサイトへ反映する前に、
エラーなくWebサイトが動作するかを確認するために用意します。
テスト環境には、以下の2種類があります。
- ローカル環境
- サブドメイン
ローカル環境はパソコン内にサーバーを構築して
WordPressを設置する環境です。
サブドメインはメインサイトとは別のドメインを取得して
WordPressに設置します。
僕のおすすめはサブドメインの取得ですね。
サブドメインはメインサイトと同じサーバーを使用するので、
サーバー違いによるエラーを回避できるからです。
また、サブドメインはどの通信環境からでもアクセスできるので、
場所に縛られずに作業ができます。
WordPressのテスト環境が必要な理由
Web制作を行う際、WordPressのテスト環境が必要な理由は
実際にその実装を行った場合にエラーが出ないか確認するためです。
例えば、制作や改修を行うと
以下のようなエラーが起きる可能性があります。
- アップデートで今までのカスタマイズが機能しなくなる
- プラグインの導入・アップデートで不具合が出る
WordPressは定期的にアップデートが必要です。
しかし、アップデート内容によっては
今までの設定やカスタマイズが機能しなくなる可能性があります。
プラグインの新規導入やアップデートでも同じです。
プラグインには相性があり、
既存のプラグインと新規導入したプラグインの相性が悪いと
不具合を起こすことがあります。
不具合によってメインサイトのデザインが崩れたり
今まで使えた機能が使えなくなったりすると、
訪問してくれたユーザーの印象が悪くなりアクセス減少につながります。
企業のホームページは
お問い合わせや商品・サービスの比較検討のための重要な役割があるため、
一時的にでもエラーや表示崩れが起きると大きな損失につながります。
問題なくサイトを運営するためには、
テスト環境でアップデートや新しいプラグインの
動作を確認してからメインサイトへ反映させましょう。
WordPressでテスト環境を構築する際はサブドメインがおすすめ
WordPressでテスト環境を構築する際は、
サブドメインをおすすめします。
僕がサブドメインをおすすめする理由は、以下の通りです。
- 公開しているサイトと同じ環境でテストできる
- どの通信環境からもアクセスすることができる
- 費用がかからない
サブドメインを使うことで、現在公開しているサイト
と同じ環境でテストができます。
環境が異なるテスト環境は、エラーが発生しても
どこに原因があるのか特定に時間がかかります。
テスト環境ではエラーが発生してもメインサイトでは
問題なく動作するという場合もあるので、
テスト環境はメインサイトと同じ環境を使うことが大切です。
また、サブドメインはどの通信環境からでも
アクセスできるというメリットもあります。
移動先のインターネット環境でも同じようにテストを進められるので、
場所に縛られずに作業が可能です。
さらにサブドメインは、費用がかからないという特徴もあります。
独自ドメインを利用しているレンタルサーバーから、
無料でサブドメインを取得可能です。
無料でメインサイトと同じテスト環境が作れるので、
僕はサブドメインでテスト環境を構築することをおすすめしています。
WordPressでのテスト環境の作り方【エックスサーバー】
ここからはWordPressでの
テスト環境の作り方を画像付きで解説していきます。
まずは「エックスサーバー」を使ったテスト環境の作り方から
紹介していきましょう。
エックスサーバーの契約手順は、
以下の記事で詳しく解説しています。

サブドメインを取得する

まずはサーバーパネルにログインし、
「サブドメイン設定」をクリックします。

サブドメインを追加したいドメインが決まったら、
「選択する」をクリックします。

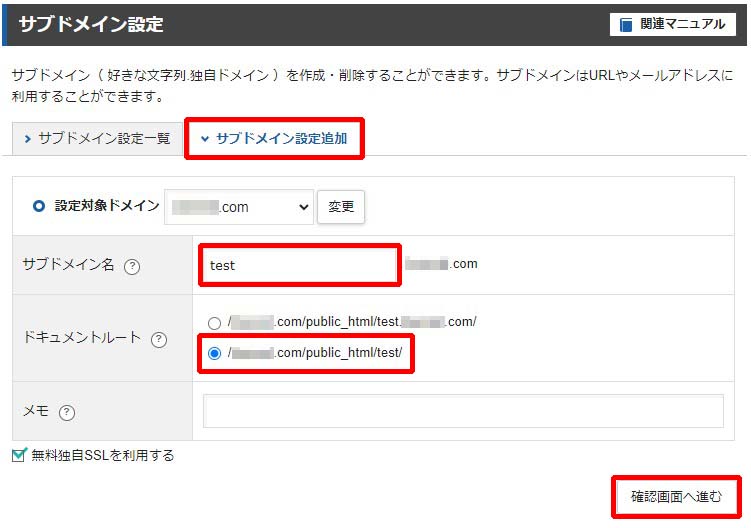
「サブドメイン設定追加」タブをクリックします。
サブドメイン名には「test」などの
テスト環境だと分かる名前を付けましょう。
ドキュメントルートは、
「ドメイン名/public_html/サブドメイン名」を選びます。
「無料独自SSLを利用する」にチェックを入れたら
「確認画面へ進む」をクリックします。

