「副業でWeb制作を始めたいけど、実際の案件の流れってどうなんだろう?」
「Web制作案件を獲得できたけど、どうやればいいか流れがわからない…」
このようにWeb制作案件の一連の仕事の流れについてお悩みではありませんか?
Web制作はクライアントが希望するサイト像に合わせて、代わりにWebサイト制作をする仕事。
自分勝手にサイトを作って、はい終わり、というものではありません。
つまりWeb制作とはクライアントとのやり取りが必須です。
しかし、実際にどのようにやり取りしたら良いのでしょうか?
そこで今回、
Web制作を仕事にしている僕が実際にやっている、
Web制作案件の一連の流れを完全解説します。
具体的に知りたい方は是非、参考にしてください。
本記事の内容は、外注はせずすべて一人で対応する場合を想定しています。
だからこそ全工程が必要なため、
13,000文字を超えるWeb制作案件のロードマップとも言えるような内容となりました。
ぜひブクマのうえ何度も読み返していただき、Web制作の各フローで都度、記事を確認してくださいね。
Web制作をするにあたり必ず押さえておきたい3大心得

Web制作をするにあたっての流れを確認する前に、押さえておきたい心得をまず紹介します。
以下のことを忘れないようにしてください。
- クライアントに対して、下手(したて)に出ない
- 自分自身を安売りしない※イエスマンになりすぎない
- Webサイト制作はクライアントとの協働作業であることを忘れない
これらの心得は、
自分にとっても、クライアントにとってもプラスになる心得です。
どのようにプラスになるか、それぞれ解説します。
Web制作心得① クライアントに対して、下手(したて)に出ない
クライアントコミュニケーションにおいて、下手に出すぎるとかえって不安にさせてしまいます。
逆の立場で考えてみましょう。
下手(したて)に出てくる人を相手にして、『頼りがい』を感じますか?
頼りがいのない人に大切なサイトを任せられるかというと、答えは「NO」ですよね。
ですから不安感を与えないためにも下手に出すぎないことが大切です。
「できる人」
「頼りがいのある人」
という印象を与えられるようにしましょう。
頼りがいのある印象を与えるためにも、
プロ意識を持ち、慌てず焦らず、
クライアントの要望を引き出して、安心感を持たせられるようにましょう。
「できる人」を演出するために、やたら横文字を使いたがる人もいます。
ただ、そうすると相手に対して、伝えたいことが伝わらない場合があります。
するとサイト制作を進行するうえでマイナスにしかなりません。
クライアントの目線にあわせて、わかりやすい言葉を使いましょう。
Web制作心得②自分を安売りしない※イエスマンになりすぎない
クライアントとのやり取りでイエスマンになってしまわないように注意しましょう。
「あれできますか」
「これもできますか」
と言われたとき、
全てに「はい!」と答えてしまうと、
当初とは違う想定外の作業に時間をかけなければなりません。
しかも、
あなたのWeb制作の業務自体を「価値の低い安いもの」と捉えられてしまうリスクが高くなります。
それは大きな損です。
自分を安売りしないようにしましょう。
できること・できないことを明確にして、
追加の作業は追加料金が発生するなどの料金設定・オプションなども予め決めておきましょう。
また、受け身に「はい」ばかりの答えをしていると、逆にクライアントを不安にさせてしまうこともあります。
そうならないよう、
聞いてばかりではなく、こちらからも積極的に提案をするなどして
「あなたと一緒に良いサイトを作りたい」
という気持ちを伝えられるようにしましょう。
Web制作心得③ Webサイト制作はクライアントとの協働作業であることを忘れない
Web制作はクライアントとの協働作業です。
実際に作るのはWeb制作者ですが、あくまで希望を出すのはクライアントです。
クライアントの希望をしっかり組み込めるよう、
クライアントがWeb制作の過程に積極的に参加できるようにしましょう。
打ち合わせの際など、
希望を言いやすいような空気感・質問を心がけるようにすることが大切です。
もしこれを怠ると、
サイトが出来上がったタイミングでクライアントから
「もっと本当はこうしてほしかった」
「ここはこうしてほしい」
など、
後出しで要望が出るリスクもあります。
そうなっては手間になるばかりか、
実施的にWebサイトを2つ制作するかのような労力が必要になってしまう事もあります。
Web制作は最初から最後までクライアントとの協働作業であり、
しっかりとコミュニケーションを取りながら進めていけるように心掛けましょう。
Web制作案件の受注から納品後のアフターフォローまでの一連の流れ

