
ノーコードツールのWixでWeb制作はできるのかな?
どういう風に案件で活用できるのかを知りたい!

Wixは初心者でもホームページが作れるノーコードツールです。
実案件で使用した経験をもとに
Wixでのホームページの作り方を紹介します。
Web制作初心者にとっては、
簡単にホームページ制作ができるツールを選ぶことが大切です。
プログラミング言語を使わずにホームページが作れると、
最短でWeb制作の副業を始められます。
今回紹介するWixは、プログラミング言語を使わずに
簡単にホームページが作れる「ノーコードツール」です。
未経験者が短時間でWeb制作の副業を始めるためには、
無料で始められるWixがおすすめです。
この記事を読んでWixのメリットやデメリット、実際の手順を学んで
Web制作案件に挑戦してみましょう!
Wixとは?
Wix(ウィックス)は
ホームページ制作、管理、集客まで一貫して行えるノーコードツールです。
世界中で2億5,000万人以上が
ホームページを制作する際にWixを利用しています。
アカウントを作成するだけで無料でホームページ制作を始められるため、
Web制作初心者でも気軽に試せるノーコードツールです。
事実、Wixの公式サイトには
「コードが分からない素人でも3日でサイトを立ち上げられました」
というレビューが掲載されています。
Wixは、さまざまなパーツをドラッグ&ドロップで
自由に配置できる点が特徴です。
初めてホームページを制作する初心者でも直感で操作できるため、
楽しく制作ができるでしょう。
WixでWeb制作を行う5つのメリット
WixでWeb制作を行うメリットは、以下の5つです。
- ドラッグ&ドロップで簡単に制作できる
- デザインテンプレートが豊富
- アプリからさまざまな機能を追加できる
- パートナーとして受注も可能
- 無料で利用可能
Wixは他のノーコードツールにはない、
パートナーとしての受注が可能な点が大きなメリットといえます。
ドラッグ&ドロップで簡単に制作できる
通常ホームページを制作する際は、
HTMLやCSSを使って構築する必要があります。
その点、Wixはコードを記述せずにホームページ制作が可能です。
例えば、HTMLで画像挿入するためには<img>タグを記述して
src属性、alt属性、title属性などの設定を行う必要があります。
しかし、Wixで画像挿入する際は、
アップロードした画像をドラッグ&ドロップするだけでOKです!
HTMLやCSSを使うと、何か1つ新しい機能やコンテンツを
追加するだけでも手間と時間がかかります。
直感的な操作でホームページ制作ができる点は、
初心者にとって大きなメリットといえるでしょう。
デザインテンプレートが豊富
Wixにはホームページデザインのテンプレートが900種類以上あります。
他のノーコードツールでは無料と有料のテンプレートがありますが、
Wixのテンプレートは全て無料です。
さらに、Wixはさまざまな業種に対応したテンプレートを用意しています。
- ビジネス・サービス
- ネットショップ
- クリエイティブ
- コミュニティ
- ブログ
上記のような大カテゴリの中にはさらに詳細な業種のカテゴリがあるので、
目的に合ったテンプレートがすぐに見つかるでしょう。
例えば、ビジネス・サービスカテゴリの中にある飲食店&グルメでは、
以下のような業種のテンプレートがあります。
- デリバリーサービス
- 飲食店
- カフェ
- 居酒屋・バー
- グルメ通販
テンプレートが多くても、
目的のデザインにたどり着けないと意味がありません。
Wixは詳細に業種を分類しているので、初心者でもイメージに合った
テンプレートを見つけやすいのがメリットです!
アプリからさまざまな機能を追加できる
Wixはさまざまな機能を追加できる点がメリットです。
数あるアプリの中から、追加できる機能の一例を紹介します。
- ネット予約
- 特典プログラム
- PayPal決済
- クラウドファンディング
- メールマーケティング
他にも数多くのアプリがあるので、クライアントの業種や
ニーズに合わせたホームページが制作できます。
例えば、ECサイトを作る際は、PayPal決済やアクセス解析
などの機能を追加すると売上増加につながるでしょう。
サービス・イベント向けのホームページには、
ホテル予約、イベント予約、チケット販売などのアプリが効果的です。
Wixは業種に合わせたカスタマイズができるので、
クライアントからの満足度向上にもつながるツールです。
パートナーとして受注も可能
Wixと他のノーコードツールの大きな違いは、
パートナーとして案件受注ができる点です。
Wixは「Wix Marketplace」を提供しており、
ホームページ制作を依頼したい人とWeb制作者を
つないでくれるサービスを展開しています。
ホームページ制作スキルを磨いていくことで、
新たに案件を獲得する場としても利用可能です。
案件を獲得するためにはパートナー登録をし、
パートナープログラムで2,000ポイント取得する必要があります。
以下、パートナープログラムで獲得できるポイント数をまとめました。
| ポイントの獲得方法 | 獲得ポイント |
|---|---|
| Wix Studio または Editor X サイトをプレミアムにアップグレードする | 300ポイント |
| Wix サイトをプレミアムにアップグレードする | 100ポイント |
| Velo Developer 認定を受ける | 100ポイント |
| アクセシビリティ認定を受ける | 100ポイント |
Wixは案件獲得の幅が広がるので、
ホームページ制作での収入を上げやすいツールといえます。
無料で利用可能
Wixは無料で利用できるノーコードツールです。
ホームページ制作を続けられるか不安な未経験者でも、
無料で使えるWixなら気軽に始められるでしょう。
登録方法もメールアドレスを入力するだけなので簡単です。
用意されているテンプレートや追加するアプリも全て無料なので、
経済的な負担はありません。
ただし、無料版では「独自ドメインが取得できない」「広告が付く」
などの制限があるため、クライアントのホームページ制作を行う際は
有料プランへの加入が必要です。
WixでWeb制作を行う際の3つの注意点
Wixでホームページ制作を行う際には、以下の3つの点に注意しましょう。
- テンプレートを変更できない
- 本格的なSEO対策を行うには不向き
- カスタマイズに限界がある
特にSEO対策は集客にとって重要な施策なので、詳しく解説していきます。
テンプレートを変更できない
Wixは、作業途中でテンプレートを変更できない点がデメリットです。
テンプレートを変更してしまうと、内容が破棄されてしまうので
最初から作り直しになってしまいます。
クライアントワークをしていると、制作途中で
「やっぱりこっちのデザインに変更して欲しい」
などの要望が出てくることがあります。
その際にテンプレートを変更してしまうと、
内容も作り直しになって手間と時間がかかります。
デザインを変更する際は現在のテンプレートを編集して希望に寄せるか、
別のツールに移管してリニューアルするかの対応になるでしょう。
何度も修正を行うWeb制作でテンプレートを変更できないのは、
作業効率を低下させる要因になります。
そのため、WixでWeb制作を行う際は
最初にデザインを決定したら後から大幅な変更はできない
ということをあらかじめクライアントに伝えておきましょう。
本格的なSEO対策を行うには不向き
Wixでは本格的なSEO対策を行いにくいというデメリットがあります。
以下、その理由をまとめました。
- 構造化マークアップがやりづらい
- 読み込み速度が遅い
- 記事制作には不向き
構造化マークアップは、Googleなどの検索エンジンに
HTMLで構成された単語や文章を特定するための情報を記述することです。
構造化マークアップがうまくできないと、
検索エンジンがホームページ内の情報を正しく認識できず、
適切な評価を受けられません。
また、Wixは海外サーバーを利用しているため、
Webサイトの読み込み速度が遅くなります。
読み込み速度が遅いWebサイトは検索エンジンからの
評価が下がるため、SEOで不利になります。
さらに、文字装飾、ブログカード、関連記事などの
一般的なブログで使用する機能が乏しいので、
メディア運営には向いていません。
定期的に記事を更新して集客していくコンテンツSEOを行う場合は、
別のCMSを使ったほうが集客しやすいでしょう。
とはいえWixは、以下のようなSEO内部施策は可能です。
- タイトルとディスクリプションの設定
- インデックスの有無の設定
- パンくずリストの設定
- 404ページの編集
最低限のSEO対策は実行できるので、
ブログ等で集客していく予定がないのであれば
十分な機能は備えています。
カスタマイズに限界がある
Wixには900種類以上のテンプレートが用意されていますが、
カスタマイズには限界があります。
複雑なアニメーションの挿入やデザイン修正ができないため、
細部までデザインにこだわりたい人にはデメリットになります。
Wixはオリジナリティは出せませんが、
テンプレートを用いて短期間でWebサイトを制作しつつも
クオリティを維持したい場合に向いているツールといえます。
WixでのWeb制作に向いているクライアントの特徴
WixでのWeb制作に向いているクライアントには、
以下のような特徴があります。
- 安価でホームページを制作したい
- 自分で編集したい
- 本格的なSEO対策や複雑なデザインにはこだわらない
比較的安価でホームページを制作したいクライアントは、
Wixに向いています。
Wixは無料でホームページを制作できる上に、
サーバー代もかかりません。
有料版にアップグレードしても月々の維持コストは1,200円〜と安いです。
また、ドラッグ&ドロップで簡単に編集できるので、
クライアント自身で小さな修正が可能です。
料金変更や新しいキャンペーンの告知など、
納品後にいつでも修正できるので、
更新頻度が高いクライアントに喜ばれます。
WixはSEO対策やデザインには一部制限がありますが、
ポートフォリオや集客の必要がないホームページ、
複雑なデザインが不要なホームページ制作には向いています。
そのため、安価で一定のクオリティの
ホームページを求めるクライアントに適した
ノーコードツールといえるでしょう。
Wixでのホームページの作り方7ステップ
ここからは、Wixでのホームページの作り方を解説します。
以下7ステップで簡単に作成可能です。
- 新規登録を行う
- 質問に答えながらWebサイトの方向性を決める
- テンプレートを編集する
- アプリを追加する
- スマホ表示を整える
- ドメインを決める
- サイトを公開する
それぞれの操作を画像付きで解説していくので、
これからWixを導入予定の人は一緒に始めてみましょう!
1.新規登録を行う

