動画で観るならこちら!
 WEB制作学習に悩む人
WEB制作学習に悩む人WEB制作を学習したいけど、何をすればいいのかな?
教材もたくさんあって、決められない…。
わかりやすい学習ロードマップがあればいいのに。



実務レベルのWEB制作スキルを最短で習得できる本記事のロードマップが参考になります。僕は学習開始3ヶ月で月売上30万円を達成しました。
この記事では、Web制作を独学・最短期間で学習する方法について、初めての方にもわかりやすく解説します。
・会社に頼らず、自分自身の力で稼げるWeb制作スキルがほしい!
・仕事や育児をしながら、副業でWeb制作ができるようになりたい!
・スクールやセミナーに行くための時間や、お金の余裕がない!
そう思う方は多いのではないでしょうか?
でもご安心ください。Web制作スキルはスクールに通わずとも、独学で習得は可能です。
ただ、最短で効率良く環境の力を活かしてでも、早くWEB制作実務スキルを習得したい!という方は下記をご覧ください。
独学と比較すると選択肢も広がります。


独学したい!という方へ向けた本記事のロードマップでは、
筆者が学習開始3ヶ月で初案件獲得と初月30万円売上を達成した実体験に加えて、
これまで200名以上のWeb制作収益化を支援してわかった効率的な学習方法を共有します。
「Webサービス」「書籍」「動画」を中心に、独学でWeb制作スキルを習得することができます。
スクールに通うことなく自宅でできるため、経済的にも負担が少なく、時間がない人にもおすすめできる学習方法です。
Web制作に必要な
「HTML」「CSS」「jQuery(JavaScript)」「PHP」「WordPress」の
学習方法をお伝えしていきます。ぜひ参考にしてみてください。
本ロードマップは最短で副業から稼げるWeb制作スキル獲得を目的とした内容です。
顧客との直接取引や、コーダーとしてWeb制作会社との業務提携にも対応可能なスキルが身に付きます。
ただし転職希望やエンジニアスキルを突き詰めたい方はさらに学習が必要です。その点はご理解ください。
あなたが最短で、稼げるWEB制作者になれるよう、順番に記載していきます。
それでは、いってみましょう!
【結論】本Web制作学習ロードマップの教材一覧
学習金額を知りたい人のためにこの記事で紹介する有料教材を一覧でまとめました。
総額30,000円未満です。
こちらの教材に加えて、後述の無料教材を組み合わせてロードマップとしています。
【一覧】有料教材のみ
- Webサービス|Progate
- 書籍 |1冊ですべて身につくHTML & CSSとWebデザイン入門講座
- 書籍 |Sassの教科書
- blog|【jQuery,JavaScript特訓編】web制作でよくあるパーツを実装しよう【解答付き】
- 書籍 |jQuery標準デザイン講座
- blog|【初級】XDデザインからのコーディング練習【HTML/CSS】(模範解答付き)
- blog|【初級Ex】 XDデザインからのコーディング実践演習【複雑なレイアウト】
- blog|【中級】XDデザインからのコーディング実践演習【JavaScript導入】
- blog|【中級Ex】 XDデザインからのコーディング実践演習【HTML,CSS,JS実案件レベル】
- 書籍 |1冊ですべて身につくWordPress入門講座
- blog|【上級】XDデザインからコーディング実践演習【WordPress実案件レベル】
※しょーごさんの教材はセットがお得ななため「全部盛り」「中級以上」で掲載しています
【一覧】有料・無料教材の全体ロードマップ
無料教材も含めてロードマップ形式で一覧にしました。
こちらを一通り順を追って学べば、制作案件を自分でこなせるスキルを最短で身につけることができます。
本ブログ内でも学習に活用できる記事があるので、合わせてご活用ください
- Webサービス|Progate
- 書籍 |1冊ですべて身につくHTML & CSSとWebデザイン入門講座
- blog|じゅんぺいブログ
【VSCode】Dart Sassが使えるプラグイン『DartJS Sass Compiler and Sass Watcher』の使い方 - YouTube|Webクリエイターボックス
Sass入門講座01/概要と準備
Sass入門02/ネストとパーシャル
Sass入門03/Mixin(ミックスイン) - YouTube|HIROCODE.ヒロコード
DartSassの環境構築と@use @forwardの使い方 / ダートサス - 書籍 |Sassの教科書
- blog|【jQuery,JavaScript特訓編】web制作でよくあるパーツを実装しよう【解答付き】