Web制作案件は、副業やフリーランスとして
コーディングやデザインなどサイト制作の一部業務を請ける場合と、
ディレクションからフォローまでサイト制作の全ての業務を請ける場合、
2つのパターンがありますよね。
今回は、サイト制作の全ての業務を請ける場合のWeb制作案件の一連の流れを解説します。
ここで紹介するのは、外注はせず、全て1人が担当することを想定しています。
どのような流れか、まずは一覧をご覧ください。
- Web制作案件を受注
- ヒアリング(打ち合わせ)と要件定義
- 正式な見積もり・契約・着手金の請求書発行
- 開発環境準備
- デザイン
- カスタマイズ・コーディング
- 動作確認と修正
- サイトをデモサイトなどでクライアントに確認依頼
- サーバーとドメイン契約のサポート※既に用意がある場合は不要
- 本番環境へデータを移行
- 運用分析ツールの設定
- ログインや投稿についての説明
- 公開・納品
- 残額の請求書の発行
- アフターフォロー
「こんなに工程があるの?!」
と驚く人もいるかもしれません。
しかし、どんなことも工程を書き出すとこれくらいになるものです。
やってみると意外にできるものなので是非チャレンジしてみてくださいね。
それぞれの工程ごとにポイントを解説します。
①Web制作案件を受注
Web制作受注をしなければ、仕事自体を始められません。
まずは受注できるように行動しましょう。
ここでは副業やフリーランスがWeb制作を受注するためにメジャーな方法上位3つを紹介します。。
- 知人から受注、または紹介からの受注
- クラウドソーシングサイトを活用しての受注
- 自分のSNSやブログ、Webサイトなどで受注する
より詳しくWeb制作の案件の取り方を確認したい方はこちらの記事を参考にしてください!

どういった受注方法か、それぞれ分けてみていきましょう。
直接の友人や友人の紹介など既存の人脈からの受注
Webサイト制作に需要がある直接の知人から受注したり、
知人からの紹介受注に最初に取り組むのがおすすめです。
なぜなら知人関連であれば、
Web制作のスキル以前に、
協働作業をするうえで最も大切な
「信頼形成」が最初からできている状態だからです。
実績が少ない状態でも仕事に繋がる可能性が高く、
その他の営業手法に比べて受注率も高くなるでしょう。
さらに知人や紹介からの受注は、
Webサイト制作に需要がある友人が多かったり、
Web制作の実績とともに過去依頼いただいたクライアントの繋がりが増えるにつれて、
仕事に繋がるケースもどんどん増えていきます。
紹介に繋げるためには
「頼りがいのあるWeb制作者」という印象を与えられるようにすることが大切です。
「デキる感」を演出するためにも今回紹介する一連のフローに沿って、しっかり行動してみてくださいね。
クラウドソーシングを利用しての受注
ランサーズやクラウドワークスなどでは日々、様々な案件が出てきます。
当然ながらその中にはWeb制作案件もあります。
Webサイト制作の需要がある人のツテがない場合は、
クラウドソーシングサービスを利用すると良いでしょう。
ただし、
闇雲に営業するだけでは競合も多く受注は難しいです。
一度も案件をこなしたことがないにしても、
ポートフォリオや事業サイトは必ず用意することをおすすめします。
そのうえで、
プロフィールや提案文をととのえて、
クライアントの目にとまる存在になれるよう心掛けましょう。
詳しいプロフィール作成・提案文作成のコツはこちらの記事を参考にしてください!


クラウドソーシングでは、直接の依頼案件と下請け案件があります。
直接の依頼の方が金額も高い場合がありますが、下請けの依頼はサイト制作以外のことを仲介業者側がやってくれている場合もあります。
慣れないうちは単価は気にせず、下請けの依頼に取り組んでみるのもおすすめです。
より詳しくクラウドソーシング営業の案件獲得のコツを確認したい方はこちらの記事を参考にしてください!