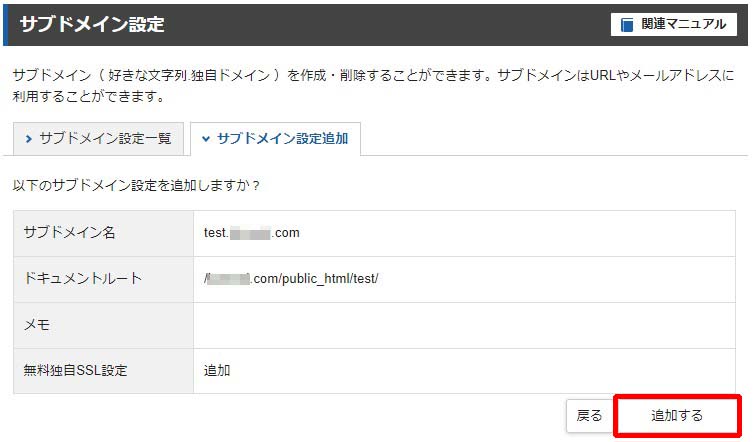
「追加する」をクリックしてサブドメインの取得は完了です。
WordPressをインストールする
サブドメインを取得したら、
そのサブドメインにWordPressをインストールします。

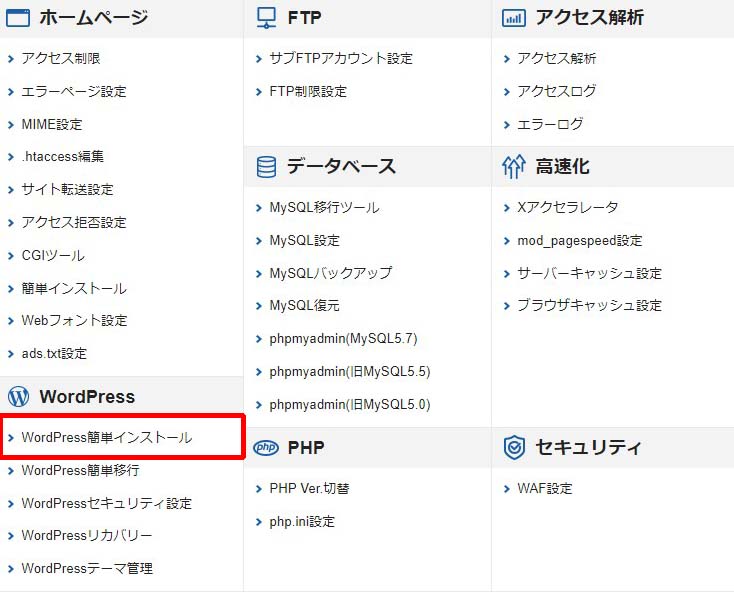
サーバーパネルの
「WordPress簡単インストール」をクリックします。

サブドメインを設定した時と同じドメインで
「選択する」をクリックします。

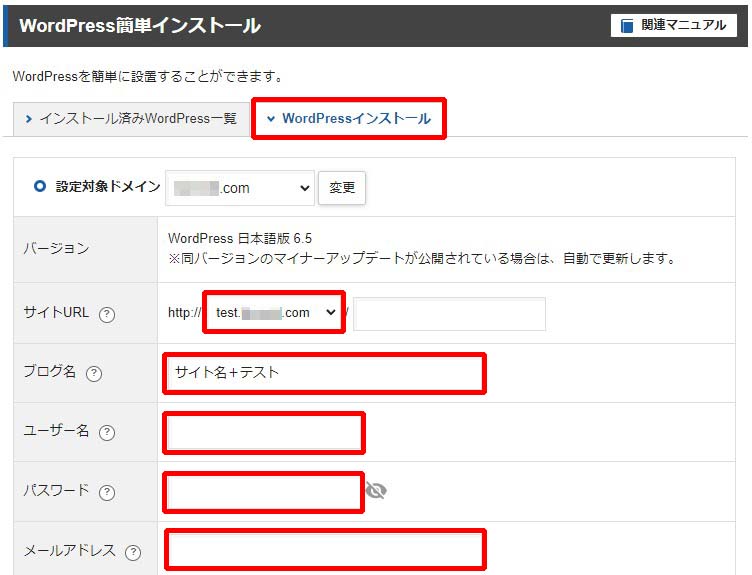
「WordPressインストール」タブを選択し
各種設定を行っていきます。
サイトURLは、先ほどサブドメインを取得した
「test.○○.com」を選択します。
ブログ名には「サイト名+テスト」など、
テスト環境のサイト名を入力します。
ユーザー名・パスワードは、ログイン等に使用するもので
半角英数字で設定します。
ログイン時に必要になるので、
