HTML/CSSから始まったWeb制作の学習もいよいよ大詰め。
「いよいよWordPressでホームページを制作しよう!」
と意気込んだはいいものの、こう思ったことはありませんか?
- 何から始めたらいいか全くわからない…
- WordPress化が難しすぎて理解できない…
- デザインができなさすぎてイチから作るとなんかダサい。
Webサイトをオリジナルで作るのは時間がかかります。
それに加えて、初心者の場合、
せっかく完成させても見栄えの悪いサイトになってしまうこともしばしば…。
そんなWeb制作初心者におすすめしたいのが、
SnowMonkeyというテーマを使ったサイト制作です。
↓SnowMonkeyテーマを購入したい方はこちら↓

SnowMonkeyは、WordPressの有料テーマの中でも機能性・デザイン性に優れ、
お洒落なサイトが簡単に作れるテーマとして高い人気を誇っています。
多数のテンプレート(ブロック)が用意されており、
カスタマイズが容易な点も、高評価を受けている理由の一つです。
詳しくはこちらの記事にも書いたので、
Snow Monkeyについて詳しく知りたい方は読んでみてください。

ここでは、そんなSnowMonkeyを使用し、
デモサイトのトップページを制作する方法をWeb制作初心者の方に向けに解説します。
この記事を読み終わったころには、
- サイトを制作する手順がわかる!
- SnowMonkeyを使ったWebサイトの制作方法が理解できる!
- デザインセンスがなくても綺麗なサイトが作れる!
ようになっているはずです。
また、今回制作したサイトを元に
自分だけのサンプルサイトを制作し、営業に踏み切ることもできるようになりますよ!
それでは、早速作っていきましょう。
ちなみに、SnowMonkeyの基本的な操作は分かるが
より深く学びたい、という方向けに中級編もご用意しています。
初級編が終わった方は、ぜひ中級編もご覧くださいね。
まずWEBサイトを制作するためにレンタルサーバーが必要、という方は下記の記事を参考にしてください。

制作するサイトのイメージ
初級編で制作するWebサイトのスクリーンショットを掲載します。
中級編まで完成した
実際のサイトはこちらから確認できます。
ぜひご覧になってみてください!

今回はこのサイトを、
- 事前準備
- 基本設定
- 内容制作
の順に制作していきます!
Webサイトを作るための事前準備
SnowMonkeyを使ってWebサイトを作るために必要なものは以下になります。
- サーバーの準備
- サブドメインの設定とWordPressのインストール
- Snow Monkeyのテーマ
- サイト内で使用する画像の準備
- 画像のアップロード
サーバーの準備
サイト制作をする前にレンタルサーバーが必要、という方は下記の記事を参考にしてください。

サブドメインの設定とWordPressのインストール
WordPressを構築する方法としては大きく2つあります。
レンタルサーバーを契約してサーバー上で構築する方法と、
ローカル環境(お持ちのPC内)で構築する方法です。
今回は、レンタルサーバーを契約してサーバー上で構築する方法でサイト制作を行っていきます。
レンタルサーバーを契約して制作を進めていくには、
サブドメインの設定とWordPressのインストールが必要になってきます。
サブドメインの設定とWordPressのインストールについては以下の記事を参考に準備を進めてください。

ローカル環境(お持ちのPC内)で構築する方法については、以下の記事で解説していますのでご確認ください。

Snow Monkeyのテーマ
Snow Monkeyのテーマは以下の公式サイトからダウンロードすることができます。

「サブスクリプションを契約する」または、「試用を申し込む」から試用版の申請をしてテーマをダウンロードしてください。
SnowMonkeyは、サブスクリプション型有料テーマです。使ったことがない方は、試用版から使ってみて後から契約するのがよいと思います。
サイト内で使用する画像の準備
画像については無料の画像サイトからダウンロードしたものを使用しています。
必要な方は以下からダウンロードしてください。
画像のアップロード

管理画面の左側メニューにある「メディア」、
「新しいメディアファイルを追加」を開きます。

「ファイルを選択」からダウンロードした画像を開く、
または、画像をドラッグ&ドロップで追加します。

メディアライブラリに追加した画像を選択して、
「代替テキスト」に画像が表示されなかった時に、
代わりに表示されるテキストを入力します。
ページ内の基本設定
WordPressへログイン
それでは早速、ページを制作していきましょう。

サブドメインで設定したWordPressのユーザー名と、パスワードを入力してログインします。
基本設定
「Settings(設定)」の「General(一般)」を選択して
管理画面に入ると英語で表示されているので、言語を日本語に設定しましょう。

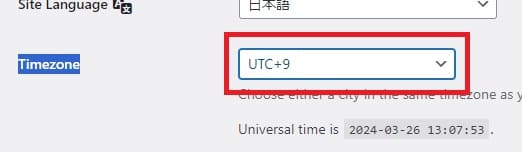
「Site Language」のセレクトボックスから「日本語」を選択。

「Timezone」のセレクトボックスから「UTC+9」を選択して日本時間に合わせます。
変更ができたら「設定を保存」をクリック、日本語表示に変更されたかと思います。

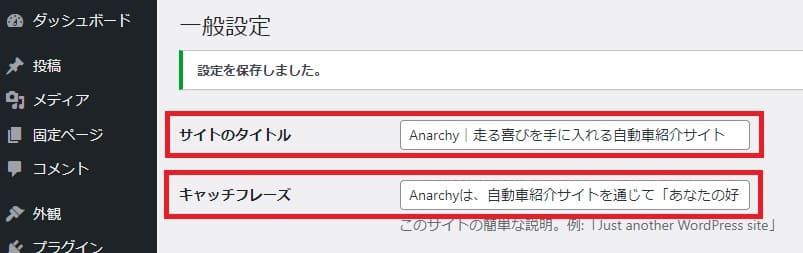
次に、「サイトのタイトル」と「キャッチフレーズ」も忘れずに設定しましょう。
「サイトのタイトル」には、サイトの分かりやすいタイトルを
「キャッチフレーズ」には、このページは何について書かれているかを設定します。

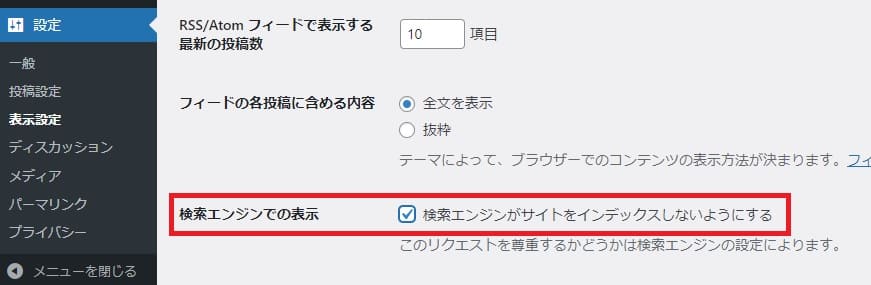
そして今回は、課題用デモサイトの制作のためGoogleにページを認識させないため
「設定」の「表示設定」にある、検索エンジンでの表示にチェックを入れましょう。
Snow Monkeyのインストール
次に、SnowMonkeyを使用できる状態にします。

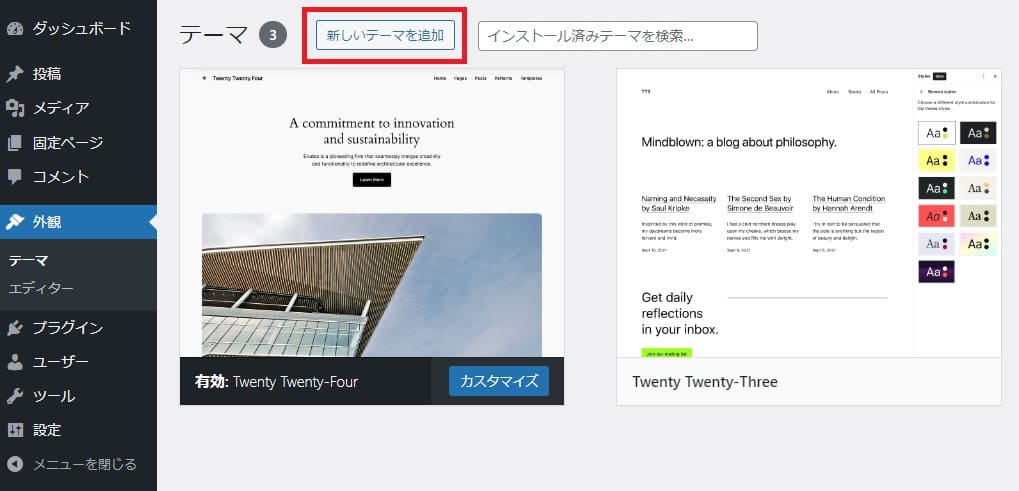
左に並んでいるメニューから「外観」の「テーマ」を選択し「新しいテーマを追加」をクリックします。

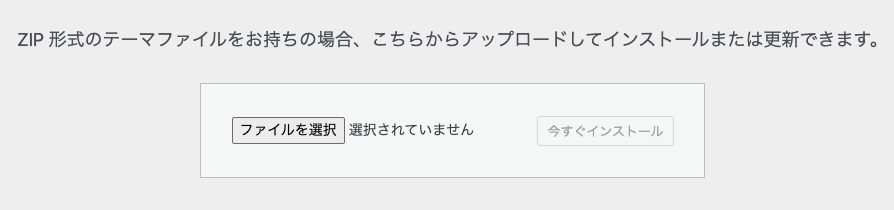
「テーマのアップロード」を選択。

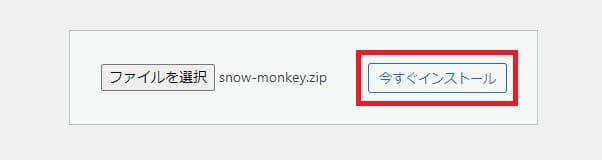
「ファイルを選択」をクリックしてダウンロードしたSnow Monkyテーマをインストールします。ドラッグ&ドロップでファイルを直接アップロードすることも可能です。
ファイルは解凍しないでZIP形式のままアップロードしましょう。

