WordPressの有料テーマの中でも人気の高いSWELL 。
サイト制作で使用している方も多いのではないでしょうか。
簡単に綺麗なサイトが制作できますが、
「いつも同じようなサイトになってしまう…」
という悩みを持っているのではないでしょうか?
この記事では、
少し凝ったデザインにしたい!CSSを使ってこだわりたい!
という方に向けて、サイトを作っていくところをロードマップ形式で解説します!
【初級編】の記事もあるので、
まだ読んでないという方は初級編から読んでみてください。

まだSWELL のインストール、購入が完了していない場合は、
下記の記事を参考に購入してください。

\ SWELL公式サイト /
制作するSWELLデモサイト(中級編)の確認
この記事を最後まで読み進めると
下記のようなWebサイトが完成します。
デモサイトはこちらから確認できます。
制作テキストの流用にも活用してください。

WEBサイトを制作するための事前準備
SWELLを使ってWebサイトを作るために必要なものは以下になります。
- サーバーの準備
- サブドメインの設定とWordPressのインストール
- SWELLテーマの準備
- サイト内で使用する画像の準備
- 画像のアップロード
サーバーの準備
サイト制作をする前にレンタルサーバーが必要、という方は下記の記事を参考にしてください。

サブドメインの設定とWordPressのインストール
WordPressを構築する方法としては大きく2つあります。
レンタルサーバーを契約してサーバー上で構築する方法と、
ローカル環境(お持ちのPC内)で構築する方法です。
今回は、レンタルサーバーを契約してサーバー上で構築する方法でサイト制作を行っていきます。
レンタルサーバーを契約して制作を進めていくには、
サブドメインの設定とWordPressのインストールが必要になってきます。
サブドメインの設定とWordPressのインストールについては以下の記事を参考に準備を進めてください。

SWELLテーマの準備
SWELLを購入して使用するには、以下のステップを踏みます。
- 公式サイトで購入する
- 親テーマと子テーマをダウンロードする
- 使用するサイトにWordPressをインストール
- ログインしてサイトにSWELLをアップロード
\ SWELL公式サイト /
SWELLについて詳しく知りたい方は、下記の記事を参考にしてください。

SWELL公式サイトにアクセスして、
「DOWNLOAD」の文字をクリックすると購入ページに飛びます。
【「利用規約」に同意します。】にチェックを入れ【SWELLを購入する】ボタンを押したら、
支払い画面に移ります。
支払い方法はクレジットカード( VISA / Master / AMEX / JCB )に対応してます。
いずれかを選んで決済に進んでください。
購入を完了したら、SWELLダウンロードページに飛べるので
【SWELLをダウンロードする】をクリックしてください。
これで親テーマをダウンロード出来たので、続いて子テーマもダウンロードしましょう。
親テーマ・子テーマ共にzipファイルのままにしておいてください(解凍しない)。
子テーマがないと、テーマを更新した際に作ったデザインが全て消えてしまいます。
逆に子テーマがあると親テーマをいくら更新しても
子テーマにデザインが残っている状態なので、デザインが消えません。
必ず子テーマもダウンロードするようにしてください。
使用するサイトにWordPressをインストール
使用するサイトにWordPressをインストールしましょう。
インストールは契約したサーバーで、
WordPressをインストールする項目があるのでそちらを利用します。
わからない場合は、
「サーバー名 WordPress インストール」で検索すると方法がヒットする
ので調べてみましょう。

WordPressをインストール出来たら、
ログイン画面に入りIDとパスワードを入力してログインします。
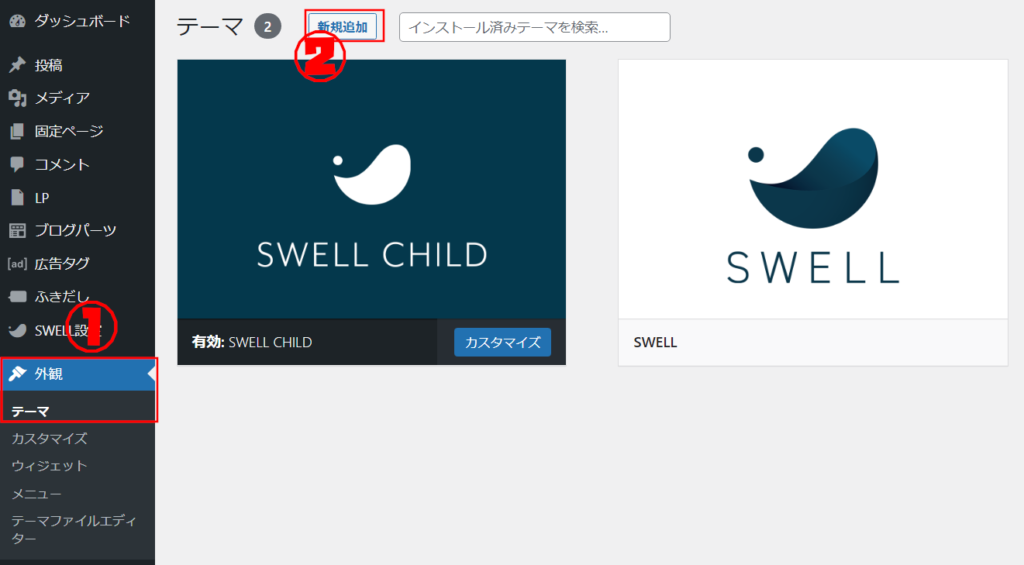
WordPress管理画面に入ったら、
「外観」→「テーマ」の順番に押して、
「新規追加」→「テーマのアップロード」でダウンロードしたSWELLのテーマを親テーマ、
子テーマの順にサイトへインストールします。
子テーマを有効化したら、SWELLの購入~使用にかけては終了です。
ここからは上で紹介したSWELLの機能を参考に自由にカスタマイズしてください。
SWELL設定の「アクティベート」でユーザー認証をしておきましょう。
ユーザー認証をすると、SWELLテーマが更新された際に更新できるようになります。
逆にアクティベートを済ませておかないと更新されても更新できない状況になってしまいますので
ユーザー認証はできるだけ早めに済ませておくようにしましょう。
\ SWELL公式サイト /
サイト内で使用する画像の準備
下記のリンクをクリックして画像をダウンロードしてください。
ダウンロードはこちらから
画像のアップロード

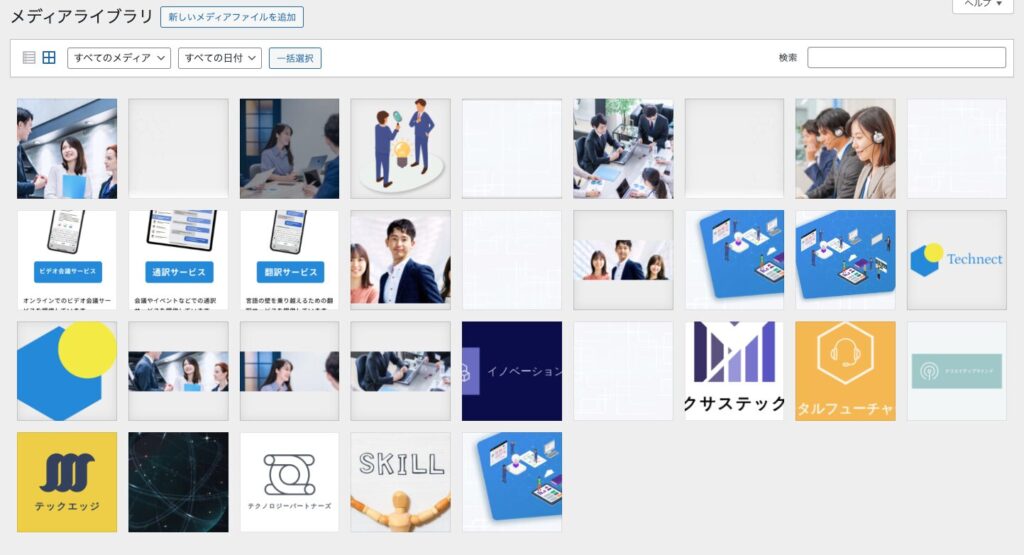
管理画面の左側メニューにある「メディア」、
「新しいメディアファイルを追加」を開きます。

「ファイルを選択」からダウンロードした画像を開く、
または、画像をドラッグ&ドロップで追加します。

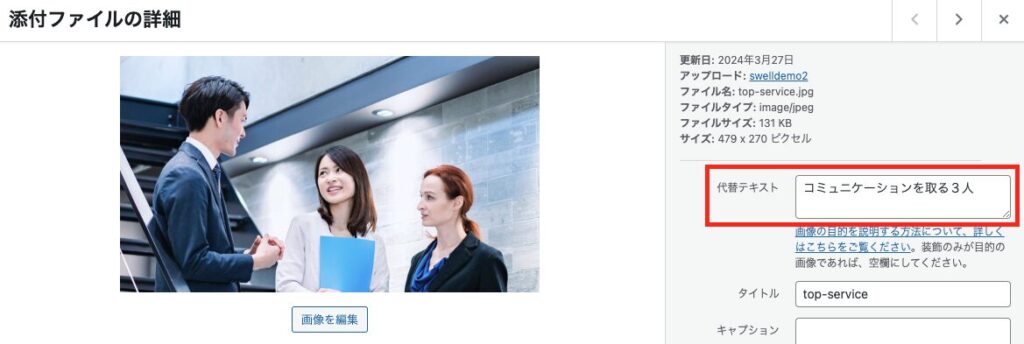
メディアライブラリに追加した画像を選択して、
「代替テキスト」にテキストを入力します。
画像の「代替テキスト」は下記を参照してください。
top-about.jpg = 会議をする5人の社員
top-service.jpg = コミュニケーションを取る3人
company-1.png = テクノロジーパートナーズ
company-2.png = クリエイティブマインド
company-3.png = テックエッジ
company-4.png = ネクサステックス
company-5.png = デジタルフューチャーズ
company-6.png = イノベーションワン
support.jpg = カスタマーセンターで働く3人
recruit.jpg = 笑顔で並ぶ男性1人と女性2人
WEBサイトを制作するための初期設定
それでは早速、Webサイトを制作していくための設定をしていきましょう
基本設定
タイムゾーンの設定
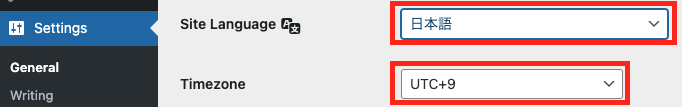
WordPress管理画面に入ると英語で表示されているので、日本語に変更します。
一緒に時間も日本時間に合わせましょう。

「Settings」→「Site Language」のセレクトボックスから「日本語」を選択。
「Timezone」のセレクトボックスから「UTC+9」を選択して日本時間に合わせます。
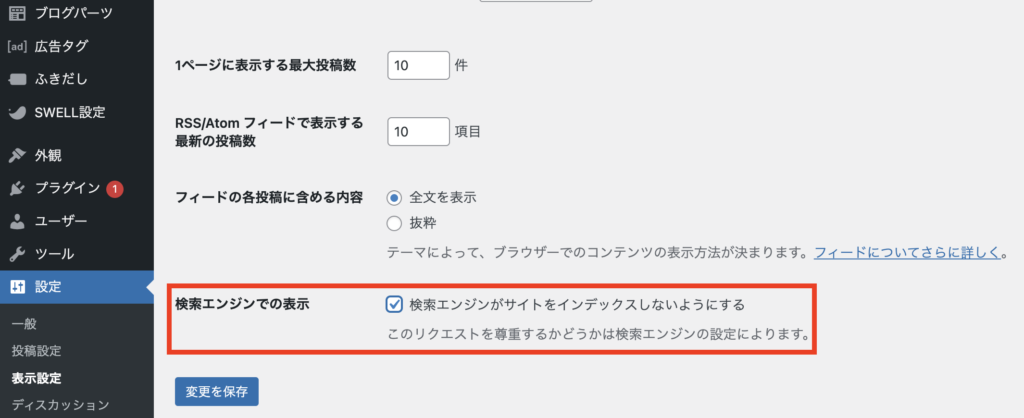
noindex設定

左側メニューの「設定」「表示設定」を開きます。
検索エンジンでの表示のチェックボックスにチェックを入れて、
変更を保存します。
サイト基本情報
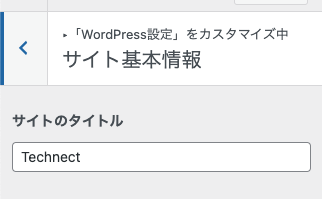
サイトのタイトルを設定

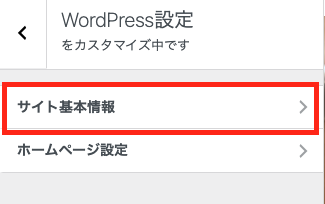
管理画面の左側メニューから、
「外観」「カスタマイズ」「WordPress設定」「サイト基本情報」
の順番で進んでいきます。

サイトのタイトルを「Technect」にします。
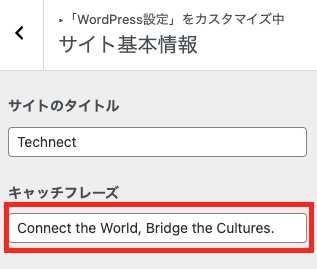
キャッチフレーズの設定

キャッチフレーズに「Connect the World, Bridge the Cultures.」を入れ、
公開をクリックして保存しましょう。
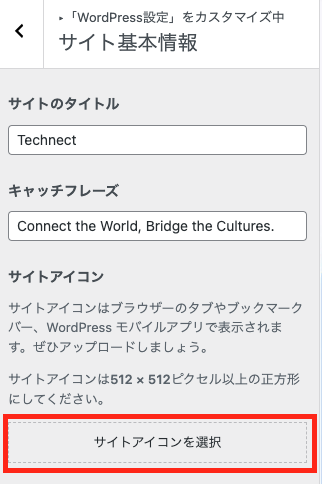
ファビコンの設定

「サイトアイコンを選択」をクリックします。

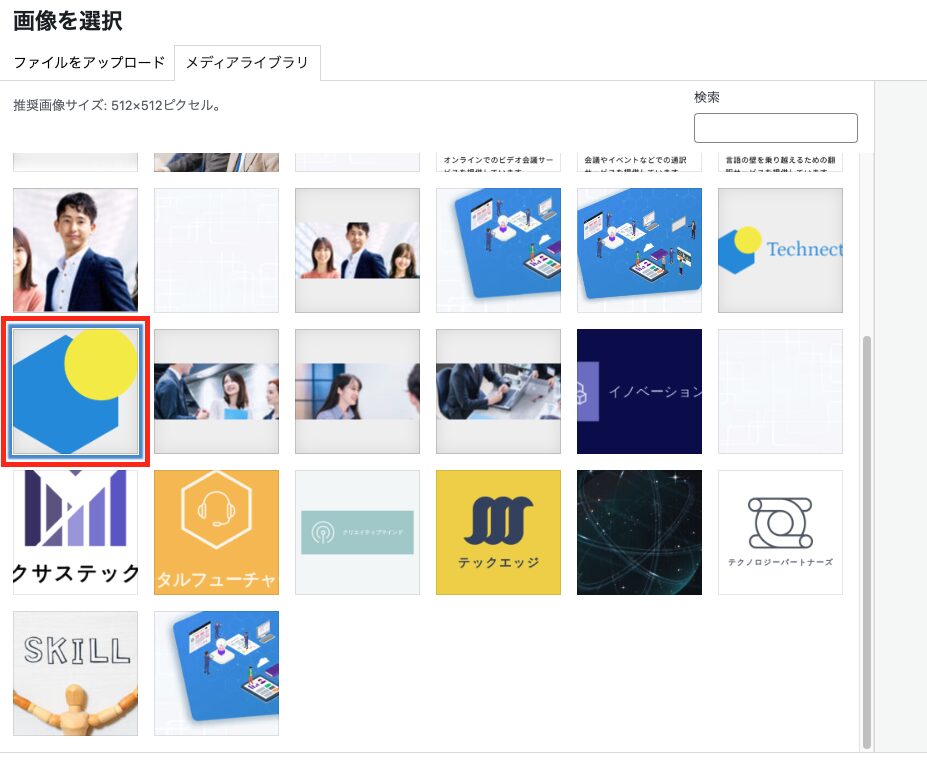
メディアライブラリから画像を選択して、
「公開」をして変更を保存します。
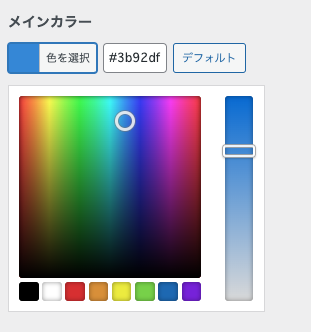
基本カラーの変更