忘れないようにメモしておきましょう。
WordPressはハッキングの可能性が高いので、
強力なパスワードを設定しておくことが大切です。

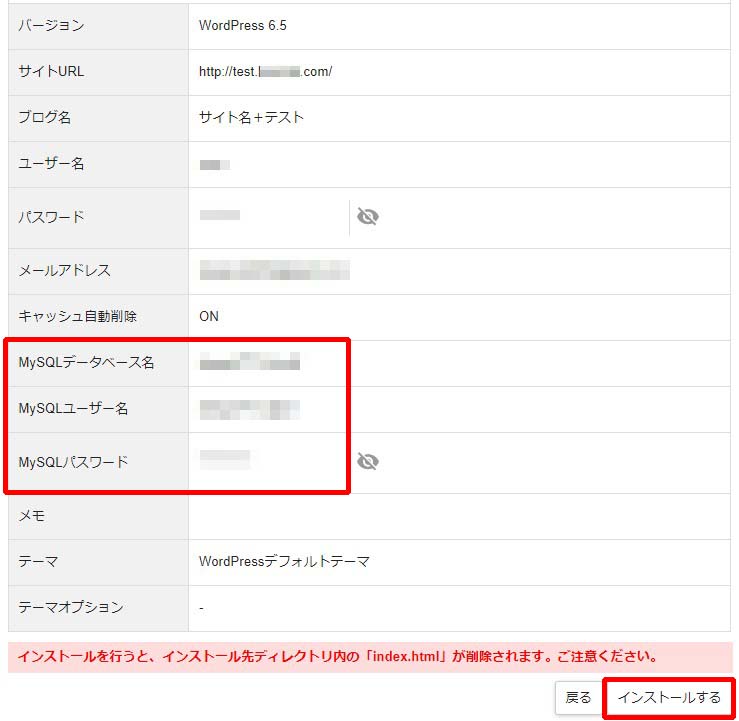
キャッシュ自動削除は「ONにする」、
データベースは「自動でデータベースを生成する」、
Cocoon、Lightningを使用している場合は該当テーマを選択、
それ以外のテーマを使用する場合は「WordPressデフォルトテーマ」
を選択して「確認画面へ進む」をクリックします。

- MySQLデータベース名
- MySQLユーザー名
- MySQLパスワード
上記は重要なので、必ずメモしておきましょう。
メモしたら、「インストールする」をクリックして
WordPressのインストールは完了です。
アクセス制限を設定する
Googleからテスト環境を重複コンテンツとして評価させないために、
テスト環境のアクセス制限をする必要があります。
今回はサーバーのBasic認証でアクセス制限をかける方法を解説します。