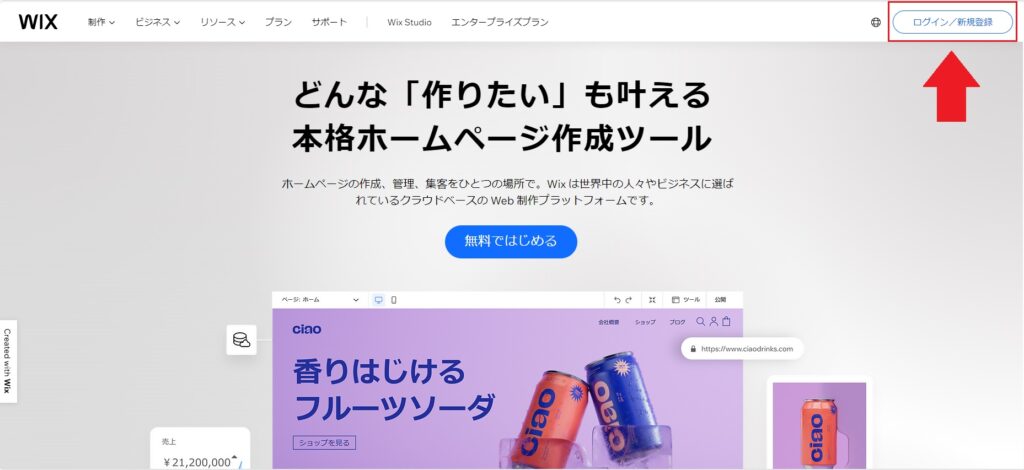
まずはWixの公式サイトにアクセスし、
右上の「ログイン/新規登録」をクリックします。

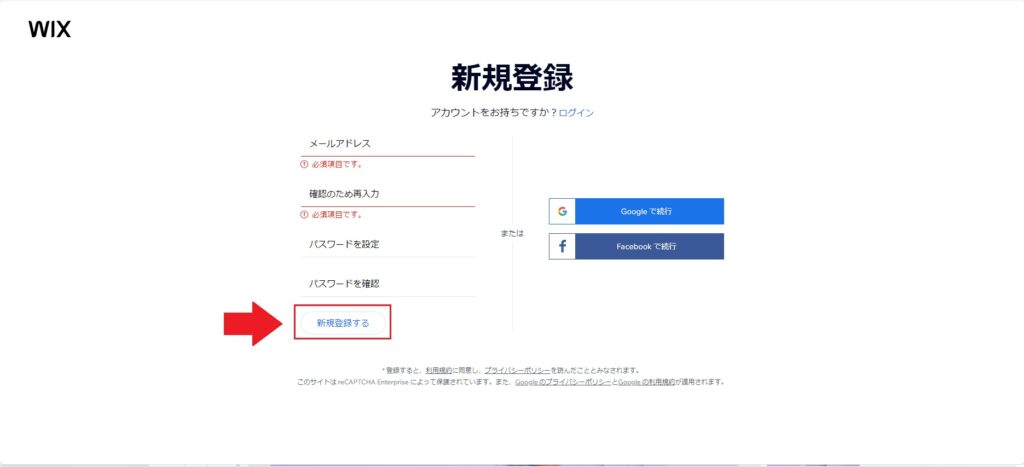
「メールアドレス」と「パスワード」を設定し、
矢印部分の「新規登録する」をクリックしてください。

次にアカウント復元のために電話番号を入力する画面に切り替わるので、
電話番号を入力して「次へ」をクリックします。
電話番号を入力したくない人は、「あとで行う」を押しましょう。
Facebookアカウントを持っている人は、右側の「Facebookで続行」
をクリックするとアカウントを連携できます。
2.質問に答えながらWebサイトの方向性を決める

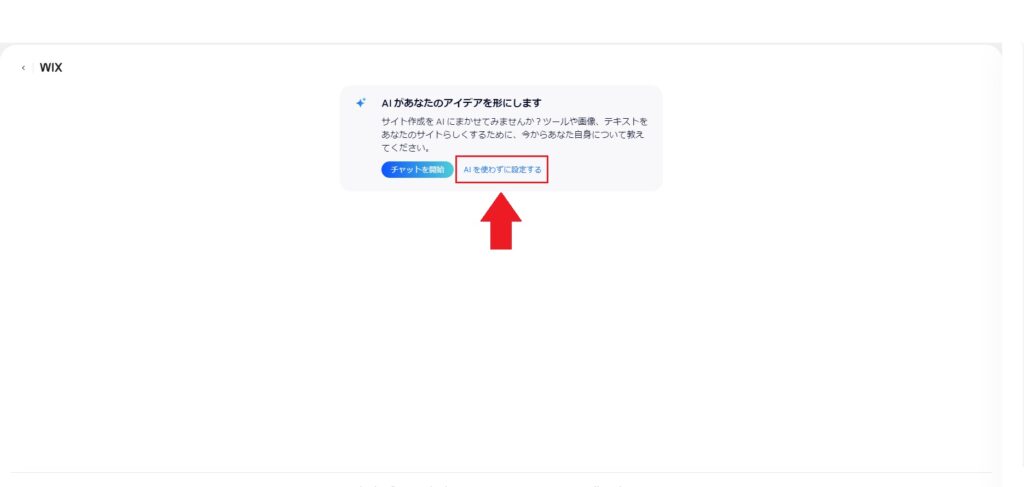
Wixで「+新しいサイトを作成」をクリックすると、
AIがアイデアを考えてくれるページに移動します。
今回は手動でサイトを作成するため、
矢印部分の「AIを使わずに設定する」をクリックしました。

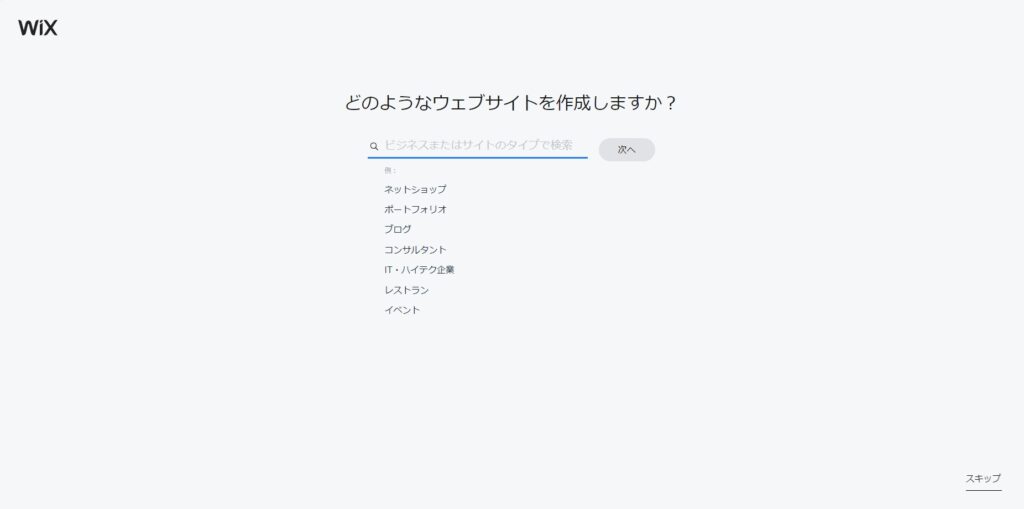
どのようなウェブサイトを作成しますか?
と質問されるので、例にならって入力します。
いろいろなテンプレートから選びたい場合は、
画面右下の「スキップ」をクリックしましょう。