- 書籍 |jQuery標準デザイン講座
- blog|【初級】XDデザインからのコーディング練習【HTML/CSS】(模範解答付き)
- blog|【初級Ex】 XDデザインからのコーディング実践演習【複雑なレイアウト】
- blog|【中級】XDデザインからのコーディング実践演習【JavaScript導入】
- blog|【中級Ex】 XDデザインからのコーディング実践演習【HTML,CSS,JS実案件レベル】
- Webサービス|Progate ※PHPⅠのみ
- 書籍 |1冊ですべて身につくWordPress入門講座
- blog|としブログ
SnowMonkeyで綺麗なWebサイトを作る方法(初級編)
SnowMonkeyのサイトをカスタマイズする方法(中級編)
【簡単2ステップ】SnowMonkeyでsass(scss)を使う方法 - blog| 【上級】XDデザインからコーディング実践演習【WordPress実案件レベル】
※しょーごさんの教材はセットがお得ななため「全部盛り」「中級以上」で掲載しています
学習時間は約300時間です。
一般的には500時間以上かかると言われているので、最短最速で実務スキルを身につけられます。
これらの教材を上から順にこなしていけば、
HTML,CSS,JavaScript,jQuery,PHP,WordPressまで完全独学で、案件対応ができるレベルまで学習することができます。
有料教材を合計すると、約2.5万円です。
もし僕がいま、ゼロからWeb制作、プログラミングを学習するならこの順番でやります。
※今後も良い教材が出てきた場合は定期的に更新していきます
【補足】さらにWordPressスキルを高めたい場合の推奨教材
前述の教材まででWEBサイト制作実務レベルのスキル習得でき案件対応も可能です。
さらにWordPressの対応力を向上させたいなら下記の2つの教材がおすすめです。
- Brain|コーディング&WordPressメモまとめ集
- Brain|実践型WordPress教材
上記教材は補足紹介ではあるものの、
ここまで学習すれば、実務案件で困ることはまず無くなるでしょう。詳しくは後述します。
それでは、教材の紹介は以上です。
以下から流れに沿って、詳しい解説をしていきます。
【はじめに】Web制作学習の全体像を把握しよう!
【大前提】学習のコツ。プログラミングはカンニングOKです
プログラミング・Web制作の学習は、途中で分からないことも多く発生します。
ぼくも星の数ほど頭を悩ませた経験があります。
そのように、
実際の作業で手が止まってしまった場合に解決する流れをお伝えします。
それは、
- Googleで調べ抜いても分からなければ回答を見る。
- 回答を見ながら手を動かす
- 先に進む
この3つを繰り返すことです。
先日、WEB制作会社で20年以上働いている方と会話する機会があり
その方ですら
「どんな案件であれ、常にググってます」とお話していました。
WEB制作・プログラミングは、20年実務をしている方でも常に調べながらの作業するほどのものなので、
学習中は分からないことだらけで当然です。
気にせず、答えを見ながら手を動かして進めていきましょう!
手を動かし続ければ、だんだんと理解できるようになっていきます。
Web制作の案件対応に必要なものは「サーバー」「ドメイン(URL)」「Webサイト」
インターネット上において、
ドメイン(URL)はWebサイトがインターネット上のどこにあるかを判別する住所のような情報で、
サーバーはWebサイトをアップロードして保存しておく倉庫のような場所です。
Webサイトはプログラミング言語とCMSを使用して作成するコンテンツのことです。
制作物であるWebサイトはインターネット上にポートフォリオとして掲載しておきましょう。


Web制作学習に必要なプログラミング言語の種類
プログラミング言語は現在、
一定のユーザー数がいるもので250種以上、 その派生言語を含めると1000種以上あるといわれています。
Web制作をするにあたり、全てを学ぶ必要はなく、特定の言語だけで大丈夫です。
また、前提の知識ですが、HTML,CSSは正式にはプログラミング言語ではありません。
プログミング言語の定義は簡単に説明すると「動作処理が行われるもの」です。
HTMLは文字情報を出力するもの。
CSSはHTMLを装飾するためのもの。
それぞれ、プログラミング言語とは違います。
※勘違いしやすいので注意!
初心者でweb制作を学び始めるとき、まず最初に学ぶことはHTML・CSSからです。
では、右も左もわからない初心者がどのようにして学んだらよいでしょうか?
次からいよいよ、具体的な学習に入っていきます。頑張っていきましょう!