サーバーパネルで「アクセス制限」をクリックします。

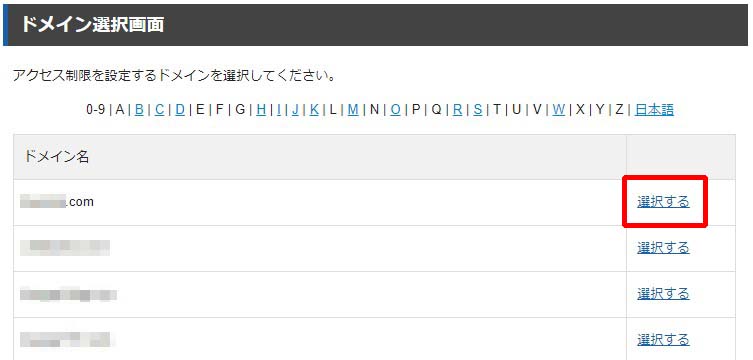
アクセス制限をかけたいドメインを選び、
「選択する」をクリックします。

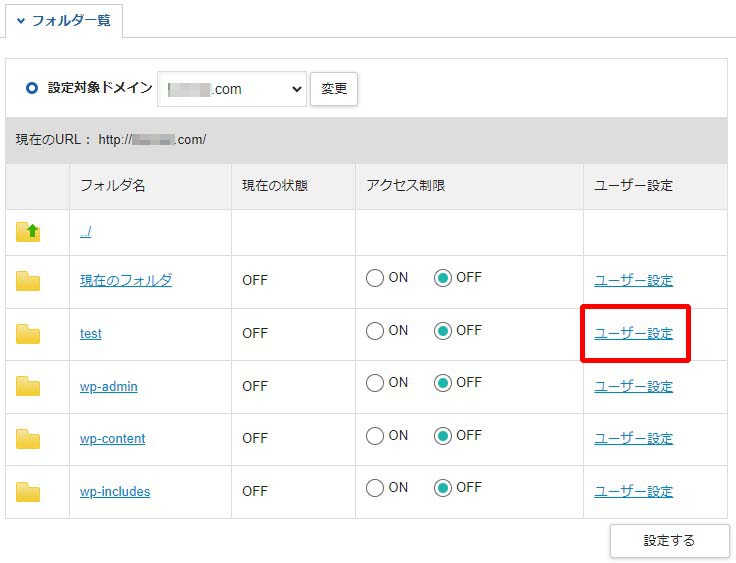
今回はテスト環境のみにアクセス制限をかけるので、
テストサイトのフォルダがある行で「ユーザー設定」をクリックします。

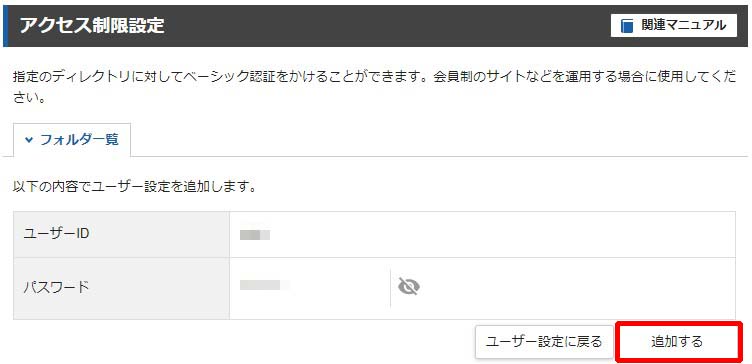
テストサイトのアクセスに必要な
ユーザーIDとパスワードを設定します。
設定が終わったら、「確認画面へ進む」をクリックします。

内容に問題がなければ、「追加する」をクリックします。

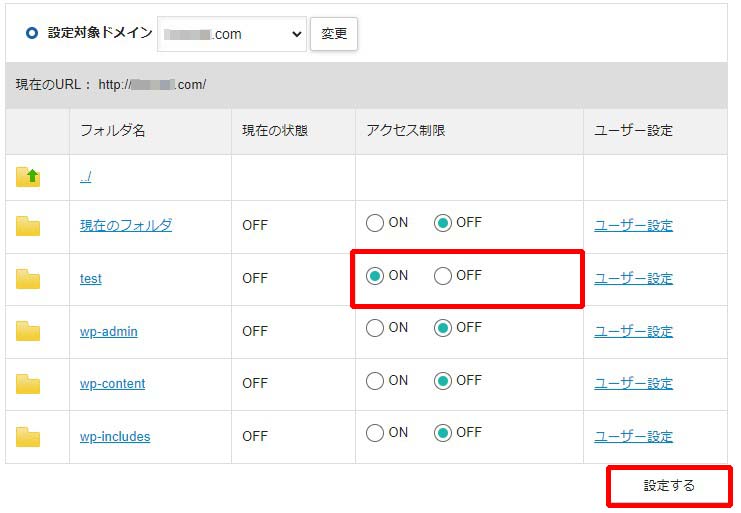
フォルダ一覧に戻ったら、テスト環境の行にある
アクセス制限を「ON」にすると制限がかかります。