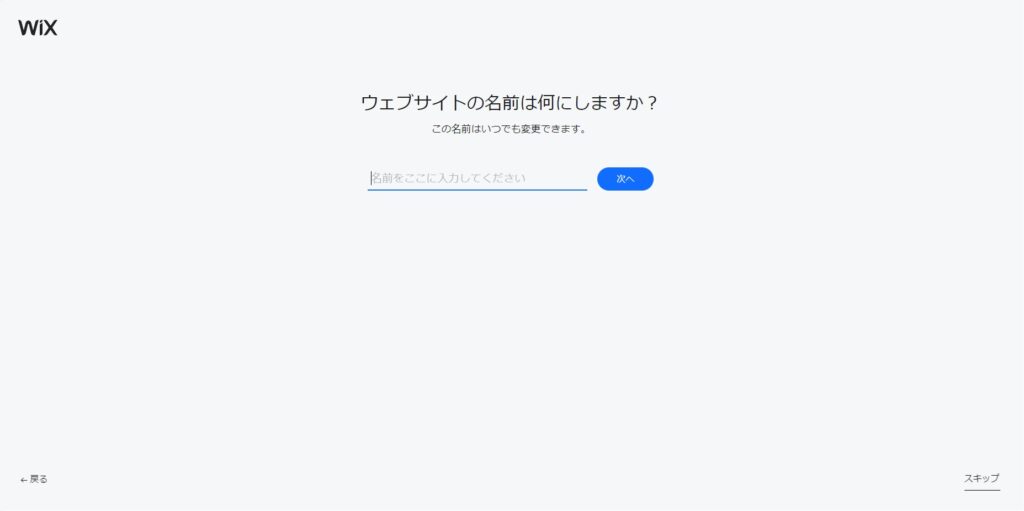
ウェブサイトの名前は何にしますか?と聞かれるので、
仮で名前を入れるか画面右下の「スキップ」をクリックします。
名前は後から編集できるので安心してください。

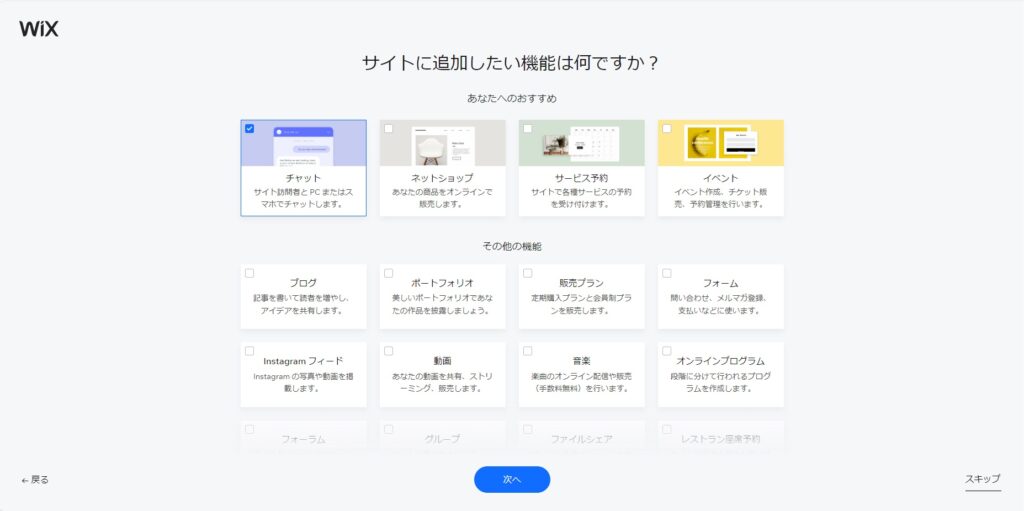
サイトに追加したい機能は何ですか?
と聞かれるので、必要な機能を選択します。
特に決まっていない場合は右下の「スキップ」を選びましょう。
機能も後から追加できるので、この時点で全て選ばなくても大丈夫です!

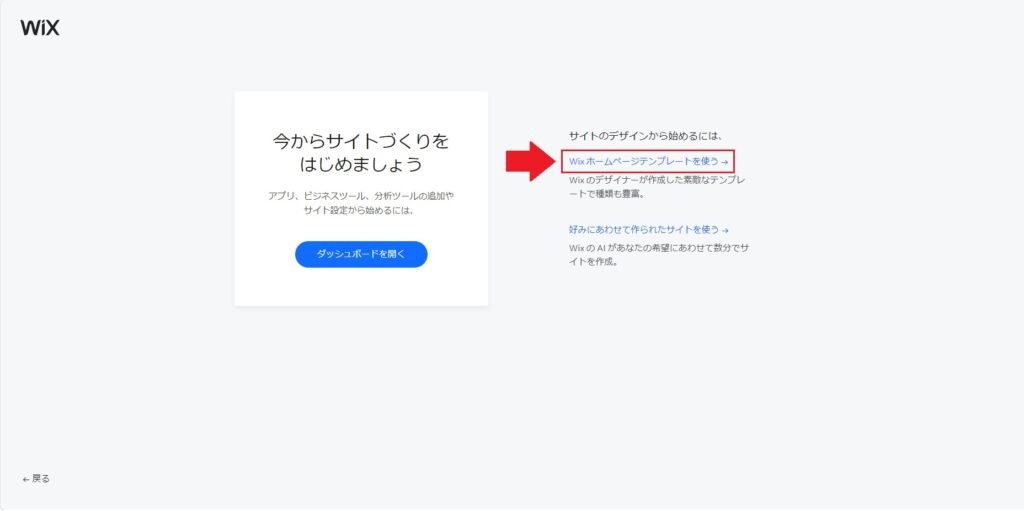
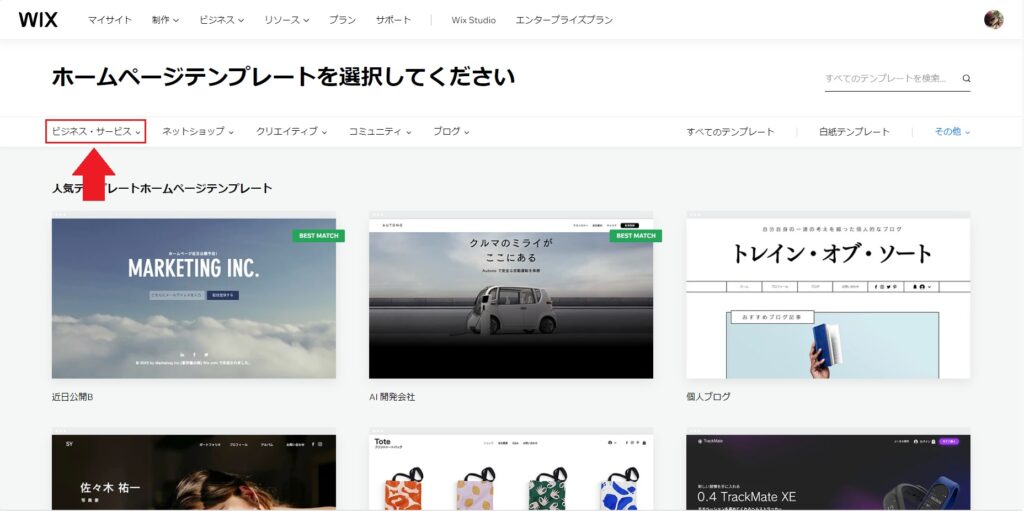
テンプレートを使ってホームページ制作を始める場合は、
矢印部分の「Wixホームページテンプレートを使う→」
をクリックします。

