簡単に編集でき、カスタマイズ性も高いテーマSnowMonkey。
自分でどんどんカスタマイズしていくうち、こんなことに悩んだ経験はありませんか?
- CSSを記述しすぎて、何がどこに書いてあるか分からなくなってきた…
- WordPress、SnowMonkeyでもsass(scss)を使いたいけど、方法がわからず今までCSSを書き続けてきた。
実は、SnowMonkeyでは簡単にsassを導入することができるんです!
sassを導入すれば、CSSをそのまま書くより記述量が減少し、コードがすっきり見やすくなります。
加えて、記述にかける時間が少なくなり、作業効率も格段にアップするなど、いいことづくめですよ。
SnowMonkeyでsassを使うのに必要なのは
- My-Snow-Monkeyをインストール
- style.cssのパスを読み込ませる
という2ステップのみ。この記事を読んでサクッとマスターしてしまいましょう!
My-Snow-Monkeyをインストール
まずは、SnowMonkeyでsassを利用するために必要なMy-Snow-Monkeyをインストールしていきます。
SnowMonkeyの制作者のキタジマさんも、
SnowMonkeyのカスタマイズは子テーマよりプラグインがオススメ!と以下の記事で提起されています。

ちなみに今回は、
ローカル環境でWordPressを編集可能にする「Local」、
無料ソースコードエディタ「Visual Studio Code」を使用した方法を紹介しています。

またサーバーにファイルを送受信するFTPクライアントソフト「Filezilla」、
を使用してサーバーにMy-Snow-Monkeyをインストールすることも可能です。

My-Snow-Monkeyをダウンロードする

SnowMonkeyの公式ページから「my-snow-monkey.zip」をダウンロードします。
My-Snow-Monkeyをインストールする
my-snow-monkeyをインストールする方法を2つ紹介します。
①WordPressの管理画面からインストールする方法
②Localのフォルダ内に直接コピペする方法
①WordPressの管理画面からインストールする方法

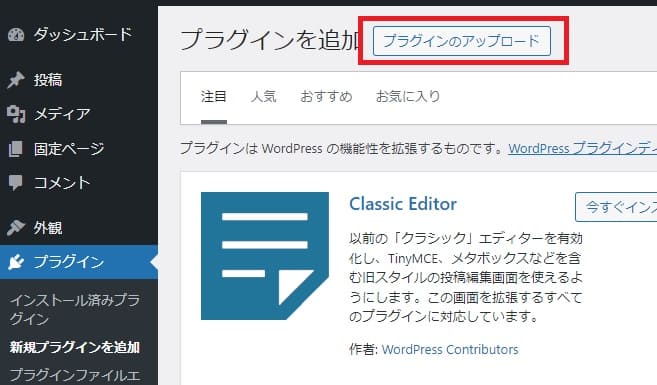
管理画面の「プラグイン」の「新規プラグインを追加」をクリックし、
「プラグインのアップロード」をクリックします。

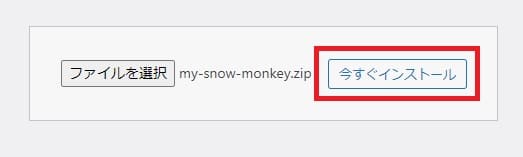
「ファイルを選択」をクリックして、【my-snow-monkey.zip】を選択し「開く」をクリックして
「今すぐインストール」をクリックします。

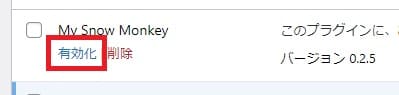
my-snow-monkeyがインストールされたら、有効化をしましょう。
②Localのフォルダ内に直接コピペする方法