「外観」「カスタマイズ」「サイト全体設定」「基本カラー」
の順番にクリックして進んでいきます。

メインカラーの「色を選択」をクリックして、
右側のカラーコード入力欄に「#3b92df」を入力します。
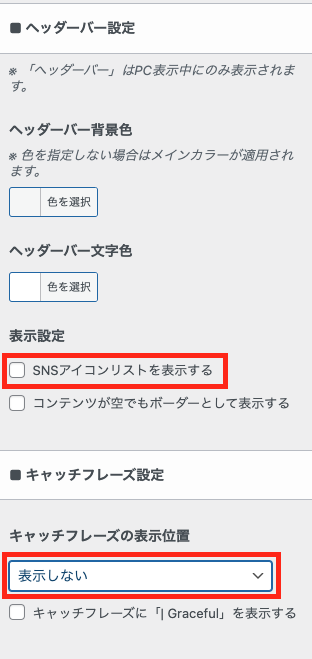
ヘッダーバーを非表示にする

管理画面の左側メニューから、
「外観」「カスタマイズ」「ヘッダー」をクリックします。

左側メニューを下にスクロールしていくと、
「ヘッダーバー設定」が出てくるので「SNSアイコンリストを表示する」
をクリックしてチェックを外します。
「キャッチフレーズ設定」の「キャッチフレーズの表示位置」を表示しないにします。
「公開」をクリックして保存します。
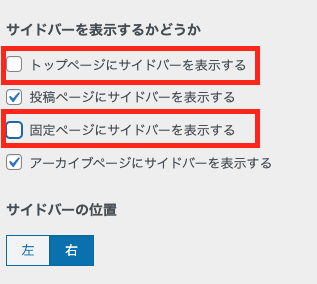
サイドバーを非表示

管理画面の左側メニューから、
「外観」「カスタマイズ」「サイドバー」をクリックします。

「トップページにサイドバーを表示する」「固定ページにサイドバーを表示する」
のチェックを外します。
「公開」をクリックして保存します。
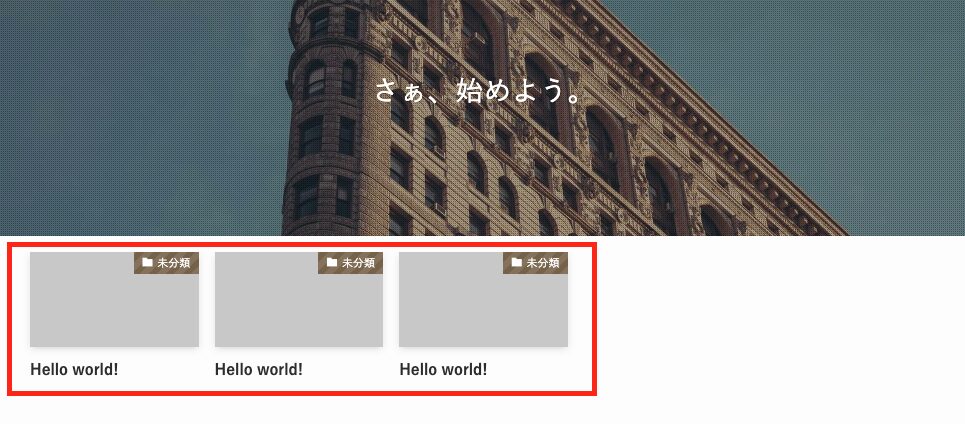
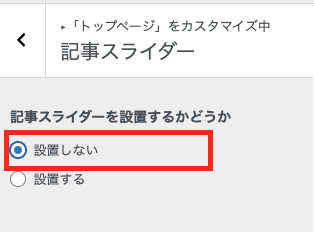
記事スライダーを非表示

この記事スライダーも非表示にしていきます。

管理画面の左側メニューから、
「外観」「カスタマイズ」「トップページ」をクリックします。

「記事スライダー」をクリックし、
「記事スライダーを設置するかどうか」の「設置しない」にチェックを入れます。
「公開」をクリックして保存します。
必要なページを固定ページで作成する
この記事で制作するページは、
「トップページ」「私たちについて」「事業紹介」「採用情報」「お知らせ」「お問い合わせ」の6ページです。
それぞれの固定ページを作成していきます。
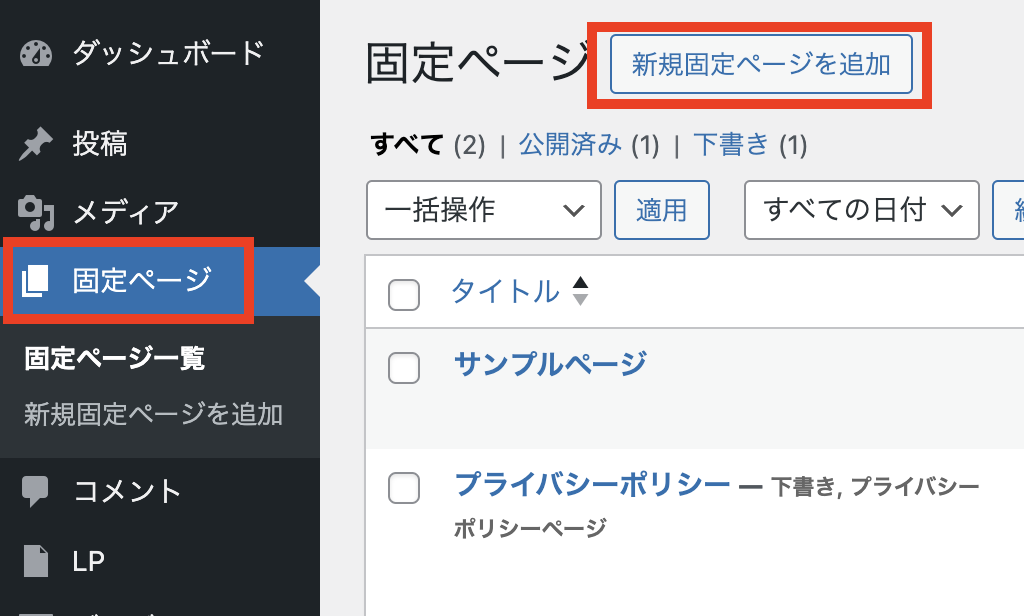
まずはトップページから作りましょう。

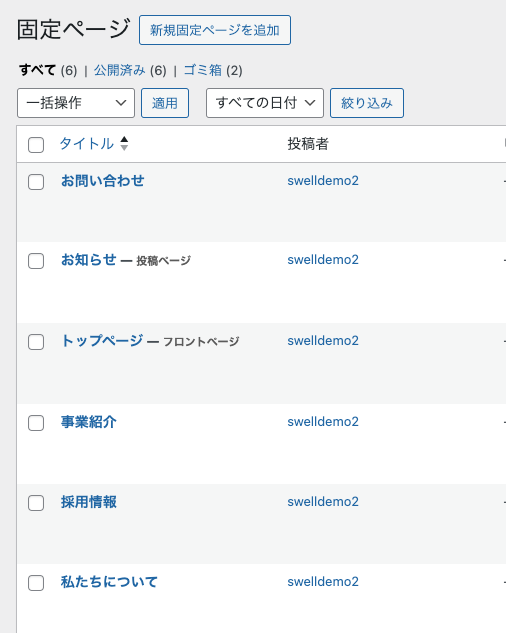
左側メニューから「固定ページ」を選び「新規固定ページを追加」を選択します。

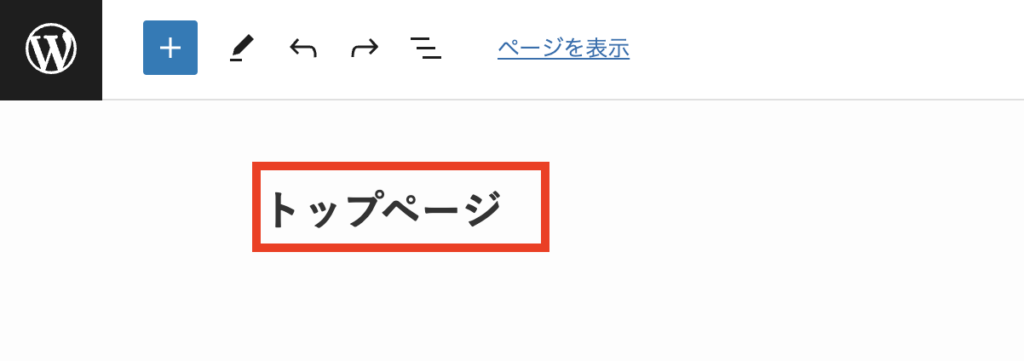
「タイトルを追加」に「トップページ」と入力します。

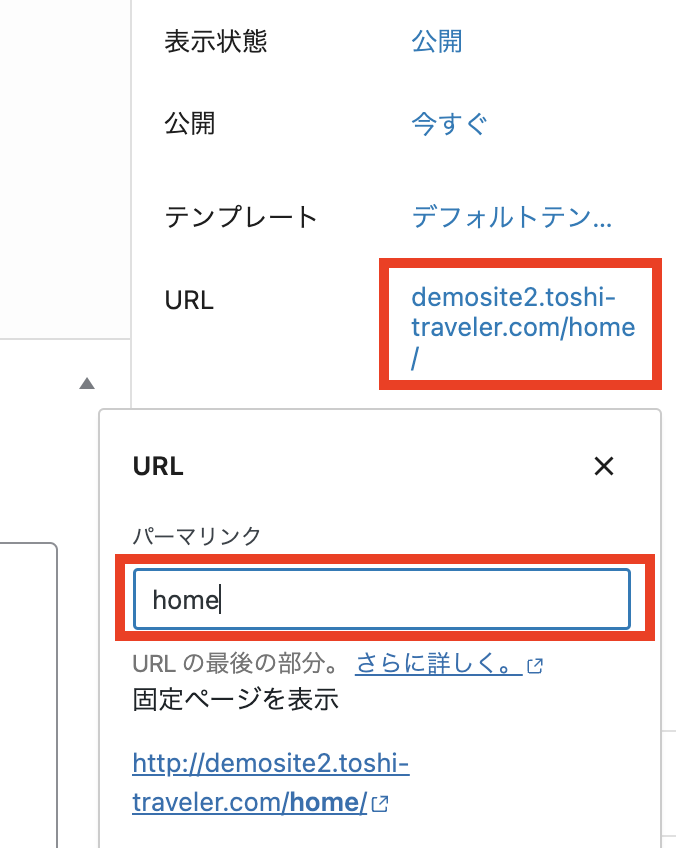
右側メニューの「URL」をクリックし、「パーマリンク」を「home」に書き換えます。

右上の「公開」をクリックして保存します。

以上の流れで、他の固定ページも作成します。
トップページ = home
私たちについて = about
事業紹介 = service
採用情報 = recruit
お知らせ = news
お問い合わせ = contact

不要な固定ページは消しておきましょう。
ホームページ設定
作成した固定ページ「トップページ」が、
トップに表示されるように設定していきます。

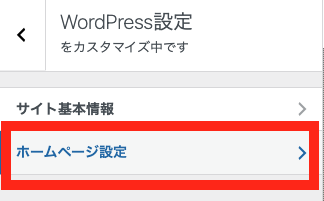
管理画面の左側メニューから「外観」、「カスタマイズ」をクリックします。

「WordPress設定」をクリックします。

「ホームページ設定」をクリックします。

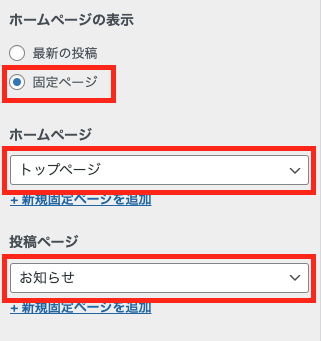
「固定ページ」にチェックをして、
ホームページと投稿ページのセレクトボックスからそれぞれ
「トップページ」、「お知らせ」を選択します。

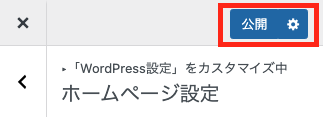
公開をクリックして保存します。
グローバルナビゲーションの設定

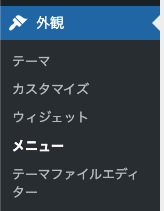
左側メニューの「外観」からメニューをクリックします。

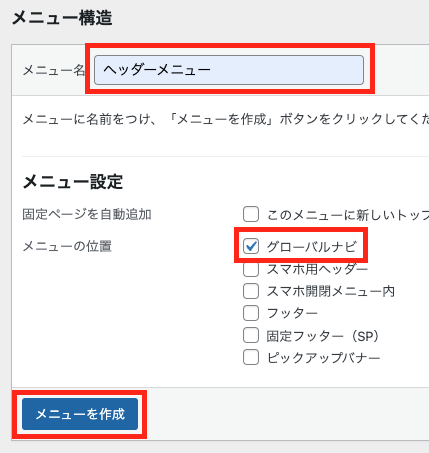
メニュー名は「ヘッダーメニュー」とし
「グローバルナビ」にチェックを入れ「メニューを作成」をクリックします。

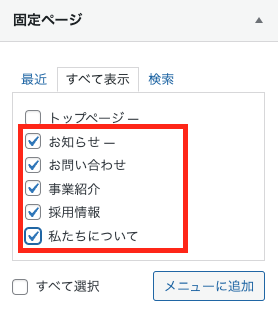
「メニュー項目を追加」の固定ページのタブを開き、
「すべて表示」をクリック。
トップページ以外にチェックを入れ、
「メニューに追加」をクリックします。

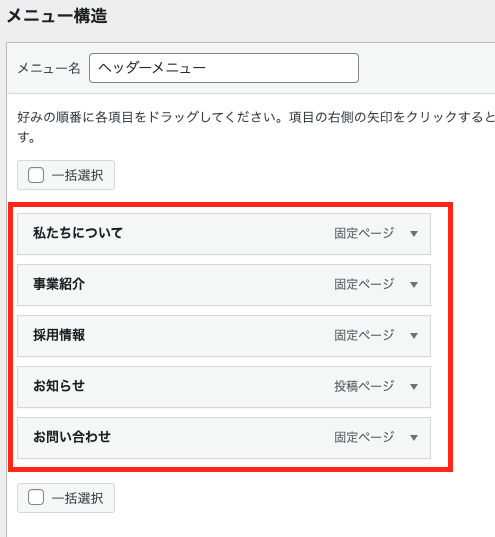
「メニュー構造」に追加した固定ページを、
画像と同じ順番に並び替えます。
「メニューを保存」をクリックして、
グローバルナビゲーションの設定は完了です。
カテゴリーを追加

「投稿」「カテゴリー」をクリックします。

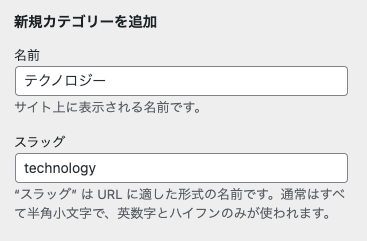
「名前」にテクノロジー、
「スラッグ」にtechnologyと入力します。

「新規カテゴリーを追加」をクリックします。
上記を繰り返し、「ニュース」と「学び」の
カテゴリーも追加しましょう。
テクノロジー = technology
ニュース = news
学び = learning
新規投稿の追加
お知らせページ用に記事を作成しておきます。

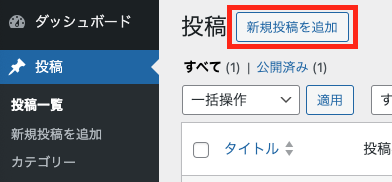
「投稿」「新規投稿を追加」をクリックします。

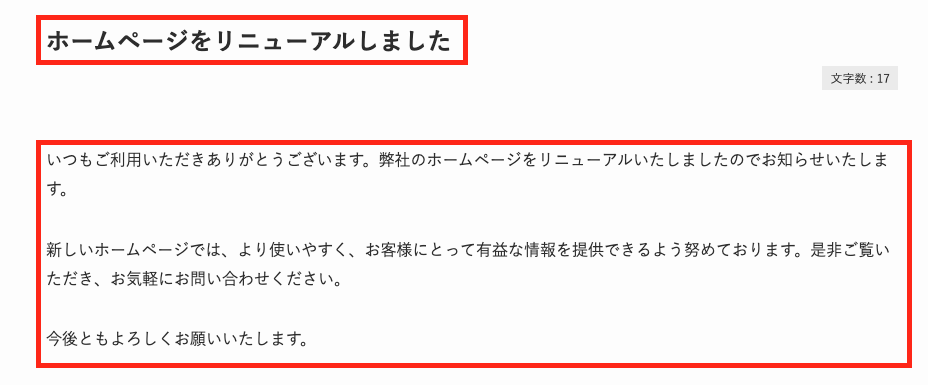
タイトルは「ホームページをリニューアルしました」。
記事の内容にテキストを入力します。
テキストはこちらから流用してください。