テンプレートの一覧ページに移動するので、任意のジャンルを選びます。

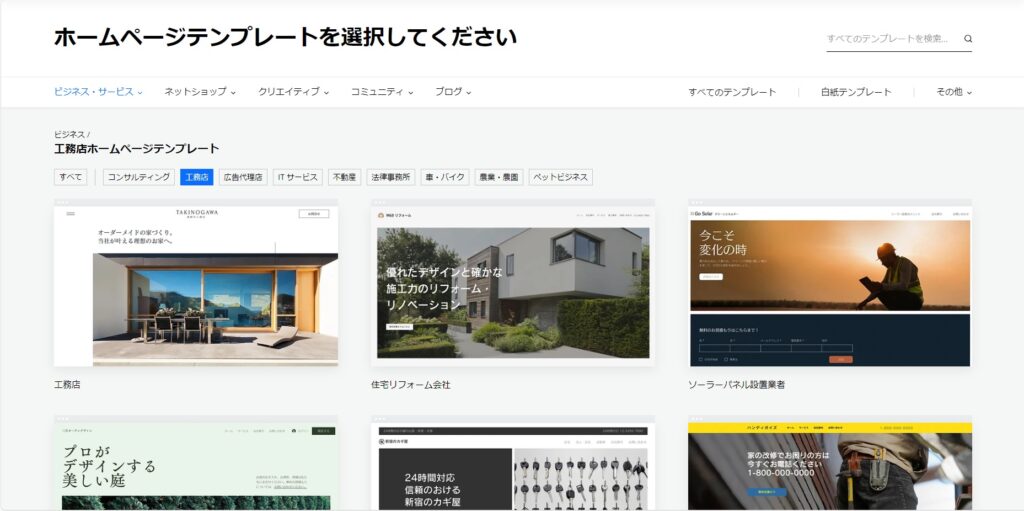
今回は矢印部分の「ビジネス・サービス」内の「工務店」を選びました。
一覧左上のテンプレートを選択してみます。
3.テンプレートを編集する
テンプレートを選択したら、実際に編集していきましょう。
以下で基本的な操作・変更方法を紹介します。
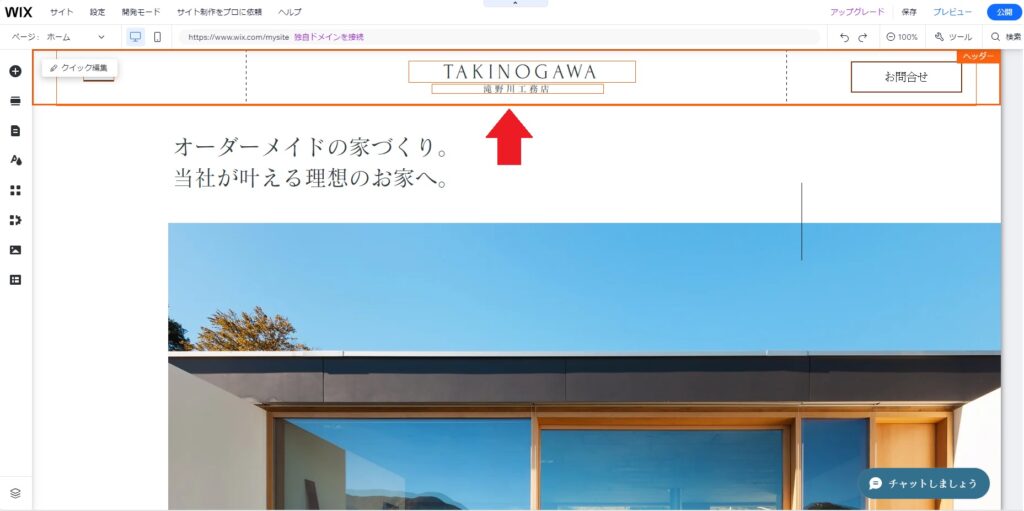
ヘッダーの変更方法

サイト上部のヘッダー部分を任意に編集することができます。

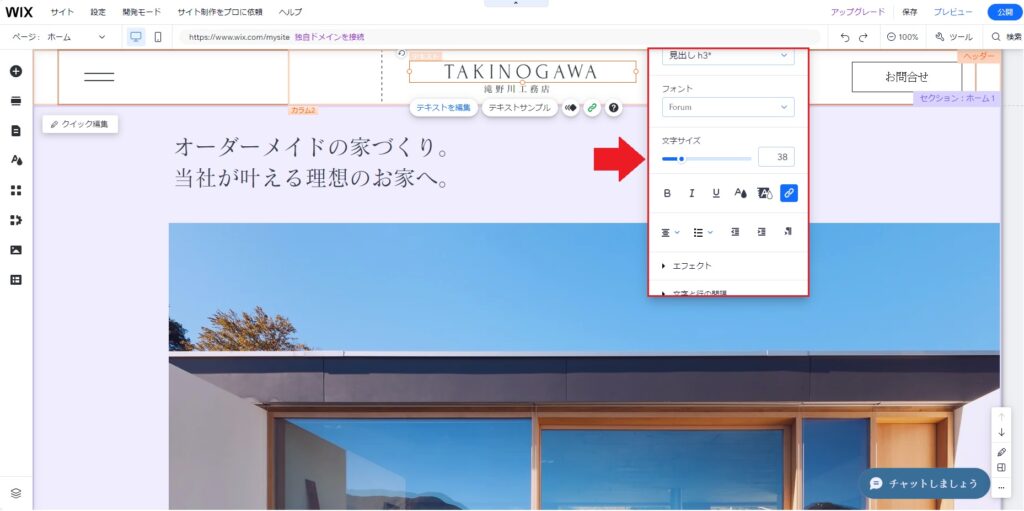
例えば中央の会社名を変更する際は、
文字をダブルクリックすると修正可能です。
スタイル、フォント、文字サイズなどを自由に変更できます。

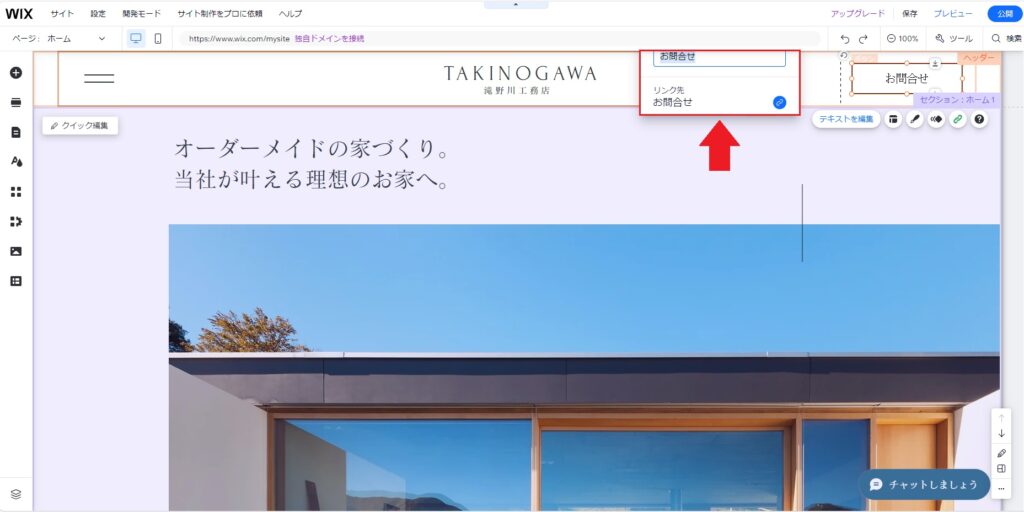
右側の「お問合せ」部をダブルクリックすると、
ボタンの名前やリンク先を変更可能です。
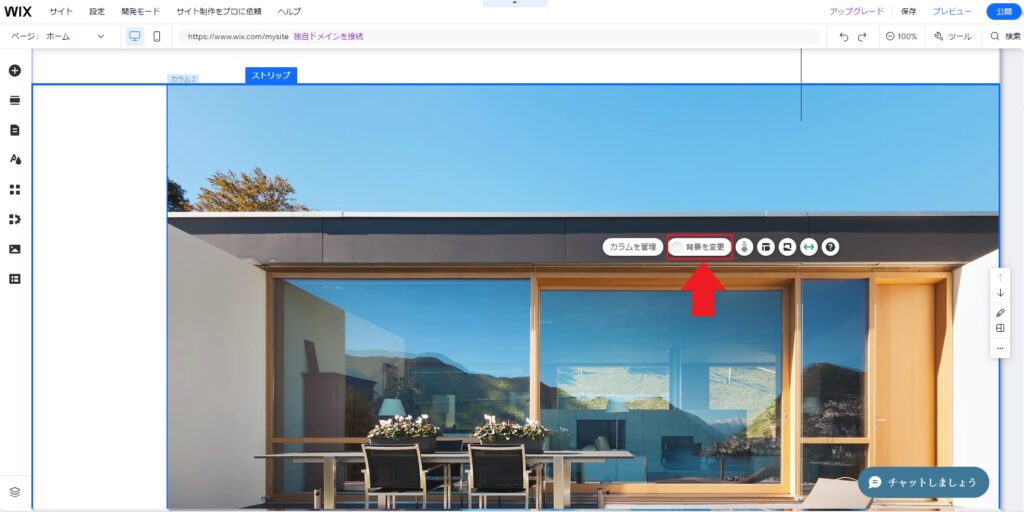
背景画像の変更方法