ダウンロードした「my-snow-monkey.zip」を解凍します。

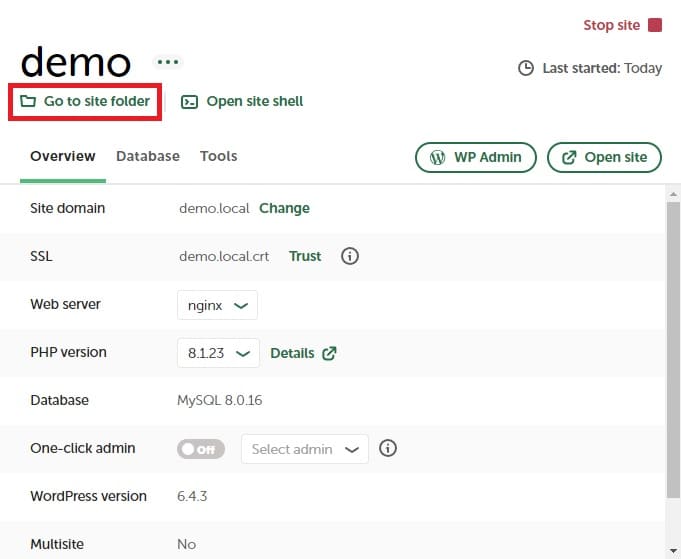
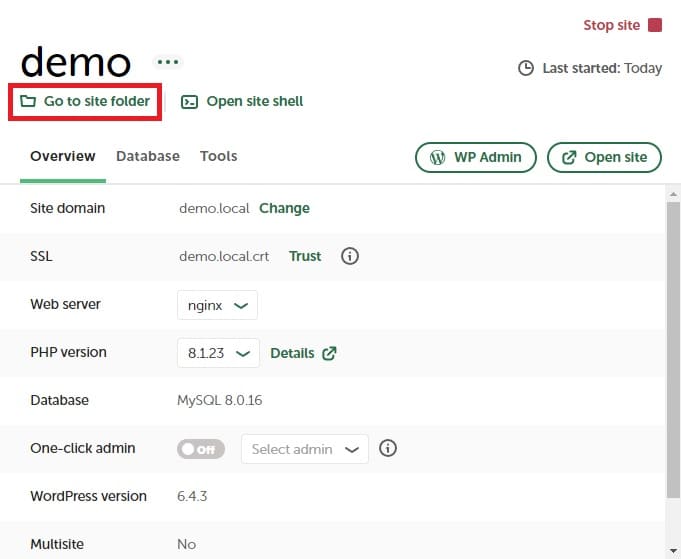
Localを開き、「Go to site folder」をクリック。

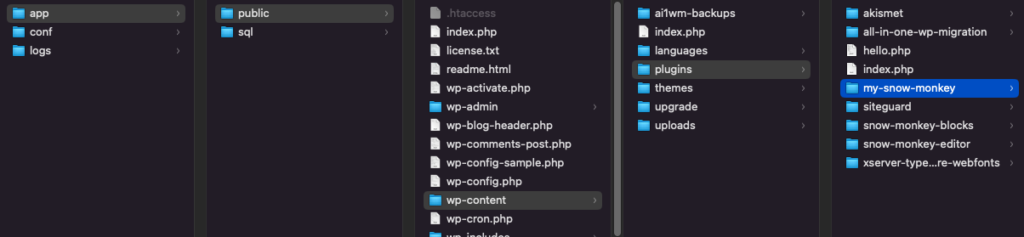
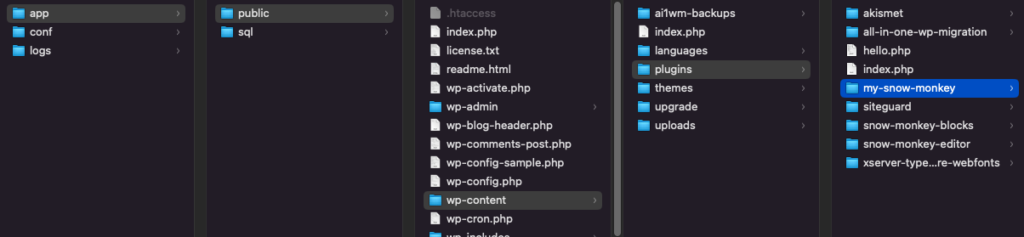
「app」→「public」→「wp-content」→「plugins」の中に
解凍したmy-snow-monkeyフォルダを入れます。
管理画面のプラグイン一覧からプラグインがインストールされたことを確認しましょう。