右側メニューから「カテゴリー」を開くと、
さっき作成したカテゴリーが追加されています。
「ニュース」をクリックしてチェックを入れます。

「アイキャッチ画像を設定」をクリックします。

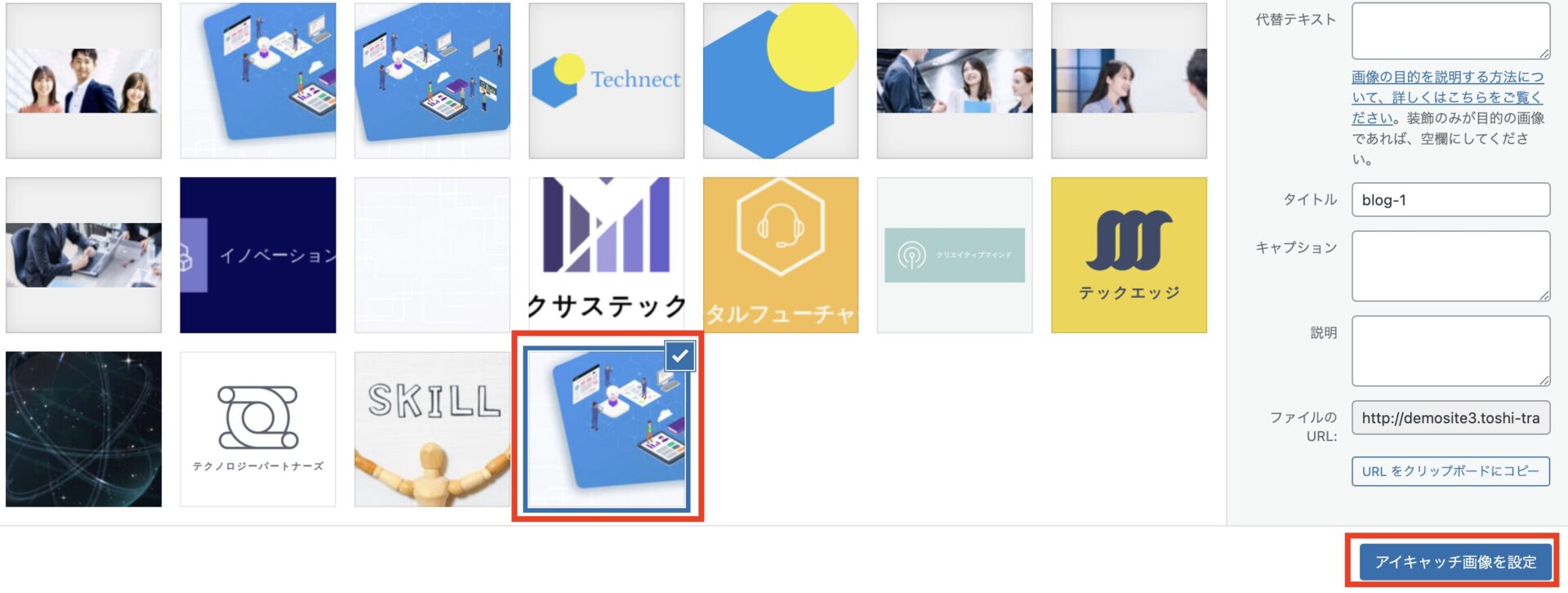
メディアライブラリからblog-1.jpgを選択して、
「アイキャッチ画像を設定」をクリックします。
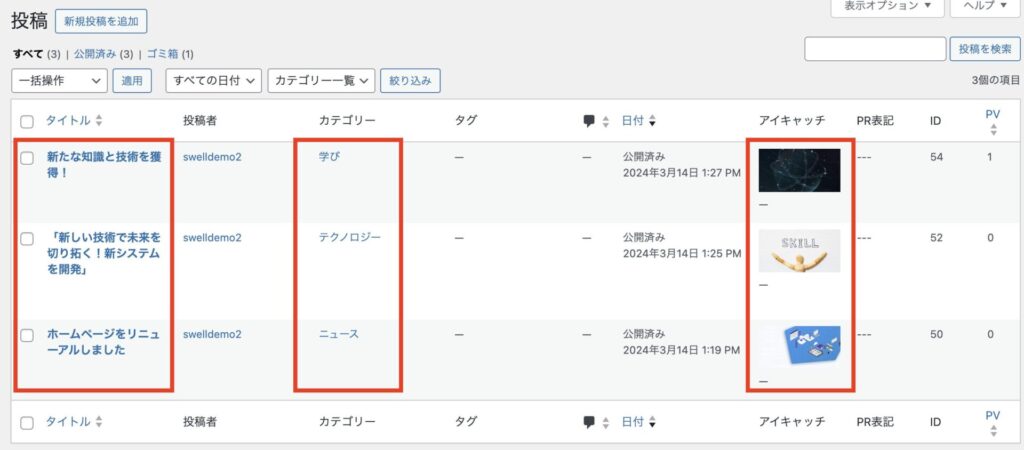
右上の「公開」をクリックして記事を公開します。

「新規投稿を追加」からあと2つ記事を作成しておきましょう。

もともと入っていた記事は不要なので「ゴミ箱へ移動」します。
不要テーマの削除
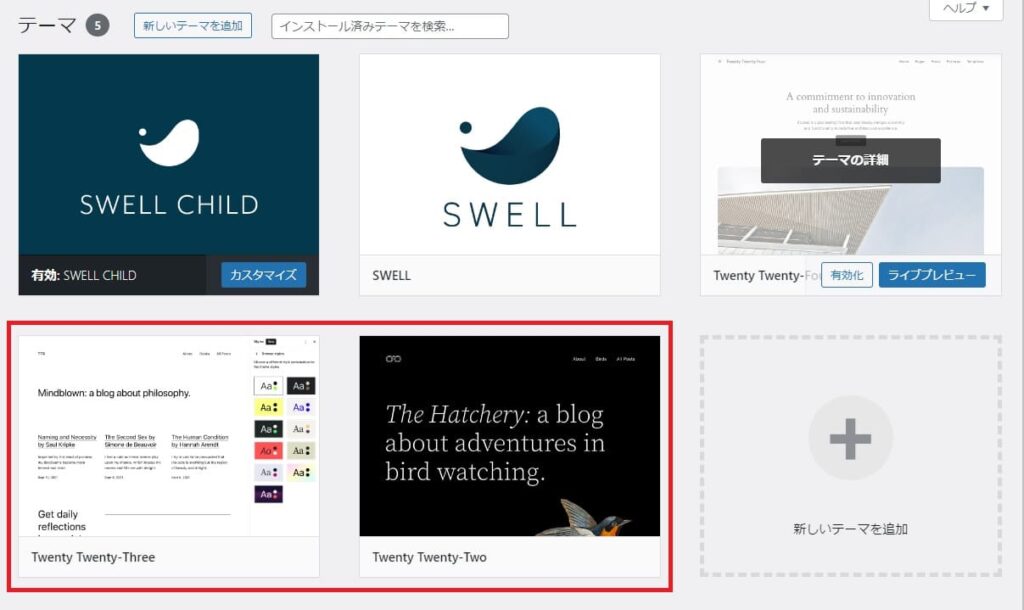
サイトのセキュリティ向上のため、不要なテーマは削除しておきましょう。
「SWELL」「SWELL CHILD」とデフォルトテーマの最新のもの(ここではTwenty Twenty-Four)以外のテーマは削除しておきます。

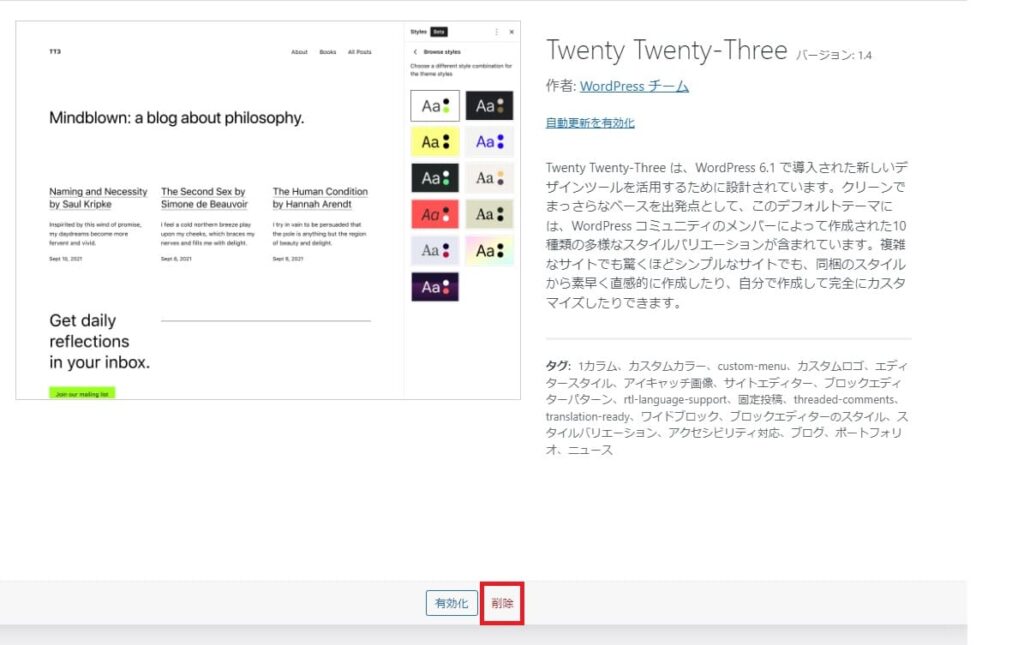
削除したいテーマをクリックします。

ページ下部の「削除」をクリックします。

このような形になっていれば、最小の構成になります。
プラグインのインストールと削除
アップロードした画像の圧縮をしてくれるプラグインと、
日本語の文字化けを防いでくれたりなど、
日本語環境の強化をしてくれるプラグインを入れていきます。

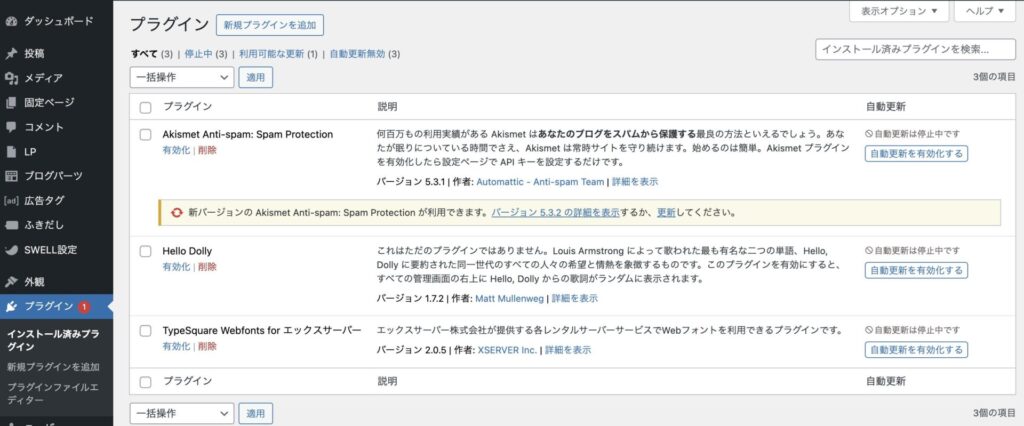
管理画面の左側メニューから「プラグイン」を開きます。

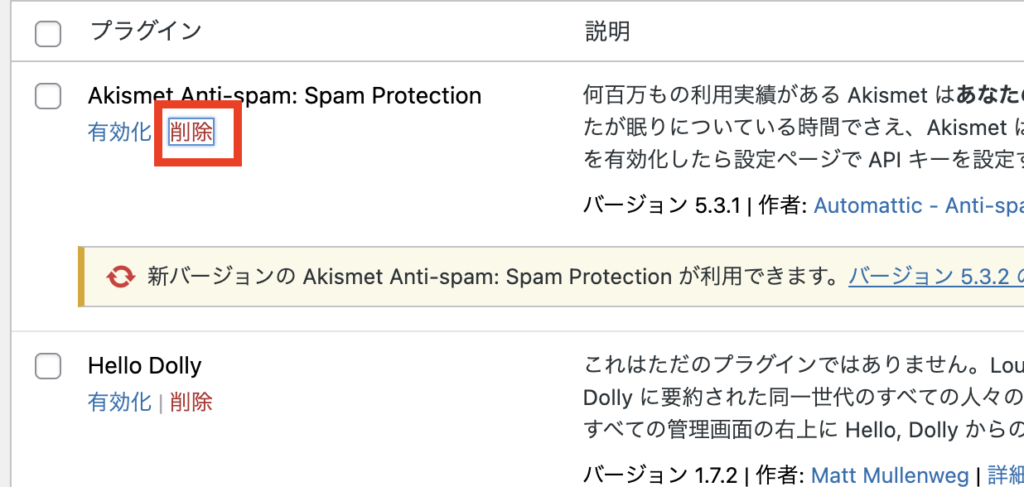
デフォルトで入っている3つのプラグインは、
今回は不要なので「削除」で消しましょう。

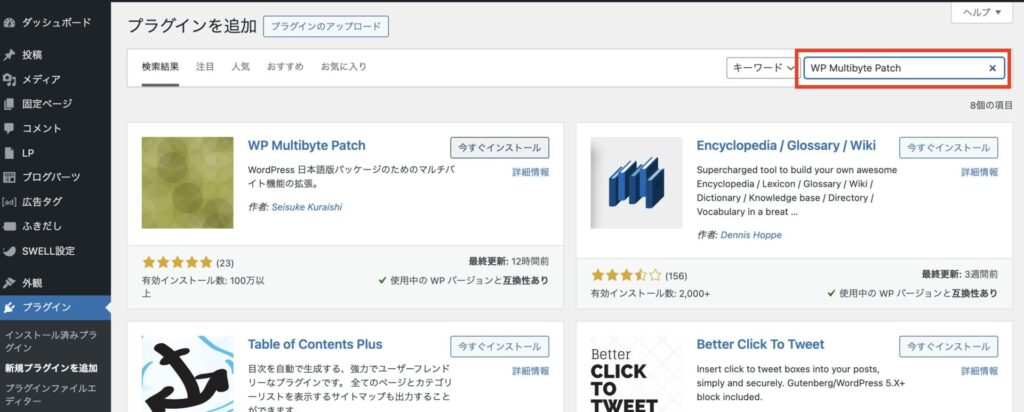
「新規プラグインを追加」を開きます。
検索窓に「WP Multibyte Patch」を入力します。

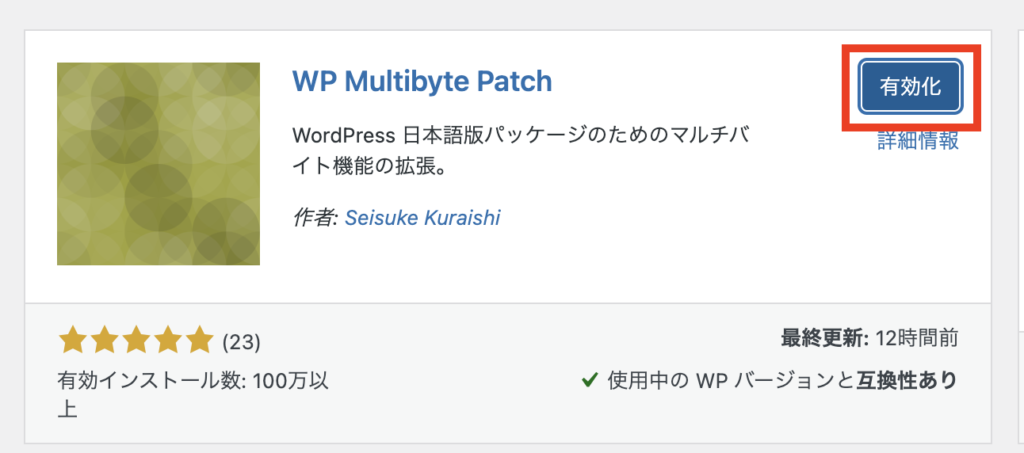
今すぐインストールをクリックし、有効化します。

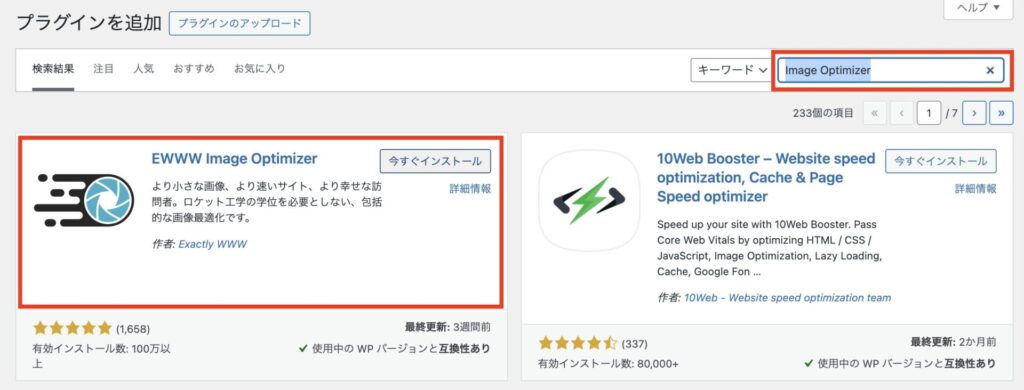
つぎに検索窓に「Image Optimizer」を入力して、
有効化までしましょう。