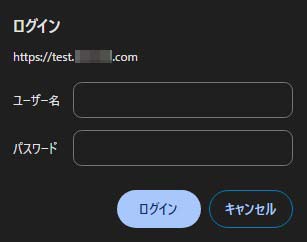
テストサイトにアクセスした際に、
上記の画面が表示されていればOKです。
テスト環境に本番環境をコピーする
テスト環境に本番環境をコピーする際は、
「All-in-One WP migration」というプラグインがおすすめです。
おおまかな流れを解説していきます。
- All-in-One WP migrationをダウンロード
- ダウンロードしたプラグインのアップロード
- メインサイトをエクスポート
- テスト環境にメインサイトをインポート
それぞれの詳しい手順については、以下の記事で解説しています。

WordPressでのテスト環境の作り方【コノハウイング】
エックスサーバーと並んでおすすめのサーバーである
「コノハウイング」を使ったテスト環境の作り方も紹介します。
これからコノハウイングを使いたい人は、
以下の記事をご覧ください。

サブドメインを取得する

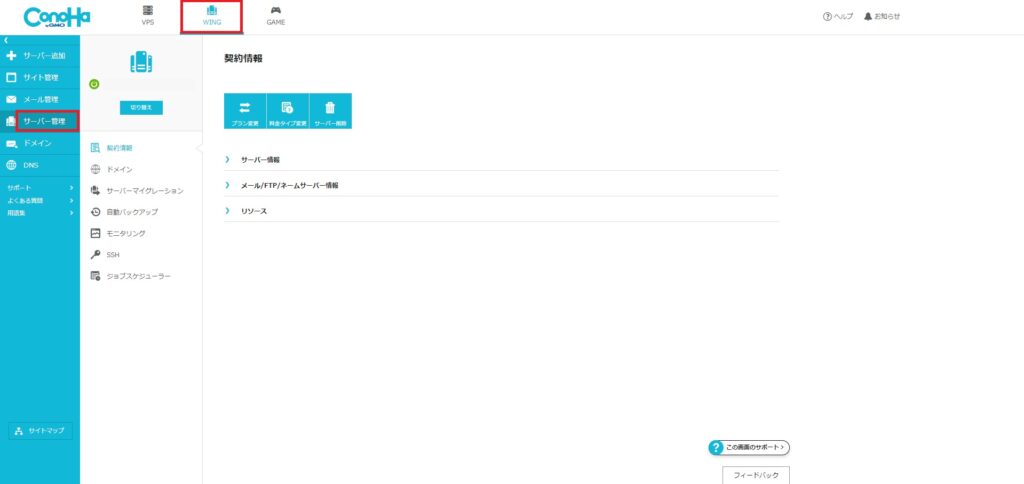
コントロールパネル上部で「WING」を選択し、
サイドバーにある「サーバー管理」をクリックします。

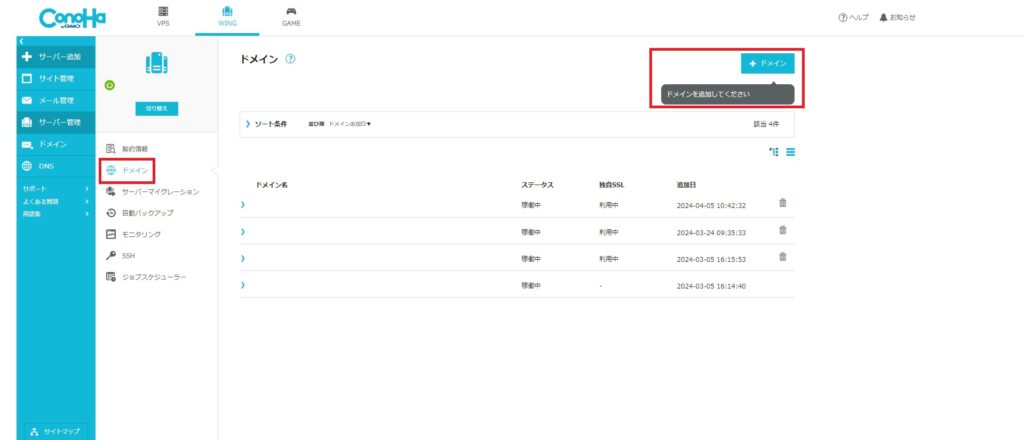
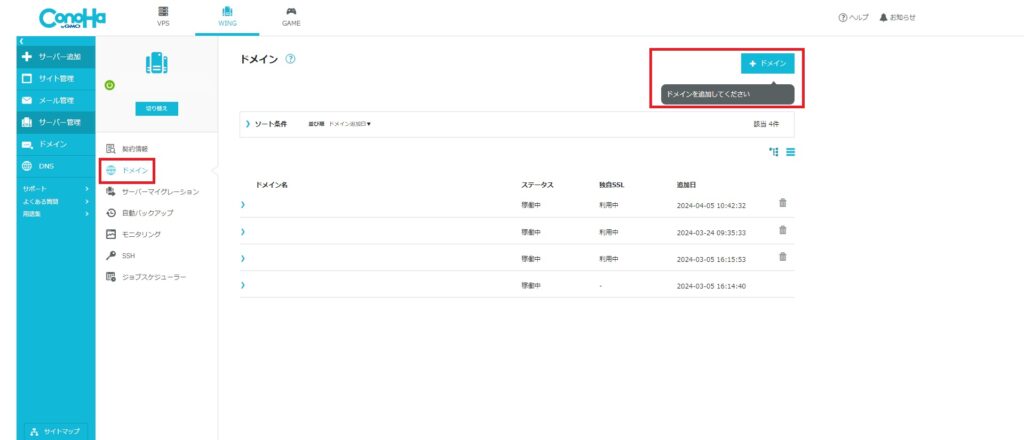
「ドメイン」を選択し、画面右上の
「+ドメイン」をクリックします。

