
Web制作案件を受注するために営業したいけど、ポートフォリオがない
未経験でも魅力的なポートフォリオは作れるの?

Web制作未経験でもポートフォリオは作れますよ!
作り方や例を紹介するので、
魅力的なポートフォリオを作っていきましょう!
Web制作案件を受注するためには、
クライアントに提示するポートフォリオ(事業サイト)が必要です。
しかし、Web制作未経験の人にとっては、
どんなポートフォリオを作ったら受注しやすいかわかりにくいでしょう。
この記事では、これからWeb制作で稼いでいきたい人向けに、
案件を受注しやすいポートフォリオの作り方を解説します。
Web制作未経験者でも、
コツを掴めば十分魅力のあるポートフォリオを作成可能です。
この記事を読んで、あなたの魅力が伝わるポートフォリオを作りましょう!
Web制作におけるポートフォリオ(事業サイト)とは?
ポートフォリオとは、
自分が作ったサイトなどの制作物や作品をまとめたもののことです。
Web制作では案件を受注する際に、
高確率でクライアントにポートフォリオの提示を求められます。
提示を求められなくても、ポートフォリオがあると
クライアントはWeb制作スキルを判断しやすいため、
用意しておいたほうがよいでしょう。
まだWeb制作の実績がなくても、
クライアントの求めるスキルを効果的に提示できれば、
採用の確率が上がります。
ポートフォリオは、Web制作者のスキルや経験を最大限にアピールし、
新たな受注を生み出すために重要なサイトです。
自身の事業サイトと言い換えることもできますね。
Web制作におけるポートフォリオ(事業サイト)の目的・役割
Web制作におけるポートフォリオ(事業サイト)の目的は、
クライアントにスキルや実績、経歴を証明することです。
ポートフォリオはクライアントへの提案だけでなく、
Web制作会社への転職の際に採否に関わる判断材料になります。
クリエイティブな現場では、
口頭での説明や職務経歴だけでは応募者の実力を判断しきれません。
採用後に要望とスキルのミスマッチが起こらないようにするために、
ポートフォリオでスキルや実績を確認するのが一般的です。
どんなに優れたスキルや実績を持っていても、
ポートフォリオに反映させなければクライアントには伝わりません。
逆に、受注が欲しいからと言って自分のスキル以上のことを
記載してしまうと採用後にトラブルになってしまう可能性があります。
そのため、ポートフォリオはただの作品集ではなく、
仕事を受注するために欠かせない名刺のようなものと言えます。
Web制作のポートフォリオ(事業サイト)に載せるべき内容
Web制作のポートフォリオ(事業サイト)に載せるべき内容を紹介します。
以下の内容は必ず入れるようにしましょう。
- 制作物(実績)
- スキルセット
- プロフィール
特に制作物は、
クライアントが最もスキルを確認しやすい項目になるので重要です。
制作物(実績)
ポートフォリオでは、
実際に案件で制作したサイトを掲載するのが効果的です。
ポートフォリオに制作物を掲載する際は、
WebサイトのスクリーンショットとサイトのURLを合わせましょう。
スクリーンショットでWebサイトの基本的なデザインが伝わり、
URLを記載しておくことで、
クライアントはサイトの詳細を確認しやすくなります。
掲載する順番としては、
一番自信があるものから順に掲載していきましょう。
クライアントは上から順に制作物を確認するので、
上に掲載するほど見てもらえる確率が高くなるからです。
制作物を掲載する際は、
どのような点に留意して制作したかの説明を加えるとベストですね。
補足を付けることで、
普段どのような点に注意しながら制作しているか、
クライアントは理解しやすくなります。
また、定量的な成果が出ていたらなお良いでしょう。
可能であればクライアントから、
納品後にサイトのアクセス数やお問い合わせ数を聞いておくと、
制作物としての評価が高くなります。
制作物を掲載する際の注意点は、
必ずクライアントに掲載許可を取ることです。
無断で掲載してしまうと後日トラブルに発展する可能性があるので、
掲載許可をもらったサイトだけポートフォリオに掲載しましょう!
スキルセット
ポートフォリオでは、
制作物に加えて保有するスキルセットを詳細に記載します。
具体的には、以下のようなスキルを掲載すると好印象になりやすいですね。
- プログラミング言語
- マーケティング
- SEO
Web制作者によって、使用できるプログラミング言語は異なります。
ポートフォリオに使用できるプログラミング言語を記載しておくことで、
クライアントは募集に対して適した人材か把握しやすくなります。
マーケティングやSEOはWeb制作に必須ではありませんが、
集客や売上アップにつながるスキルのため
あると加点要素になるでしょう。
実際に使用できるツールや、
施策の効果などを簡潔に記載しておくだけでも効果があります。
仮に同じ制作実績の2人が応募した場合、
Web制作だけしている人とマーケティング経験がある人では、
後者が採用される確率が高くなります。
提示できるスキルはしっかりと掲載して、
Web制作以外の業務も対応できると伝えられるとベストです!
プロフィール
ポートフォリオには本人のプロフィール欄を設置しましょう。
事業サイトとして制作する場合は代表挨拶の欄となります。
プロフィールを用意しておくことで、
クライアントから親近感を持ってもらいやすいからです。
自己紹介や経歴の他に理念や仕事への向き合い方などがあると、
よりクライアントは仕事に対して共感を示しやすくなります。
単に実績を示すだけよりも、
プロフィールを通じて制作者としての人間性や、
仕事に対する情熱を伝えることが重要です。
特に掲載できる実績が少ない時期は、
プロフィール欄を充実させて人間性をアピールするのが効果的ですね。
クライアントは、熱意のある人や誠実な人に依頼をしたくなります。
ポートフォリオでは、
あなたの人柄や熱意も立派なアピールポイントの1つです!
反応が良いポートフォリオ(事業サイト)の構成
これまでに数百を超えるサイトを見た結果、
反応が良いポートフォリオ(事業サイト)の構成として以下を推奨します。
- キャッチコピー
- コンセプト
- サービス
- 制作実績
- 依頼メリット
- お客様の声
- 制作の流れ
- 代表挨拶(プロフィール)
- お問い合わせ
ポートフォリオでは『何ができるのか』を最初に提示することが重要です。
そのために、クライアントへ訴求するキャッチコピーを作り、
コンセプト、サービス、制作実績で何ができるかを伝えます。
関心を示してくれたクライアントには、
依頼するメリットとお客様の声で発注後に得られる未来を提示しましょう。
制作の流れで細かいフローを解説し、代表挨拶であなたの魅力を伝えます。
最後にお問い合わせを設置しておくことで、
クライアントはスムーズに問い合わせしやすくなるでしょう。