「今すぐインストール」をクリックします。

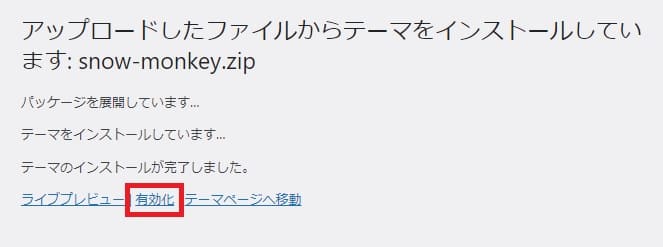
「有効化」を選択してSnow Monkeyテーマを有効化します。

Snow Monkeyがインストールされ有効になっています。

またサイトのセキュリティ向上のため、不要なテーマは削除しておきましょう。
「SnowMonkey」と、デフォルトテーマの最新のもの(ここではTwenty Twenty-Four)以外を削除します。

サイトを表示させて、サイトのトップページが上のような表示になっていれば成功です。
プラグインのインストール
ページを拡張する機能として、WordPressでは様々な「プラグイン」が開発されています。
ここで、SnowMonkey専用のプラグインをインストールしておきましょう。

左に並んだメニューから「プラグイン」にカーソルを合わせ、「新規追加」を選択します。
ここでは、SnowMonkeyを使用するのに必要なプラグイン
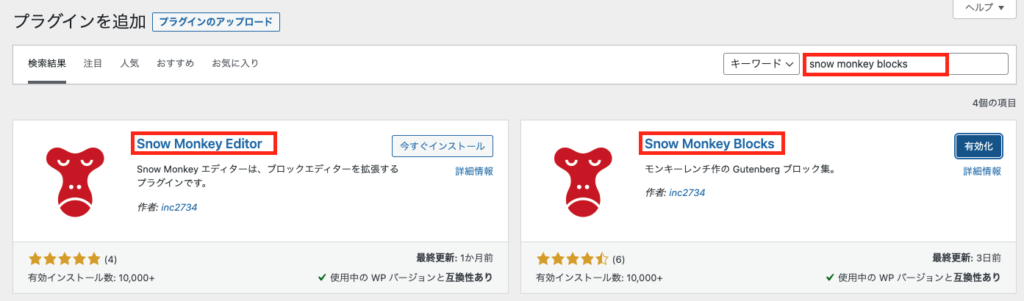
「Snow Monkey Blocks」と「Snow Monkey Editor」をインストールしていきます。

検索窓に「snow monkey blocks」を入力します。
表示された「Snow Monkey Blocks」と「Snow Monkey Editor」に対し、
それぞれ「今すぐインストール」を選択し有効化しましょう。

制作するサイトが日本語サイトという点を考えると、
「WP Multibyte Patch」は導入しておきたいプラグインです。
「WP Multibyte Patch」は日本語利用時のバグ修正・機能強化のプラグインになります。
また不要なプラグインがインストールされていたら、忘れずに削除しておきましょう。
ページの制作
さて、いよいよサイトの制作に取り掛かります。
最初に、空白のTOPページと下層ページを作ってしまいましょう。
固定ページを作成する

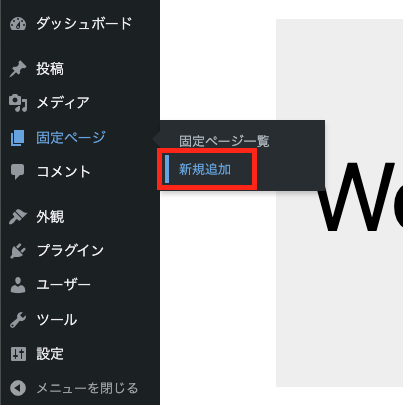
左側メニューから「固定ページ」を選び「新規追加」を選択します。


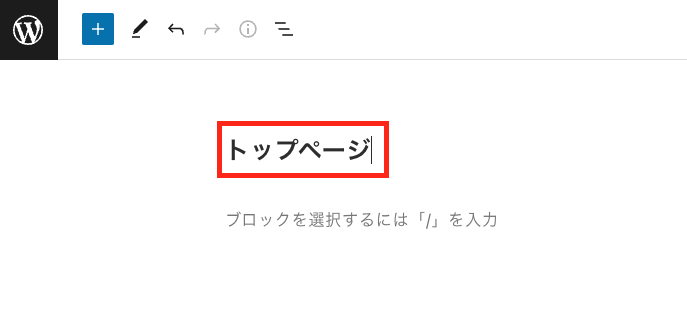
ページの判別のため「タイトルを追加」に「トップページ」と入力し、

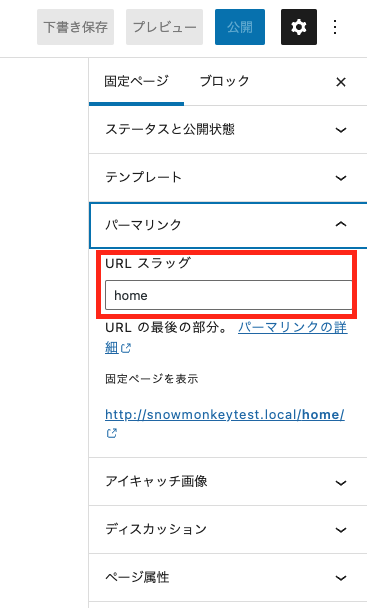
右側の一覧から「パーマリンク」を開き「URLスラッグ」を「トップページ」から「home」に変更します。
右側のメニューが出ていない時は右上の歯車マークをクリックで表示できます。
右上の「公開」をクリックして保存し、
左上にあるWordPressのアイコンを選択して固定ページの一覧に戻りましょう。
必要なページ分、ここまでの作業をくり返します。

お知らせ = news
ブログ =blog
事業内容 = service
会社案内 = about
実績紹介 = works
採用情報 = recruit
上記を参考に合計7ページの固定ページを作ってみましょう。
また不要な固定ページが作成されていたら、忘れずに削除しておきましょう。
ホームページの設定

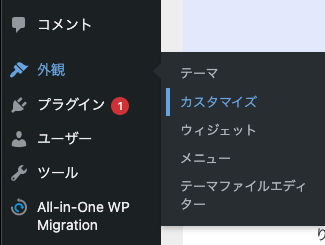
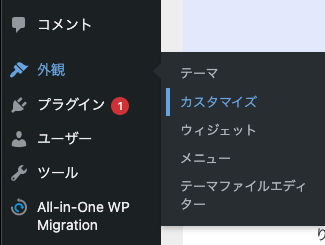
左側のメニュー一覧から「外観」→「カスタマイズ」を選びます。

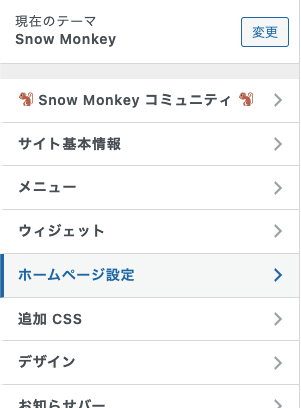
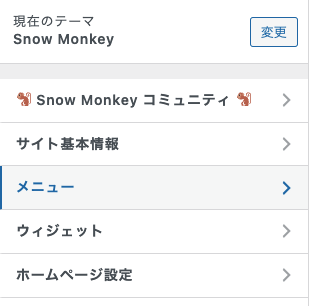
「ホームページ設定」をクリックします。

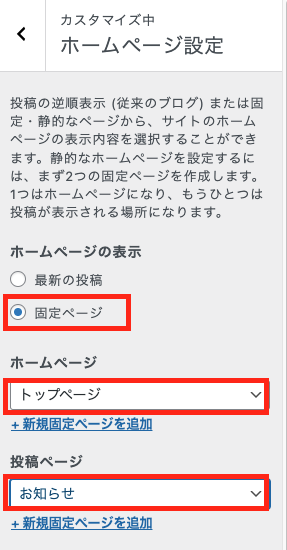
「ホームページの表示」を「固定ページ」にチェックした後、「ホームページ」のセレクトボックスから「トップページ」を選択。
「投稿ページ」のセレクトボックスから「お知らせ」を選びます。
グローバルナビゲーションの設定
ここからはグローバルナビゲーション(ヘッダーの各ページリンク部分)を作っていきます。

左側のメニュー一覧から「外観」→「カスタマイズ」を選びます。

「メニュー」を選択します。

「メニューを新規作成」をクリック。

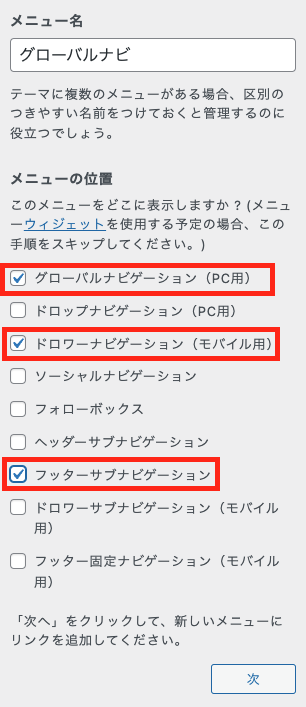
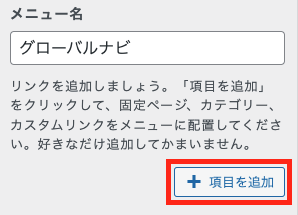
「メニュー名」をグローバルナビと入力。
赤枠内の項目にチェックを入れて「次」をクリックします。