ドメイン追加で「サブドメインを追加」を選び
テスト環境だと分かる名前(今回はtest)を入力、
サブドメインを設定したいドメインを選びます。
無料独自SSLは「利用する」を選び、
最後に右下の「保存」をクリックします。
これでサブドメインの追加は完了です。
WordPressをインストールする
次はサブドメインにWordPressをインストールします。

再びコントロールパネル上部の「WING」をクリックし、
「サイト管理」→「サイト設定」→「+WordPress」
を順にクリックしていきます。

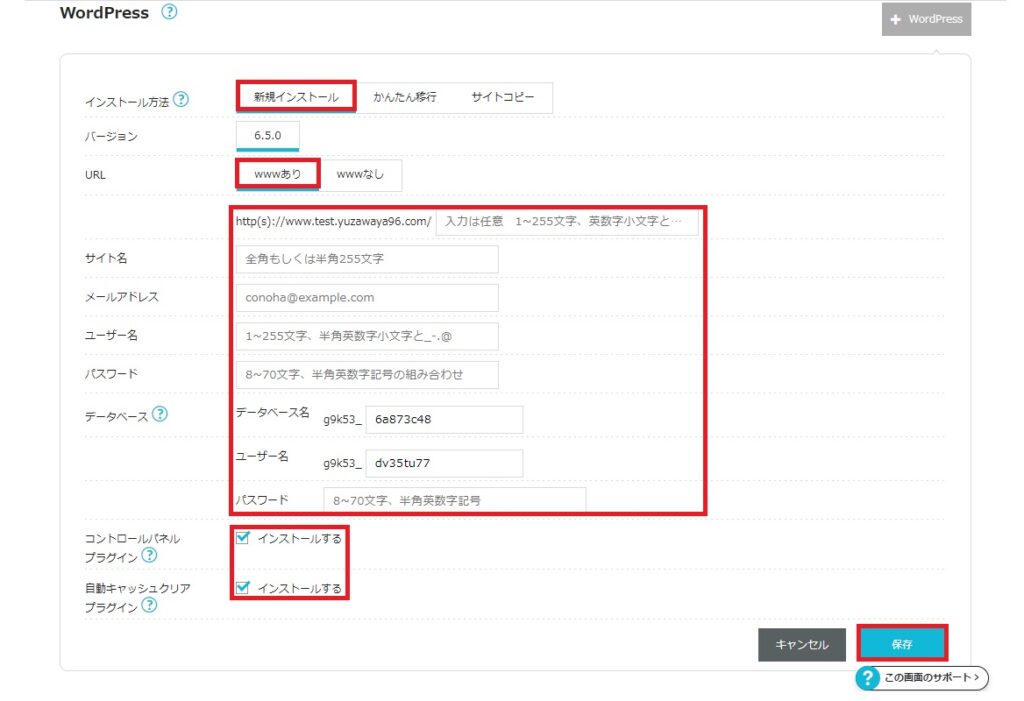
インストール方法は「新規インストール」、
URLは「wwwあり」を選択します。
テスト環境のサイト名(変更可能)、
メールアドレスを入力します。
ユーザー名とパスワードはWordPressログイン時に使用するので、
強力なパスワードを設定しましょう。
データベース名とデータベースユーザー名は
自動で入っているのでそのままにし、
推測されにくいパスワードを設定します。
コントロールパネルプラグインと
自動キャッシュクリアプラグインは、
デフォルトでチェックが入っているのでそのままでOKです。
最後に「保存」をクリックすると
WordPressのインストールが完了します。