自己紹介性が強いポートフォリオサイトではなく、
事業性の強い事業サイトを作りましょう!
未経験でポートフォリオ(事業サイト)に載せる作品がない場合はどうする?
Web制作の実務経験がない場合でも、
ポートフォリオ(事業サイト)に作品を載せることは可能です。
その際は、ポートフォリオ用に制作した架空サイトを掲載しましょう。
実案件をこなしたら、その実案件のサイトへ更新していけばOKです!
デモサイトは他のWeb制作者と被ってしまうことが多いので、
最初は友人や知人にお願いして、
実際にサイトを制作させてもらえるとさらにいいですね。
友人や知人のサイトでも、
制作物と合わせてサイトの目的や制作時に留意した点を
ポートフォリオに提示できます。
これからWeb制作で稼いでいくためには、
最初は身近な人に積極的に声をかけていきましょう。
自分から発信していくことで、
サイトを制作させてくれたり案件を紹介してくれたりする場合があります。
「実績がないから不安……」と思うかもしれませんが、
最初は誰でも初心者です。
自分にできる範囲でサイト制作を続けて、
少しずつポートフォリオを充実させていきましょう!
Web制作のポートフォリオ(事業サイト)の作り方
Web制作のポートフォリオ(事業サイト)の作り方は、大きく分けて4つあります。
- ポートフォリオ作成サイトを利用する
- ノーコードツールで制作する
- WordPressのテーマを使用する
- コーディングで1から制作する
ポートフォリオサイトも実績の1つとして公開できるので、
ノーコードツールやWordPressのテーマを使用するのがおすすめです。
ポートフォリオ作成サイトを利用する
最も手軽なポートフォリオ作成方法は、
専用のポートフォリオ作成サイトを利用することです。
僕も最初はポートフォリオ作成サイトを利用しました。
ポートフォリオ作成サイトにはBehance、Portfolioboxなどありますが、
当時の僕はsalon ioを使用していました。
salon ioはドラッグ&ドロップで簡単にポートフォリオを作成できるので、
Web制作未経験者に特におすすめですよ!
しかも、salon ioは3ページまでなら無料で使えるので、
収益化できていない状態でも維持コストがかかりません。
掲載する実績が増えてきたり他のツールが使えるようになったりしたら、
ポートフォリオサイトを作り込んでいきましょう。
僕も以下の順にポートフォリオを充実させていきました。
- salon ioで簡易作成
- コーディング自作ポートフォリオ①
- WordPressテーマ自作事業サイト①
- WordPressテーマ外注制作事業サイト②
- WordPressオリジナルテーマ外注制作事業サイト③
そのおかげで、今では安定して問い合わせから案件を獲得できています。
ノーコードツールで制作する
近年はノーコードツールの発達によって、
Web制作未経験者でも簡単にWebサイトを作れるようになりました。
ノーコードツールでポートフォリオを作ることで、
ポートフォリオそのものが1つのサイトの制作実績となります。
ゼロからサイト制作するのは難しいと感じる人でも、
ノーコードツールを使えば直感的にサイトを制作可能です。
ドラッグ&ドロップでテキストや画像を配置できる上に、
レイアウトもマウス操作で変更できます。
また、ノーコードツールにはテンプレートが用意されているので、
デザイン性に優れている点も大きなメリットですね!
現在では数多くのノーコードツールがありますが、
以下で初心者でも使いやすいおすすめのノーコードツールを紹介しています。