背景画像を変更する際は、画像の上でクリックし、
矢印部分の「背景を変更」をクリックします。

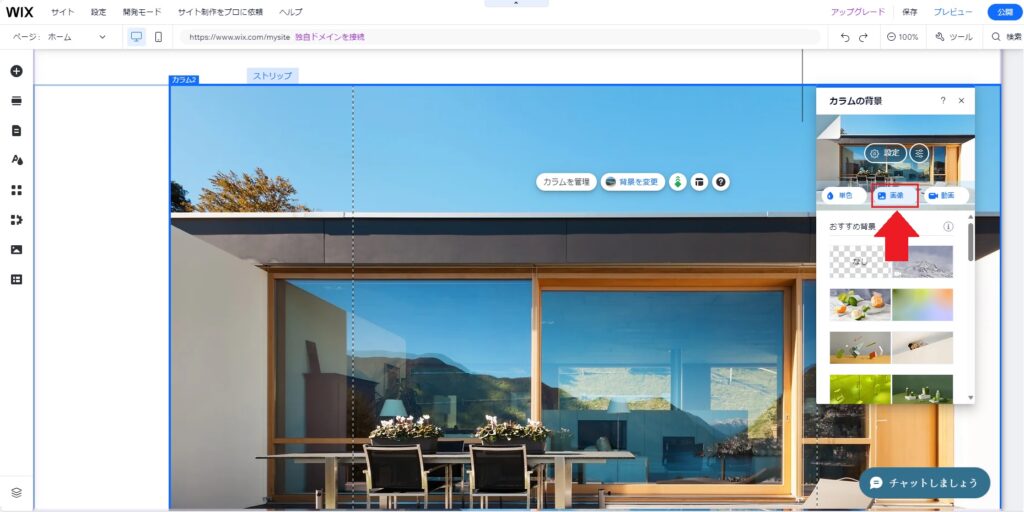
矢印部分をクリックすると、
Wixの無料素材や画像をアップロードできます。
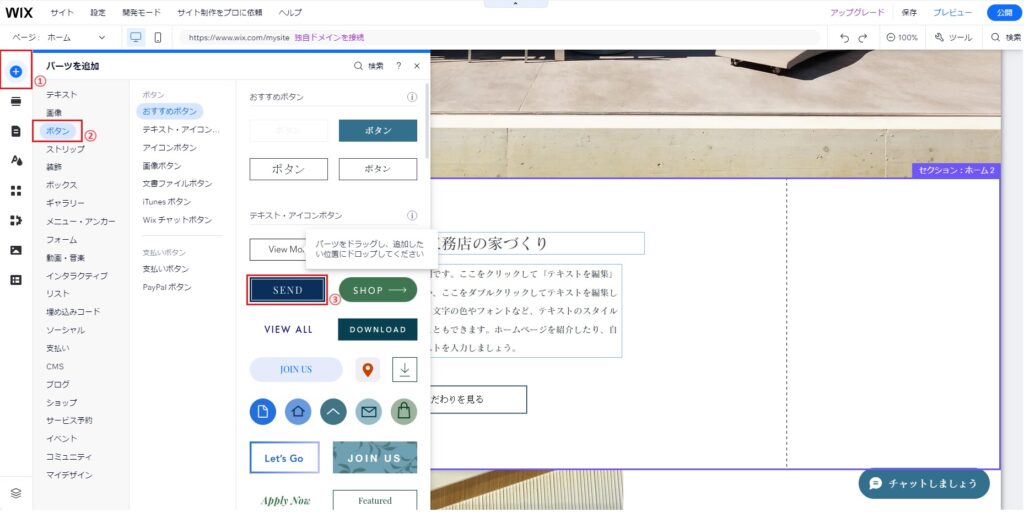
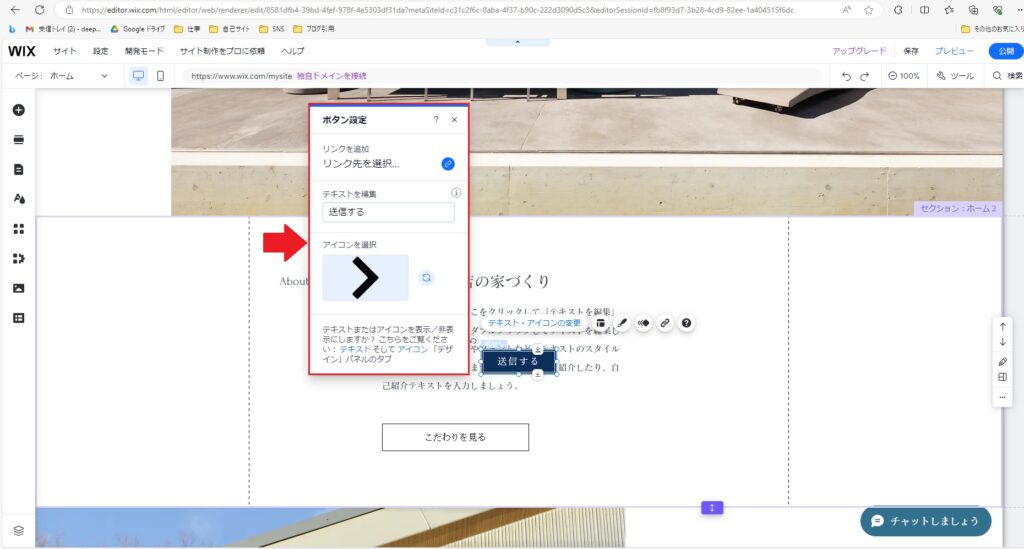
パーツの追加方法

左の赤枠から順番にクリックすると、サイト上にボタンが表示されます。

表示されたボタンをダブルクリックすると矢印部分のウインドウが出るので、
リンクやテキストを編集可能です。
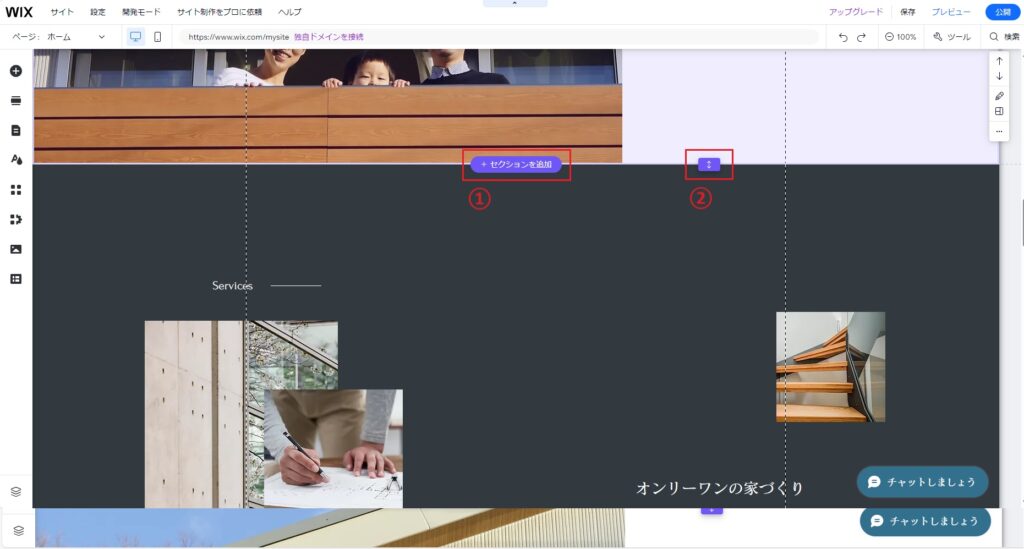
レイアウトの変更方法