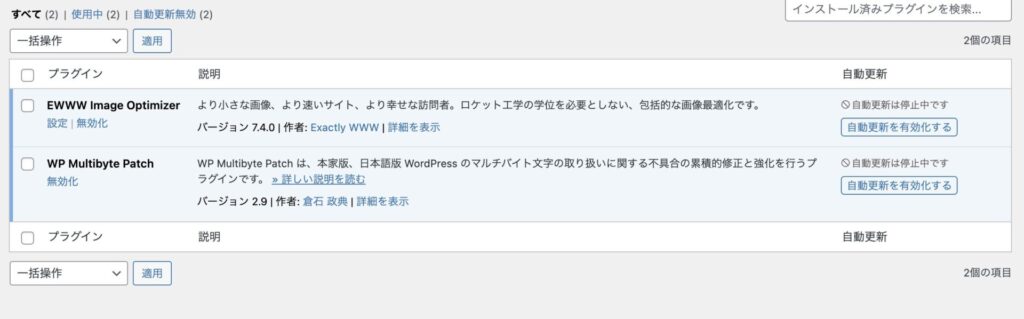
プラグインの一覧に追加されました。
EWWW Image Optimizerの設定
EWWW Image Optimizerはアップロードした画像を圧縮して、
画像データの容量を軽くしてくれます。
Webページの表示速度に関わるところなので、
初期設定をしておきます。

「設定」の「EWWW Image Optimize」を開き、
「サイトの高速化」と「今は無料モードのままにする」にチェックを入れ、
「次へ」をクリックします。

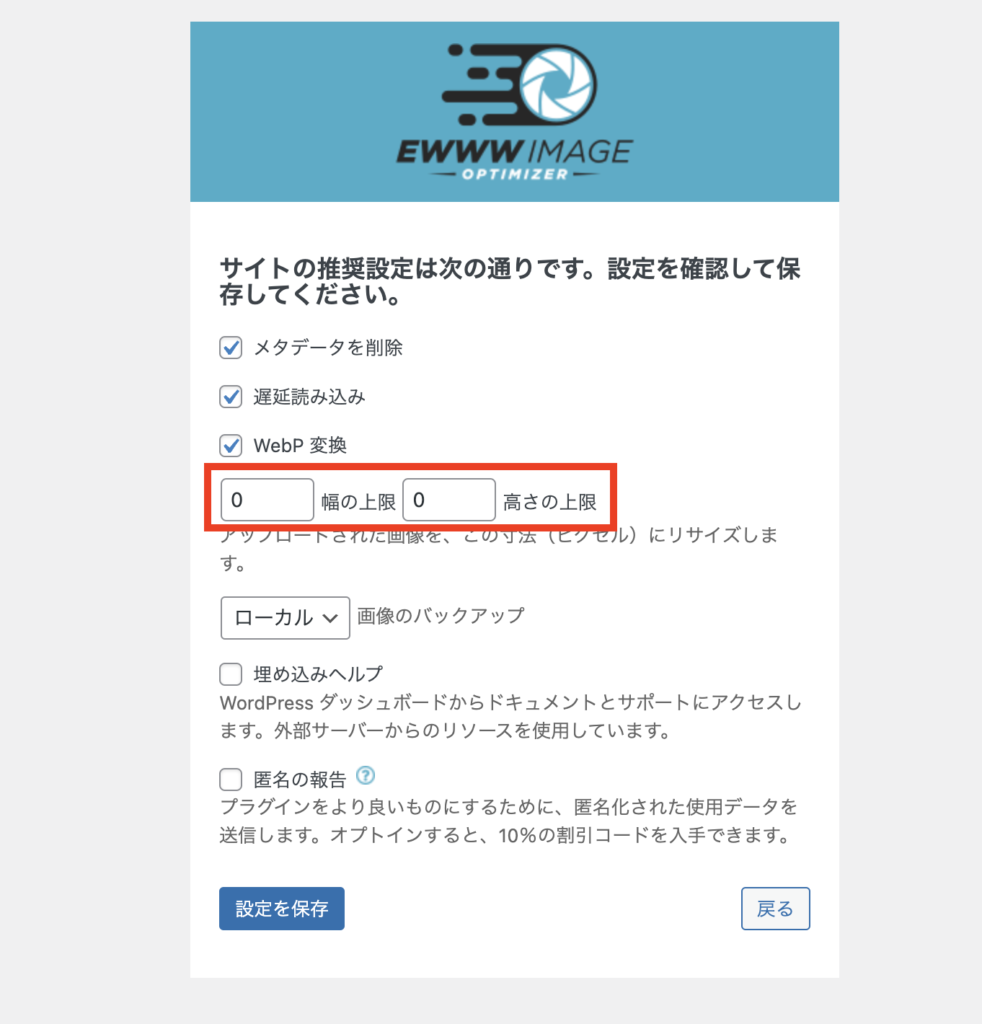
「幅の上限」と「高さの上限」をそれぞれ「0」にして、
「設定を保存」します。

「完了」をクリックして、初期設定は終わりです。
トップページの作成
準備ができたところで、さっそくトップページを作っていきましょう!
メインビジュアルの設定
まずはメインビジュアルの設定です。

左側メニューから「外観」「カスタマイズ」「トップページ」「メインビジュアル」
に進み画像(mv.jpg)を設定します。

「スライド画像「1」(SP)」にスマートフォン用の画像(mv-sp.jpg)も設定しておきます。

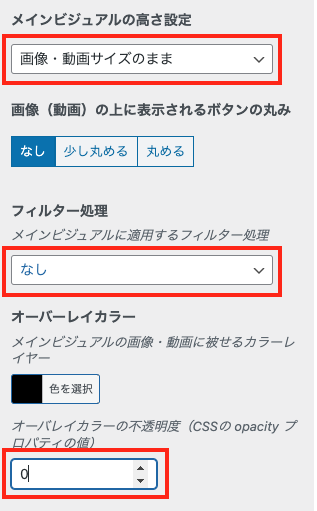
メインビジュアルの高さ設定は「画像・動画サイズのまま」、
フィルター処理は「なし」、オーバーレイカラーの不透明度は「0」にします。

「メインテキスト」にテキストを入力にします。

「テキストの位置」を「左」にして
「テキストカラー」は「#000000」に設定ます。
「公開」をクリックして保存しましょう。
aboutセクションの作成
つづいて、トップページを編集してaboutセクションを作成していきましょう。

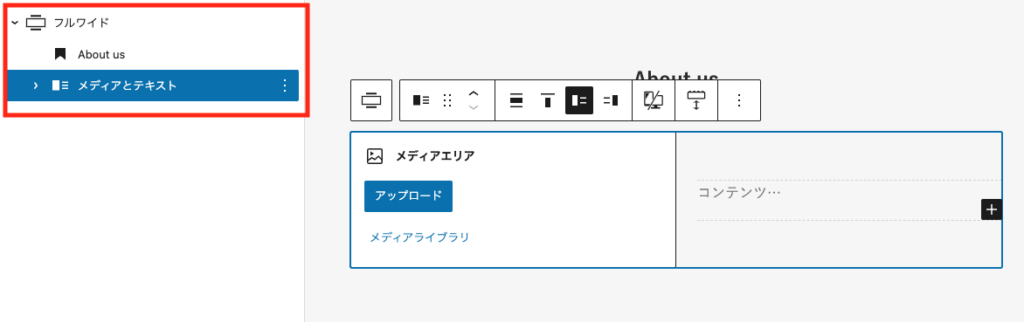
まず「フルワイド」を追加し「見出し(H2)」にAbout usを入力します。
その下に「メディアとテキスト」を追加しましょう。

メディアライブラリから画像(top-about.jpg)を選択します。
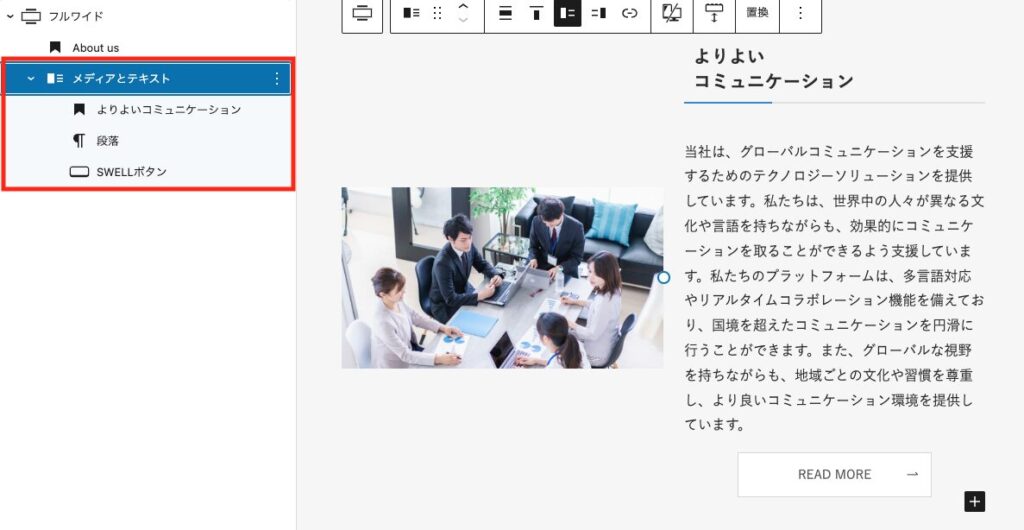
「見出し(H3)」、「段落」、「SWELL ボタン」を追加します。
テキストはこちらから流用してください。
「SWELL ボタン」のスタイルはMOREボタンに、
リンクは固定ページ「私たちについて」のURLに設定します。

「見出し(H3)」の文字色を変えます。
テキストを全て選択した状態で「SWELL アイコン」をクリック、
「テキスト色」でカラーコードに「#3B92DF」を入力します。

「メディアとテキスト」を選択し、「メディアを右に表示」をクリックして
画像とテキストの位置を入れ替えます。

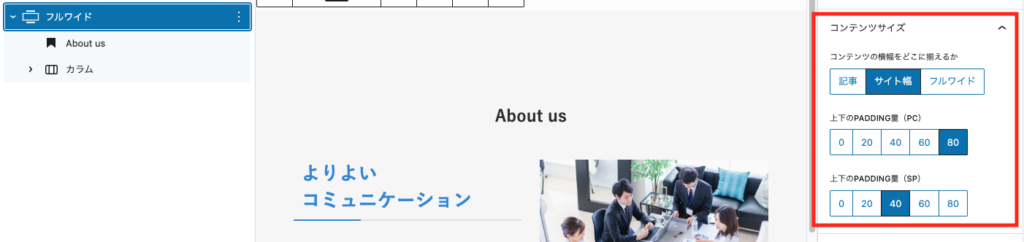
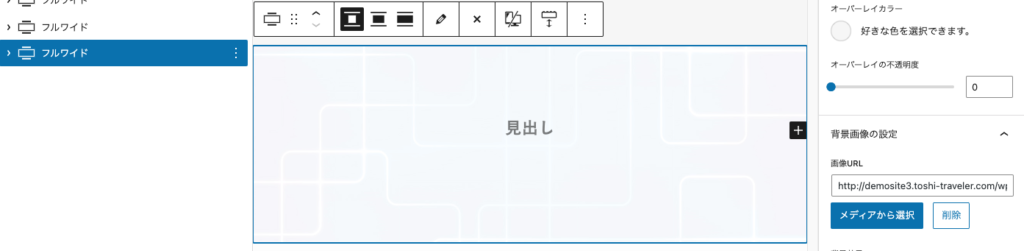
「フルワイド」を選択した状態で右側メニュの「コンテンツサイズ」を開きます。
コンテンツの横幅を「サイト幅」、上下のPADDING量(PC)を「80」に設定します。

背景画像を「メディアから選択」で設定し、
「パララックス効果をつける」にチェックを入れます。

デフォルトでオーバーレイの不透明度が50になっているので「0」にします。

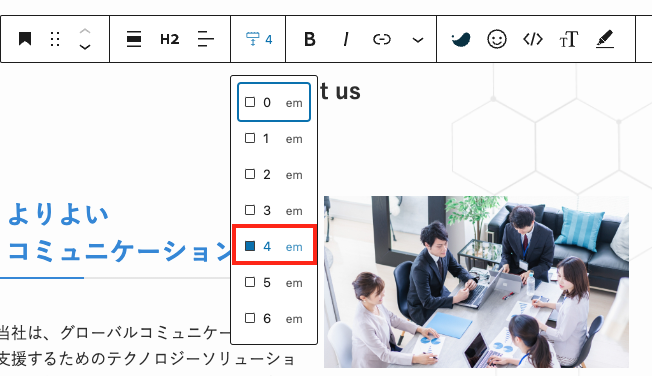
「見出し」と「メディアとテキスト」の間に余白を入れたいので、
「ブロック下の余白量」アイコンをクリックし4emを選択します。

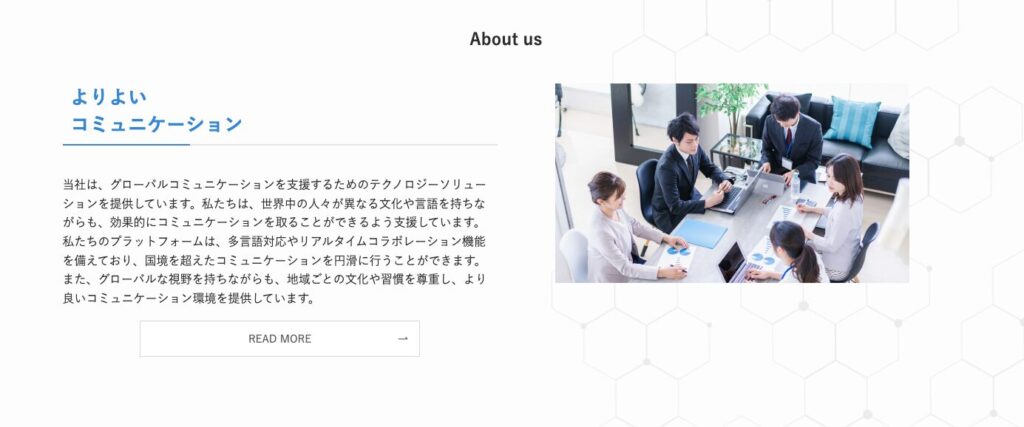
aboutセクションの完成です!
serviceセクションの作成
serviceセクションはaboutセクションを反対にした構成になっています。
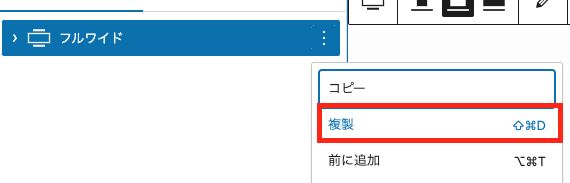
一からブロックを追加するより複製して作成していきましょう。

aboutセクションの「フルワイド」を選択し「複製」をクリックすると、
下に複製されたブロックが表示されます。

「メディアとテキスト」を選択し、「メディアを左に表示」をクリックして
画像とテキストの位置を入れ替えます。
「見出し」をServiceに変更し、画像(top-service.jpg)とテキストを変更します。
テキストはこちらから流用してください。
ボタンのリンク先は「事業紹介」の固定ページURLに設定しましょう。
「フルサイズ」に設定されている画像も、
Serviceセクション用の画像に変更して完成となります。
recruitセクションの作成
つぎはrecruitセクションを作っていきます。