WordPressのテーマを使用する
WordPressは世界中で広く利用されているCMSで、
テーマを選ぶだけで比較的簡単にWebサイトが制作できます。
テーマで基本的なデザインを決め、
プロフィールやコンテンツページをカスタマイズするだけで、
あなただけの個性的なポートフォリオが作れます。
WordPressのテーマには制作事例が用意されているので、
ポートフォリオに使う際は事業サイトの事例を探してみましょう。
「WordPressはテーマがたくさんあって迷ってしまう」
という人にはSnow MonkeyとSWELLをおすすめします!
Snow Monkeyは、国産のWordPressテーマです。
利用回数制限がないので、
自サイトだけでなくクライアントサイトの制作にも最適です。
Snow MonkeyはWordPressテーマの中でも操作性に優れているので、
初心者でも自由にカスタマイズできます。
Snow Monkeyの詳細については、以下の記事で徹底解説しています!

SWELLは使いやすい・格好いい・見やすいが揃った、
国産のWorePressテーマです。
Snow Monkeyと同様に利用回数制限がないので、
クライアントワークでも活躍してくれます。
見やすくて格好いいポートフォリオを作りたい人は、
SWELLの導入を検討してみましょう!
SWELLの詳細については、以下の記事で解説しています。

コーディングで1から制作する
HTMLやCSSなどのプログラミング言語を使ってサイトを1から構築し、
そのサイト自体をコーディング実績として公開するのも効果的です。
プログラミング言語を使ってWordPressのテーマなどを自作すると、
クライアントにコーディングスキルを証明できるでしょう。
オリジナルのテーマを制作することで、
サイトの拡張やカスタマイズも自由になり、
クライアントのニーズに幅広く対応できるようになります。
コーディングで1からポートフォリオを作ると、
通常のWeb制作案件の他にコーディング案件も受注しやすくなります。
プログラミング言語を学んだ人は、
コーディングで1からポートフォリオを制作すると、
受注できる案件が増えて収益が安定しやすくなるでしょう。
WordPressでオリジナルテーマを作りたい人のために、
以下の記事で手順を1から解説しています!