Web制作のおすすめ学習ロードマップ
①基礎を「Progate (プロゲート)」で学ぶ
まずはWeb制作が自分の肌に合っているかどうかを確かめることです。
そこで少しでも「楽しい」「できそう」と思えることが一番大切です。
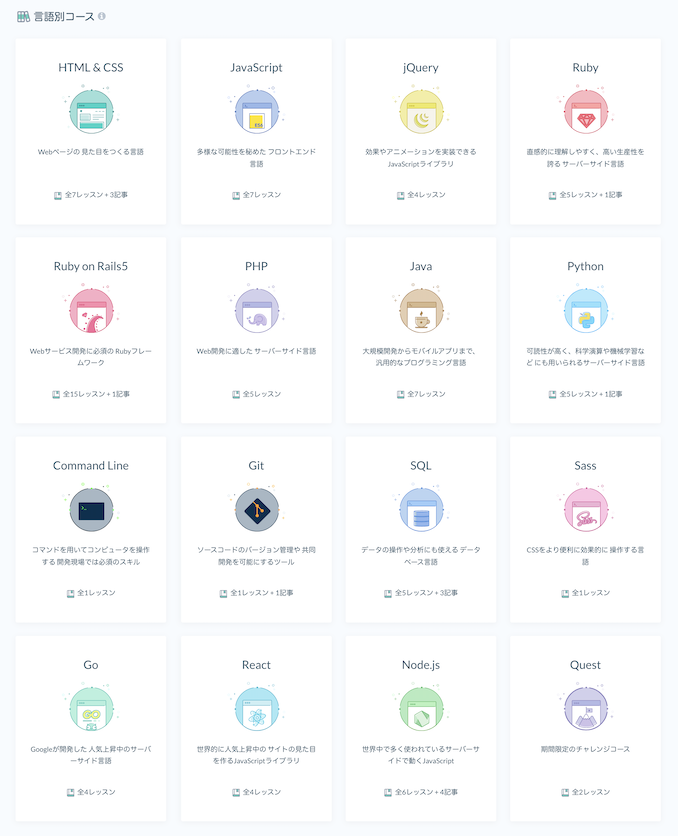
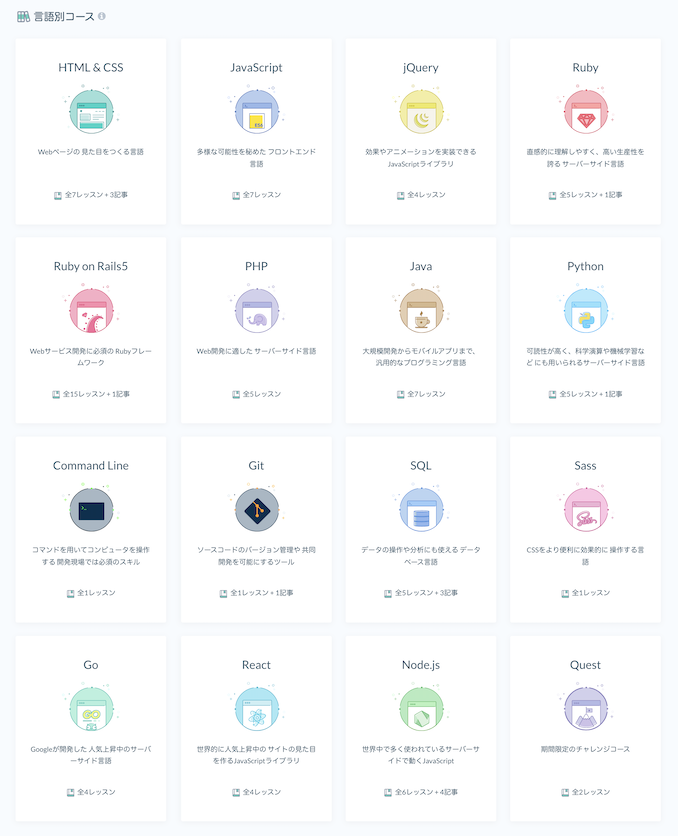
その確認のため、オススメはProgate(プロゲート)です。
加えてWeb制作に必要なスキルの概要を幅広く学ぶことができます。


アプリ版でHTML/CSS、JavaScriptを体験してみよう!
Progate(プロゲート)にはアプリ版(iOS,Android)とWeb版があります。
最初はアプリ版(iOS,Android)からのスタートがオススメです。ゲーム感覚でプログラミングを体験することができます。
アプリ版(iOS,Android)はWeb版と比べて体験できる講座に限りがあります。
しかし、それでもHTML/CSS基礎、JavaScript基礎を体験することができます。
ある程度やってみて「楽しい」「できそう」という感覚を身につけたら、Web版もチャレンジしてみましょう。
Progate Web版でHTML,CSS,JavaScript,jQuery,Sassを学習しよう!