自分のブログやサイトなどで受注する
SNS、ブログ、Webサイト(ポートフォリオ・事業サイト)などを運営していると、
お問い合わせから制作案件が舞い込んでくることがあります。
Webサイト制作をしたい人があなたのSNS発信を見たり、
Google検索などから訪れたとき「この人なら任せられそうだ!」と依頼するわけです。
こういったケースもあるため、
せっかくWeb制作をするのであれば、
自分のSNSアカウント、ブログ、Webサイトなどを持つのはおすすめです。
SNS、ブログ、Webサイトを開設してすぐに案件が舞い込んでくることは基本的にありません。
ですが、デモサイトなどを制作した際のお披露目場にすることもできます。
定期的にWebサイト制作について発信することで、
「この人は本当にWeb制作をしている人だ」
と相手に伝えられる材料にもなり、あなたへWebサイト制作を依頼するひと押しにもなります。
発信はコツコツと地道に積み重ねていく必要があります。
だからこそ、相手に自分を伝えるときの切り札ともなりえます。
すぐに案件受注に結びつくものではないにしても、長期目線で運用していきましょう。
②ヒアリング(打ち合わせ)と要件定義
晴れてWeb制作案件を受注することができれば、次は打ち合わせと要件定義です。
前述したように、Web制作はクライアントとの協働作業です。
この工程をおろそかにすると、
「あれはもっとこうしてほしい」
「これはこっちに変えて」
「このは料金に含まれてなかったの?」
など、
後になって意見、疑問、不満が出てきてしまうこともあります。
そうなってしまっては大変です。
まずヒアリング徹底しましょう。
以下のことを確認します。
- サイトの種類(コーポレートサイト・LP・EC・個人ブログ・個人サイト)
- 新規制作か、リニューアルか
- 事業内容
- サイトを作る目的は?
- サイトはどの年代や性別の方に見てもらいたいか
- 強み・特徴などのポイント
- 競合サイト
- テーマカラーやサイトに使いたいカラー
- サイトのデザインイメージ
- 参考サイト
- 素材は用意しているか(ロゴや写真・テキスト)
- サーバーやドメインの有無(ない場合はサポートが必要かどうか)
- 運用SNSはあるか
- お問合せ先(電話番号またはメールアドレス)
- 予算
- 希望公開日
参考にしたいサイトがある場合は、
「参考サイトのどのような部分が良いと感じたか?」
なども具体的にヒアリングすると、デザインに活かしやすくなります。
必要なページ数や機能、
クライアント側が用意する写真素材や文章の期日や
最終的な納期なども具体的に話し合い、一つつず決めていきます。
これを要件定義といいます。
また、
聞いてばかりではなくて提案なども積極的にするようにしましょう。
クライアントはWeb制作会社でもない限りは基本的にサイト制作に関しては素人です。
場合によっては、
ターゲット層と参考にしたいサイトデザインがちぐはぐになる場合もあります。
そういった時はこちらから
「このターゲット層ならもっとこのようにしたほうが良いですよ」
と、プロとして積極的に提案するようにしましょう。
クライアントが考えるサイト像も大切ですが、
結局は目的に合わないサイトになってしまっては意味がありません。
Webサイト制作は協働作業です。
クライアントの言いなりになるだけでは、良いものは作れません。
専門家・プロとして意見を積極的に出していきましょう。
③正式な見積もり・契約・着手金の請求書の発行
ヒアリングをもとに、
サイトのページ数・構成・雰囲気やデザイン、クライアントからの必要提供素材など、
必要な項目を具体的に要件定義ができました。
これをもとに、
正式な見積もり金額を出してクライアントに提示しましょう。
金額の上下が予算的に必要な場合は、
要件定義した項目でページ数を減らすなどして調整しましょう。
金額は必ず記録に残すようにします。
また、金額を設定するときは
「追加がない場合はこの金額でいけます」
と事前に必ず伝えるようにしましょう。
すると後々追加が来た時にプラスで請求することが前提で作業できます。
「追加がない場合は」を忘れず、確約を取るようにしましょう。
これらの内容もすべて契約書に組み込み、
署名をもらうようにすると後々のトラブルを防ぐことができます。
契約書についてはこちらの記事を参考にしてください!