セクションを追加する際は左の赤枠をクリックして、
ギャラリーやお客様の声を追加します。
カラムの上下を変更する際は、右側の赤枠をクリックして、
任意の箇所までドラッグしましょう。
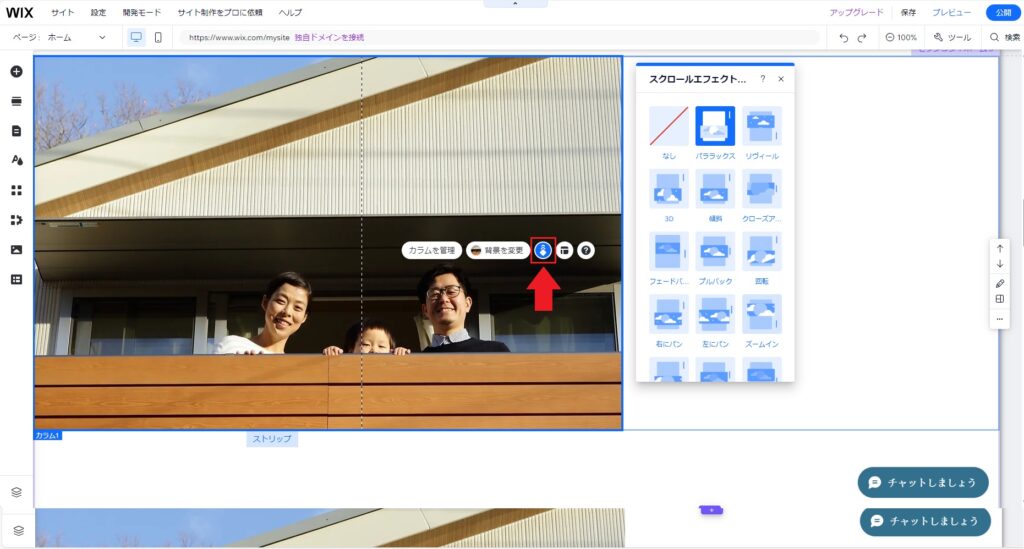
アニメーションの追加方法

アニメーションを追加する際は効果を付けたい画像をクリックし、
矢印部分のマークをクリックします。
右側にエフェクトの一覧が表示されるので、
好みのエフェクトを選択するとアニメーションを付けられます。
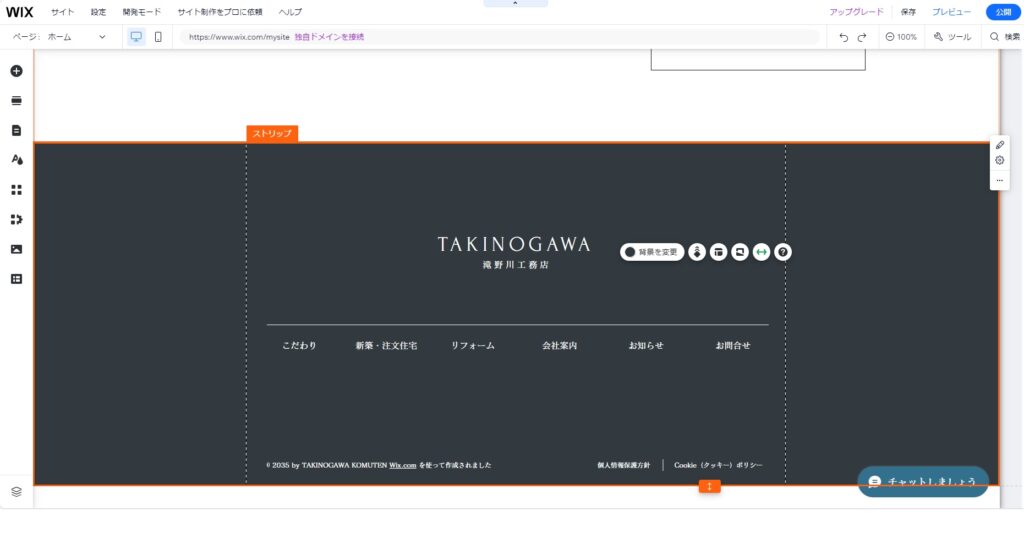
フッターの変更方法

フッターもヘッダーと同様、
変更したい箇所をクリックすることで
テキストやリンクを変更可能です。
4.アプリを追加する
Wixは、アプリを追加することで
ホームページに必要な機能を追加できます。
例えば、予約フォームやカート機能、マーケティングツールなどで、
クライアントの要望に沿ったホームページを作成可能です。
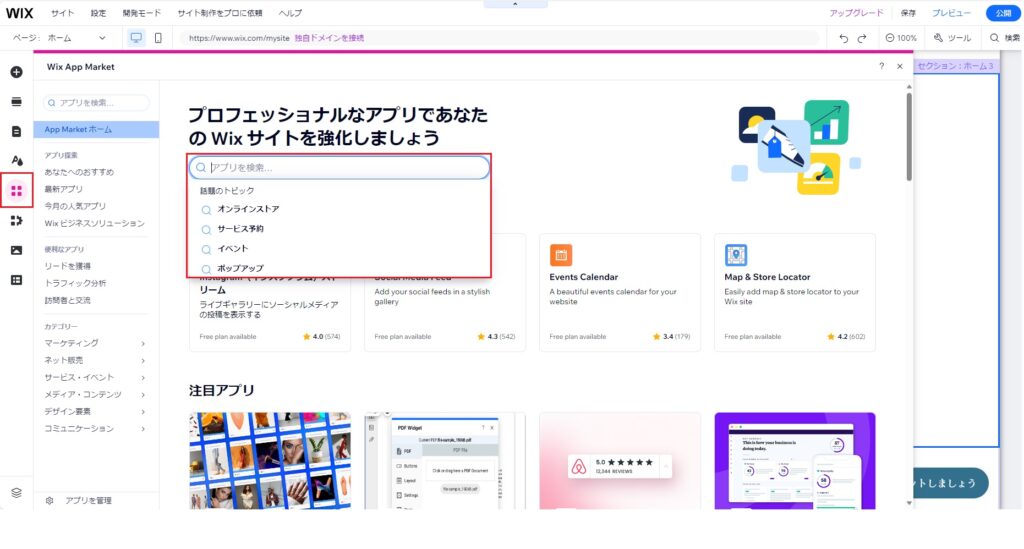
ホームページ制作に便利なアプリの追加方法を解説します。

左の赤枠をクリックするとウインドウが出てくるので、
右側の赤枠内にテキストを入力してアプリを検索します。

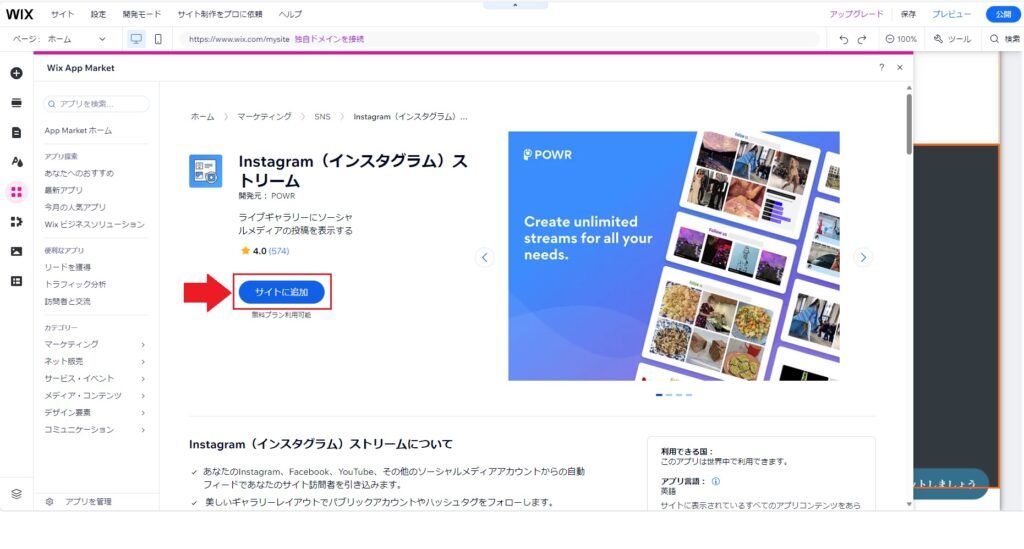
追加したいアプリが見つかったら、
アイコンをクリックしてインストール画面に行きます。
矢印部分の「サイトに追加」をクリックすると
同意を求められるので、同意して追加は完了します。
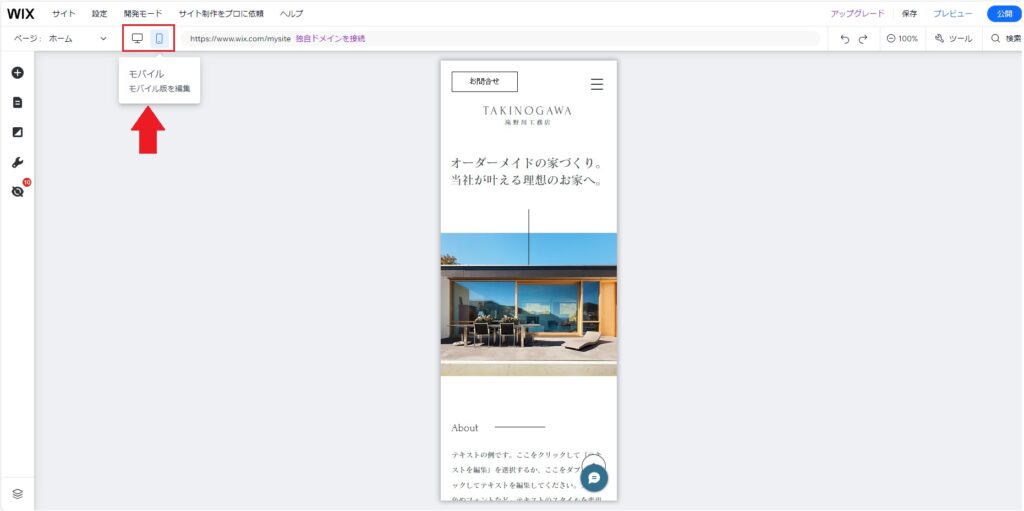
5.スマホ表示を整える
通常のデスクトップ版でデザインを整えた後は、
モバイル版に変更して細部を調整します。