Web版ではWeb制作で必要なHTML,CSS , JavaScript(Ⅰ-Ⅲ) , jQuery ,を一通り学習することができます。
無料版ではそれぞれの言語の初級編までの学習となるため、一周したら有料会員になることをお勧めします。
有料会員では、前述した言語(HTML,CSS , JavaScript , jQuery )が上級編までレッスンが開放され、Sassも学ぶことができるようになります。
有料会員は2023年3月現在では1,078円(税込)です。
書籍1冊と比べてもコストパフォーマンスが良すぎます。
ここは即課金しましょう。すぐ終えれば単月だけの契約でも大丈夫です。
Progateは遊べば遊ぶほどレベルが上がっていくので、楽しみながら進めることができます。
ただし、
レベル上げに夢中になりすぎると何回も周回してしまい時間の浪費にも繋がります。
Web版の周回は多くても1回で十分です。
また、Web制作で活用するPHPに関してはこの段階では触らずで大丈夫です。
ここで学んでも実際に活用するまで期間が空いてしまうため、まずは静的サイトを制作するために必要な言語のみを学ぶのが得策です。
それと,
Rubyなど開発系の言語は触らないようにしましょう。
Web開発系に転職を目指しているなら話は別ですが、Web制作では活用する機会がないので時間がもったいないです。
つまり、
この段階でProgateで学習するのはHTML,CSS,JavaScript(Ⅰ-Ⅲ),jQuery,Sassのみで大丈夫です。
慣れずに手が止まることも多いはずですが、
分からない場合は答えを見ながら、それぞれ上級編までサクサク進めていきましょう!
Progateをする目的は、これから学ぶ言語をなんとなくでも理解することです。
スピード感を持ち進めていきましょう。




次からは実際にWeb上にサイトを制作するための言語・フレームワークの学習に入っていきましょう
②HTML&CSSを学ぶ
HTMLとは
HTMLはHyper Text Markup Language(ハイパーテキストマークアップランゲージ)の略で、
Webサイトの土台を作る言語となります。
Webサイトは、HTMLでマークアップされ、見た目が決まってきます。
CSSとは
CSSはCascading Style Sheets(カスケーディングスタイルシーツ)の略でWebサイトのレイアウトを作る言語です。
HTMLだけで作られたサイトは読みにくいですが、
文字の色や背景の色など、CSSを加えることで美しい見た目に変えることができます。
今後学ぶ言語の「すべての基本」となるのがHTMLとCSSです。
多くの人が1番最初に始めるのがHTML&CSSでもあり、Web制作をする上では、必ずクリアするべき言語と言えます。
HTMLは、まったくの初心者であっても繰り返し学習すれば理解できます。継続して学習していきましょう。
書籍教材
HTML & CSSとWebデザインが基礎から一気に学べる本。
手を動かし、作りながら学び、Webサイトができあがる体験ができる書籍です。
この一冊の学習を終えると制作実績にもなるサイトを制作できます。
わからなければ答えを見ながらで良いので、手を動かしながら一通り学んでいきましょう!
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」
この本の応用編にあたる書籍教材もありますが、実務で使用しないような内容も多いため購入せず大丈夫です。
この一冊で、普段から活用するHTML&CSSの基礎は完全網羅できます。
③Sassを学ぶ
Sassとは
SassとはCSSを拡張した言語です。
簡単にいえば、CSSをより書きやすく、見やすくしたものです。これを知ってるとコーディングが圧倒的に効率的になります。Sassに関しては、正直そんなに時間をかけず習得可能です。※数日から一週間で慣れます
文章・動画教材【ブログ・YouTube】
Sassは技術的なアップデートも定期的にあるため、その最新の変更点を網羅した文章と動画で必要箇所のみ学ぶのがおすすめです。
まず文章では現在のSassの仕様を簡単に普段のコーディング環境で使えるようにする記事を参考にします。
ベテランフリーランスコーダーのじゅんぺいさんのブログ記事がわかりやすく、おすすめです。
動画は、ステップ2のHTML・CSS教材の著者のマナさんのSass講座の動画3本、
そして「Webデザイナー」や「フロントエンドエンジニア」に向けて動画を多く出されているHIROCODE.ヒロコードのヒロさんの動画1本がわかりやすいです。
これらの対応で、最新の環境でSassが使えるようになります。