案件獲得率をアップさせるためのポートフォリオ(事業サイト)のポイント
ポートフォリオ(事業サイト)で案件獲得率をアップさせるためには、
以下の3つのポイントを意識しましょう。
- 実績(他社からの評価)を載せる
- 人間味が伝わるよう工夫する
- 制作の際に試行錯誤した経緯を載せる
クライアントワークはコミュニケーションが欠かせないので、
特に人間味を伝える工夫が大切です!
実績(他社からの評価)を載せる
Web制作案件をいくつかこなしたら、
『お客さまの声』や『実績』を追加しましょう。
クライアントからのレビューを掲載することで
相手に安心感を与え、受注率アップにつながります。
- 返信が早かった
- 改善点を多数提案してくれた
- また次回も依頼したい
上記のような声を掲載すると、
発注を検討しているクライアントは
制作のイメージを掴みやすくなります。
あなたが商品を購入しようか迷っている時、
レビューを見て購入しようと決めた経験はありませんか?
第三者からの評価は、
購入を検討している人にとって重要な情報です。
ポートフォリオでも同じことが言えるので、
掲載する評価が増えるにつれて案件獲得率も高くなります。
人間味が伝わるよう工夫する
ポートフォリオは単なる作品の紹介ではなく、
制作者の人となりを伝える絶好の場です。
Web制作のスキルや実績も大切ですが、
クライアントにとっては案件を依頼した時に、
コミュニケーションが気持ちよくできるかも重要な判断材料になるからです。
可能ならプロフィールページに顔写真を掲載したり、
これまでの仕事の経験を紹介したりしましょう!
画像での視覚情報や過去の経験を増やすことで、
あなたの人柄がより伝わるようになります。
また、制作物に対する熱意や思い、仕事への理念なども、
人間味があって効果的な情報です。
人間くさい部分をポートフォリオに掲載する人は多くはないので、
ライバルとの差別化も図れますよ。
制作の際に試行錯誤した経緯を載せる
ポートフォリオでは制作実績だけでなく、
意識した点やこだわった点などの解説も有効です。
あなたが普段どんな風にWeb制作しているか伝えることで、
実際に依頼した際の工程や制作イメージをしやすくなるからです。
どんなWebサイトでも、
制作する過程で何かしらのこだわりを持って作業していますよね?
その過程を掲載することで、
どんな意図でWeb制作しているのか伝えられます。
こだわりや意識したポイントを載せることで
「しっかりと目的や成果を考えてWebサイトを制作してくれそう」
とクライアントに好印象を与えることができます。
ポートフォリオ(事業サイト)を制作する際の注意点
ポートフォリオ(事業サイト)を制作する際は、以下の点に注意しましょう。
- 見づらくないかチェックする
- ポートフォリオよりも制作実績が重要
見づらいポートフォリオは早期離脱につながってしまうので、
特に注意が必要です。
見づらくないかチェックする
ポートフォリオはWeb制作者としての作品の1つです。
そのため、ポートフォリオ自体のデザインにも
細心の注意を払わなければいけません。
表示崩れや画像が小さいなどの初歩的なミスがあると、
実案件でもミスが多いのではと警戒されてしまうでしょう。
具体的な対策としては、
パソコン、タブレット、スマートフォンなどの異なる大きさのデバイスで
表示を確認しておくことが大切です。
パソコンでは見やすいけど、スマートフォンでは見づらい
ということもあるので、ポートフォリオを公開する前に必ず確認しましょう!
ポートフォリオよりも制作実績が重要
理想的なポートフォリオを作ったとしても、
そこに掲載する作品や制作実績がなければ意味がありません。
ポートフォリオそのものを制作する前に、
まずは実績として掲載できる制作物を準備しましょう。
未経験の場合、架空のWebサイトを3つほど用意しておきます。
架空のWebサイトを作る際は、
実績となるようにタイプの異なるサイトを用意しておくと効果的ですね。
実案件として多いのは、以下の3種類です。
- LP(ランディングページ)
- コーポレートサイト
- WordPress(オリジナルテーマ)
可能な範囲で、
上記の案件を想定した架空のサイトを制作しておきましょう。
実案件と類似のサイトを掲載しておくとレベル感が伝わり、
どこまで依頼可能かを判断しやすくなります。
Web制作のポートフォリオ(事業サイト)例
Web制作で良いポートフォリオ(事業サイト)の例を4つ紹介します。
- Be Driven
- YAGA CREATIVE STUDIO
- webeck
- TOMONI
Be DrivenとYAGA CREATIVE STUDIOは、
僕が運営しているWEBフリーランス育成講座『コードスルー』のメンバーのポートフォリオです!
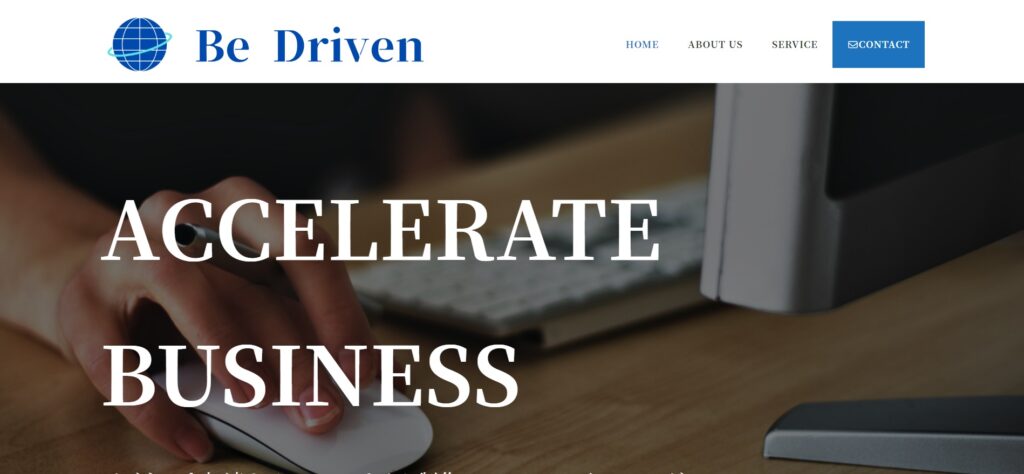
Be Driven