「項目を追加」をクリックします。

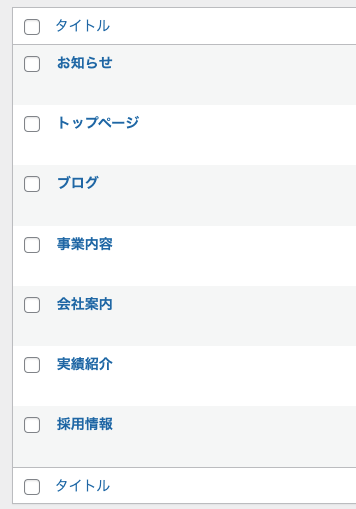
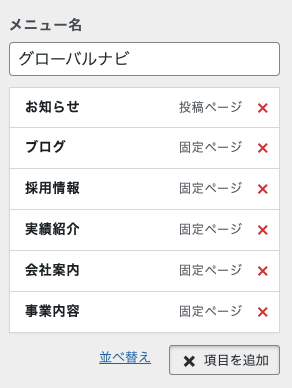
さっき作成した固定ページが一覧で表示されているので、メニューに追加したいページをクリックして追加していきます。

トップページ以外を追加しました。
左上の「公開」をクリックして保存します。
これで、グローバルナビゲーションが完成しました。
メインカラーの変更
次に、サイト全体の雰囲気を決めるカラー設定を行っていきましょう。
現在は、デフォルトカラーのままになっていますので、そこを変更する必要があります。

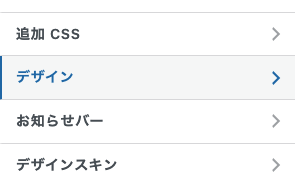
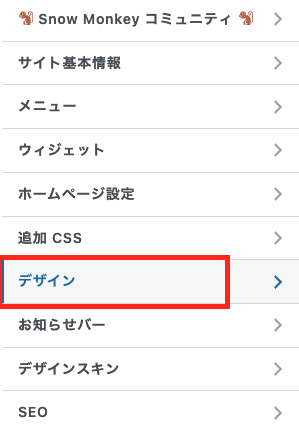
「外観」→「カスタマイズ」→「デザイン」をクリック。

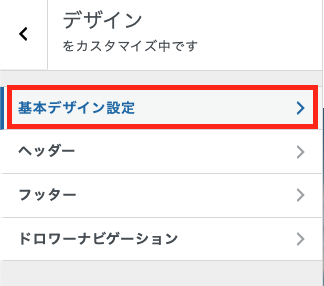
基本デザイン設定をクリックします。

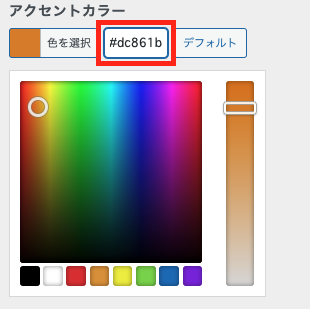
アクセントカラーの「色を選択」をクリックして色を変更、#dc861bとカラーコードを入力します。
アクセントカラーが見出しのサブタイトルや、ボタンの色に反映されます。
カテゴリーの作成
では、次にカテゴリーを作成しましょう。
カテゴリーとは、サイト内の「更新情報」や「ブログ」などの各記事の内容を端的に表すものです。この設定により、訪問者が目的の記事を見つけやすくなり、利便性の向上が見込めます。

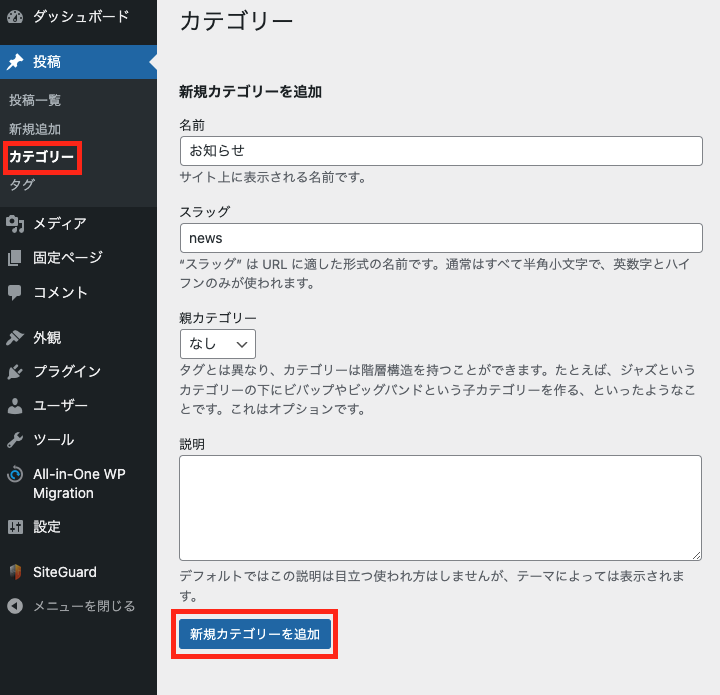
最初に、左側メニューの「投稿」→「カテゴリー」をクリック。
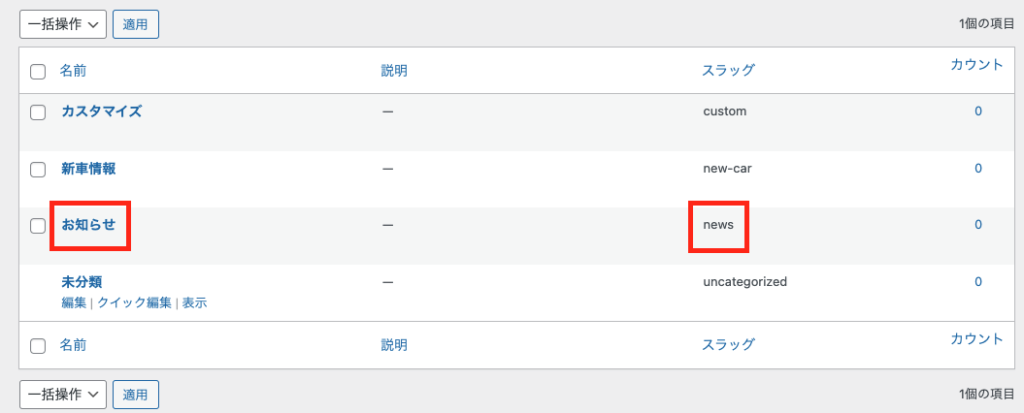
「名前」に「お知らせ」、「スラッグ」に「news」と入力したら「新規カテゴリーを追加」をクリックします。

ここまでの作業を繰り返しておこない他カテゴリーも追加していきます。
「カスタマイズ」 = 「custom」
「新着情報」 = 「new-car」
「メンテナンス」 = 「maintenance」
投稿ページの作成
では試しに、記事を新規作成してみましょう。
今回は、ホームページをリニューアルした旨の記事を「お知らせ」として投稿します。

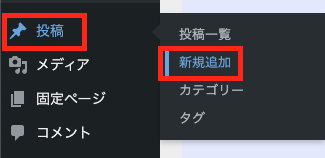
管理画面の左側メニューから「投稿」→「新規追加」をクリックします。

「タイトル」と「本文」を入力します。

右側メニューの「カテゴリー」に先ほど作成したカテゴリーが一覧になっているので、
一覧から「お知らせ」を選択します。
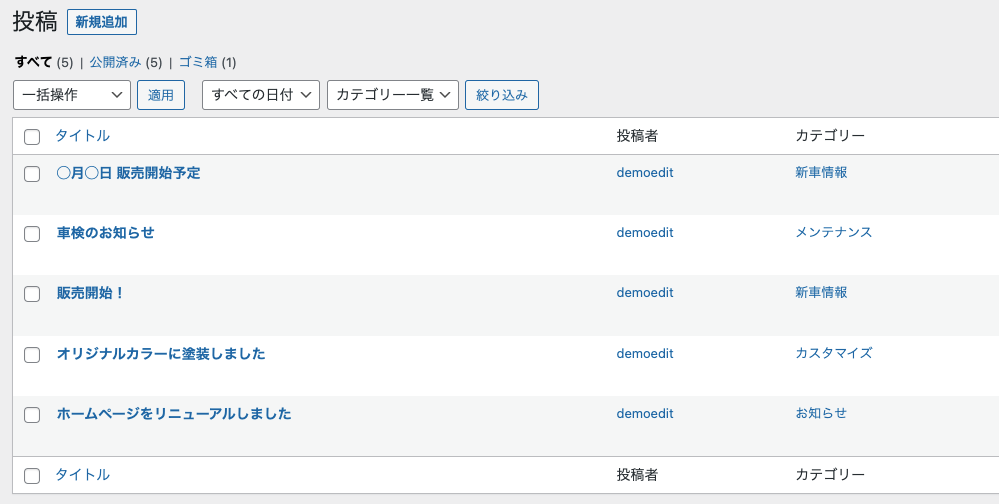
同じ作業を繰り返し、好きな記事を投稿してみましょう。

今回は、投稿を5記事作成しました。
また不要な記事が作成されていたら、忘れずに削除しておきましょう。
ヘッダーのレイアウトを変更
それでは次に、ヘッダー部分の見た目を変更していきましょう!