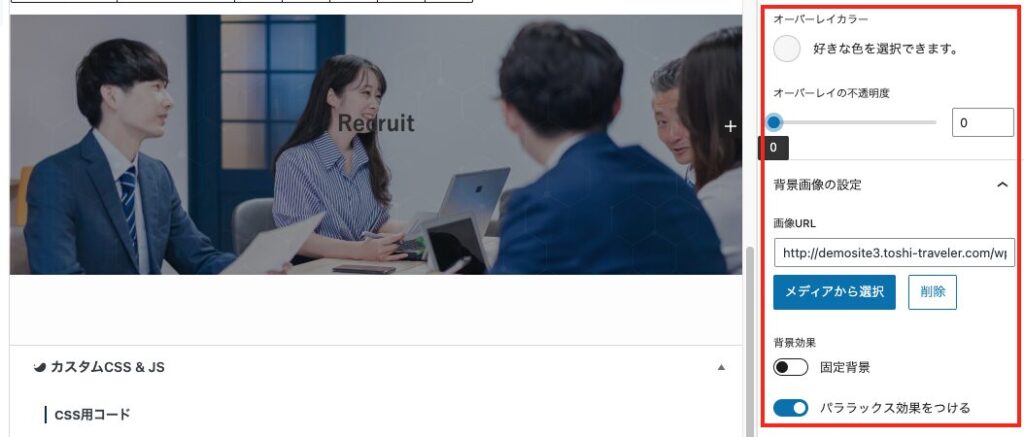
「フルワイド」を追加して「見出し」に「Recruit」を入力します。
背景画像(top-recruit.jpg)を設定し「オーバーレイの不透明度」を「0」、
「背景効果」の「パララックス効果をつける」にチェックを入れます。

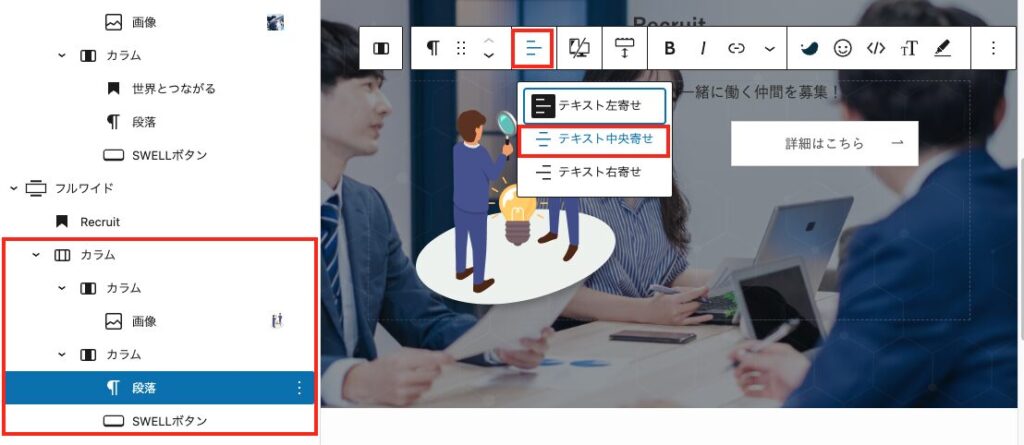
「カラム」を追加し左のカラムには画像(top-contact-icon.png)、
右のカラムには「段落」、「SWELL ボタン」を追加します。
右カラムに追加した「段落」のテキストは、
「テキスト中央寄せ」をクリックして中央揃えにします。
「SWELL ボタン」のリンク先は、「採用情報」の固定ページURLに設定しましょう。

「カラム」の垂直配置を中央揃えにします。
recruitセクションも完成しました!
newsセクションの作成

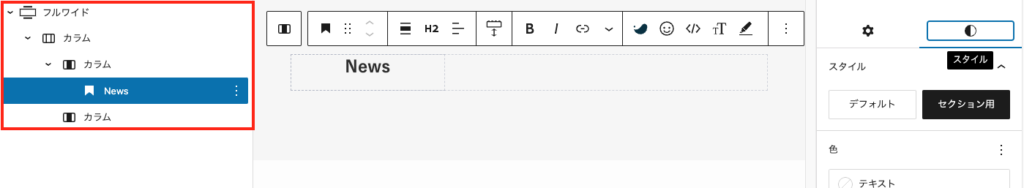
まずは「フルワイド」を追加し「カラム(33/66)」を追加します。
左のカラムに「見出し」を追加し「News」と記入しましょう。

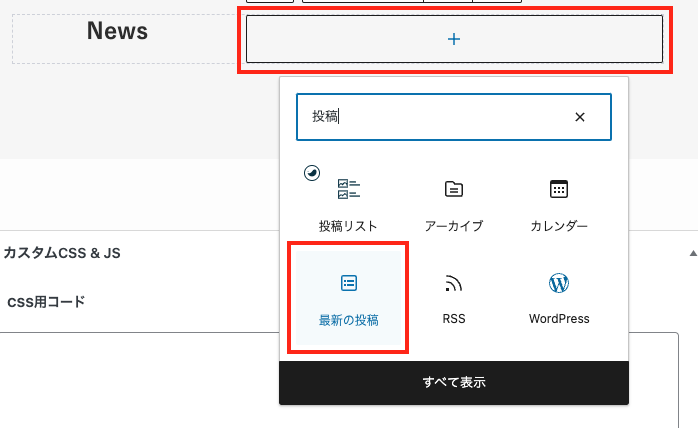
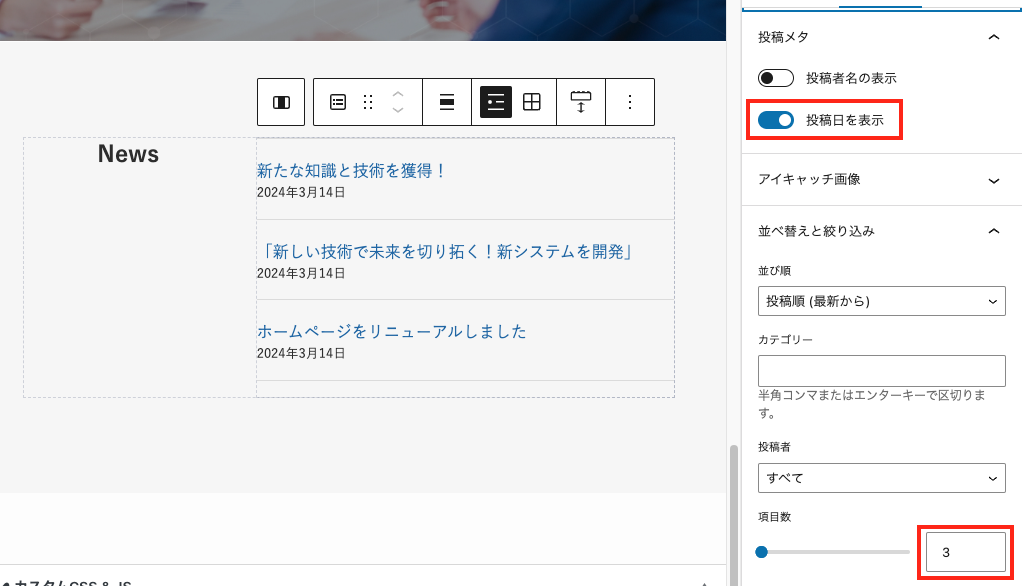
右のカラムには「最新の投稿」を追加します。

「投稿メタ」タブを開き「投稿日を表示」にチェック。
「並び替えと絞り込み」のタブから「項目数」を「3」に変更します。

「SWELL ボタン」のリンク先は、「お知らせ」の固定ページURLに設定しましょう。
contactセクションの作成
つぎはトップページ最後のセクションになります。

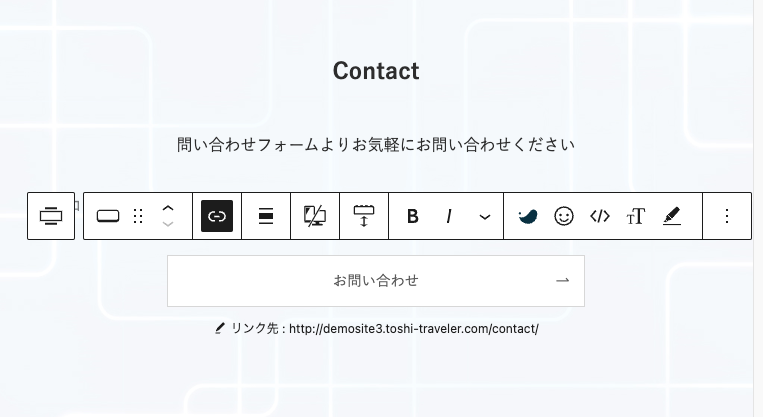
「フルワイド」を追加して背景画像(topp-contact-bg.jpg)を設定します。
オーバーレイの不透明度は「0」にしましょう。

「見出し」にContactと記入し「ブロック下の余白量」を4emにします。
「段落」を追加してテキストを入力し中央寄せにします。
「SWELL ボタン」を追加し、リンク先は「お問い合わせ」のURLを設定します。
各セクションの見出しをカスタマイズ
CSSを使って各セクションの見出しをカスタマイズしていきます。
CSSを使ったカスタマイズにはいろいろ方法がありますが、
今回は固定ページの下にあるCSS用コードに記述していきます。
ここに記述すると、記述した固定ページのみにCSSが反映されるため
他のページに影響を与えません。

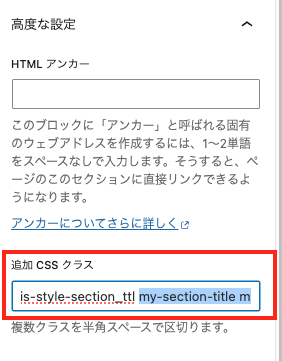
各セクションの「見出し」にCSSクラスを追加します。
「見出し」を選択し右側メニューの「高度な設定」を開き
「追加CSSクラス」にクラス名を記入します。
クラス名は「my-section-title_〇〇」
最後の丸にはセクション名を入れて下さい。
aboutセクションなら「my-section-title_about」となります。

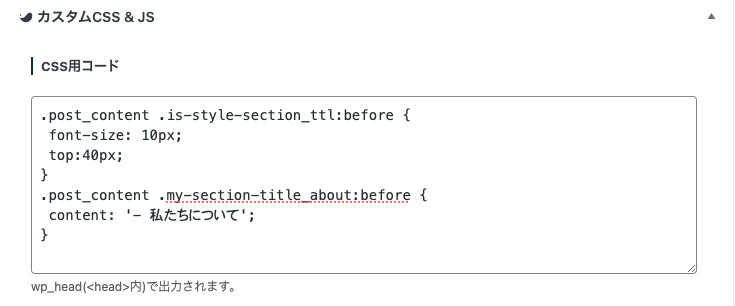
CSS用コードにCSSを書いていきます。
下記をコピペして使ってください。
.post_content .is-style-section_ttl:before {
font-size: 12px;
top:40px;
}
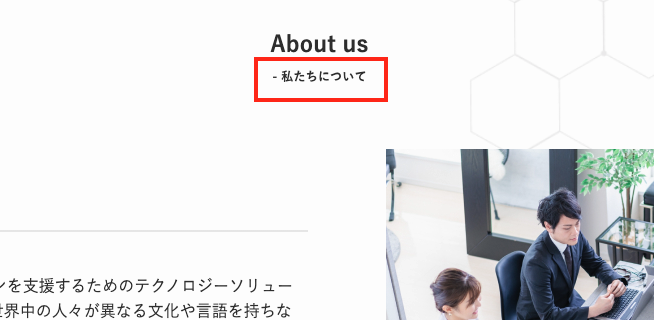
.post_content .my-section-title_about:before {
content: '- 私たちについて';
}
.post_content .my-section-title_service:before {
content: '- 事業紹介';
}
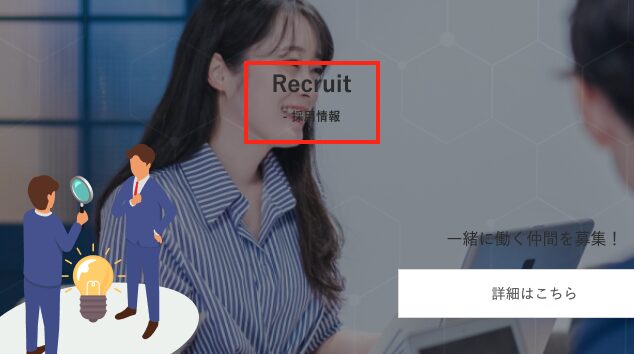
.post_content .my-section-title_recruit:before {
content: '- 採用情報';
}
.post_content .my-section-title_news:before {
content: '- お知らせ';
}
.post_content .my-section-title_contact:before {
content: '- お問い合わせ';
}
表示を確認するとサブタイトルが表示されています。

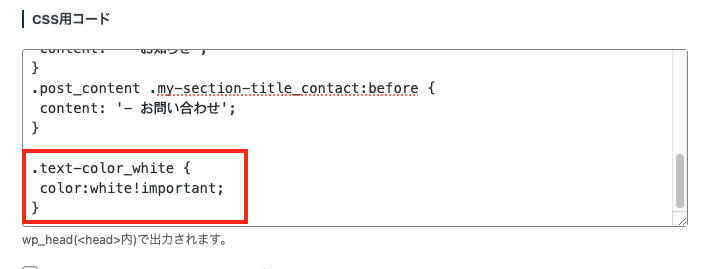
recruitセクションは視認性が良くないのでテキストの色を白くしましょう。

「見出し」と「段落」の追加CSSクラスに「text-color_white」と記述します。

CSS用コードに下記を記述します。
.text-color_white {
color:white!important;
}
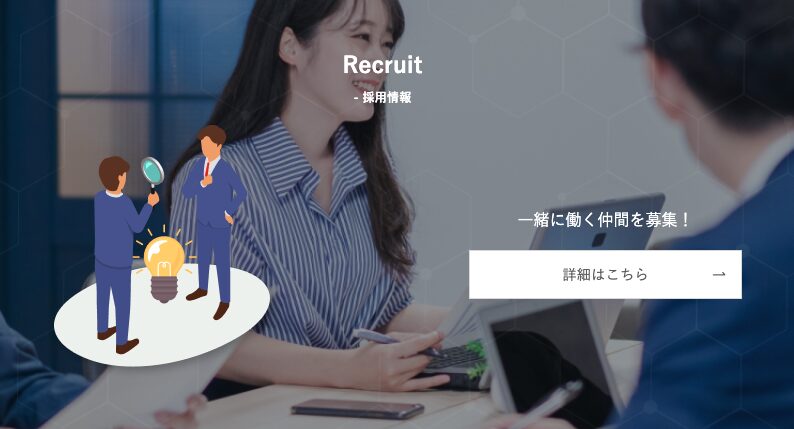
文字色を白くして視認性が良くなりました!
画像に影をつける
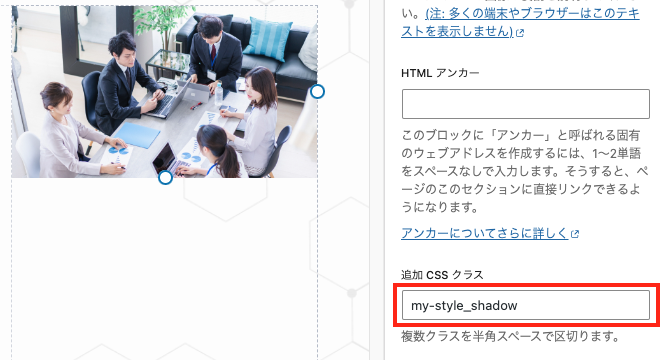
aboutセクションとserviceセクションの画像に影をつけていきます。

「メディアとテキスト」ブロックを選択して
下記のクラス名を追加します。
my-style_shadow

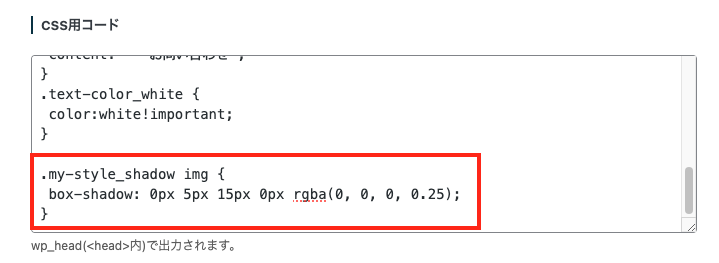
CSS用コードに下記のCSSを記述します。
.my-style_shadow img {
box-shadow: 0px 5px 15px 0px rgba(0, 0, 0, 0.25);
}
画像に影をつけることができました!
ここまででトップページの編集は以上になります!
つぎからは下層ページを編集して作っていきます。
下層ページの作成
中級編では「私たちについて」「事業紹介」「採用情報」「お知らせ」「お問い合わせ」の
5ページの下層ページを作成していきます。
私たちについての作成
まずは固定ページ一覧から「私たちについて」を編集していきましょう。