契約後は、必ず作業開始前に着手金を支払ってもらうようにしましょう。
筆者は直接契約の場合は、総額の50%の支払いが確認できたうえで作業を開始します。
クラウドソーシングであれば「仮払い」という制度があります。
必ず対応してもらうようにしましょう。
これらをしっかり対応することにより、
作業したのに対価が発生せずタダ働きになってしまった…などのトラブルを未然に防ぐことができます。
④開発環境準備
Web制作を実装していくための場所を用意します。
ローカルまたは自分が自由にできるサーバー・ドメインでの開発が一般的です。
コーディング制作をする場合はまずローカルで開発することがおすすめです。
ローカルの場合ならセキュリティのリスクも少なく、
複雑な構築も既存サーバーを気にすることなく開発に集中できます。
ただしPHPやJavaScriptなどを積極的にいじらない場合や、
既存WordPressテーマによるカスタマイズで制作する場合は
自分が自由にできるサーバー・ドメインを利用しての開発でも問題ないでしょう。
僕はサブドメインで制作することが多いです。
※Web上での開発の時は、必ずnoindex設定にしておきましょう。
ローカル開発環境したい方はこちらの記事を参考にしてください!

Web上でデモサイト開発する際、サーバー・ドメインが必要な場合はこちらの記事を参考にしてください!

⑤デザイン作成
ヒアリングをもとにデザインをおこしていきます。
ただし前提として、
ノーコードでWEBサイトを作成する場合は、
デザインカンプを作成せず、
直接ノーコードでワイヤーフレームを組み、WEBサイト構築することもあります。
ノーコード・ローコード制作の場合
- ラフデザインをおこす
- ノーコードでワイヤーフレーム制作
- ブラッシュアップ
- カスタマイズ前のWEBサイト完成
コーディング制作の場合
コーディング前提でデザインをおこす場合は、
以下の順で行うとスムーズでおすすめです。
- ラフデザインをおこす
- ワイヤーフレーム制作
- ブラッシュアップ
- デザインを当てはめる
- ブラッシュアップ
- デザインカンプ完成
まず手書きでも良いのでラフなデザインを書きおこしてから、ワイヤーフレームを作ります。
ワイヤーフレームをクライアントの意見を元にブラッシュアップしデザインを当てはめ、
デザインカンプを完成させます。
ワイヤーフレーム・デザインの作り方を確認したい方はこちらの記事を参考にしてください!


ここでクライアントへデザイン的に問題がないか確認を取るようにしましょう。
そしてデザインにOKが出たら、
ここから大幅なデザイン変更は難しいことも伝えるようにしてください。
その了承を確実にもらったうえで、実装に入っていきます。
⑥カスタマイズ・コーディング
デザインを元にカスタマイズとコーディングを行います。
WordPressの場合はテーマを利用して作る場合と、自分でテーマを自作する場合があります。
コストパフォーマンス高く工数をかけずにお洒落なサイトを制作をしたい場合は、
既存のテーマをカスタマイズしてデザインに当てはめていくのも手です。
または、
既存テーマでは再現が難しいデザインやサイト仕様を実装したい、
という場合はコーディングで自作が必要となります。
既存テーマのおすすめとカスタマイズ方法、WordPress自作の場合、両方を参考に貼っておきます。
参考にしてください。
既存WordPressテーマをカスタマイズしたい方はこちらの記事を順番に参考にしてください!



WordPressを自作したい方はこちらの記事を参考にしてください!
- WordPressオリジナルテーマ制作手順-①PHPファイルの準備-
- WordPressオリジナルテーマ制作手順-②トップページ制作を解説-
- WordPressオリジナルテーマ制作手順-③functions.php-
- WordPressオリジナルテーマ制作手順-④固定ページ-
- WordPressオリジナルテーマ制作の必須テンプレート階層まとめ
- WordPressオリジナルテーマ制作手順⑤-ブログカード-
- WordPressオリジナルテーマ制作手順⑥-記事一覧ページ-
- WordPressオリジナルテーマ制作手順⑦-パンくずリスト-
- WordPressオリジナルテーマ制作手順⑧-個別記事ページ-
- WordPressオリジナルテーマ制作手順⑨-カテゴリーページ-
- WordPressオリジナルテーマの作り方⑩(カスタム投稿編)
⑦動作確認と修正
カスタマイズとコーディングをしてある程度出来上がってきたら、動作確認と修正を行います。
修正をする際は、以下のポイントを確認しましょう。
- ブラウザごとのデザイン(表示は崩れてないか?)
- スマホデザインも思っていた通りになっているか?
- 動いてほしいところはしっかり動くか?
意外と見落としがちなのがスマホでの動作です。
大体パソコンで確認するため、スマホでの表示をチェックし忘れてしまうわけですね。
しかし現代はスマホでWebサイトを見る人は8割以上と言われています。
スマホの表示が崩れていてはせっかくWebサイトへ訪れてくれたユーザーを逃すことになりかねません。
必ずチェックしておきましょう。
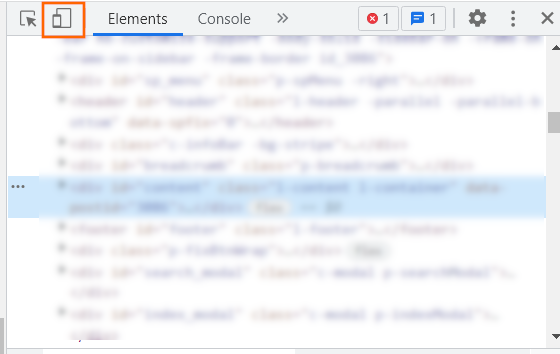
スマホ表示は、Googlechromeのデベロッパーツールで確認できます。
まずサイトをchromeで開き、右クリックをして検証をクリックします。