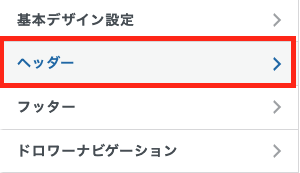
管理画面の左側メニューから「外観」→「カスタマイズ」→「デザイン」をクリックします。

「ヘッダー」をクリック。

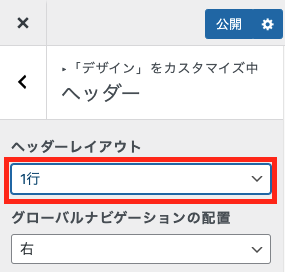
「ヘッダーレイアウト」を「1行」にします。

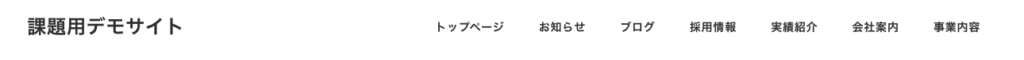
ロゴとメニューが横並びになりました。
トップページの編集
さて、いよいよここからはユーザーが訪れたときに初めに表示されるトップページの中身を編集していきます。
ブロックエディタの基本的な使い方に慣れていきましょう。
メインビジュアルの作成

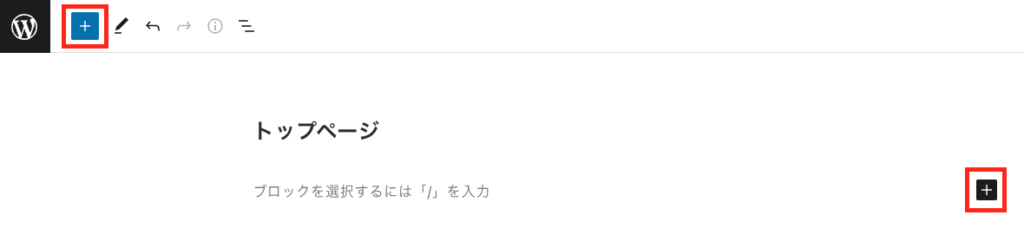
タイトルの下にブロックを追加していきます。
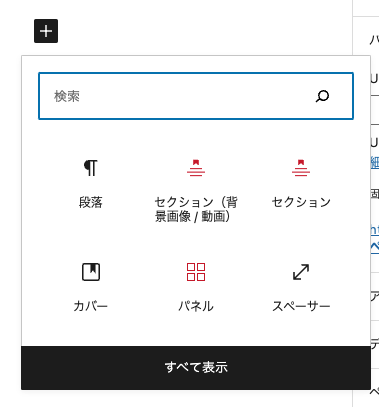
ブロックの追加は「左上の+アイコン」または「右側の+アイコン」からおこないます。

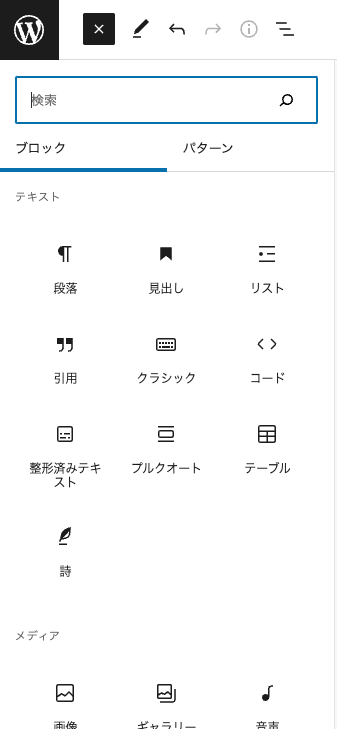
「左上の+アイコン」をクリックすると全てのブロックが表示され、

「右側の+アイコン」をクリックすると最近使用したものが表示されます。
この場合、「すべて表示」で全てのブロックが表示されます。

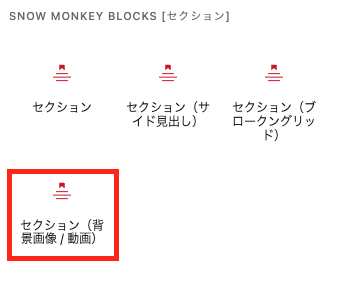
すべてのブロックを表示させ下にスクロールしていき「セクション(背景画像/動画)」をクリックします。

右側メニューの「メディア設定」の「メディアライブラリ」から画像を選択します。
「アップロード」を選び画像をアップロードして背景画像に設定することも可能です。
なお画像については、ダウンロードされた環境によっては文字化けが発生している可能性があります。
その際は、アップロードする前やメディアライブラリ内で修正を行っておきましょう。

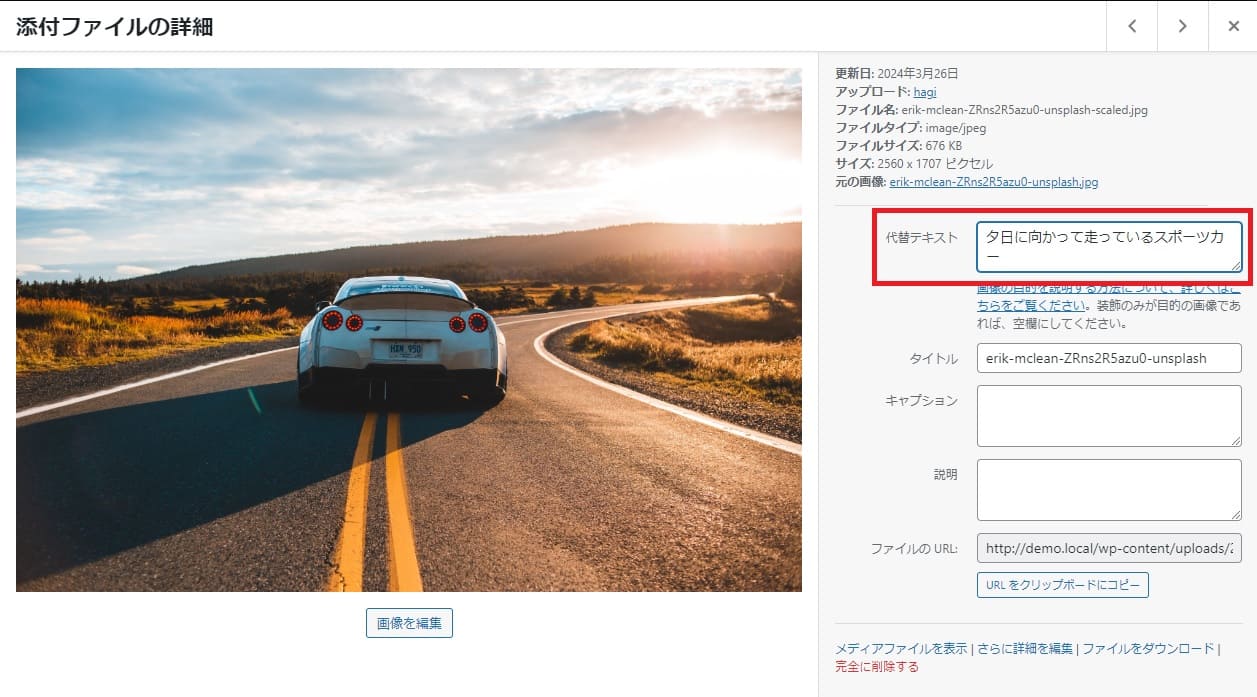
また意味のある画像をWebサイト上に表示させる際は、画像にalt属性と呼ばれる文字情報を設定しておきましょう。
alt属性の設定はメディアライブラリの詳細画面内の「代替テキスト」で設定することができます。
alt属性については、以下の記事を参考にしてください。
https://lucy.ne.jp/bazubu/alt-attribute-42175.html

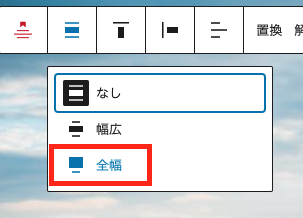
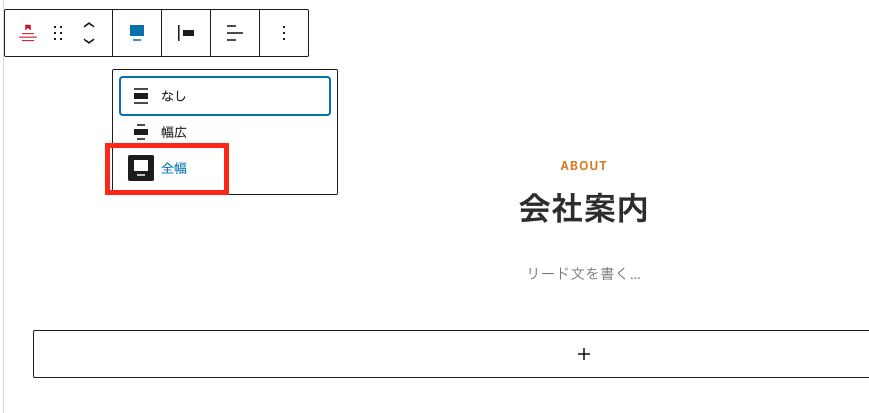
画像を選択したら、コンテンツの配置を「全幅」にします。