書籍教材
Sassの概念や活用方法まで学べる本「Sassの教科書」10年前から長く読まれています。
ただ一部設定など古い箇所があるため、あくまでもっとSassを学びたい!という場合の推奨教材として捉えておきましょう。
「Sassの教科書」
④jQuery・JavaScriptを学ぶ
実はHTML,CSSの基礎を抑えた後は、次はJavaScriptの学習に移るのが一般的です。
ですが、このロードマップで先にjQueryから入るのは、そのほうが理解しやすく、挫折しづらいからです。
jQueryとは
jQueryとはJavaScriptのライブラリです。
JavaScriptを使用すればHTML/CSSに動きをつけられる反面、コードの量は膨大になります。
しかしjQueryを使用すれば、
JavaScriptのコード量を簡易的にでき、記述量を減らすことができます。
jQueryを使うことで、
少ないコードでHTMLとCSSを操作することができます。
どれくらい使いやすいか例えるならば、
JavaScriptで10行必要だったコードがjQueryでは1行で表現できてしまいます。
今では「jQueryなしではWeb開発は不可能」とまで言われるほど、世間に普及しています。
JavaScriptを使用する場合、ブラウザによっては作動しないこともあります。
ですがjQueryであれば、どのブラウザでも作動するため、どんなコードでも動かせます。
また、
プラグインを作れば独自の機能を追加することも可能です。
なのでオリジナル開発ができるライブラリである、と言えます。
jQueryを使うことで、
Webサイトに簡単にアニメーションの効果を付けることができます。
JavaScriptとは
Webサイトは基本的にHTMLとCSSから構成されています。
JavaScriptは、
その中のインタラクティブな要素(サーバとの通信やグラフィックの描写、そしてユーザーアクションなどのこと)を担っており、Webサイトで使われるフロントエンドの言語のことを言います。
JavaScriptは動きのある画面を作る時に使用され、世界中で利用されています。
JavaScriptがなくてもWebサイトをみることはできますが、「文章」をそのまま読んだり「画像」を観るだけでは操作ができません。
JavaScriptを使えば、
メッセージを送れるようになったり、画像のサイズを大きくして見やすい仕様に変えることなどができます。
実際のWEB制作の案件では主に使うJavaScriptのコードは決まっています。
学習ではjQueryとセットで実案件に活かせる教材で学んでいきましょう。
blog教材
おすすめの教材はこちらのフリーランスコーダーShogoさんのblog、
『jQuery、JavaScript特訓編』です。
よく使うjQueryやJavaScriptのコードがまとめられており、実務でも即活用できます。
※しょーごさんの教材はセットがお得ななため「全部盛り」「中級以上」で掲載しています
書籍教材
jQuery学習の書籍はこちら。


この本の手順に沿って進めていけばjQueryでよく使われる動きを一通り実践で身につけることができます。
jQuery・JavaScriptに関しては以上です。
コードのライブラリとしてjQueryを活用することにより、
JavaScriptの膨大なコード量を記述することなく簡単に動的なサイトを作成することができるようになります。
⑤デザインカンプからの静的サイトのコーディングを経験する
ここまで学んだスキルを確認するためにデザインカンプからの静的コーディングを経験します。
デザインカンプを自分でコーディングをして再現していくことにより、これまで学んできた言語やライブラリのルールの確認をすることができます。
言語を覚えたて状態での練習には打ってつけの手法であり、
制作したコーディングサイトは実際の案件でもそのまま制作実績として活用することができます。
デザインカンプからの模写コーディングおすすめ教材
2023年10月現在、独学で学ぶなら
WEB制作フリーランスしょーごさんのコーディング教材がおすすめです。※jQueryの時と同様
段階的な難易度設定ももちろんですが、納品前の品質チェックなど実務にも役立つ内容が網羅されてます。
しかも、課題レビューまで付いており、実案件に役立つ正しいコーディングスキルを実践で身につける上でも有益です。
課題は初級、初級Ex、中級、中級Exの4つ。
ここまで学んだスキルを一通り活用して基礎になる実践力を身につけることができます。
※しょーごさんの教材はセットがお得ななため「全部盛り」「中級以上」で掲載しています