「有効化」をクリックして有効にします。
My-Snow-Monkeyを編集する
フォルダを開き、style.scssを作成する

Localを開き、「Go to site folder」をクリックし、

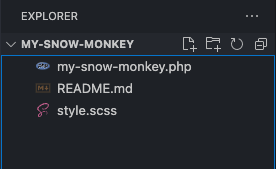
「app」→「public」→「wp-content」→「plugins」の中にあるmy-snow-monkeyフォルダをVscodeで開きます。
macユーザーはDockにVscodeがあればフォルダをドラッグ&ドロップで開くことができます。

style.scssを作成します。
sassのコンパイル環境を整える(VS Code)

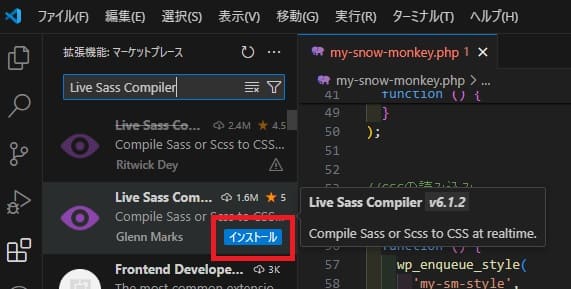
「表示」の「拡張機能」を選択し、
検索欄に「Live sass compiler」と入力し「インストール」をクリックする。

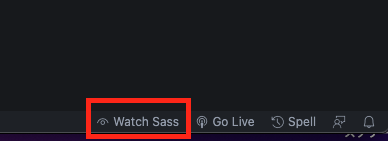
Vscodeの画面右下の「Watch Sass」をクリック。

sassがコンパイルされcssファイルが作成されました。
my-snow-monkey.phpにコードを追加する
style.cssを読み込むため、「my-snow-monkey.php」に下記コードを記述をします。
コードの理解は後々できてきますので、まずは環境の実装を優先して進めていきましょう。
//CSSの読み込み
add_action(
'wp_enqueue_scripts',
function () {
wp_enqueue_style(
'my-sm-style',
MY_SNOW_MONKEY_URL . '/css/style.css',
[Framework\Helper::get_main_style_handle()],
filemtime(plugin_dir_path(__FILE__))
);
}
);
//編集中もCSSを反映させる
add_action(
'after_setup_theme',
function () {
add_theme_support('editor-styles');
add_editor_style(MY_SNOW_MONKEY_URL . '/css/style.css');
}
);
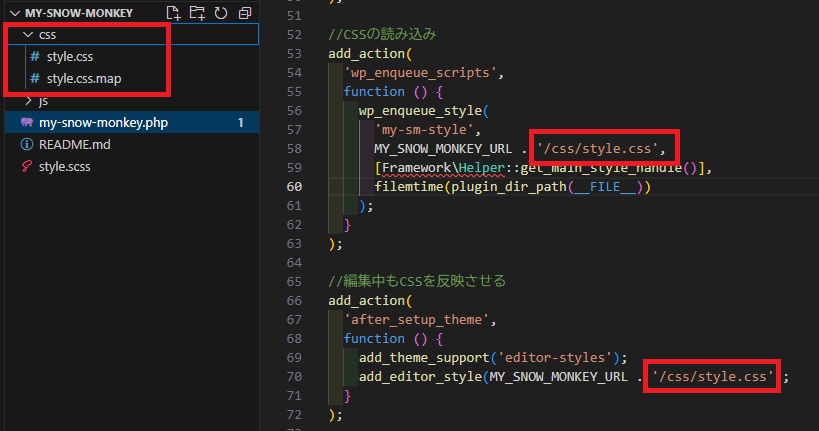
Vscodeの環境でコンパイルした時に「CSSフォルダ」の中にstyle.cssが作成されるようになります。

Vscodeの設定によってはこの「CSSフォルダ」は作成されないため、その時は右側の赤枠内にある「’/css/style.css’」を「’/style.css’」へ変更してください。
body { background-color: yellow;}ファイルが読み込まれているか確認するため、上記コードをstyle.scssに記述してみます。

背景色が黄色になっているのでCSSが読み込まれていることが確認できました!
これでSnowMonkeyのカスタマイズをsassを使ってできるようになります。
まとめ
以上で、SnowMonkeyでsassを使うことができるようになりました。
WordPressの追加CSSでもカスタマイズは可能ですが、使い慣れているVscodeなどのエディタを使用してコードの記述ができると作業も管理も効率的に行えるのでぜひ取り入れてみてください。