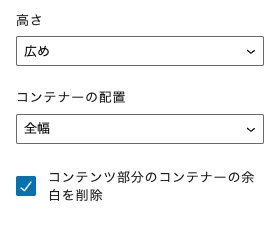
右側メニューの「高さ」を「広め」。「コンテナー配置」を「全幅」に設定します。

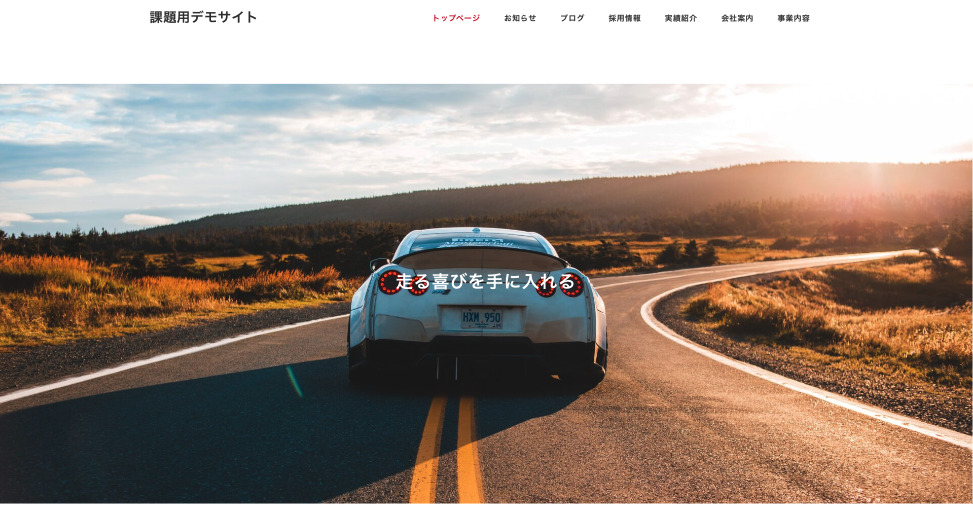
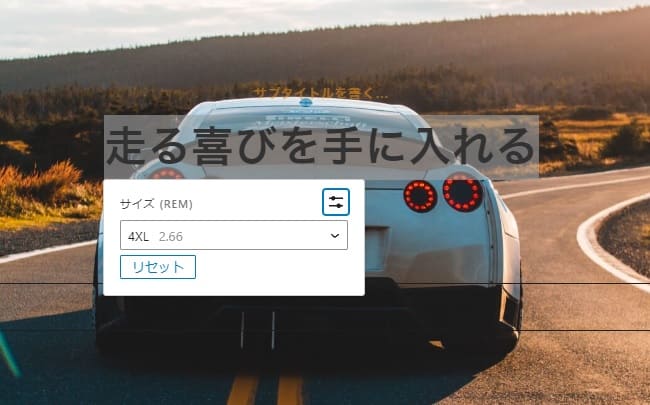
画像中央にある「タイトルを書く」をクリックして「走る喜びを手に入れる」と入力します。

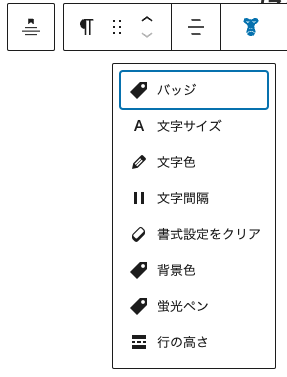
文字のサイズや色は猿のアイコンから変更できます。

装飾は文字を全選択した状態で猿のアイコンをクリック。
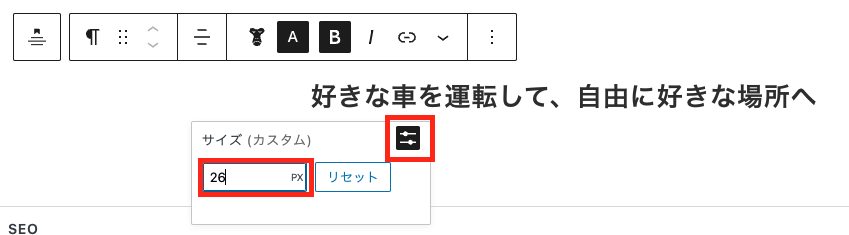
文字サイズはセレクトボックスから「4XL」を選ぶか、右上アイコンから44pxと数値を入力します。
文字色は見やすいように#ffffff(白)を入力しておきましょう。
その後、「B」マークをクリックして太字にします。
追加CSSでデザインの微調整をする
ここで、デザインの調整のために追加でCSSを記述し、カスタマイズしてみましょう。


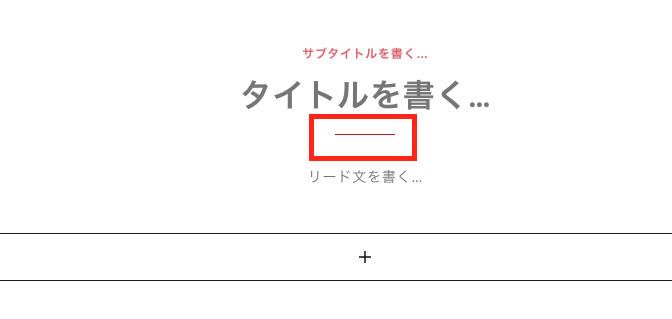
調整するのは見出しの下線と、ヘッダーとメインビジュアルの間にある余白です。
見出しの下線を削除する

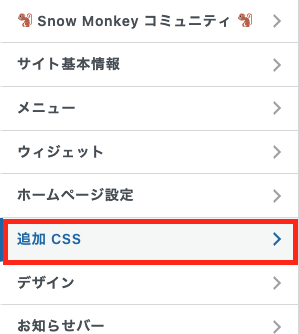
左側メニューの「外観」から「カスタマイズ」をクリックします。


「追加CSS」をクリック。
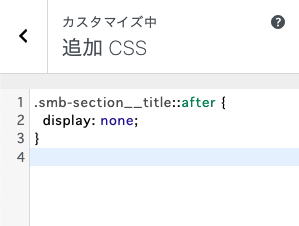
.smb-section__title::after {
display: none;
}上記コードを追加CSSに記述します。
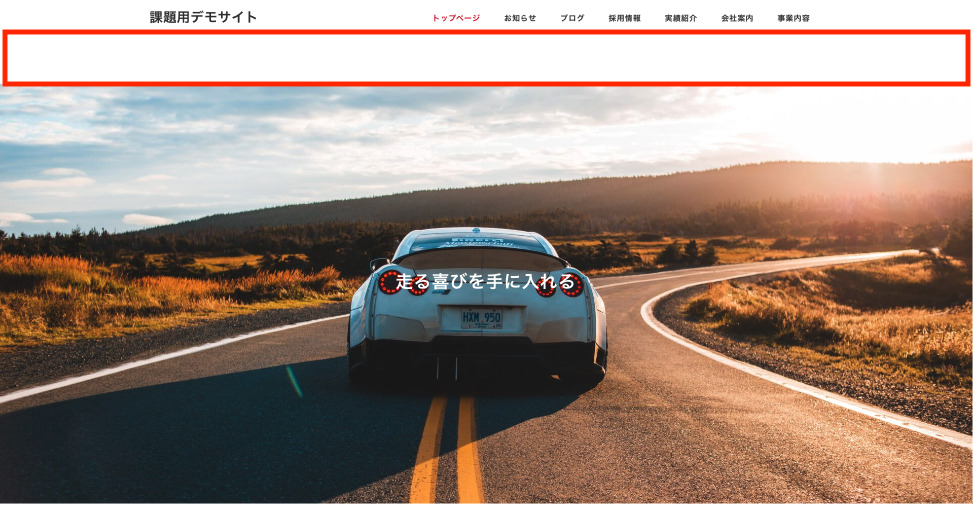
ヘッダーとメインビジュアルの間にある余白をなくす
.l-contents__main .c-section:first-child {
padding-top: 0;
}上記コードを追加CSSに記述します。
最後に「公開」をクリックして編集を保存しましょう。
これでFV部分が完成しました。
コンセプトセクションの作成
ここからは、サンプルサイトのコンセプト部分を作成していきます。

「+アイコン」から新しいブロック「セクション」を追加。
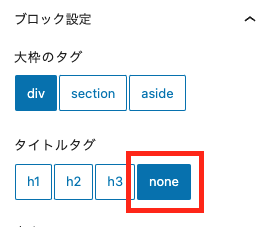
このセクションではタイトルタグは不要なので右側メニューの「タイトルタグ」を「none」にします。

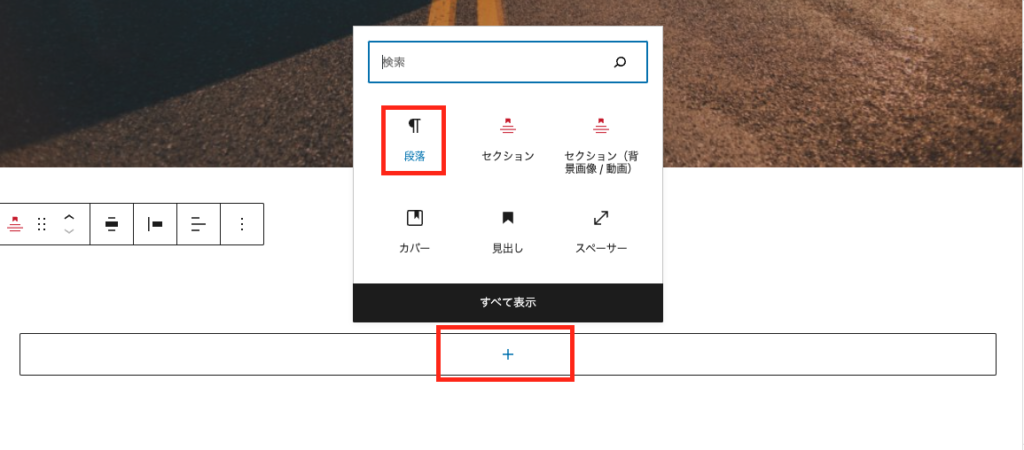
セクション内にある「+マーク」をクリックして「段落」を追加します。
「好きな車を運転して、自由に好きな場所へ」と入力。