すると上記のような画像の箇所が出てきますので、赤い枠で囲ったアイコンをクリックしてください。
このアイコンをクリックすることで、スマホ表示ではどう見えるか確認が可能です。
検証ツールの使い方を詳しく知りたい方はこちらの記事も参考にしてください!

⑧サイトをデモサイトなどでクライアントに確認を依頼
サイトのチェックまで終わったら、出来上がったサイトをクライアントに確認してもらいます。
その際、デモサイトなどを立ち上げて確認してもらうようにできると、お互い確認・修正がはかどります。
クライアントに確認してもらった際には、修正依頼が入るケースもあります。
修正対応をしつつ、サイトの完成度を高めていきましょう。
この際、
クライアントからWebサイト上へ載せるテキストなどを共有いただく場合、
Googleスプレッドシートなどを使いながら確認・修正を繰り返すとスムーズです。
大幅なデザイン変更を要望いただいた場合は、
契約の時点であらかじめ伝えていた通り、追加料金が発生する旨もしっかり伝えるようにしましょう。
⑨サーバーとドメイン契約のサポート(既に用意がある場合は不要)
「サーバー・ドメイン契約のサポートが必要かどうか?」
は事前にクライアントへ聞いておきましょう。
サポートする場合も、契約自体は必ずクライアントに行ってもうようにします。
契約を制作側でしてほしいと言われた場合、できれば断ったほうがベターです。
カード情報など個人情報入力が必要となる場合も多く、時間もかかる上に不要な責任が伴うためです。
筆者は基本的にはクライアント側でドメイン、サーバーの契約は実施してもらっています。
よりスムーズにWeb制作を進める場合は、
ヒアリングの時点でサーバーとドメインを契約するようにクライアントへ伝えておくと良いでしょう。
おすすめのサーバー・ドメイン会社を知りたい方はこちらの記事も参考にしてください!

もし、どうしてもこちら側でやってほしい!ということであれば、
Webサイトの保守管理契約の打診も検討しましょう。
毎月のドメイン費用、サーバー費用を制作者側で負担しWebサイトの更新なども継続的に請け負う契約です。
そのうえで毎月5,000円~10000円の保守管理費用をクライアントより徴収するというものです。
そうすればドメイン発行、サーバー契約の際にもクライアントの個人情報入力は必要なく、申し込みから月の支払いまで制作者側で完結することができます。
クライアント側としては更新の手間もなく、困ったことは今後も制作者に相談できる、というメリットがあります。
ただし、当然ながら契約が続く限り制作者側にWebサイト運営の責任が伴うことを覚悟しましょう。
⑩本番環境へデータを移し、動作確認を実施
本番環境へデータを移す場合、WordPressならFTPソフトでの引っ越し方法・プラグインでの引っ越し方法があります。
より簡単に引っ越すなら、WordPressプラグインAll-in-One WP Migrationを利用しましょう。
All-in-One WP Migrationについて詳しくはこちら!

本番環境へ移してすぐは、まだnoindexの設定のままにしておきます。
そのうえで⑦動作確認と修正を実際のWeb上での表示でパソコン、スマホともに再度チェックしましょう。
さらに、
サイトの表示速度の確認も実施しましょう。
サイトの表示速度は、以下のサイトで測りましょう。
ただサイトの表示速度は、契約している回線にも左右されますのであくまでも参考程度に見ると良いです。
他サイトと比べて表示が遅いのであれば、表示速度を軽くできるように不要箇所を見直すなどしてみましょう。
⑪運用分析ツールを設定
Webサイトを運用するにあたって、サイトの分析と改善は必須です。
サイトの目的にもよりますが、
特にこれといった「絶対に分析しない!」という理由がない限りは分析ツールを入れておきましょう。
クライアントにとっても利点になるので、見積もりになかった場合は必ず追加で実装するか確認をするようにしましょう。
分析ツールは以下の2つがおすすめです。
- Googleアナリティクス
- Googleサーチコンソール
この2つはどちらも無料で利用できます。
ただし、どちらもGoogleアカウントが必要です。
設定用のGoogleアカウントをクライアントへ作ってもらうようにしましょう。
Googleアナリティクスについてはこちら!