矢印部分のパソコンとスマホアイコンをクリックすると、
デスクトップ版の編集とモバイル版の編集を切り替え可能です。
デフォルトのデスクトップ版で変更したものはモバイル版に表示されますが、
モバイル版で変更したものはデスクトップ版に反映されないので注意しましょう。
ツール内にある「ページレイアウト最適化」を使うと、
ある程度自動でレイアウトを最適化してくれます。
新エディタではページレイアウト最適化機能は省略され、
自動でモバイルのレイアウト最適化を行ってくれるようになりました。
画面左のツールバーにページレイアウト最適化のアイコンがない場合、
自動でモバイルに最適化されているのでプレビューで確認してみましょう!
6.ドメインを決める
サイトのデザインが決まったら、公開前にドメインを決めましょう。
ドメインは、公開するホームページのURLのことで、
ネット上の住所にあたる重要な部分です。
大きく分けて独自ドメインと無料ドメインの2つがありますが、
クライアントのWeb制作を行う場合は
独自ドメインを使用するのが一般的です。
その理由としては以下になります。
- 無料ドメインよりSEOで評価されやすい
- 読者や顧客からの信頼度が上がる
- 更新する限り使い続けられる
- ブランディングになる
独自ドメインは簡単に設定可能なので一緒に進めていきましょう!

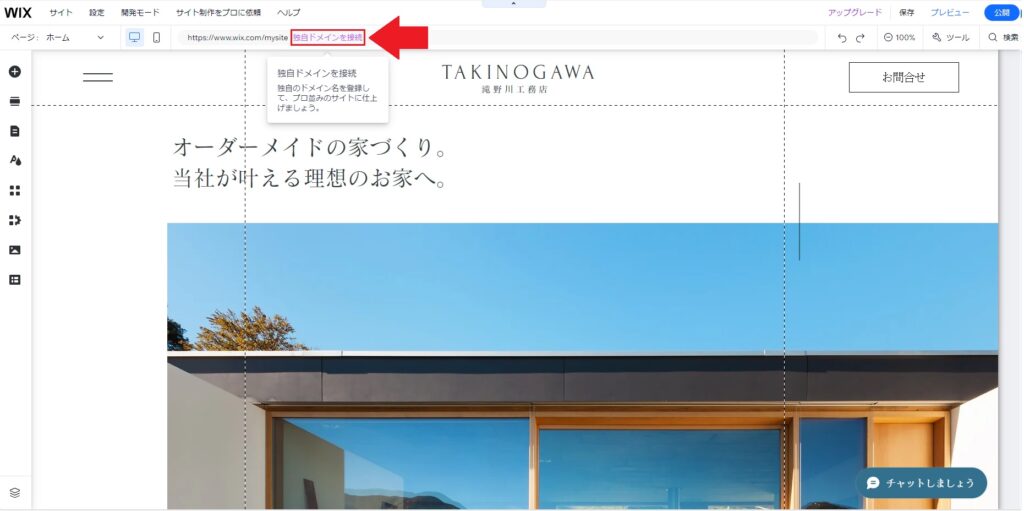
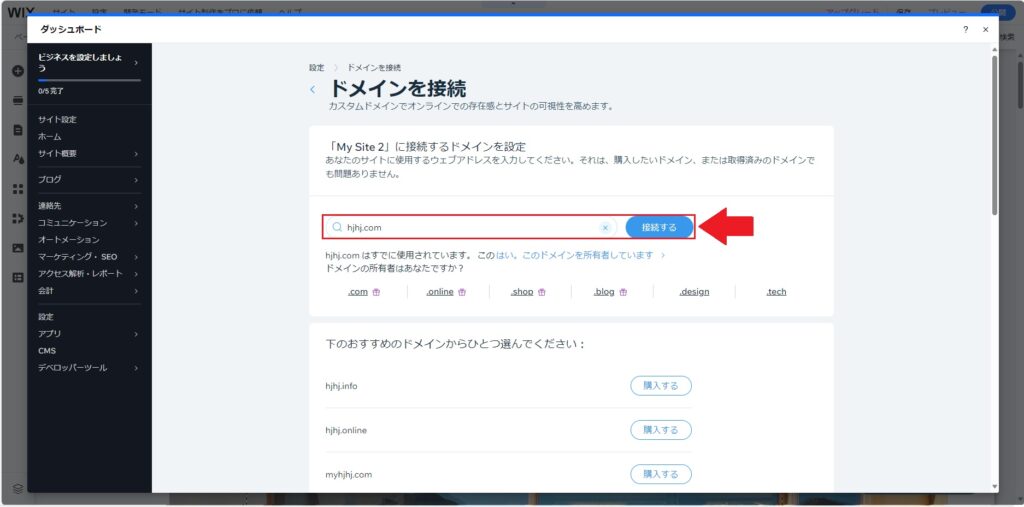
矢印部分の「独自ドメインを接続」をクリックすると、
ドメインを設定する画面へ移動します。

矢印部分に使用したいドメインを入力し、
「接続する」を押しましょう。
すでに使用されている場合は、
類似するドメインの候補が下に出るので購入します。
別のサイトで購入したドメインを使用する場合は、
「はい。このドメインを所有しています」をクリックしてください。
独自ドメインの設定方法は上記のとおりですが、
無料プランでサイトアドレスを変更する方法も紹介します。