文字のサイズ、太さを変更します。
エンターを押して段落ブロックを追加し
「時代が変化しても変わらない思いを大切したい。あなたの好きを形にして、あなたの理想を現実にします。」
と入力します。

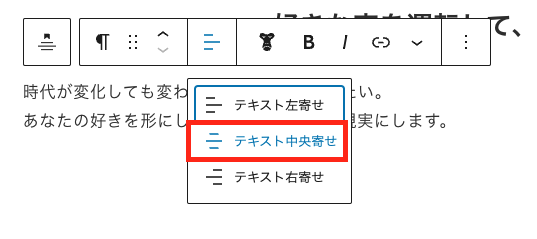
テキストを中央に寄せます。
ここで一つ、制作上のポイントをお話しておきます。
コンテンツを作成するときは、セクションブロックを使用しましょう!
SnowMonkeyBlocksのブロック一覧には、「セクション」というブロックが用意されています。
このセクションブロックは各ブロックを整理するのに適しており、

このようにセクションの中に各ブロックを追加し、セクション単位で管理していれば後にコンテンツを入れ替えることが容易になります。

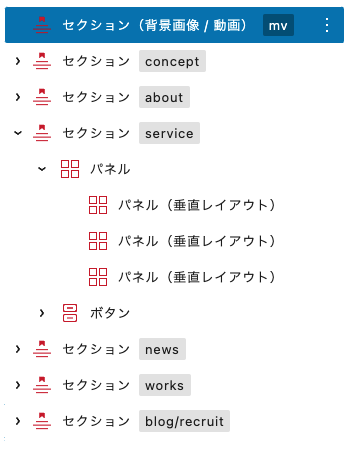
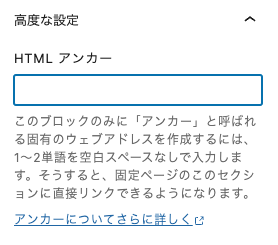
セクションに名前を付けておくとさらに管理がしやすいです。

セクションに名前を付けるには、右側メニューの「高度な設定」→「HTMLアンカー」にセクションの名前を入力すると表示されます。
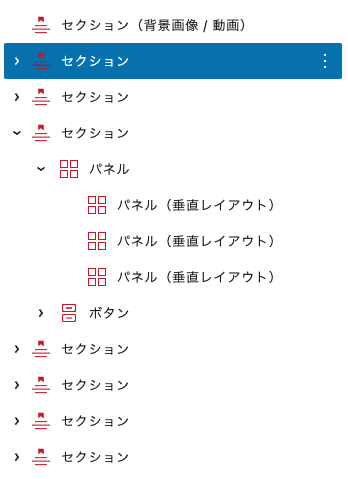
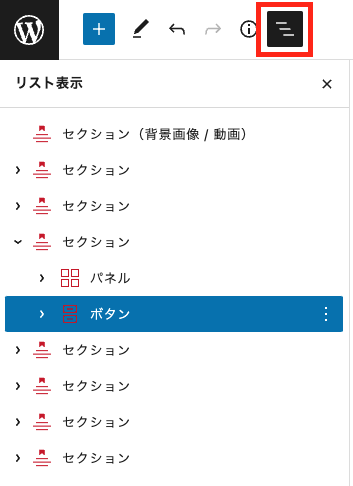
ブロックがうまく追加できない時は「リスト表示」を使いましょう

赤枠内のアイコンをクリックするとリスト表示がされて、階層がわかりやすくなります。
セクションの中に入れたい、外に出したい、順番を入れ替えたい場合は、リストを表示してドラッグ&ドロップで操作しましょう。
会社案内(ABOUT)セクションの作成
次に、会社案内(ABOUT)セクションを作成します。
新しいブロック「セクション」を追加し、サブタイトルに「ABOUT」、タイトルに「会社案内」と入力。

コンテンツの幅を「全幅」に変更します。

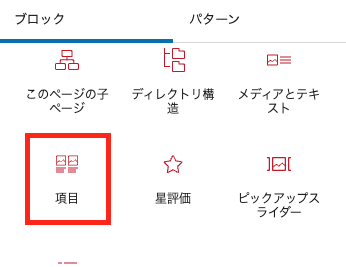
「項目」ブロックを追加します。

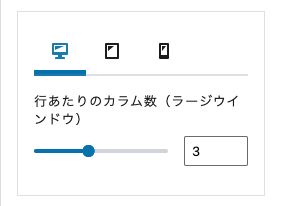
右側メニューのブロック設定から「行あたりのカラム数」を「3」に変更します。

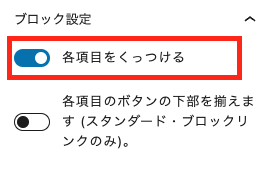
右側メニューのブロック設定から「各項目をくっつける」をONにします。

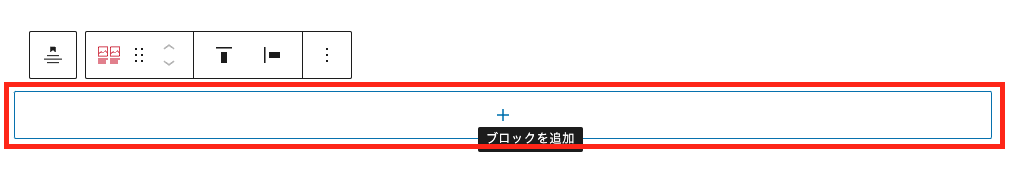
セクション内にある「+マーク」からブロックを追加します。

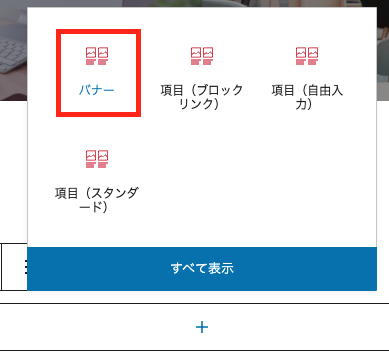
「項目ブロック」専用のブロックが表示されるので「バナー」をクリックします。

右側メニューから画像を選択します。

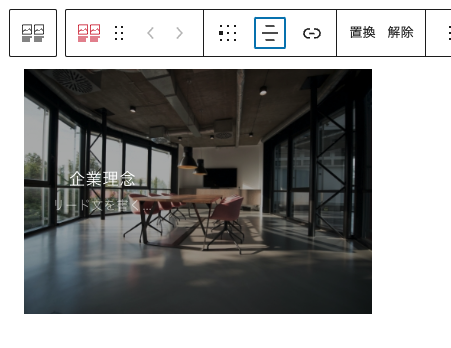
文章を「企業理念」と入力。中央寄せにします。
文章の色は白に変更しましょう。

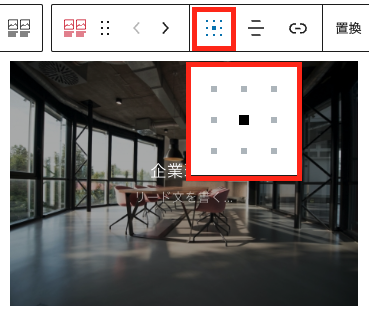
「コンテンツの配置を変更」を中央にします。
これで文章が中央に配置されました。
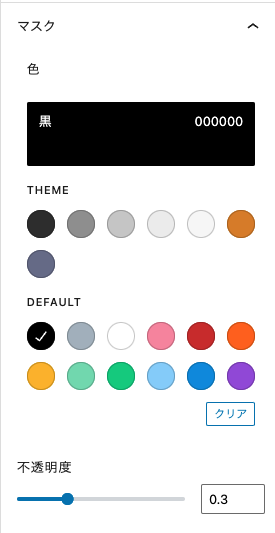
このままだと文章が少し読みづらいので、画像に黒いマスクをかけて可読性をよくしていきます。

右側メニューの「マスク」から「DEFAULT」の黒をクリック。
「不透明度」を0.3に設定します。

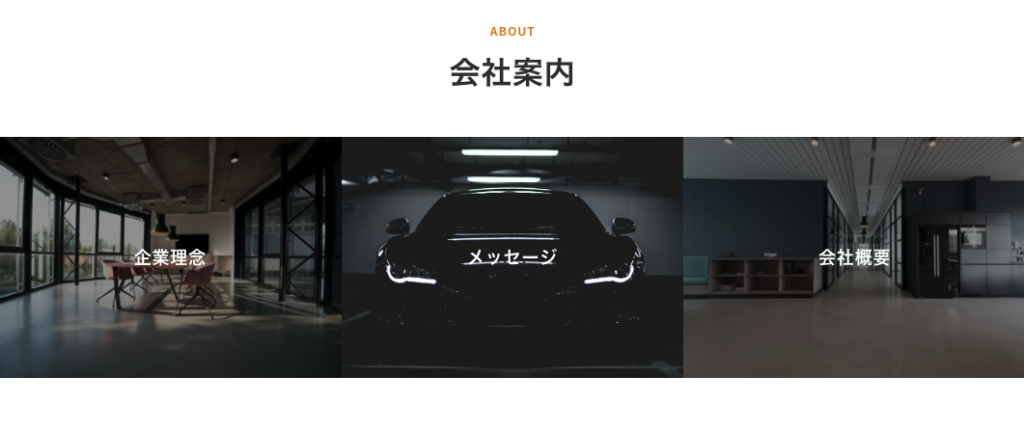
ここまでの作業をあと2回繰り返し、会社案内セクションを完成させます。
3つのブロックが横並びになりました。
事業内容(SERVICE)セクションの作成
セクションブロックを追加します。