◯初級編
【初級】XDデザインからのコーディング練習【HTML/CSS】(模範解答付き)
【初級Ex】 XDデザインからのコーディング実践演習【複雑なレイアウト】
◯中級編
【中級】XDデザインからのコーディング実践演習【JavaScript導入】
【中級Ex】 XDデザインからのコーディング実践演習【HTML,CSS,JS実案件レベル】
最低限の実務をこなせるレベルまでということであれば初級編・中級編まででも大丈夫です
ここまでで学べば静的サイトのコーディングスキルに関しては実案件にもチャレンジできるレベルになります。
⑥PHPを学ぶ
PHPの学習に関しては時間をかけすぎずで1-2日の学習で構いません。
Web制作のWordPress案件をこなすレベル感では、PHPの大枠の基礎知識さえあれば問題ありません。
具体的な学習項目としては、ProgateのPHPⅠのみで大丈夫です。


以下に簡単なPHPの概要も解説しておきます。
PHPとは
PHPはWebサイトに動きをつけることができる言語で、
“ユーザーのアクセス時に表示内容が変わるページ”を作成できる言語です。
「掲示板」や「お問合せフォーム」など、
ユーザーが書き込みできるページなどがPHPで作成されていることが多く、
のちに紹介するWordPressの開発にも使われています。
PHPは他の言語と比べると、文法が簡単なので覚えやすい言語と言えます。
PHPの大きな特徴は、HTMLと1つのファイルにまとめられることです。
その特徴を活用して、WordPressのテーマやプラグインはPHPで作成されています。
PHPを知ることでWordPressのカスタマイズに活かすことができます。
⑦WordPress(ワードプレス)を学ぶ
いよいよWeb制作学習の総仕上げ!WordPress学習へ入っていきます。
ここを終えると数多くのWeb制作案件にアプローチすることができるようになります。
WordPressについて知識がない方のために簡単に説明します。
WordPressとは
WordPress(ワードプレス)は、
「無料」「高機能」「カスタマイズ自由」のコンテンツ管理システム(CMS)です。
世界にあるWebサイトの43%(2023年現在)はWordPressで作られています。
これだけ浸透しているからこそ、
Web制作ではWordPressのスキルを身につければ応募できる案件も数多くあります。
WordPressは無料で使えるツールながら、機能面が優秀です。
簡単にブログ作成やサイト更新が行えるため企業のホームページとして使用される機会も多くあります。
また、その利便性から個人でブログやECサイトを開設する人も多くいます。
他にもメリットは多く、複数の人で編集したり、スマホからの編集が作業が可能。
そのため、効率的にサイト作成ができるのも大きな魅力です。
他のブログサービスやホームページ制作サービスと比べると、
「記事が書きやすい」「操作が簡単」「管理画面が見やすい」などの特徴があります。
アクセス数の確認もしやすいので運用管理もしやすく、サイトの管理が負担になりません。
さらにプラグインを組み込むことで、より利便性の高いWebサイトの制作が可能になります。
プラグイン導入で実現できることの事例※一部
- SEO対策
- SNS連携機能
- サイトマップ自動生成
- アドセンスとサーチコンソールの管理
- サイトの表示速度高速化(画像ファイルの圧縮、キャッシュ化など)
- コメントスパムを防ぐ機能
プラグインを導入するでWebサイトの利便性が格段に向上します。
WordPressのテーマ選びとプラグインの使い方
WordPressはテーマ選びとプラグインの使い方によって、
ブログサイトやECサイト、企業のコーポレートサイトなど、どんなWebサイトでも制作できます。
テーマは無料、有料の2パターンがあります。
無料のテンプレートを使う場合には注意することがあります。
海外のWordPress無料テーマを選ぶ場合、
英語だとデザインが美しく見えていたものが、
日本語表記にした途端、イメージが大きく変わってしまうことがあります。
また、無料テーマによっては細かい作業や、カスタマイズが反映されないものもあります。
ある程度凝ったWebサイトを作成したい場合は、有料のテンプレートを使うのがお勧めです。
プラグインに関しては、手軽にWebサイトの機能を拡張するものが数多くあります。
「動画を埋め込む」「お買い物機能を付ける」「お問い合わせフォームを作る」など様々なことができます。
なかには日本語に対応していないプラグインもあるため、