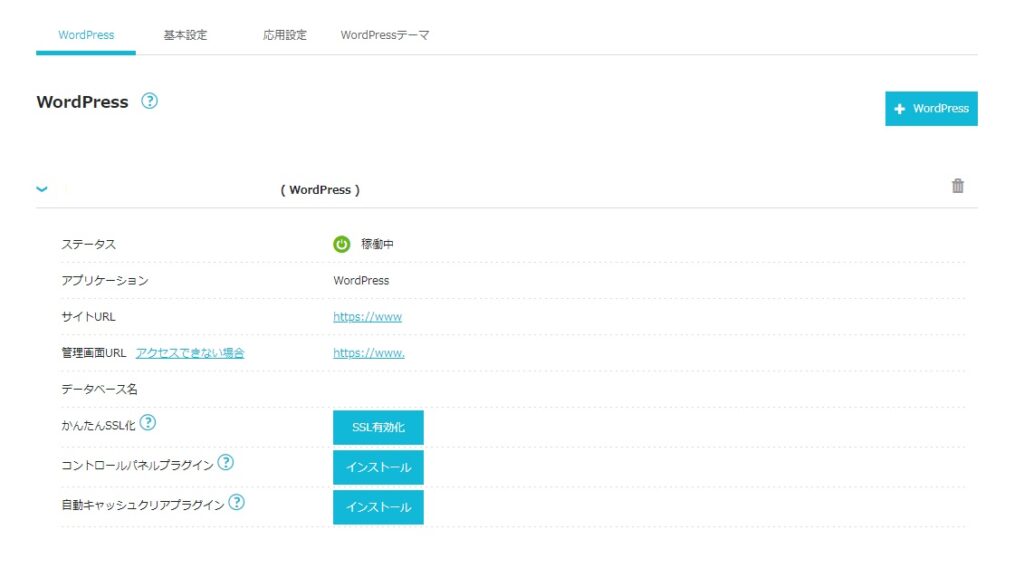
インストールが完了すると、WordPress情報が
確認できるようになります。
サブドメインの設定時に「無料独自SSLを利用する」
を選んでいるので、かんたんSSL化はそのままでOKです。
アクセス制限を設定する
コノハウイングでもテスト環境に
アクセス制限を設定していきます。

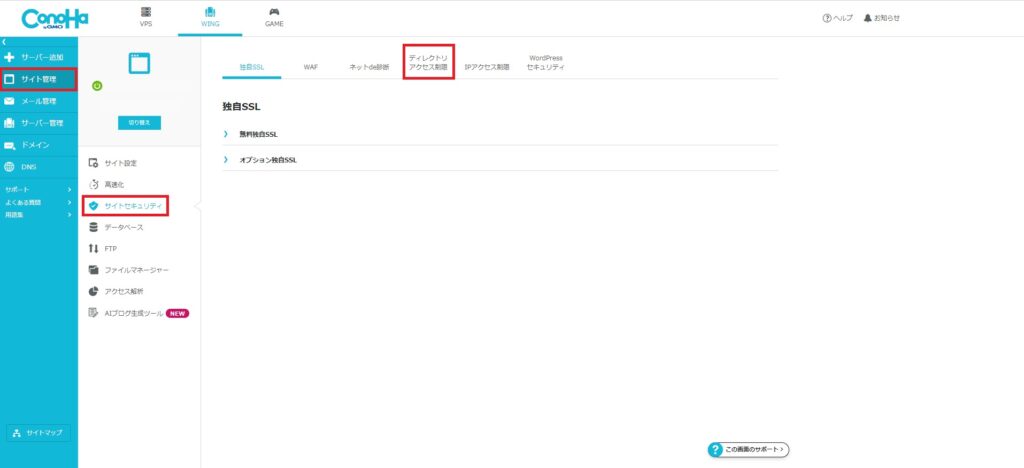
「サイト管理」→「サイトセキュリティ」
→「ディレクトリアクセス制限」の順でクリックします。