引用:Be Driven
Be Drivenはトップページに以下の情報が掲載されています。
- お問い合わせ
- コンセプト
- サービス内容
- 強み
- 制作事例
- お客様の声
初めて訪れたユーザーでも1ページで多くの情報を得られるので、
とても見やすい設計になっていますね!
また、アニメーションなどの効果も主張し過ぎず、
シンプルながらデザイン性に優れたポートフォリオです。
制作事例が豊富なので、
スキルと実績が豊富なのもすぐにわかります。
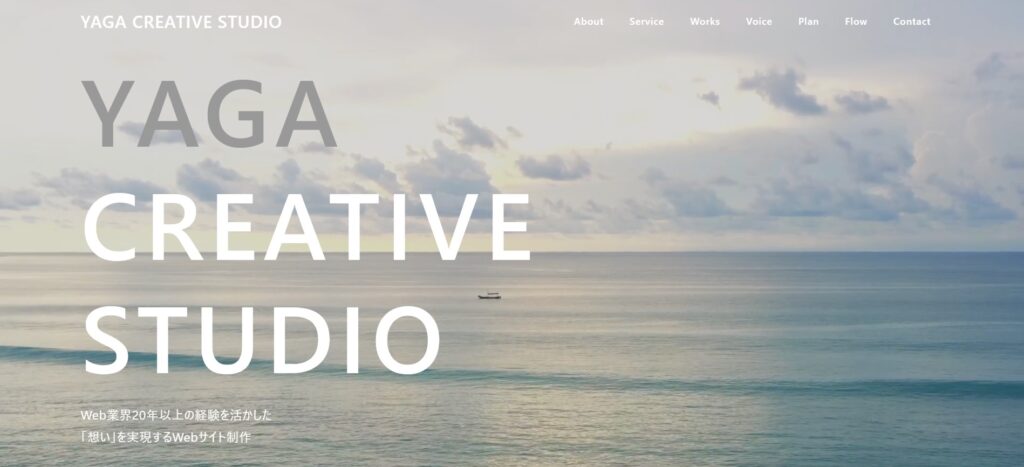
YAGA CREATIVE STUDIO

YAGA CREATIVE STUDIOは、
トップ画像にアニメーションを活用したオシャレなポートフォリオです。
YAGA CREATIVE STUDIOでは、
トップページに以下の情報を掲載しています。
- 経営理念
- 自己紹介
- サービス内容
- 制作実績
- お客様の声
- 料金表
- 制作フロー
- お問い合わせ
複数ページを作らずに、
LP型のポートフォリオにしているので情報を理解しやすいですね!
20年以上Web業界で働いている点や
100以上のWebサービスやサイト作成に携わった実績を公開している点も
権威性が伝わります。
制作実績で多様なWebサイトを掲載しているので、
スキルもしっかりと訴求できていますね。
webeck