「段落」を追加して会社概要と入れます。
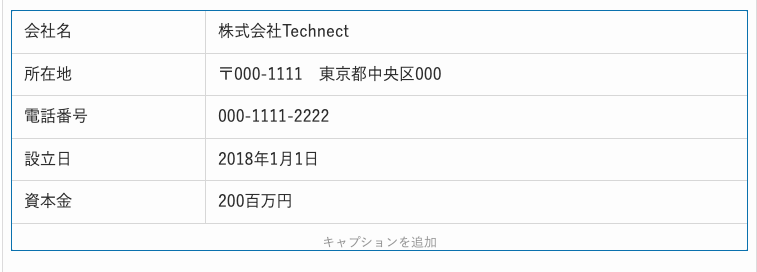
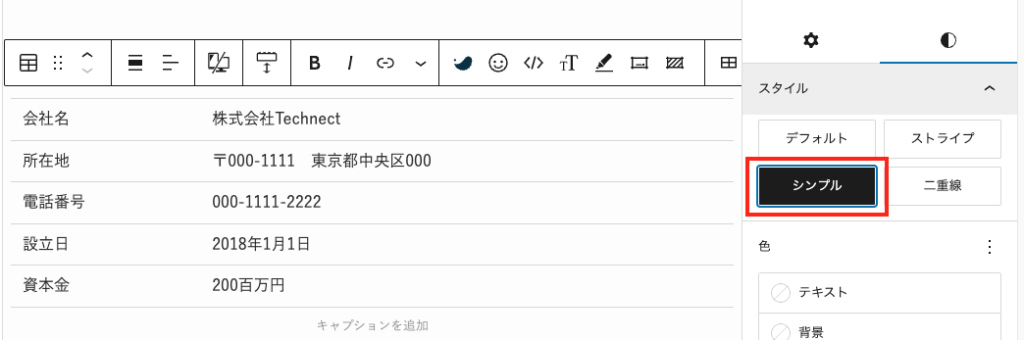
「テーブル」を追加しテキストを記入しましょう。

右側メニューのスタイルをシンプルにします

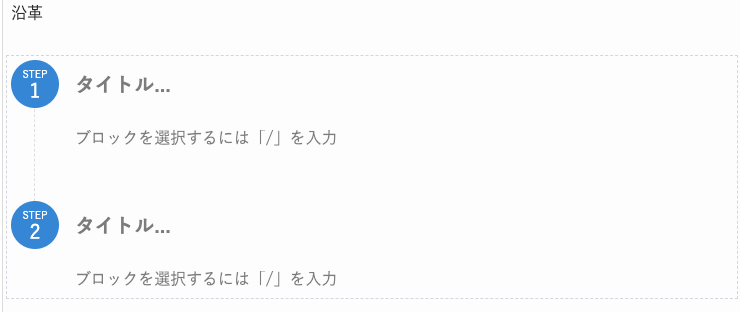
「段落」を追加して沿革と入力します。
新しいブロック「ステップ」を追加します。

右側メニューのスタイルを「スモール」にします

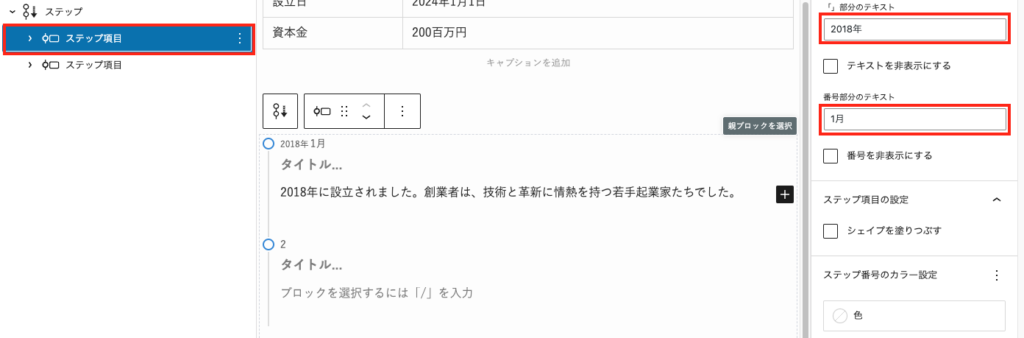
「ステップ項目」を選択し右側メニューの「部分のテキスト」に2018年、
「番号部分のテキスト」に1月と入れます。
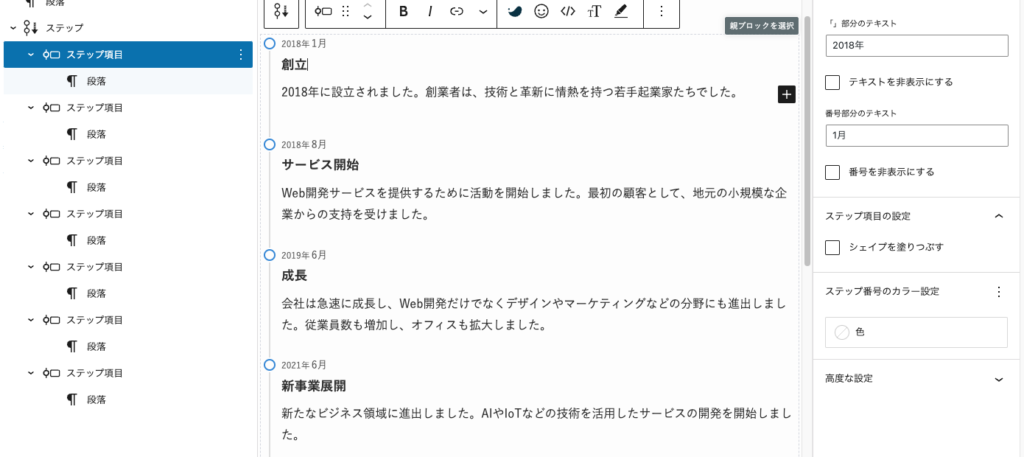
「ステップ項目」の中の「タイトル」「段落」にテキストを入れます。

「ステップ項目」を複製して追加し、テキストを記入したら沿革の完成です。
テキストはこちらから流用してください。

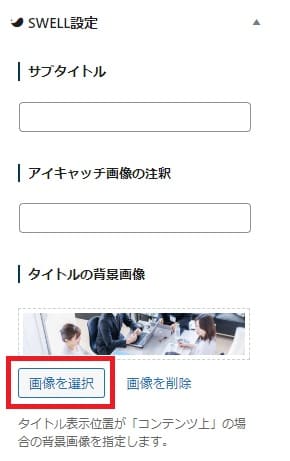
中級編では各ページごとに別のヘッダー画像を表示させたいので、
右側メニューの「SWELL設定」にある「タイトルの背景画像」に
タイトルの背景画像(header-about.jpg)を選択します。

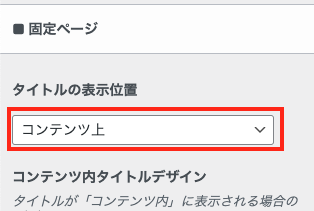
左側メニューの「外観」「カスタマイズ」「投稿・固定ページ」「タイトル」と進んでいきます。
固定ページのタイトルの表示位置を「コンテンツ上」にします。

私たちについてのヘッダー画像を設置することができました。
事業紹介の作成

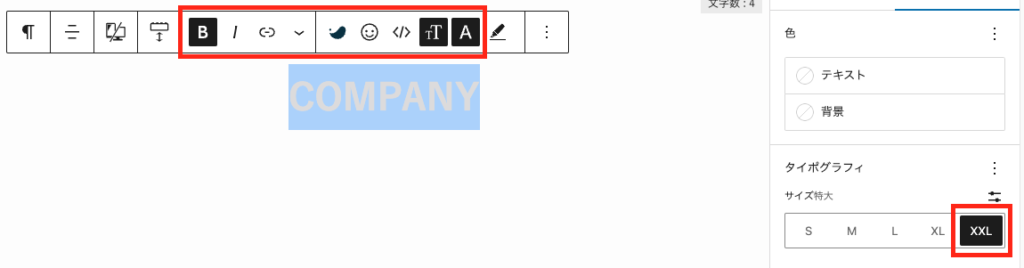
「段落」にCOMPANYと入れ中央寄せにします。
COMPANYの文字を全て選択し文字のサイズを大きく、太くします。
文字の色も「#E0E0E0」に変更しましょう。
文字サイズを変えるには「T」が2つ並んだアイコンをクリック。
太さは「B」のアイコンで変えることができます。

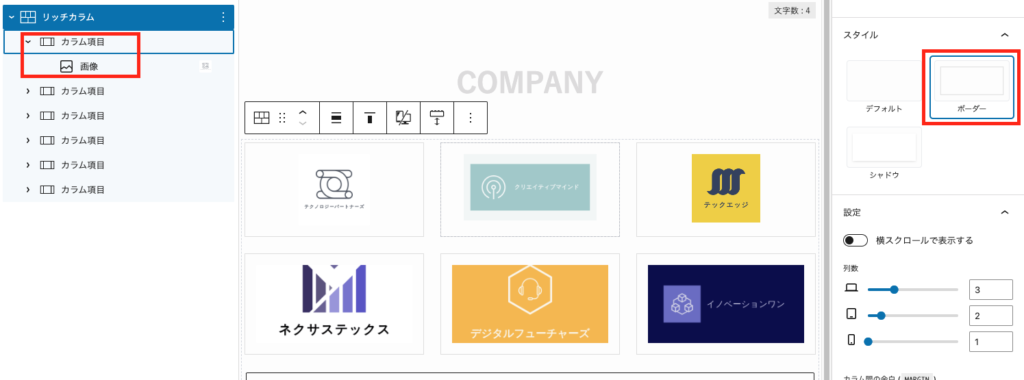
「リッチカラム」を列数3で追加し、「スタイル」は「ボーダー」にします。
「カラム項目」には「画像(company-1〜6.png)」を入れます。

「フルワイド」を追加、オーバーレイカラー「91CDE7」、
不透明度を「25」にして背景画像(service-bg.jpg)を設定します。

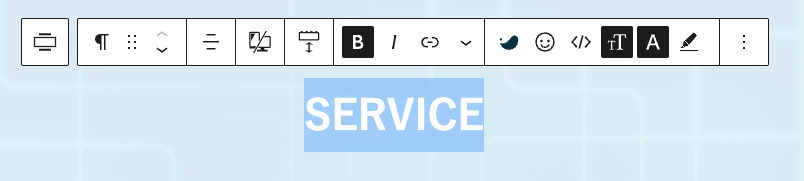
「段落」にSERVICEと入れ中央寄せにします。
SERVICEの文字を全て選択し文字のサイズを「大きく」、「太く」します。
文字の色も「#FFFFFF」に変更しましょう。

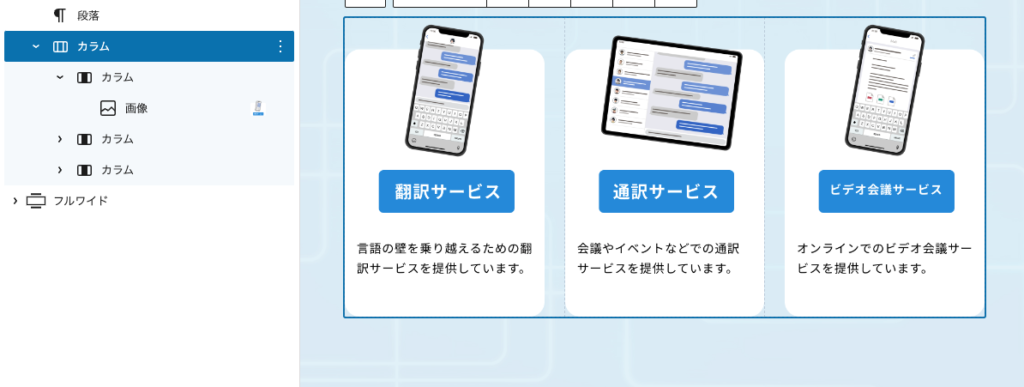
「フルワイド」の中に「カラム(33/33/33)」を追加します。
それぞれの「カラム」の中に画像(service-1〜3.png)を配置します。

「フルワイド」に「段落」を追加しテキストを入れます。
文字サイズを「大きく」「太く」しカラーを「#ABABAB」へ変更します。

「カラム(50/50)」を追加します。
左のカラムには「画像(support.jpg)」、右のカラムには「段落」にテキストを入れます。

最後にタイトルの背景画像(header-service.jpg)を選択します。
採用情報

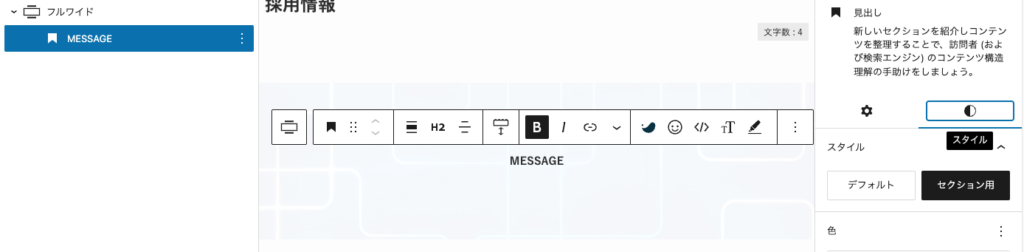
「フルワイド」を追加し「見出し」にMESSAGEと入れて「中央寄せ」「太字」にします。
スタイルも「セクション用」に変更しましょう。
背景画像に画像(recruit-bg.jpg)を設定します。

「段落」を2つ追加しテキストを入れフォントサイズを「XL」にします。
テキストの「未来を創造」を選択し「テキストの色」を青に変更します。
フォントサイズをXLにしたことで、
スマホ表示の際にフォントサイズが大きすぎてしまいます。
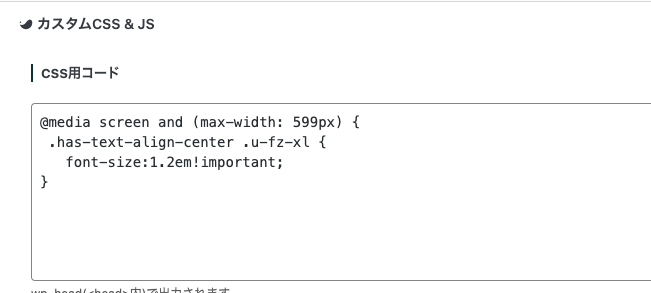
下記コードをページ下部のCSS用コードに貼り付けてください。

@media screen and (max-width: 599px) {
.has-text-align-center .u-fz-xl {
font-size:1.2em!important;
}
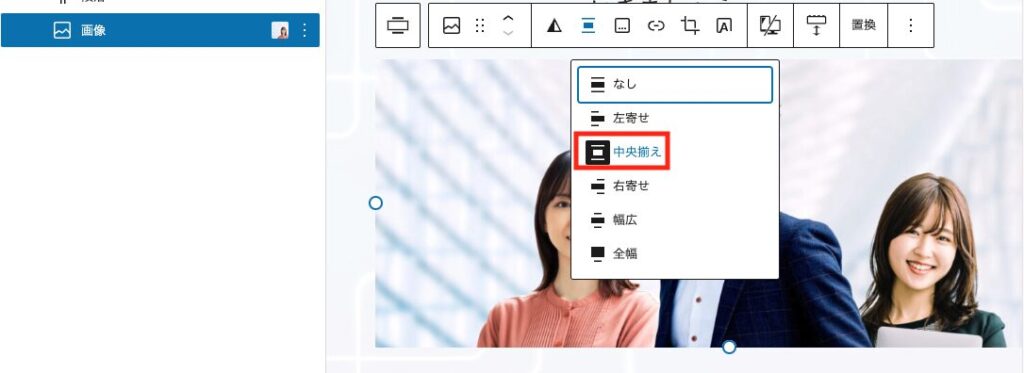
「画像(recruit.jpg)」を追加して「中央揃え」にしましょう。

「見出し」を追加し「募集職種」と入れます。
「カラム(50/50)」の中に「段落」を追加しテキストを入れます。
フォントサイズは「L」です。
「ボーダー設定」から「2本線」を選びます。
「段落」ではなく「カラム」を選択していると
「ボーダー設定」に「2本線」の枠は出てきません。