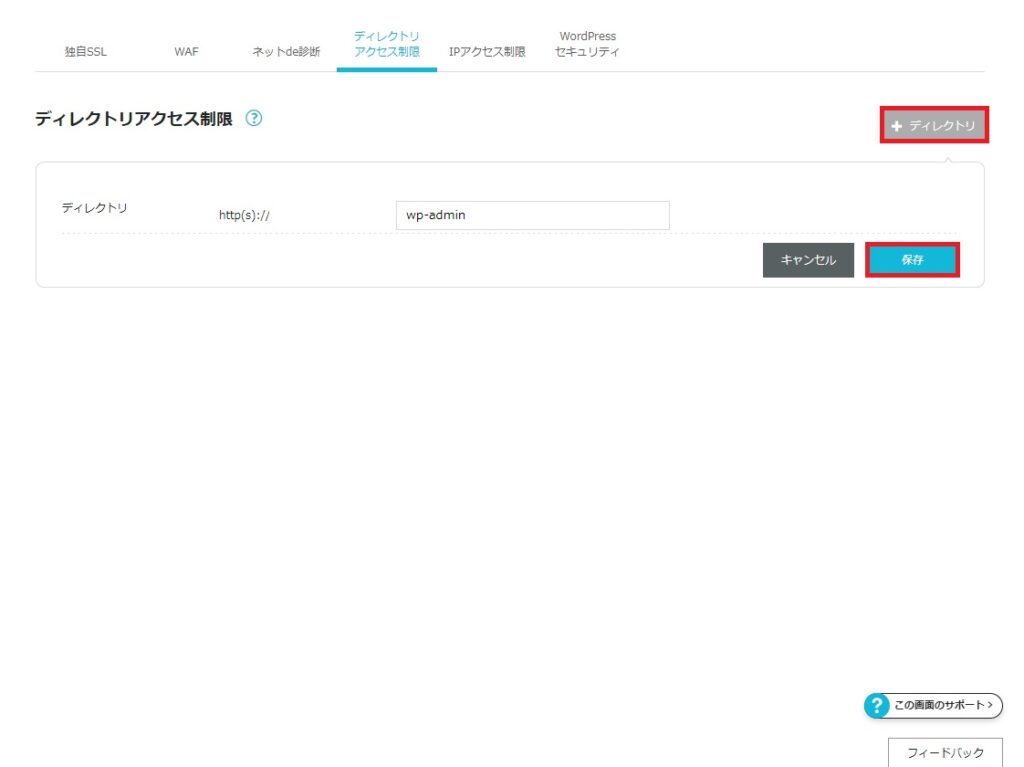
「+ディレクトリ」をクリックすると
ディレクトリの入力画面が出てくるので、
「wp-admin」と入力して「保存」をクリックします。
これでアクセス制限は完了です。
テスト環境に本番環境をコピーする方法は
エックスサーバーの時と同じです。
詳しくは「テスト環境に本番環境をコピーする」を確認してください。
WordPressのテスト環境を本番環境へ移行する手順
WordPressのテスト環境を本番環境へ移行する際は、
テスト環境時と同様に「All-in-One WP migration」を使用します。
詳しい手順は「テスト環境に本番環境をコピーする」を確認してください。
【まとめ】WordPressのテスト環境はサブドメインで構築しよう!
Web制作や改修の際には、
エラーが出ないようにテスト環境を構築するのが基本です。
安全な環境でテストをし、
メインサイトへテスト結果を反映させることは
Web制作で大切なスキルです。
クライアントが安心して依頼できるように、
本記事を参考にテスト環境の構築方法をマスターしましょう!
また、Web制作を始めたばかりの人向けに、
WordPressテーマ「Snow Monkey」「SWELL」を使った
Webサイトの作り方を公開しています。
実践で役立つWebサイトの作り方を学びたい人は、
以下のリンクからそれぞれの記事を参照してみてください!


無料登録でプレゼント
筆者としが運営するWEB制作支援コミュニティの公式LINEでは、無料登録でプレゼントを複数手に入れることができます。興味がある方は下記よりご登録ください。
\ LINE登録はこちら /
プレゼントの例はこちら。
・有益情報が満載の動画が多数のYouTube『とし Web制作フリーランス育成コーチ 』
・あなたの性格タイプがわかり営業に活かせる『ソーシャルスタイル診断』
・案件獲得ができるようになる『案件獲得ロードマップ』
・副業、フリーランスで成功した人たちの成功インタビューを集めた『講座生実績』
など様々なコンテンツを提供中です。
ご興味ある方は、ぜひ確認してみてください。

\ LINE登録はこちら /