導入前に「日本語対応になっているか否か」を必ず確認しましょう。
数多くあるプラグインですが、
ウイルスの感染を防ぐためにも、公式のプラグインを導入することをお勧めします。
営業先に応じてWordPress(ワードプレス)で習得すべき内容が変わる
WordPressは案件の種類が豊富にあります。
営業先が多くあるというとこは、求められるスキルも変わってきます。
つまり、自分がどこを営業先にしたいかによって『最終的に習得すべきスキル』が変わるということです。
下記は参考ツイートです。
顧客と直取引であれば「WordPressテーマのカスタマイズ」や「ローコードによる制作」が実務で必要最低限なレベル。
Web制作会社であれば「固定ページ、投稿ページの作り方」「カスタム投稿、カスタムフィールド、カスタムタクソノミーの作り方」「メインループ、サブループの書き方」。この3点が実務でも通用するレベルです。
時間は限られているので、自分が目指す方向性を意識して効率的に学習していきましょう。
⑧WordPress(ワードプレス)学習の手順
WordPressを学習するときのおすすめの手順「1」〜「3」をご紹介します。
- 1.書籍教材「1冊ですべて身につくWordPress入門講座」
- 2.WordPressテーマ SnowMoneky でローコードのサイト制作スキルを習得
SnowMonkeyで綺麗なWebサイトを作る方法(初級編)
SnowMonkeyのサイトをカスタマイズする方法(中級編)
【簡単2ステップ】SnowMonkeyでsass(scss)を使う方法 - 3.blog 【上級】XDデザインからコーディング実践演習【WordPress実案件レベル】で制作会社の実務スキルを習得
「1」はWordPress学習の基盤です。
ここまで学習を終えたら、営業先に応じて「3」「4」を進めましょう。
「2」を習得すれば、顧客との直取引(対面営業やクラウドソーシング)での案件対応。
「3」を習得すれば、Web制作会社の実案件での案件対応。
「3」まで学習を終えれば、十分にWordPressの案件は対応できます。
営業に踏み出すスタートラインに立ったと思ってください。
次から詳しく紹介していきます。
1.書籍教材
WordPressをコーディングなし。ノーコードで作成する方法を身につけることができます。
これまでコーディング中心の学習をしてきたため、あまりに構築が簡単で驚くと思います。
コーディングなしでもWebサイト構築ができる、ということを肌で身につけましょう。
実際の案件対応においても、
ノーコードのみで作成したWebサイトで満足してくれるクライアントは数多く存在します。
書籍の後半にはWordPressオリジナルテーマの制作の実践もあり、
手を動かしながらゼロからのWordPress制作も習得することができます。
この書籍を終えることにより、簡単なWebサイト制作の案件を受注、対応することもできるようになります。
2.としブログ(本ブログ) ローコードによるサイト制作スキルを習得
SnowMonkeyを用いたローコード制作を学習します。
ローコードとはWordPressの既存テーマを使用しつつ、見た目をCSSで調整して制作することです。
ゼロからコーディングでサイト制作をする必要がなく、少ない制作時間でデザイン性の高いサイトを構築することができます。
こちらに関しては本ブログでオリジナルのサイトとデザインカンプを公開しています。
下記の3記事を順にこなしていけば大丈夫です。






3.blog 制作会社の実務スキルを習得
しょーごさんのblogでWeb制作会社の案件対応も十分できるスキルを習得します。
【上級】XDデザインからコーディング実践演習【WordPress実案件レベル】
WordPress実務でよく使うプラグインの活用方法、文字の大きさや行間の違いなど、細かい表示確認のチェックシートや納品前のテスト方法まで網羅されています。
ありがちな細かいミスまで全部知ることができるので、クライアントへ安心のクオリティで納品することができるようになります。
「質の高い制作物を提出する」=「次の案件のリピートにも繋がりやすくなる」
ということなので、必然的に新規の営業コストも下がることになり、非常に有用です。
ぜひチャレンジしてみてください。
※しょーごさんの教材はセットがお得ななため「全部盛り」「中級以上」で掲載しています
学習お疲れ様でした!
ここまで学習を終えれば、既に十分に案件対応ができるレベルになっています。
仕事や育児など日々の活動の合間でも効率的に学習できる環境を整えて、スピード感を持って学習を進めていきましょう!