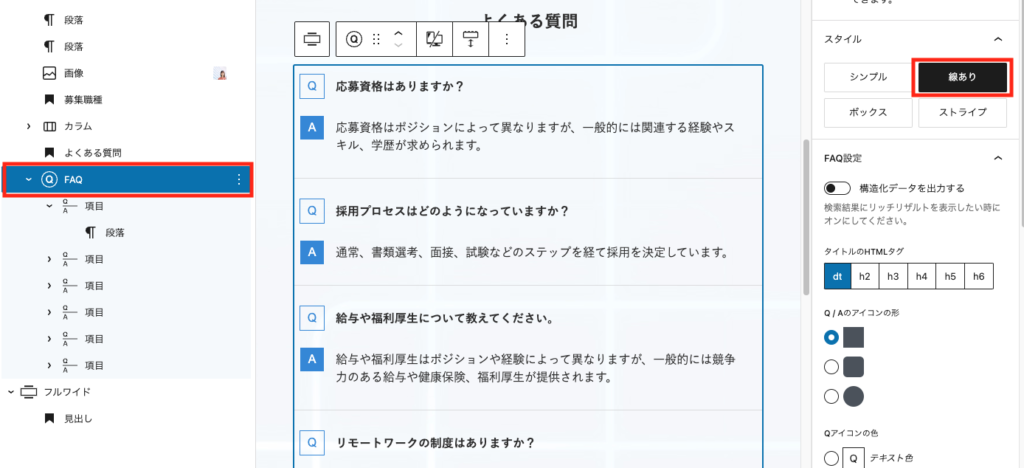
「見出し」を追加し「よくある質問」と入力します。
次に「FAQ」を追加し「スタイル」を「線あり」にしましょう。
「項目」内の「段落」にテキストの入力をします。
テキストはこちらから流用してください。

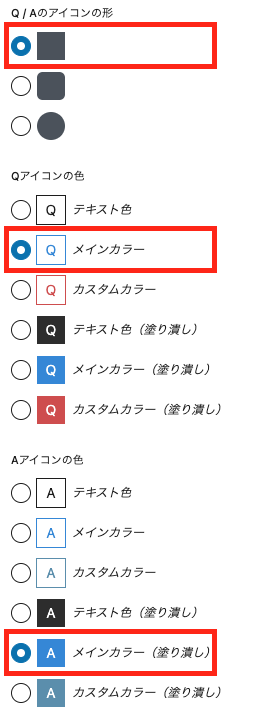
「アイコンの形」「アイコンの色」をクリックして変更して完成です。
お知らせ
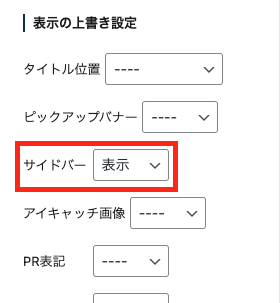
初級編と同じようにこのページにはサイドバーを表示させておきましょう。

「表示の上書き設定」の「サイドバー」を表示にします。

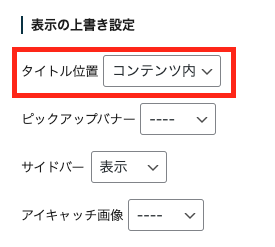
お知らせページではタイトルの背景画像は設置しないので、
「表示の上書き設定」の「タイトル位置」を「コンテンツ内」にします。
お問い合わせ
お問い合わせのフォームは「WPForms」というプラグインを使って作っていきます。
まずはプラグインのインストールから始めましょう。

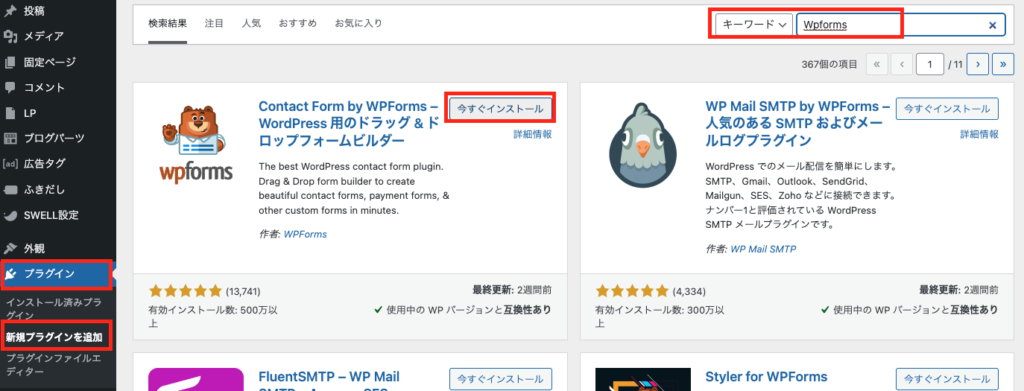
管理画面の左側メニューから「新規プラグインを追加」をクリックし、
キーワードに「WPForms」と入力します。
左上に出てきた「Contact Form by WPForms」の
「今すぐインストール」をクリックします。

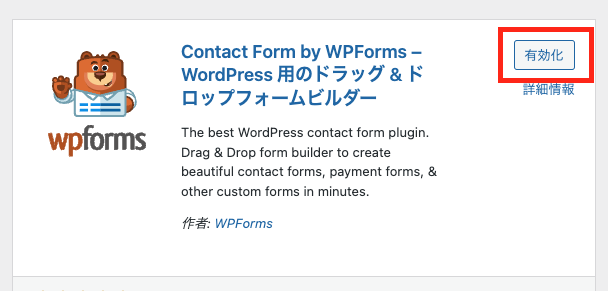
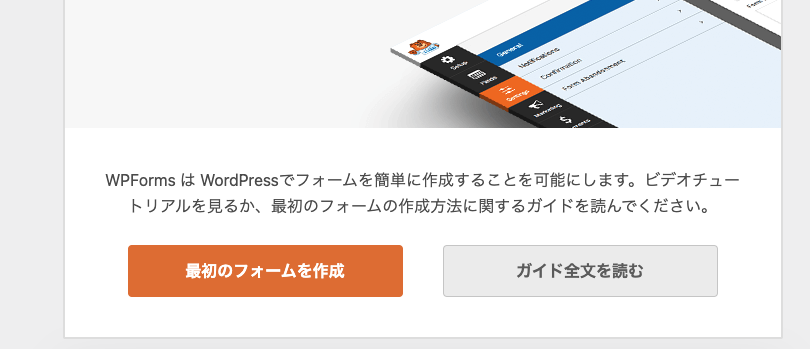
「有効化」して、インストール完了です。

有効化すると上記の画面が出てくるので「最初のフォームを作成」をクリックします。

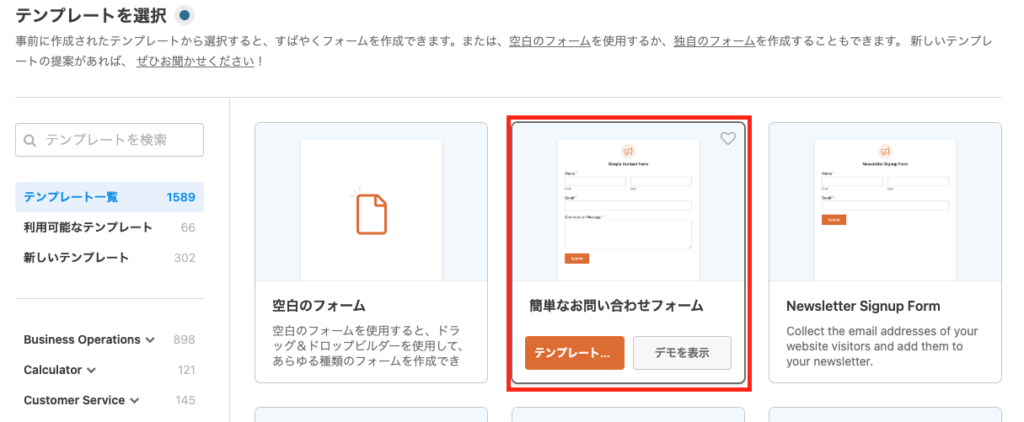
「簡単なお問い合わせフォーム」の「テンプレートを使用」します。

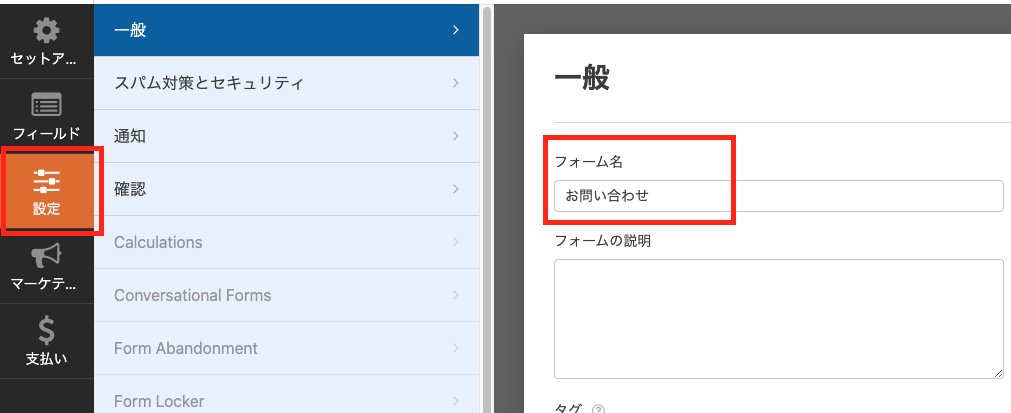
左側の「設定」から「フォーム名」を「お問い合わせ」に変更しましょう。

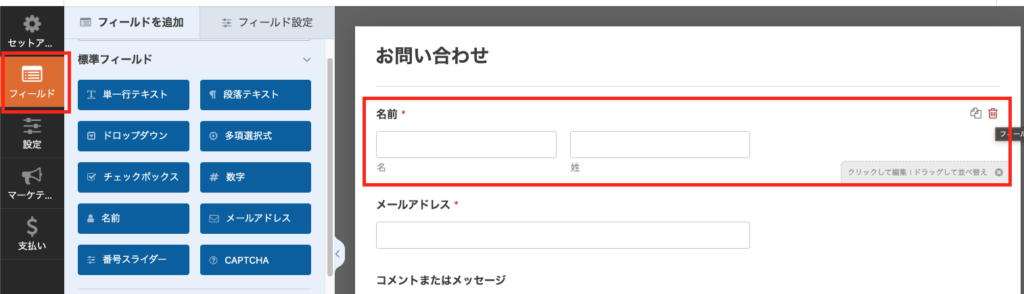
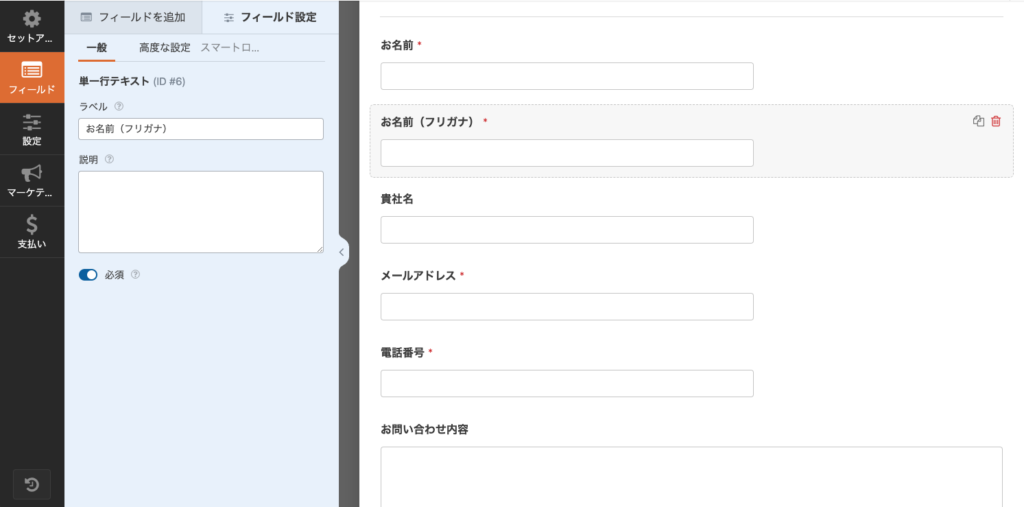
「フィールド」を開きます。
名前の入力は一行にしたいので、
「名前のフィールド」右上にある「ゴミ箱」をクリックして削除します。

「単一行テキスト」をクリックします。
追加されたフィールドをドラッグして一番上に配置します。

「ラベル」の名前を変更して、「必須」にチェックを入れます。

必要なフィールドを追加し名前を変更したら「保存」します。

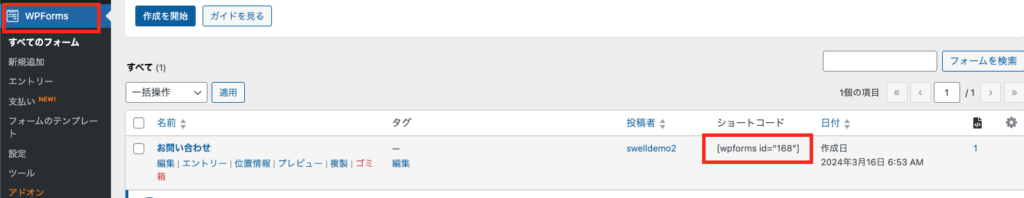
管理画面に戻り、左側メニューの「WPForms」をクリックし、
さっき作ったお問い合わせフォームの「ショートコード」をコピーします。

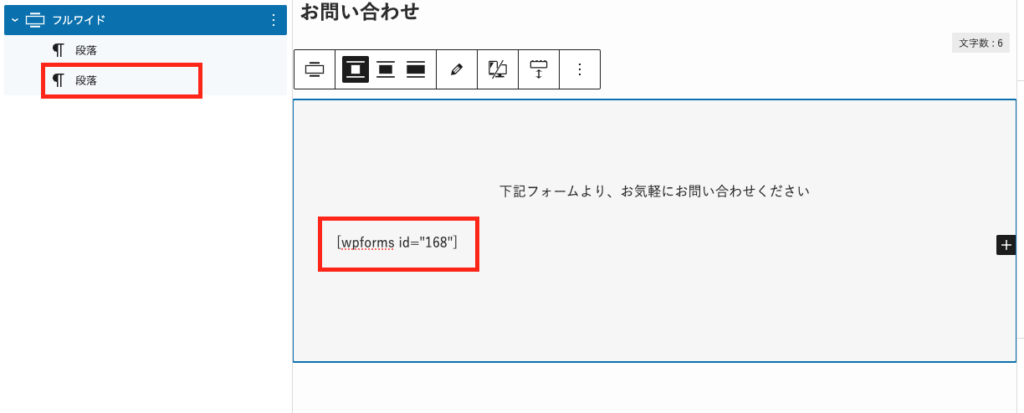
お問い合わせページの編集画面に入り、
コピーしたショートコードを「段落」にペーストします。