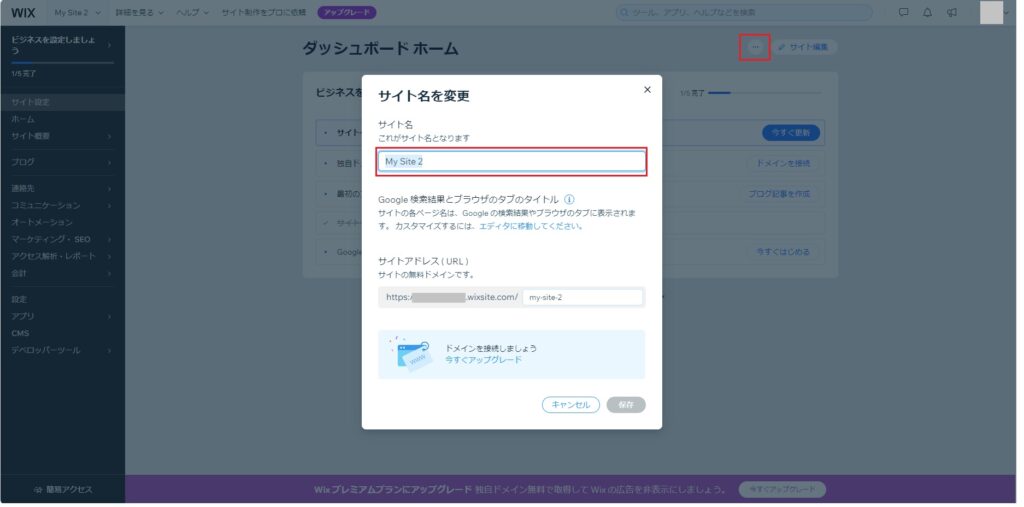
一度ダッシュボードに戻り、右上の赤枠部分をクリックして
「サイト名を変更」をクリックします。
左の赤枠部分にサイト名を入れると、
そのサイト名がURLの末尾に入ります。
無料プランのURLは、
「https://アカウント名.wixsite.com/サイト名」
になると覚えておきましょう。
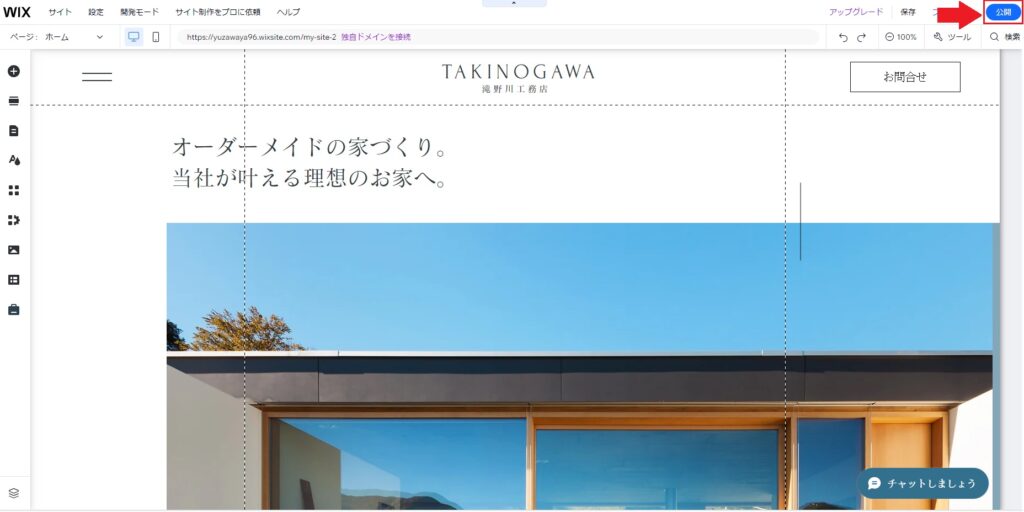
7.サイトを公開する
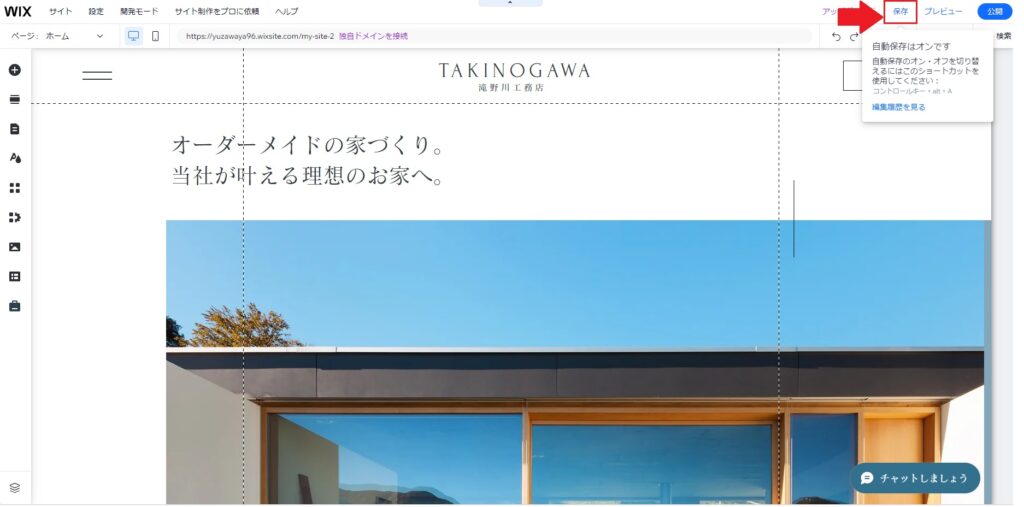
制作したサイトの保存と公開手順を解説します。

矢印部分の「保存」を押すと、いつでも制作したサイトを保存可能です。

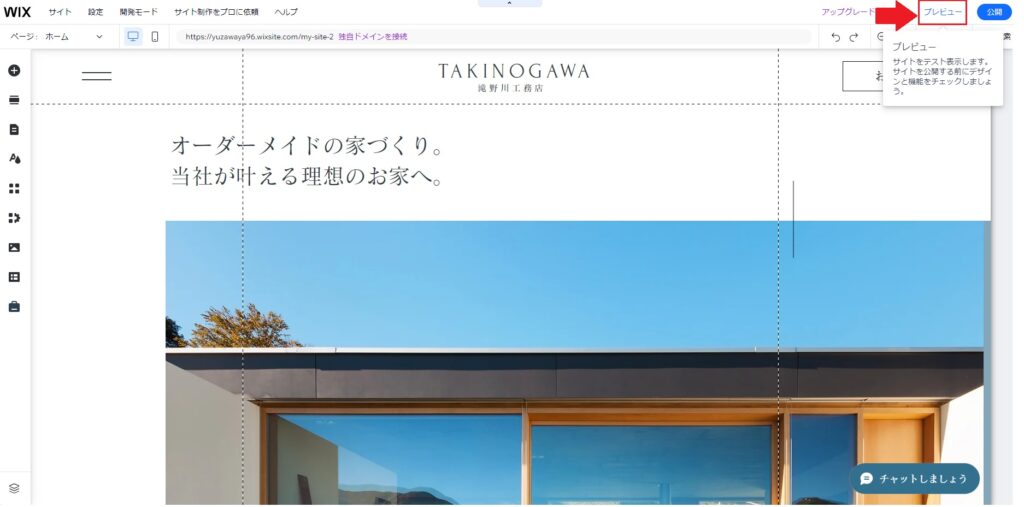
矢印部分の「プレビュー」を押すと、
公開後のサイトを確認できます。

矢印部分の「公開」を押すと、サイトが公開されます!
Wixの料金プラン
Wixの導入を検討している人向けに、料金プランを紹介します。
| プラン名 | 料金 | できること |
|---|---|---|
| 無料 | 0円/月 | ・データ容量:500MB ・基本的なホームページ制作 |
| パーソナル | 1,200円/月 | ・共同管理者:2名 ・データ容量:2GB ・マーケティングツールパッケージ:ライト ・独自ドメイン初年度無料 |
| スモールビジネス | 2,100円/月 | ・共同管理者:5名 ・データ容量:50GB ・マーケティングツールパッケージ:ベーシック ・独自ドメイン初年度無料 ・基本的なサイト分析機能 ・オンライン決済 ・基本的なEコマース機能 |
| ビジネス | 2,600円/月 | ・共同管理者:10名 ・データ容量:100GB ・マーケティングツールパッケージ:スタンダード ・独自ドメイン初年度無料 ・標準的なサイト分析機能 ・オンライン決済 ・標準的なEコマース機能 |
| ビジネスプライム | 12,000円/月 | ・共同管理者:15名 ・データ容量:無制限 ・マーケティングツールパッケージ:アドバンス ・独自ドメイン初年度無料 ・高度なサイト分析機能 ・オンライン決済 ・高度なEコマース機能 ・高度な開発者用機能 |
Wxの無料プランは、容量が500MBしかない点と
広告が表示される点から、クライアントワークには不向きです。
案件を受注する際は、パーソナル以上のプランをおすすめします。
Wixの有料プランは、どれも初心者でも維持しやすい価格に設定されています。
パーソナルから始めて案件の規模や件数に応じてアップグレードしましょう!
【まとめ】Wixを活用して効率的にWebサイトを制作しよう
WixはノーコードでWebサイトを制作できる便利なツールです。
テンプレートも豊富なので、デザインができなくても
さまざまな業種やジャンルのWebサイトを制作可能です。
ボタンやアニメーションの挿入、モバイルへの最適化もできるので、
ノーコードとは思えない高品質なWebサイトをクライアントへ提供できます。
副業でWeb制作を始めたい人は、学習コストが低くて
手軽に導入できるWixを使ってみましょう。
また、これから副業でWeb制作を始めたい人には、
効率よく学習できる独自のロードマップを公開しています!
LINEでもWixなどのノーコードツールで稼ぐための情報を発信している
ので、収入を上げたい人は登録してみてください。
Wix以外のノーコードツールは以下の記事でご紹介していますので、比較して自分に合ったツールを選びたいという方はあわせてご覧ください。

無料登録でプレゼント
筆者としが運営するWEB制作支援コミュニティの公式LINEでは、無料登録でプレゼントを複数手に入れることができます。興味がある方は下記よりご登録ください。
\ LINE登録はこちら /
プレゼントの例はこちら。
・有益情報が満載の動画が多数のYouTube『とし Web制作フリーランス育成コーチ 』
・あなたの性格タイプがわかり営業に活かせる『ソーシャルスタイル診断』
・案件獲得ができるようになる『案件獲得ロードマップ』
・副業、フリーランスで成功した人たちの成功インタビューを集めた『講座生実績』
など様々なコンテンツを提供中です。
ご興味ある方は、ぜひ確認してみてください。

\ LINE登録はこちら /