サブタイトルに「SERVICE」、タイトルに「事業内容」と入力。

「パネル」ブロックを追加します。

右側メニューからカラム数を3に変更します。

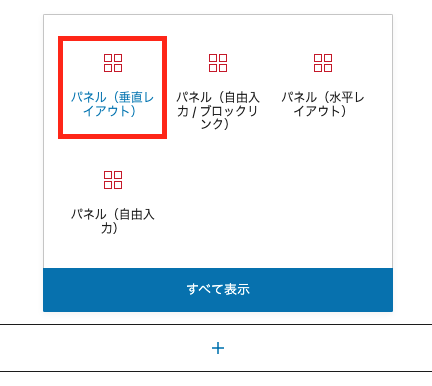
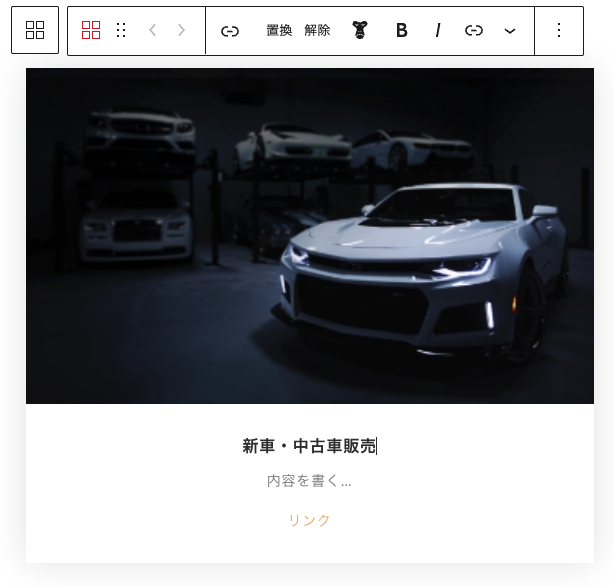
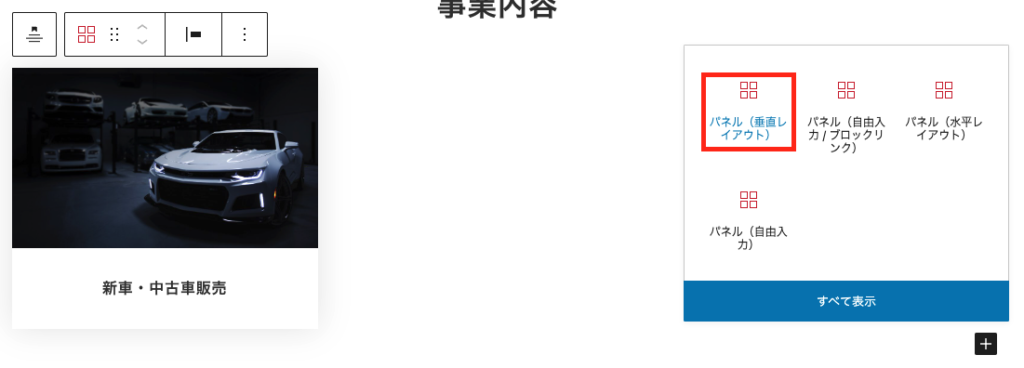
セクション内の「+マーク」から「パネル(垂直レイアウト)」をクリック。

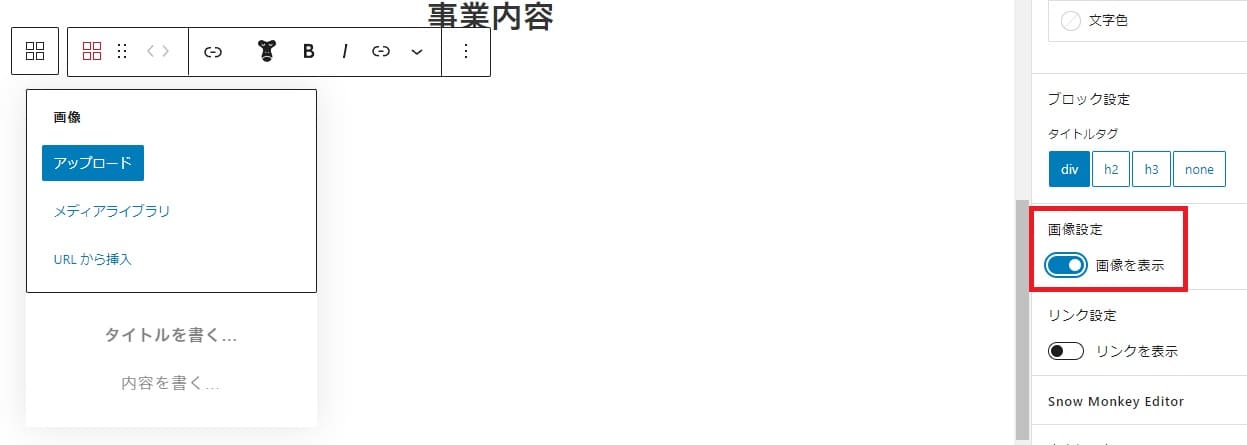
右メニューの「画像設定」の画像を表示を有効にして、画像を設定します。

タイトルに「新車・中古車販売」と入力。

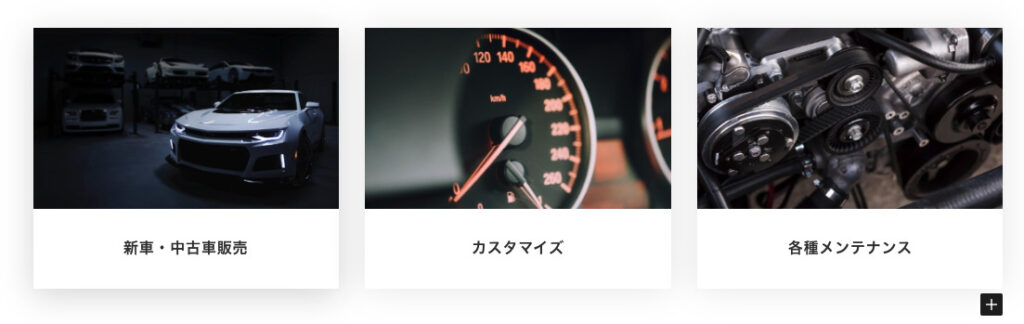
ここまでの作業を繰り返し行ってさらに2ブロック追加しましょう。

2つ目のタイトルは「カスタマイズ」
3つ目のタイトルは「各種メンテナンス」と入力します。

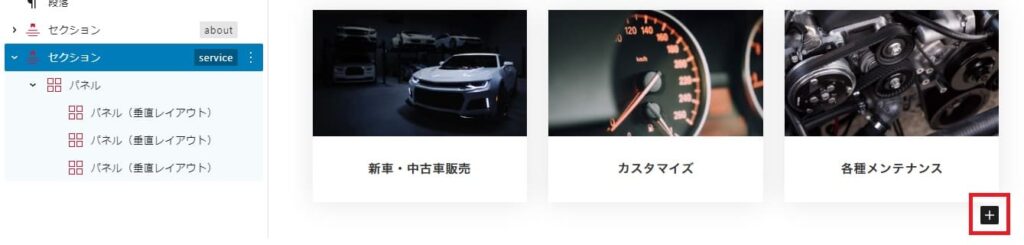
serviceの「セクション」を選択した状態で、「ブロックを追加」をクリックします。
「パネル」を選択した状態で、「ブロックを追加」をクリックするとパネルブロックが追加されます。

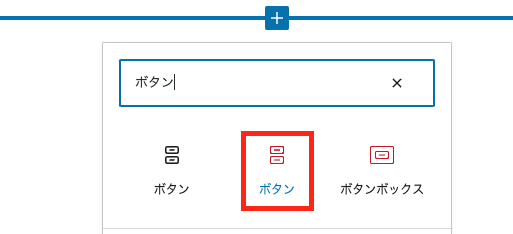
検索窓にボタンと入力して「ボタン」ブロックをクリックします。

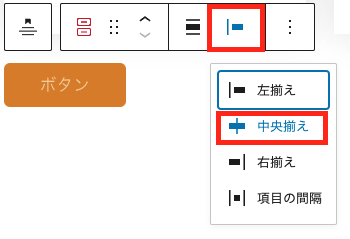
ボタンをコンテンツ中央に配置します。

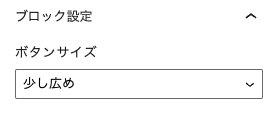
右側メニューの「ボタンサイズ」を「少し広め」に変更します。

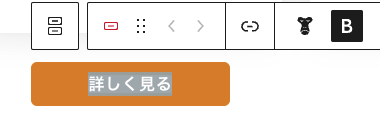
ボタンをクリックして「詳しくみる」と入力。
文字を太くします。
お知らせ(NEWS)セクションの作成

セクションブロックを追加。サブタイトルに「NEWS」、タイトルに「お知らせ」と入力します。
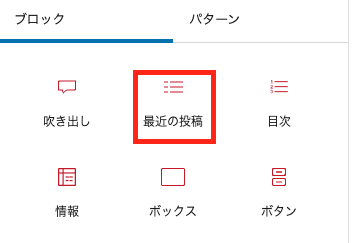
その後、「最近の投稿」を選択します。

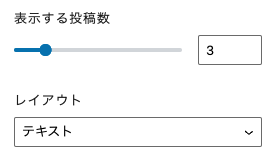
右側メニューの「表示する投稿数」を3に変更。「レイアウト」をテキストに変更します。