引用:webeck
webeckもLP型のポートフォリオです。
冒頭でユーザーの悩みに触れてから強みを訴求しているので、
説得力のある設計になっています。
- ユーザーの悩み
- 強み
- サービス内容
- 制作の流れ
- 制作実績
- よくある質問
- お問い合わせ
上部から下部までの流れにムダがなく、必要な情報を的確に配置しています。
また、サービス内容も明確で分かりやすいのが好印象ですね!
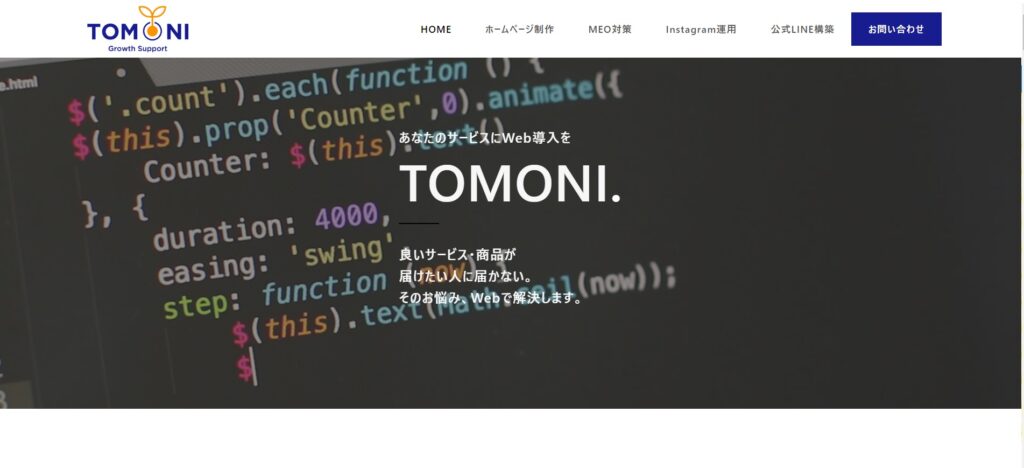
TOMONI.

引用:TOMONI.
TOMONIはコーポレート型のポートフォリオです。
理念がわかりやすくて、初見でも共感が持てました。
トップページは強み、サービス内容、お問い合わせを設置し、
サービス内容の詳細は各ページで行っています。
パッケージ価格ごとのサービス内容を
比較しやすいように配置しているので、
プランを比較する際に効果的です。
【まとめ】魅力的なポートフォリオ(事業サイト)を作成しWeb制作案件を受注しよう!
Web制作案件を受注するためには魅力的なポートフォリオ(事業サイト)が必要です。
制作物やスキルだけでなく、
プロフィールを充実させてあなた自身の魅力も伝えていきましょう!
未経験で実績がない場合は、架空のWebサイトを制作したり
友人や知人のWebサイトを作らせてもらったりして実績を作れます。
初めはポートフォリオ作成サイトなどで簡易的に作って、
徐々にコーポレート型に移行していくと案件獲得率が上がりますよ!
ポートフォリオの作り方以外にも、
Web制作で稼ぐためのコツをLINEで発信しているので、
Web制作で稼ぎたいと考えている人は登録してみてください。
無料登録でプレゼント
筆者としが運営するWEB制作支援コミュニティの公式LINEでは、無料登録でプレゼントを複数手に入れることができます。興味がある方は下記よりご登録ください。
\ LINE登録はこちら /
プレゼントの例はこちら。
・有益情報が満載の動画が多数のYouTube『とし Web制作フリーランス育成コーチ 』
・あなたの性格タイプがわかり営業に活かせる『ソーシャルスタイル診断』
・案件獲得ができるようになる『案件獲得ロードマップ』
・副業、フリーランスで成功した人たちの成功インタビューを集めた『講座生実績』
など様々なコンテンツを提供中です。
ご興味ある方は、ぜひ確認してみてください。

\ LINE登録はこちら /