WordPress(ワードプレス)学習の手順【補足教材】
前述したとおり⑧までで実務レベルのスキルは習得でき、営業もできる状態です。
ただ、さらにスキルアップを目指して安心したい方もいると思います。
その場合の教材を2つご紹介します。
それぞれの教材の著者であるお二人の簡単なプロフィールとブログのURLもあわせてご覧ください。
コーディング&WordPressメモまとめ集 の著者のじゅんぺいさんは、30代後半でWEB制作を始め、すぐ月収50万円を突破。実務をこなして約1年でタイのバンコクへ海外移住を果たしました。毎月数多くの案件を同時に対応するなかで蓄積した、実用的なコードのストックを教材で公開されています。→じゅんぺいさんのブログ
実践型WordPress教材 の著者のまさたさんは、 若干21歳ながら社会人3年の経験を持ち、会社員で多忙を極めるなか副業でWEB制作を始め、数々の制作会社から案件を受注し本業以上の収入を達成。現在は独立して月収7桁を突破。僕のコーチングも1年以上継続して活用されてます。豊富な実務経験をわかりやすく学べる教材を販売しています。→まさたさんのブログ
お二人とも当然ながらコーディングのスキルが素晴らしく、そのノウハウが詰まった技術系のブログは参考になること間違いなしです。教材とあわせて、ぜひチェックしてみてください。
【まとめ】Web制作学習ロードマップで使用した教材一覧
このロードマップで紹介した教材を一覧でまとめました。
- Webサービス|Progate
- 書籍 |1冊ですべて身につくHTML & CSSとWebデザイン入門講座
- blog|じゅんぺいブログ
【VSCode】Dart Sassが使えるプラグイン『DartJS Sass Compiler and Sass Watcher』の使い方 - YouTube|Webクリエイターボックス
Sass入門講座01/概要と準備
Sass入門02/ネストとパーシャル
Sass入門03/Mixin(ミックスイン) - YouTube|HIROCODE.ヒロコード
DartSassの環境構築と@use @forwardの使い方 / ダートサス - 書籍 |Sassの教科書
- blog|【jQuery,JavaScript特訓編】web制作でよくあるパーツを実装しよう【解答付き】
- 書籍 |jQuery標準デザイン講座
- blog|【初級】XDデザインからのコーディング練習【HTML/CSS】(模範解答付き)
- blog|【初級Ex】 XDデザインからのコーディング実践演習【複雑なレイアウト】
- blog|【中級】XDデザインからのコーディング実践演習【JavaScript導入】
- blog|【中級Ex】 XDデザインからのコーディング実践演習【HTML,CSS,JS実案件レベル】
- Webサービス|Progate ※PHPⅠのみ
- 書籍 |1冊ですべて身につくWordPress入門講座
- blog|としブログ
SnowMonkeyで綺麗なWebサイトを作る方法(初級編)
SnowMonkeyのサイトをカスタマイズする方法(中級編)
【簡単2ステップ】SnowMonkeyでsass(scss)を使う方法 - blog| 【上級】XDデザインからコーディング実践演習【WordPress実案件レベル】
※しょーごさんの教材はセットがお得ななため「全部盛り」「中級以上」で掲載しています
学習時間目安は300時間です。
一般的には500時間以上かかると言われているので、最短最速で実務スキルを身につけられます。
これらの教材を上から順にこなしていけば、
HTML,CSS,JavaScript,jQuery,PHP,WordPressまで完全独学で、案件対応ができるレベルまでマスターすることができます。
有料教材であるUdemyと書籍を合計すると、約2.5万円です。
補足として、さらにWordPressの対応力を向上させたいなら下記の2つの教材もどうぞ。
- Brain|コーディング&WordPressメモまとめ集
- Brain|実践型WordPress教材
学習を終えたら【案件獲得】
学習が完了したらいよいよ案件獲得するべく、営業のスタートです!
当ブログにも営業活動に役立つ記事をご用意していますので、URLリンクを貼っておきます。
ゼロイチ突破にご活用ください。
応援しております!
クラウドソーシングのプロフィールの作り方


クラウドソーシングの提案文・応募文の書き方


セールスコーチングのススメ


Web制作学習から営業後の収益化まで支援するコミュニティを運営してます


Web制作を学習から実務レベルまで習得して案件獲得の収益化まで一気通貫でコーチング支援する
Web制作収益化スクール『コードスルー』を運営しています。


コードスルー内の”コードスルーラーニング“というWEB制作講座では
参加される方が目指したい未来に向けて適切なロードマップを定め、
オリジナルデザインカンプを提供し学習支援をしています。
学習後は、2020年末から運営しているWeb制作収益化の営業支援スクール『コードスルー』へ
ステップアップとなり、スキル習得後の案件獲得まで一気通貫で伴走型のコーチングで支援しています。
学習で迷走していても、参加後に学習を完了させ案件獲得へ進んでいる方も多くいます。
人数限定で定期的に公式LINEで募集しています。
興味がある方は、登録して、募集をお待ちください。
\ LINE登録はこちら /
公式LINEでは無料プレゼントを複数ご用意しています。
ご興味ある方は下記よりご登録ください。
無料プレゼントの例はこちらです。
・あなたの性格タイプがわかり営業に活かせる『ソーシャルスタイル診断』
・案件獲得ができるようになる『案件獲得ロードマップ』
・副業、フリーランスで成功した人たちの成功インタビューを集めた『としらじお』
など様々なコンテンツを「無料」でご提供しています!
ご興味ある方は、ぜひ確認してみてください。


\ LINE登録はこちら /
これからも有益なブログを書いていくので、日々の活動にぜひ活かしてください。
ここまで読了ありがとうございました!
引き続きよろしくお願いします!