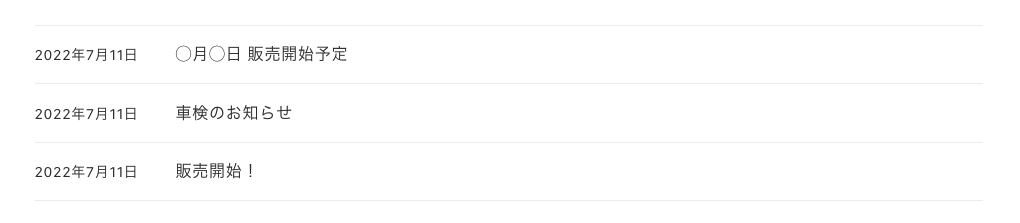
先ほど作成した投稿記事の最新3件が表示されました。

ボタンを追加し事業内容セクションで作成したボタンと同じように中央寄せ、文字の太さを太くします。
テキストは「お知らせ一覧へ」にします。
実績紹介(WORKS)セクションの作成

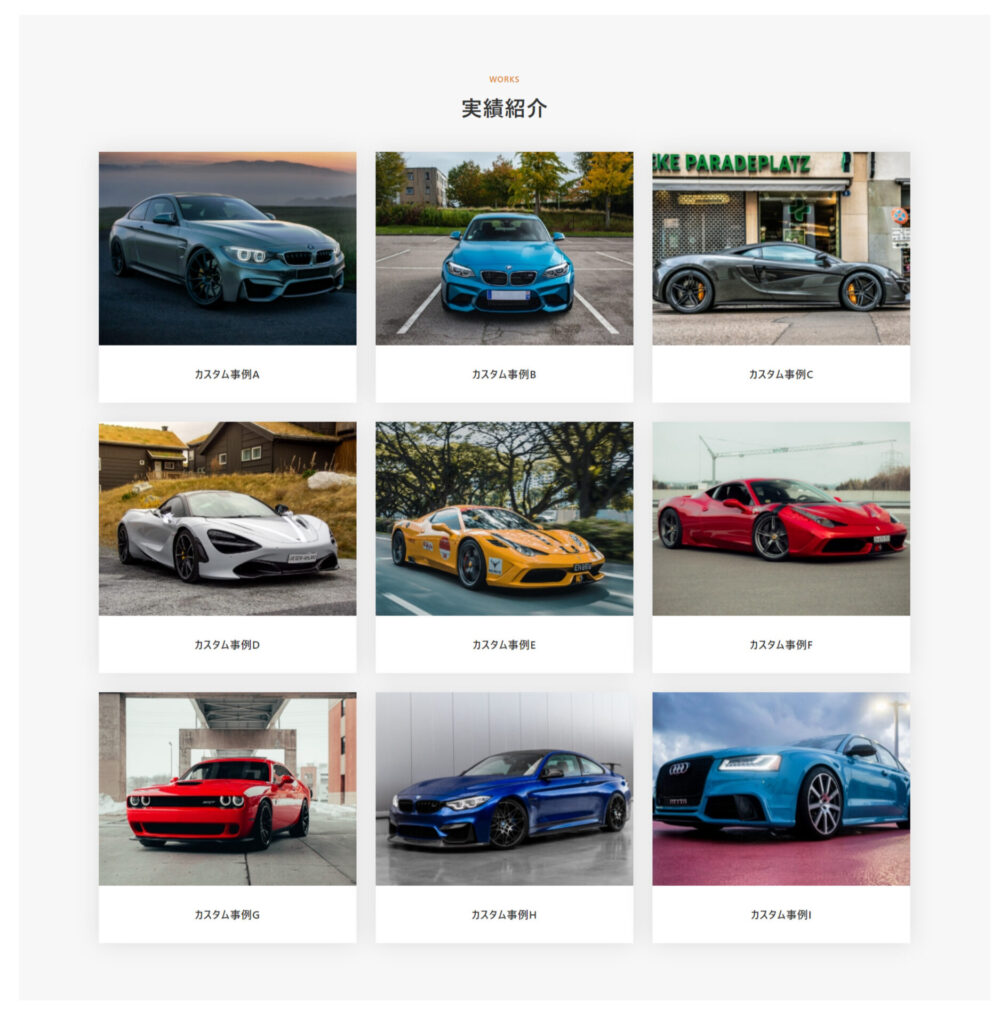
セクションブロックを追加。サブタイトルに「WORKS」、タイトルに「実績紹介」と入力します。
右側メニューの「背景(移動可能)」の色を「最も明るいグレー(Lightest gray)」に変更します。

パネルブロックを追加して、カラム数を3に変更します。

「パネル(垂直レイアウト)」を9個追加します。

ここから各パネルに画像やテキストを設定すると、以下のような3×3の実績紹介セクションが完成しました。
ブログ・採用情報セクションの作成

「セクション」ブロックを追加して右側メニューのタイトルタグをnoneにします。

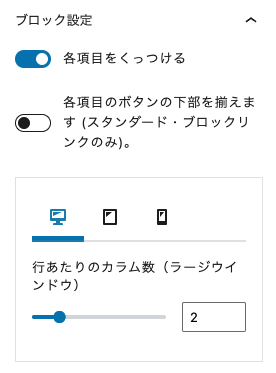
「項目」ブロックを追加。各項目をくっつけるをONに。右側メニューのカラム数は2のままでOKです。

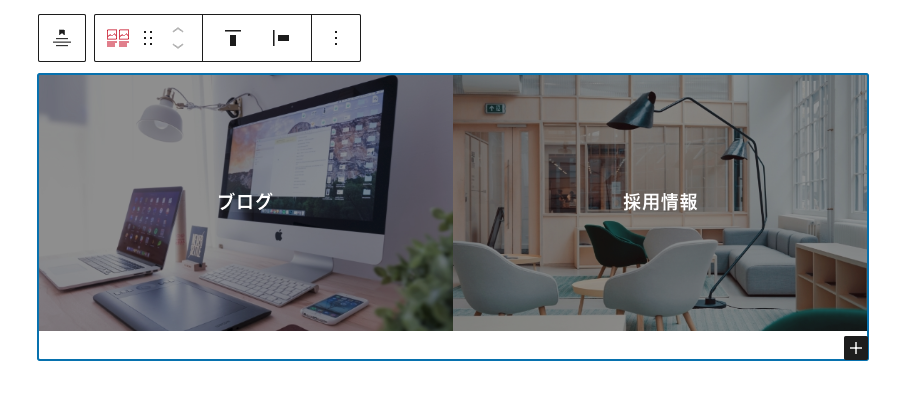
「バナー」ブロックを追加して右側メニューから画像を配置。テキストを入力し中央寄せにします。
もう1つ「バナー」ブロックを追加して2つ横並びに。
これで各セクションが出来上がりました。
ここからはロゴやフッターの設定を変更して、サイトの見栄えを整えていきます。
ロゴの設定
ここからは、ロゴを設定しページの見た目を整えていきます。

「外観」→「カスタマイズ」→「サイト基本情報」をクリック。


ロゴを選択をクリック。「ファイルをアップロード」または「メディアライブラリ」から
ロゴの画像を選択します。

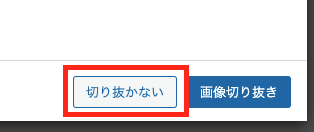
「切り抜かない」をクリックして画像を設定をしましょう。
フッターの設定
続いて、フッター部分も整えていきましょう。

「外観」→「カスタマイズ」→「デザイン」→「フッター」をクリック。

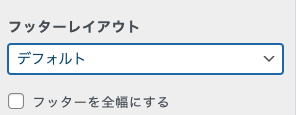
「フッターレイアウト」がデフォルトになっていればOKです。
コピーライトの設定

「外観」→「カスタマイズ」→「サイト基本情報」をクリック。

「コピーライト」を©︎ 2024 Anarchyと入力します。
ファビコンの設定

「外観」→「カスタマイズ」→「サイト基本情報」→「サイトアイコンを選択」をクリック。

ファビコンに設定する画像を選択します。

これでトップページが完成しました。「プレビュー」し、ページ全体とブラウザのタブを見てファビコンが設定できているか確認しましょう。
まとめ
ここで初級編は終了です。
ほとんどコードを書くことなく、綺麗なトップページが仕上がりましたね!
この制作方法をもとに画像を入れ替えたり、
ブロックを挿入したりして自分だけのサンプルサイトを作ってみてくださいね。
ここまで完了した方は、
アウトプットを兼ねてぜひX(旧Twitter)で @ToshiTraveler をメンションして発信してみてくださいね。
しっかりアウトプットしてくれた方は拡散いたします!

以下の中級編では、ここからさらに詳細な設定を行っていきます。
ぜひこちらもチャレンジしてみてください!

SnowMonkeyテーマをまだ購入していない方は、以下よりお手続きください。

ここまでお読みいただきありがとうございました!
以下はWeb制作全般の有益情報に興味がある方へお知らせです。
【無料】SnowMonekeyなどローコードを活用した営業方法、有益情報をLINEでお渡ししてます
公式LINEでは無料でWeb制作の営業方法や学習方法、案件獲得に繋がる情報をプレゼントしています。
定期的に有益な企画情報をお伝えしているので
ご興味ある方は下記よりご登録ください。
無料プレゼントの例ははこちらです。
・あなたの性格タイプがわかり営業に活かせる『ソーシャルスタイル診断』
・案件獲得ができるようになる『案件獲得ロードマップ』
・副業、フリーランスで成功した人たちの具体的な行動方法を集めた『講座生実績』
など様々な特典コンテンツを「無料」でご提供しています!
ご興味ある方は、ぜひ確認してみてください。

\ LINE登録はこちら /