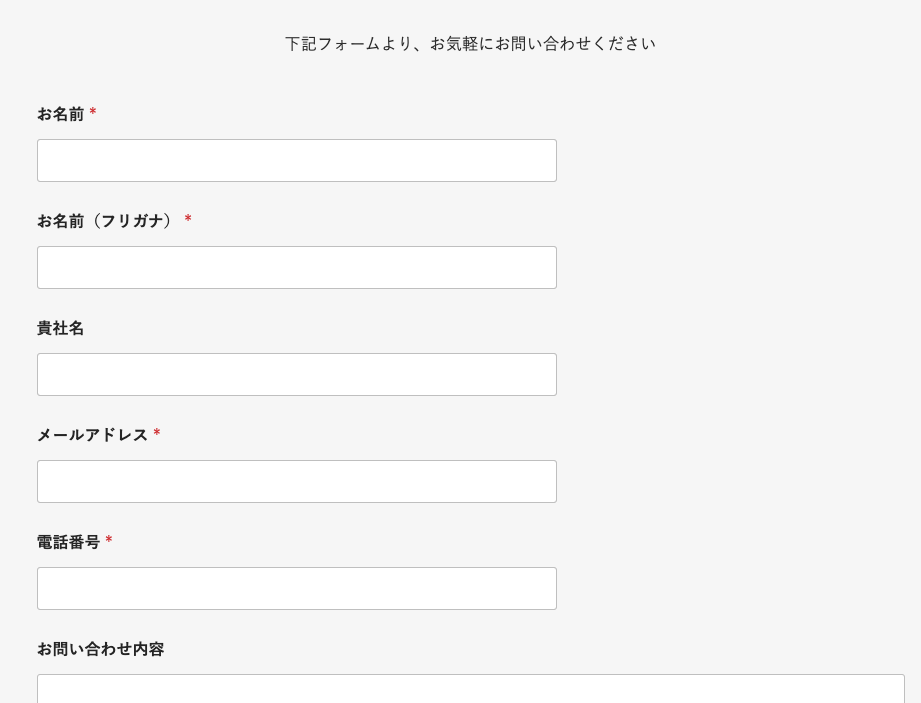
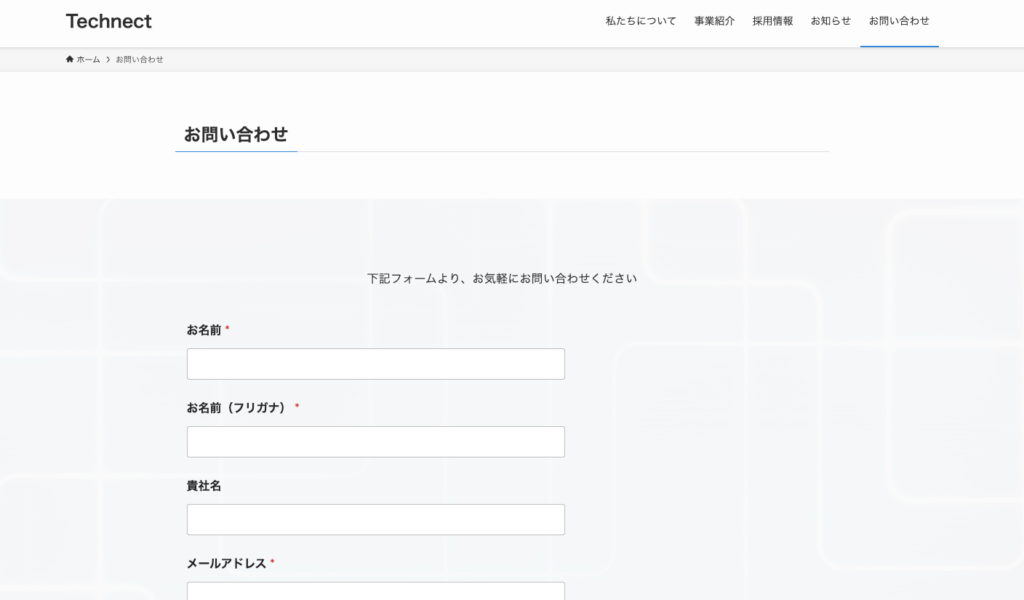
表示を確認すると問い合わせフォームが表示されています。
フォームの作成はこれで終わりになります。

最後に「フルワイド」の背景画像(contact-bg.jpg)を入れ、
お知らせページと同様にタイトルの背景画像は設置しないので、
「表示の上書き設定」の「タイトル位置」を「コンテンツ内」にします。
以上で、お問い合わせページの完成です。
ロゴの設定
最後にヘッダーのロゴを変更しましょう。

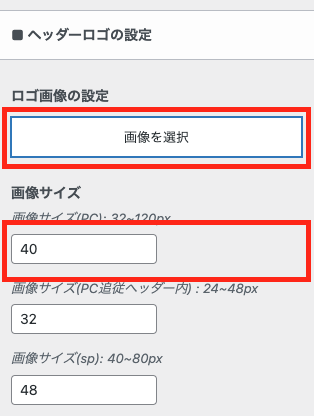
管理画面から「外観」「カスタマイズ」「ヘッダー」にいき、
「ヘッダーロゴの設定」で画像(logo.png)を選択します。
画像サイズも変更ができます。

ロゴの設定が完了しました!
サイト制作後のチェック
サイト制作が完了しましたので、制作後のチェックを行っていきましょう。
確認したい項目の代表的なものとしては、以下の項目が挙げられます。
確認したい項目
- OGP画像が設定されているか
- 表示が崩れている箇所はないか
- サイトのバックアップ対策は行われているか
- 管理画面へのセキュリティ対策は行われているか
OGP画像が設定されているか
OGPとは、SNSなどでシェアされたときに作られるリッチオブジェクト(見え方)を設定できるもの仕組みです。
OGPを設定するメリットとしては、以下のものがあげられます。
- SNSなどで目立つ・気づかれやすくなる
- 気づいた人による更なる拡散・シェアが期待できる
- シェアされたコンテンツや製品が魅力的に見える
SWELLでは、「SEO SIMPLE PACK」というプラグインを使ってOGPを簡単に設定することができるので実装しておきましょう。
SEO SIMPLE PACKのインストール
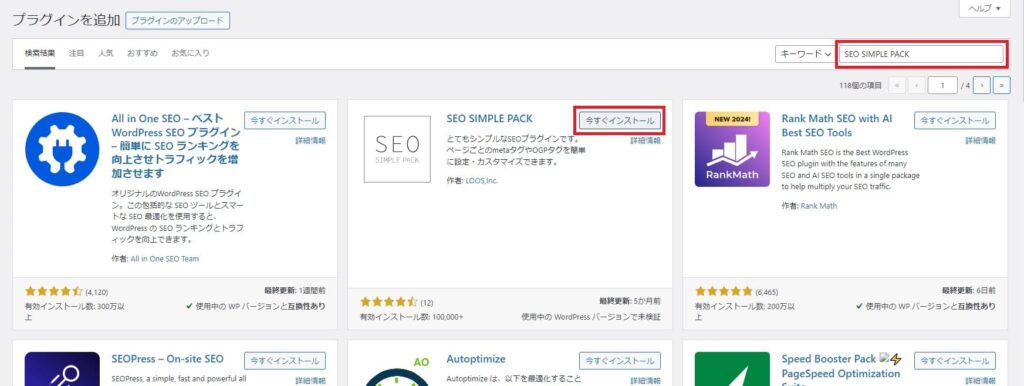
管理画面の「プラグイン」から「新規プラグインを追加」を選択して、プラグインの検索欄に「SEO SIMPLE PACK」と入力します。
SEO SIMPLE PACKが表示されたら、「今すぐインストール」をクリックして「有効化」します。

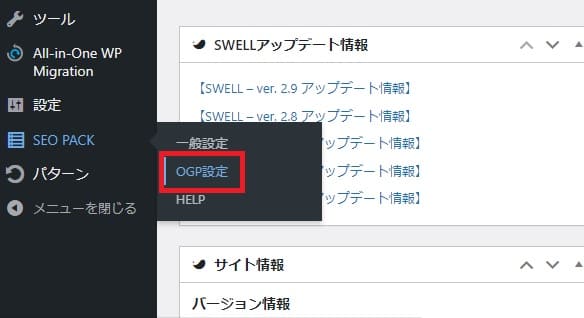
有効化できたら、管理画面の「SEO PACK」の「OGP設定」をクリックします。

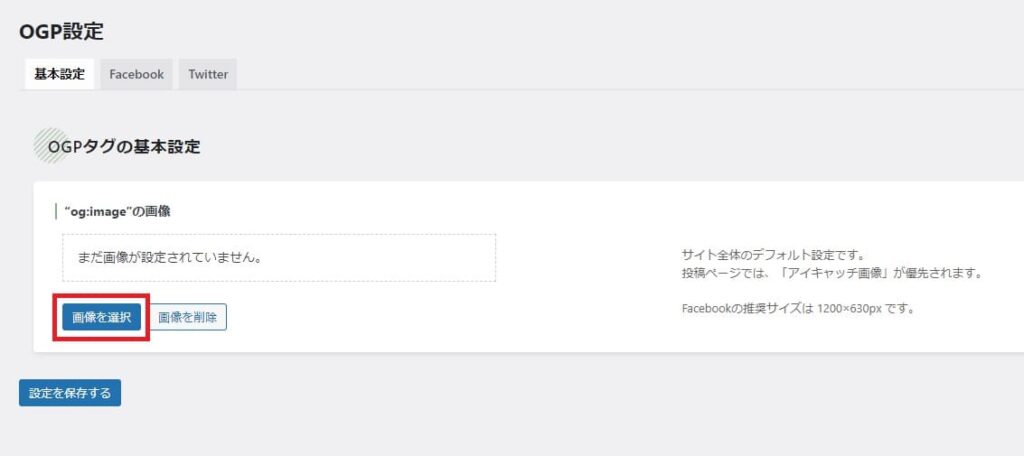
OGP設定画面が開いたら、「画像を選択」をクリックします。

OGPの推奨画像サイズは、1200×630pxです。
調整できる方はPhotoshopなどで設定したい画像を調整しておきましょう。
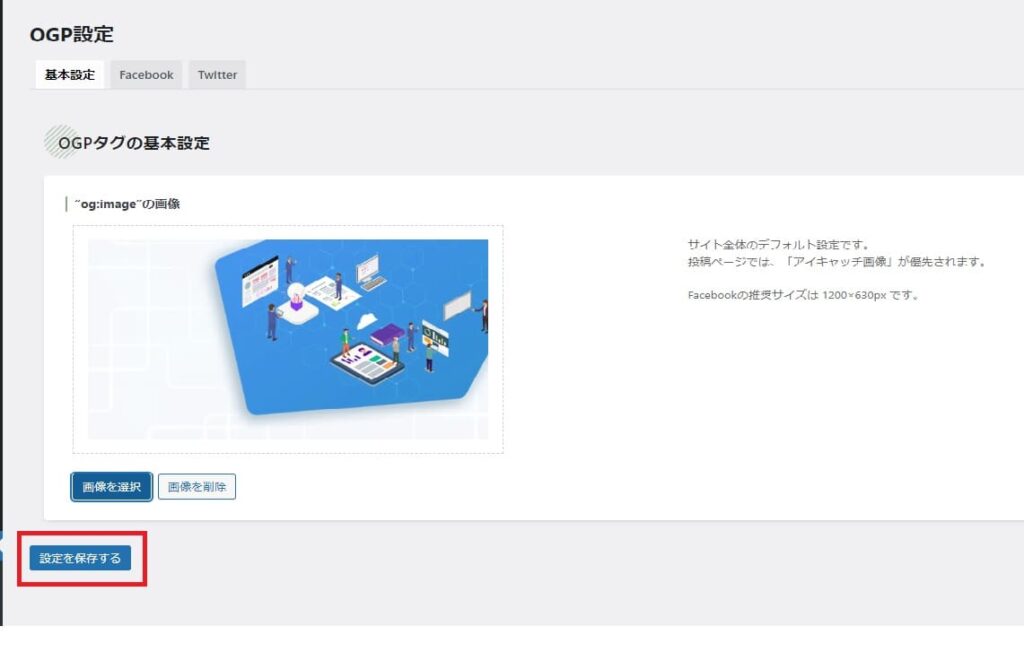
今回はメディア内にある、「blog-1.jpg」の画像をOGP画像として選択します。

OGP画像が設定できたら、「設定を保存する」をクリックします。
これでOGP画像の設定が完了しました。

OGPが設定されているかは、「ラッコツールズ」「SEO META in 1 CLICK」などで確認できます。
※BASIC認証が設定されていると、うまく表示ができない事があります。
表示が崩れている箇所はないか
作成されたWebサイトは、PCやスマホなど様々なデバイスで閲覧されることが想定されます。
サイト公開前に以下のような環境で、サイトの表示を確認をしておきましょう。
・PC(1920px以上、1919px~1441px、1440px~1025px)
※Chromeの検証ツールなどを活用して確認、Mac・Windows双方で確認できるとGood!
・タブレット
・スマホ
※PCと同様にMac・Windows双方で確認できるとGood!
サイトのバックアップ対策は行われているか
WordPressでは、不測の事態に備えて定期的にバックアップを取っておくことが推奨されます。
方法としては、サーバーのバックアップ機能やプラグインを活用した方法があります。
ここでは、バックアッププラグインの代表的なものをご紹介します。
- BackWPup
- UpdraftPlus
- All-in-One WP Migration
それぞれに特徴がありますので、必要に応じてサイトのバックアップを進めていきましょう。
管理画面へのセキュリティ対策は行われているか
WordPressサイトへの攻撃の多くは、ログイン画面に対して行なわれます。
そのためログイン画面のURLをデフォルトのものから変更していないと、一斉攻撃の対象になりやすいためサーバーにアップ後は対策を検討していきましょう。
ログイン画面のURL変更は、「SiteGurad WP Plugin」プラグインで設定できるため実装していきます。

「プラグイン」➔「新規プラグインを追加」を選択して、プラグインの検索…に「SiteGurad WP Plugin」と入力しプラグインをインストール ➔ 有効化します。

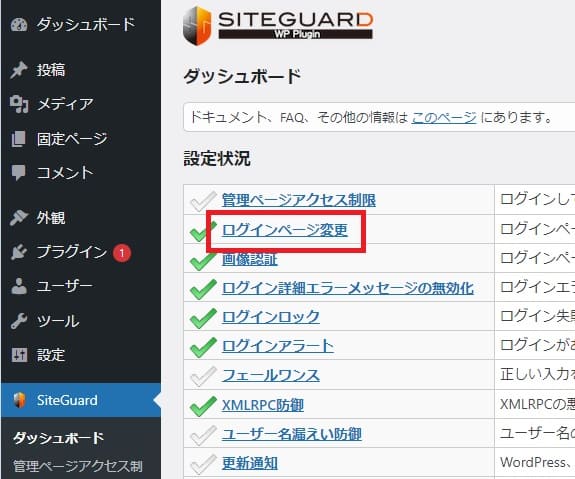
プラグインが有効化されると、管理画面にSiteGuardの項目が追加されるので選択し「ログインページ変更」をクリックします。

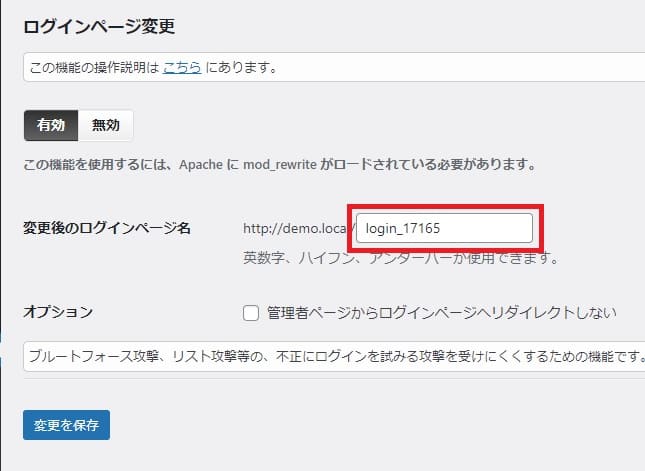
変更後のログインページ名のところに、「login_○○○○○」と設定がされているかと思います。
こちらはSiteGuardで自動設定されるもののため、パスワード生成ツールなどを使って複雑化をしておきましょう。
変更したログインページ名は、忘れずにログイン情報として記録しておきましょう。

また、この状態では「サイトURL」+「wp_admin」と入力するとログイン画面に入れてしまうため
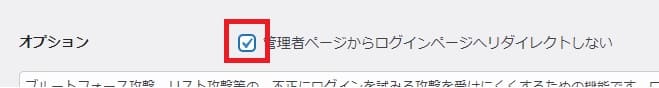
オプションの「管理者ページからログインページへリダイレクトしない」にチェックを入れることにより
先程の「サイトURL」+「wp_admin」での侵入を防ぐことができるようになります。
最後に「設定を保存」をクリックして、ログイン画面へのセキュリティが効いているか確認しましょう。

まとめ
お疲れ様でした!以上で中級編も終わりとなります。
初級編、中級編とやってきてWordPressの使い方、
SWELL のカスタマイズに慣れてきたのではないでしょうか?
SWELL は同じようなサイトしか作れないという声も聞きますが、
ブロックの組み合わせとCSSを使用することで自由にカスタマイズすることができます。
ちなみに、CSSやJavascript(jQuery)を使うことで、動きのあるサイト制作も可能です。
興味のある方は、ぜひこちらも読んでみてください。

ここまで完了できたら、
アウトプットを兼ねてぜひX(旧Twitter)で とし @ToshiTraveler をメンションしてくださいね。

しっかりアウトプットしてくれた方は、僕のフォロワー数 1万人超えのアカウントで拡散します!
アウトプット事例



ぜひアウトプットしてみくてください!
無料登録でプレゼント
筆者としが運営するWEB制作支援コミュニティの公式LINEでは、無料登録でプレゼントを複数手に入れることができます。興味がある方は下記よりご登録ください。
\ LINE登録はこちら /
プレゼントの例はこちら。
・有益情報が満載の動画が多数のYouTube『とし Web制作フリーランス育成コーチ 』
・あなたの性格タイプがわかり営業に活かせる『ソーシャルスタイル診断』
・案件獲得ができるようになる『案件獲得ロードマップ』
・副業、フリーランスで成功した人たちの成功インタビューを集めた『講座生実績』
など様々なコンテンツを提供中です。
ご興味ある方は、ぜひ確認してみてください。

\ LINE登録はこちら /