サーチコンソールについてはこちら!

⑫ログインや投稿についての説明
本番環境へ移行出来たら、ログインや投稿方法についてをクライアントに説明します。
サイトを制作したのはこちらでも、これからサイトを育てていくのはクライアントです。
クライアントが今後、投稿を外注する場合にしても、
基本操作は知っておいたほうが良いので、必ず説明するタイミングを作るようにしましょう。
ログインなどは大体が同じ説明となります。
参考サイトとして共有するURLを決めておくか、マニュアルを作っておくと後々楽になりますよ。
ちなみに、筆者は納品時に使い方もまとめてzoom説明する時間を設けています。
録画した動画をクライアントへ共有して、
不明点があればマニュアル代わりに見返していただくようにしています。
⑬公開・納品
いよいよ公開です。
noindex設定をindex設定にし、公開します。
この際、ファビコンなど設定していない場合は設定しておきましょう。
公開してすぐはGoogle検索でもひっかからないので、
クライアントから「なんで検索しても出ないの?」と聞かれることがあります。
その際はGoogle検索にはすぐ載らないことなどを伝えフォローするようにしましょう。
⑭残額の請求書の発行
納品が終わったら、請求書を発行しクライアントに報酬を振り込んでもらいます。
クラウドソーシングの場合は、完了報告を押すだけで良いので、請求書発行は必要ありません。
請求書発行には会計ソフトを活用すると便利です。
筆者はfreeeを活用しています。
freeeについて詳しくはこちら!

⑮アフターフォロー
サイトが出来上がって納品が終わっても、アフターフォローは必要です。
アフターフォローはどういった形態で行うか、あらかじめ決めておいたほうが良いですね。
どのようにアフターフォローするかは以下の方法があります。
参考にしてください。
- チャットなど文字でサポート
- ZOOMなど利用して直接サポート
- 必要な操作をYouTube動画で限定公開してサポート
クライアントは基本的に、Webサイト活用において初心者です!
制作者側が
「こんなの簡単だろう」
と思っていることもクライアントにとってはハードルが高い場合もあります。
せっかく制作したサイト、うまく運用してもらえるようにアフターフォローも実施していきましょう。
ただし、永久にアフターフォロー付きとしてしまうと、労働対価が見合わなくなってしまいます。
アフターフォロー期間も事前に決めておくようにしましょう。
筆者は納品後1ヶ月はアフターフォロー無料とし、
それ以降はWebサイト制作時の瑕疵以外の項目に関しては、見積もりのうえで対応としています。
まとめ
副業やフリーランスのWeb制作案件の一連の流れを解説しました。
項目が多く難しそう…と感じたかもしれません。
ですが、
1つ1つの行動をみれば、そこまで難しいものではないことがわかります。
要は、クライアントとのコミュニケーションがとても大切ということです。
また、自分の意見も伝えて協働作業してくことも重要です。
案件をこなしていくごとに、一連のフローにも慣れていくものです。
まずは1つ1つ、丁寧に取り組んでいきましょう!
Web制作の案件対応に役立つ情報を無料でお届けしています
無料登録でプレゼント
筆者としが運営するWEB制作支援コミュニティの公式LINEでは、無料登録でプレゼントを複数手に入れることができます。興味がある方は下記よりご登録ください。
\ LINE登録はこちら /
プレゼントの例はこちら。
・有益情報が満載の動画が多数のYouTube『とし Web制作フリーランス育成コーチ 』
・あなたの性格タイプがわかり営業に活かせる『ソーシャルスタイル診断』
・案件獲得ができるようになる『案件獲得ロードマップ』
・副業、フリーランスで成功した人たちの成功インタビューを集めた『講座生実績』
など様々なコンテンツを提供中です。
ご興味ある方は、ぜひ確認してみてください。

\ LINE登録はこちら /